「このテンプレートにリンクするファイル」または「ファイルへのリンク」の使い方 for Movable Type
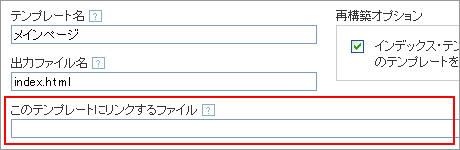
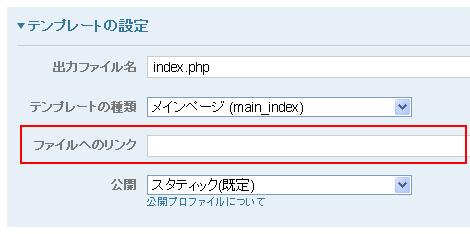
Movable Type のテンプレート編集画面を開くと、MT3.x の場合、下に示すスクリーンショット赤枠の「このテンプレートにリンクするファイル」、MT4,x の場合、「ファイルへのリンク」がありますが、このフィールドについての利用方法をご存知ない方が少なくないのではないでしょうか。
Movable Type 3.x

Movable Type 4.x

このフィールドはオーサリング・ツールを利用する方、あるいはテンプレートをカスタマイズする方にとってはかなり役に立つ機能を有しています。
ということで、本エントリーではこの「このテンプレートにリンクするファイル」および「ファイルへのリンク」の使い方を紹介します。説明に使用しているスクリーンショットは Movable Type 3.x のものですが、Movable Type 4.x の動作も同じです。
1.外部ファイルを Movable Type と同期させる
このフィールドの本来的な使い方は、Dreamweaver、GoLive等のオーサリング・ツールで作成したテンプレートを Movable Type の再構築あるいはテンプレート編集と同期させることです。オーサリング・ツールで作成したテンプレートは編集画面のテキストエリアにペーストするのではなく、このフィールドに外部ファイル名として指定するだけで自動的に読み込ませることができます。
以下、「このテンプレートにリンクするファイル」を設定されたファイルを、便宜上「リンクファイル」と記します。
例えば、作成したテンプレートを下記のようにリンクファイルとして指定します。指定する時にファイルの実体はなくても構いませんが、後で「リンクファイル」となるファイルは指定したパスにアップロードします。

この状態で、Movable Type の管理画面から(いきなり)再構築を実行すると、リンクファイルの内容をHTMLページやCSSに反映することができます。
またテンプレート編集画面を開くと、リンクファイルの内容がテキストエリアに反映された状態で表示されます。もちろんデータベースにも反映されます(編集画面を表示した時にデータベースに設定されるようです)。
上記をまとめると、次のような振る舞いになります。
| リンクファイル | 操作時に優先されるデータ | |
|---|---|---|
| 再構築 | 編集画面 | |
| あり | リンクファイル | リンクファイル |
| あり(空)*1 | データベース | データベース |
| なし | データベース | データベース |
*1:リンクファイルの実体があり、その内容が空(0 バイト)のファイル
つまり、データベースの内容とリンクファイルに差分がある場合は、リンクファイルの内容が空でない限り、リンクファイルが優先されます。
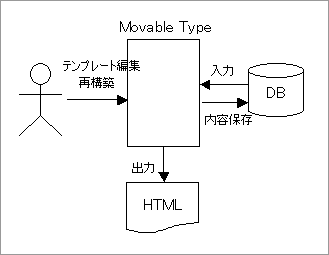
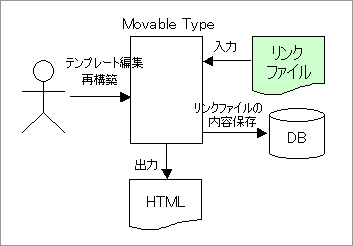
改めて図で示します。
リンクファイルがない場合のテンプレート編集や再構築時の動作は次の通りです。

上図のように、テンプレート編集や再構築を実行すると、Movable Type のテンプレート情報は基本的にデータベースから取得し、そのデータを元に HTML や CSS ファイルを出力します。
これと異なり、リンクファイルが存在する場合は、リンクファイルの情報を先に取得してページを生成し、同時にリンクファイルの内容をデータベースに反映する、という訳です(下図)。

リンクファイルは、インデックス/アーカイブ/システム/モジュール、すべてのテンプレートに設定することができます。またこのフィールドにはファイル名だけでなく、パスを設定することができます。Movable Type 配布元の Six Apart は、絶対パス("/"から開始)による指定を推奨しています。
この仕組みを理解しておけば、テンプレート編集画面を利用せずに、テンプレートの内容を効率的にHTMLやCSSの内容に反映させることができます。
オーサリング・ツールとの具体的な連携方法例については下記のサイトが参考になるでしょう。
- Mathatelle:Movable Type のテンプレートを Dreamweaver で編集する
- 21世紀のアフィリエイト通販生活:DreamweaverでMovableTypeのテンプレートを編集!
2.テンプレートをバックアップする
本来の利用方法ではありませんが、このフィールドを利用してテンプレートをバックアップする方法がかなり有名です。他のサイトでこのフィールドをそのように利用する方法が多く紹介されてますし、私自身、当初はそういう使い方をするフィールドと思い込んでました。
設定方法は1項と同様、「このテンプレートにリンクするファイル」に任意のパスを設定するだけです。ファイル名はテンプレートと対応がとれるよう、分かりやすい名称にしておくと良いでしょう。まバックアップ用のパス(tmpl 等)を作っておき、そこに出力するようにしておくとサーバ上にファイルが煩雑にならずにすみます。

この設定をしておくことで、テンプレート編集画面上での修正内容がデータベース以外に、リンクファイル、つまり物理的なファイルをサーバ上に保存しておくことができます。
リンクファイルはテンプレート編集画面の「保存」または「保存および再構築」をクリックした時に更新されます。MTタグも変換されず、そのまま出力されます。
万が一、データベースが壊れて、Movable Type にアクセスできなくなってしまっても、テンプレートはファイルに残ってますので、Movable Type を改めてインストールした時に、リンクファイルの内容をテキストエリアにペーストするか、「このテンプレートにリンクするファイル」に保存されているリンクファイルのパスとして設定すれば、簡単に復活させることができます。
2009.05.02
Movable Type 4.x の説明を追加しました。
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
≫ Movable Typeのテンプレートを確認・保存する方法 from Ys DESIGN
WordpressからMovable Typeに移行した際に、「テンプレートのファイルはどこに保存されているんだろう?」「テンプレートのソースをエディタで... [続きを読む]
複数のBlogを作って、それらの間でテンプレートを共用したいときにも、「このテンプレートにリンクするファイル」を使うと便利です。
>壱さん
こんにちは。
なるほど、そういう使い方もありますね!
はじめまして。
突然の質問で恐縮ですが、
テンプレートをリンクしたところリンクファイルのコメントアウト部分(<!--)から
MT管理画面のブラウザで表示されない現象がおきてます。
リンクファイルにコメントはつけられないのでしょうか?・・・
何か解決策などがございましたらご教授願いたいのですが・・・
よろしくお願いします。
>おぉさん
はじめまして。
ご質問の件ですが、リンクファイルにHTMLコメントを記述しても、ブログ管理画面でテンプレート編集画面が正常に表示されることを確認しました。
「ブラウザで表示されない」というのは、リンクファイルの内容が(管理画面のHTMLに)干渉して管理画面が正常に表示されなくなってしまった、と理解しましたが、どのような内容のリンクファイルでしょうか?
すみません、単純な問題で解決いたしました。
リンクファイルがs-jisの文字コードだったのですが、
それをUTF-8に置換したところ正常にすべてのソースが管理画面のブラウザから
確認できました。
MTがUTF-8だったのでもしかしたらと思ったら・・・・です。
早速レスしていただいて申し訳ないです(_ _)
はじめまして。
いつも勉強させていただいてます。
Dreamweaverでテンプレートをデザインしたいのですが、
リンクファイルになるhtmlにはテンプレートタグも挿入していないとだめなのでしょうか?
テンプレートのサンプルhtml等をご存知であれば紹介していただけますか?
既出の質問でしたら申し訳ないです。
>めぐさん
こんにちは。
ご質問の件につきまして、私はDreamweaverを使ったことがないので、推測での回答ですが、リンクファイルはMovable Typeがテンプレートとして読み込むためのファイルで、読み込むと同時にテンプレートに記述されたテンプレートタグを評価して、実際のデータに置き換えるので、テンプレートタグの挿入は必要だと思います。
それではよろしくお願い致します。
yujiroさん。
こんにちは。
なるほど、もうちょっとテンプレートタグの勉強が必要なようです。
回答ありがとうございましたm(^^)m

