サイドメニューの折りたたみ for livedoorブログ
livedoor ブログのサイドメニュー(プラグイン)を折りたたむカスタマイズを紹介します。
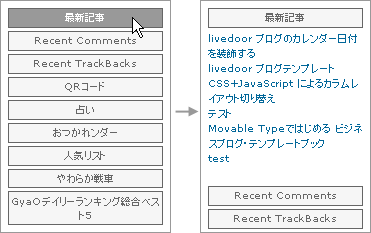
このカスタマイズを行うことでサイドメニューのプラグインのタイトル部分に折りたたみのリンクが与えられ、そのリンクをクリックすることでプラグインを折りたたむことができます(下)。また、折りたたみ状態は cookie で保持しますので、ブラウザ再起動やページ遷移をしても直前の折りたたみ状態で表示されます。

折りたたみのサンプルは下記をご覧ください。
注: 本カスタマイズでは IE は動作対象外です(理由は後述)。IEで動作させる場合は「サイドメニューの折りたたみ for livedoorブログ(その2:IEで折りたためるようにする)」をご覧ください。
livedoor ブログの折りたたみについては以前にご質問を頂いていたもので、エントリーが大変遅くなりましたこと、この場をお借りしてお詫び申し上げます。
以下、カスタマイズ方法です。
ここでは当サイトで配布している lividoor ブログテンプレートをサンプルに説明します。他のテンプレートでもスタイルシートを修正すれば適用可能です。
1.トップページ/個別記事ページ/カテゴリアーカイブ/月別アーカイブ
トップページ/個別記事ページ/カテゴリアーカイブ/月別アーカイブのbody 終了タグの直前に下記のスクリプトを設定します。
<script type="text/javascript" src="http://koikikukan.up.seesaa.net/js/menufolder.js" charset="utf-8"></script>
<script type="text/javascript">
//<![CDATA[
var isIE = (document.documentElement.getAttribute("style") ==
document.documentElement.style);
if(!isIE) {
var elements = document.getElementsByTagName('div');
var folddata = new Array();
var foldname,foldlist,fold,flag;
var counter = 1;
for (var j = 0,len = elements.length; len > j; j++) {
if (elements[j].className == 'sidetitle') {
if ((elements[j].innerHTML).indexOf('livedoor NEWS') != -1) {
flag = 0;
} else {
foldname = 'fold' + counter + 'name';
elements[j].setAttribute('id',foldname);
flag = 1;
}
}
if (flag && elements[j].className == 'side') {
foldlist = 'fold' + counter + 'list';
elements[j].setAttribute('id',foldlist);
fold = 'fold' + counter;
folddata[folddata.length] = 'FoldNavigation(\'' + fold + '\',\'off\',false)\;';
counter++;
}
}
var head = document.getElementsByTagName('head').item(0);
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.appendChild(document.createTextNode(folddata.join("\n")));
head.appendChild(script);
}
//]]>
</script>2.スタイルシート(CSS)
下記をスタイルシートの最後の方に追加してください。
.sidetitle {
width: auto;
margin: 3px 0 0;
padding: 0;
text-align: center; /* テキスト配置 */
line-height: 200%;
}
.sidetitle a {
width: auto;
}
/* リンク */
.sidetitle a:link,
.sidetitle a:visited {
display: block;
color:#666666; /* 文字色 */
background-color:#f6f6f6; /* 背景色 */
font-family: Verdana, Arial, sans-serif;
font-size:10px;
text-decoration: none;
}
/* マウスポイント時 */
.sidetitle a:hover {
color:#ffffff; /* 文字色 */
background-color: #999999; /* 背景色 */
font-family: Verdana, Arial, sans-serif;
font-size:10px;
text-decoration: none;
}前述した通り、カスタマイズは当サイトで配布しているテンプレートをサンプルにしていますので、他のテンプレートをご利用の場合は上記の CSS を参考に、最適な設定に変更してください。
3.折りたたみを開いた状態にしたい場合
デフォルトは全てのプラグインを折りたたんだ状態で表示するようにしています。これを最初から開いた状態で表示するには、1項のスクリプトの
folddata += 'FoldNavigation(\'' + fold + '\',\'off\',false)\;\n';を
folddata += 'FoldNavigation(\'' + fold + '\',\'on\',false)\;\n';に変更してください。
折りたたまれた状態は cookie に保持されますので、後で本項の設定を行っても cookie が有効になって変更できていないようにみえるかもしれません。その際はブラウザの cookie を一旦削除してから、再表示してみてください。
4.その他
- プラグイン別に折りたたみ有無を設定することはできません
- プラグイン別に折りたたみ状態を変更することはできません
- 「livedoor NEWS」は折りたたみません
1と2については、IEで動作させる方法と併せて別エントリーする予定です。
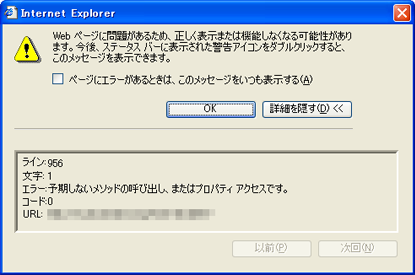
5.IE で動作しない理由
このカスタマイズは、JavaScript で script タグを動的に生成します。この script タグ生成が IE では正常に動作しません。具体的には、生成したスクリプトの
var script = document.createElement('script');の行で「予期しないメソッドの呼び出し、またはプロパティ アクセスです」というエラーが発生します。

ちなみに 'script' の部分を別のタグ名にすると OK になります(それでは正常に動作しませんが)。
色々調べたところ、下記の記事に「別なDOMエレメントのinnerHTMLはOK」と書かれてましたが、残念ながら正常に動作しませんでした。こちらは innerHTML で設定した script 要素(の含まれる文字列)を alert で表示すると、空の文字列として表示されます。
Firefox/Opera はいずれの方法も正常に動作します。
2007.05.15
ソースコードを修正しました(機能差分はありません)。また「サイドメニューの折りたたみ for livedoorブログ(その2:IEで折りたためるようにする)」へのリンクを追加しました。
- サイドメニューの折りたたみ for livedoorブログ(その2:IEで折りたためるようにする)

