Technorati 「リンクカウントグラフ」で被リンク数の推移をブログに表示する
テクノラティの自サイトのリンク状況を眺めていると、サイドバーに「リンクカウントグラフ」なるものが表示されているのに気がつきました(下)。

ということで、当サイトでも表示してみることにしました。サイドバーに一度貼り付けたのですがスタイルの調整が間に合わなかったので、とりあえずここに表示しておきます。上のスクリーンショットと違いが分からないので30日表示にしています。
このグラフについて調べてみると、テクノラティジャパンサイトリニューアルでお知らせがあり、4月20日頃に追加された機能のようです。
グラフはサイトに表示させることができるようですので、本エントリーで設置方法を紹介します。
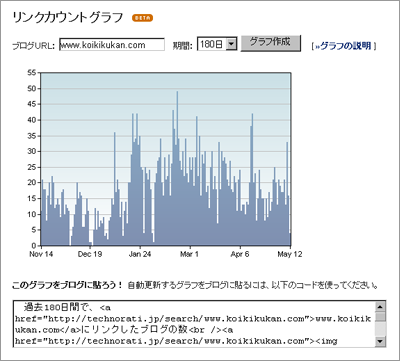
1.大きなグラフを表示する
Technorati でサイト検索した結果画面の左側にグラフが表示されます。グラフは画像リンクになってますので、クリックすると設定画面に遷移します。ここで設定画面(下)が表示されますので、計測期間を「7日/30日/90日/180日」のいずれかから選択し、「グラフ作成」をクリックして、下に表示されたコードをブログで表示させたい位置に貼り付けます。

2.小さなグラフを表示する
上の大きいグラフはさすがにブログ上で表示スペースがありません。で、元々の検索結果画面に表示されているものと同じグラフは出せないだろうかとソースを調べたところ、表示できました。公式な設定方法ではないので予め謝っておきます。ごめんなさい。
下記のコードを貼り付ければ小さいグラフを表示できます。
<a href="http://charts.technorati.jp/chart/[表示サイトのドメイン]?chartdays=30&language=ja&authority=n"><img alt="Technorati リンクカウントグラフ" src="http://charts.technorati.jp/chartimg?q=[表示サイトのドメイン]&width=180&height=160&days=180&type=url" width="180" height="150" /></a>赤色の[表示サイトのドメイン]は適宜変更してください。設定例として、当サイトであれば「www.koikikukan.com」となります。また赤色の 180 は計測期間ですので、「7日/30日/90日/180日」に対応した数字を設定すれば表示が切り替わります。
画像リンクの青枠を消去する等のスタイルは各自調整してください。
このコードをブログに貼り付けると、冒頭に表示したグラフが Technorati のクレジット付きで表示されます。
- サイトの不具合について(2022/6/9解決済)
- ブログ「小粋空間」をSSL化しました
- 2014年ブログ総括(アクセスの多かったエントリーベスト30など)
- 2013年ブログ総括(アクセスの多かったエントリーベスト30など)
- ブログ開設9周年とPV(ページビュー)が減った件について
- 2012年ブログ総括(アクセスの多かったエントリーベスト30など)
- NAVERまとめで発信するよりブログを立ち上げた方がいい理由
- ブログ開設8周年とPV(ページビュー)が増えてきた件について
- 東日本大震災から1年
- 2011年ブログ総括(アクセスの多かったエントリーベスト30など)
- ブログの6年間のPV推移からわかったこと
- 当ブログのダウンロード数ランキング30
- ブログ開設7周年
- 2010年ブログ総括(アクセスの多かったエントリーベスト30など)
- ネットで成功しているのは〈やめない人たち〉である
≫ ミスパリの料金について from ダイエットミスパリ.com
料金について・・・。 コレは賛否両論だと思います。 高すぎるという方もいれば高いがそれぐらい払って当然だという方もいる。 私は後者だと思います。 当然と... [続きを読む]
≫ Technorati リンクカウントグラフ from べんじゃみんのココログ
ブログパーツといえるかは分かりませんが、 テクノラティで特定のURLに対してどれ [続きを読む]

