XHTMLタグ一覧表示ツール
XHTMLタグを書く時の参考用ドキュメントとして、シンプルなツールを作ってみました。
XHTML 1.0 Transitional/XHTML 1.0 Strict/XHTML 1.1に対応しています。
1.使い方
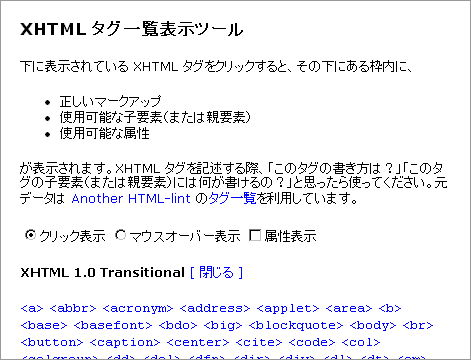
ページに表示されている要素(タグ)をクリック(またはマウスオーバー)すると、その下にクリックした要素の子要素と親要素、および属性を表示します。
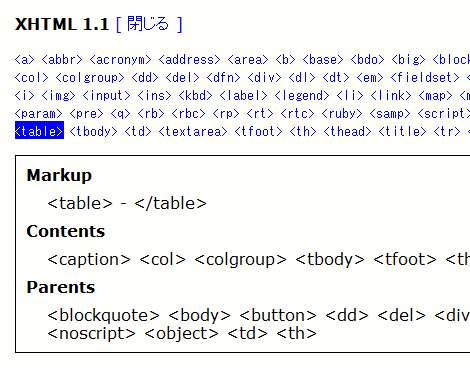
例えば、「XHTML 1.1」の「table」を選択すると次のように「Markup(マークアップ)」「Contents(要素内に記述可能な要素またはコンテンツ)」「Parents(記述可能な親要素)」がそれぞれ表示されます。

クリックで表示するか、マウスオーバーで表示するかは次のラジオボタンで選択してください。
![]()
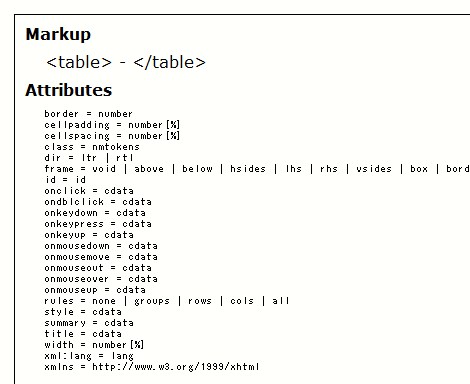
ラジオボタン右にある「属性表示」をチェックすれば、記述可能な属性もあわせて表示します。

2.注意事項
要素自体の意味や具体的な使い方については一切触れていないので、他のサイトや書籍などで調べてください。
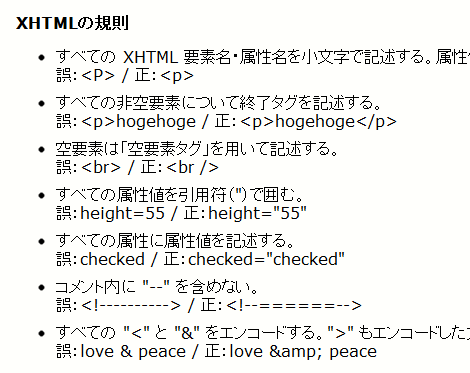
ただし、XHTML初心者の方向けに、ページ一番下にXHTMLの規則については列挙していますので、参考になれば幸いです。

なお、HTML5のルールはXHTMLとは異なるので注意してください。
2012.09.22
本文を見直しました。
Posted by yujiro このページの先頭に戻る
- 「 」の3つの機能
- HTMLやCSSでのプロトコル表記(http:、https:)の省略について
- input 要素の disabled 属性と readonly 属性の違い
- XHTML の「タグ」と「要素」の違いと正しい使い方
- 文字実体参照について
- ブロックレベル要素とインライン要素
トラックバックURL
コメント
細かいことながら、<br />は空タグではありません。内容を持たない空要素です。
空タグとは「<em>HTML</>と<>XHTML</>」のように共通識別子(要素名)を略したタグのことです。XMLでは空タグを使用できません。
要素を閉じるのと、タグを閉じるのでは意味が全く異なりますのでご注意。
[1] Posted by 道すがら : May 16, 2007 7:06 AM
>道すがらさん
こんばんは。
ご指摘ありがとうございました。
仰る通りです。記述は見直しました。
[2] Posted by yujiro : May 16, 2007 10:04 PM
コメントする
greeting