LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
昨日エントリーした「WordPress でステータスコード 404(Not Found)を返却するエラーページを作る」で HTTP ヘッダのスクリーンショットを掲載しましたが、これはブラウザに表示されたページの HTTP ヘッダを表示・確認できる「LiveHTTPHeaders」を利用していますので、紹介しておきます。
ブログツールで静的な HTML ファイルを出力しているのであれば問題ないと思いますが、ページをダイナミックに生成している場合は HTTP ヘッダ、特にレスポンスを一度確認することをお勧めします。ページキャッシュ機能(一度アクセスされたページは一次ファイルとしてキャッシングしておき、サーバ負荷を回避する)等を利用している場合も同様です。
例えば、ページが存在するにもかかわらずステータスコード 200(OK)を返却していないと、検索エンジンの順位が上がらないとか、インデクシングされなくなる可能性があります。
以下、Firefox をご利用でない方向けに、Live HTTP Headers のインストールおよび利用方法について説明します。Firefox は予めインストールしておいてください。
1.Live HTTP Headers のインストール
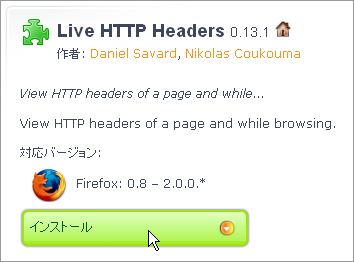
「Live HTTP Headers :: Firefox Add-ons」にある「インストール」のアイコンをクリック。この操作は Firefox で行ってください。

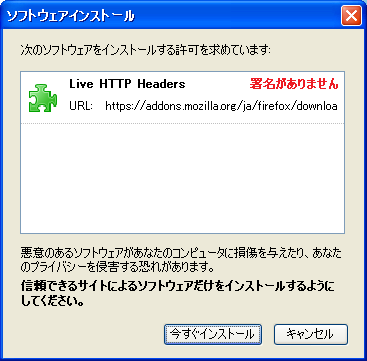
「ソフトウェアインストール」ダイアログが開く(数秒待つと「今すぐインストール」のボタンが表示されます)ので、「今すぐインストール」をクリック。

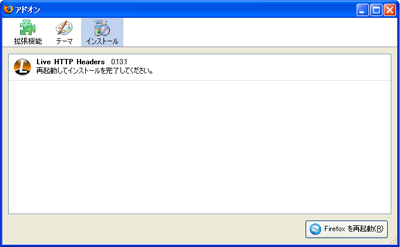
アドオン画面が開き、インストールが開始します。終了したら右下の「Firefox を再起動」をクリック。
Firefox を再起動すればインストール完了です。
2.利用方法
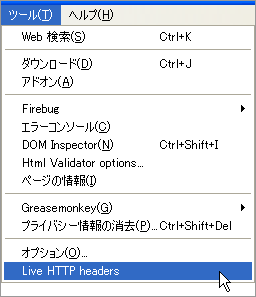
メニューより [ツール] - [Live HTTP Headers] を選択。

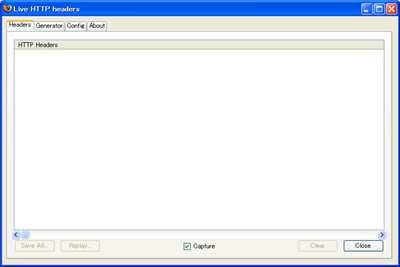
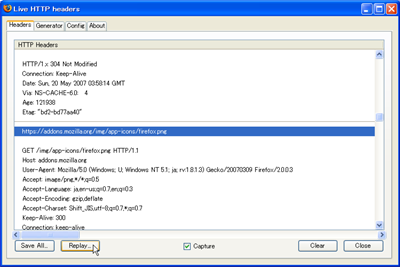
これで HTTP ヘッダ表示用のウィンドウが開きます。
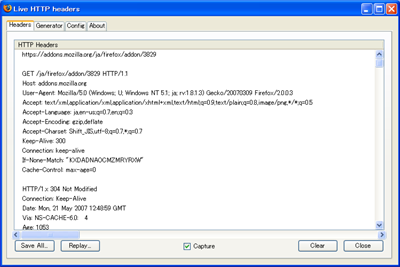
この状態でブラウザにお好きなサイトの URL を入力して表示させてください。これで表示したサイトの HTTP ヘッダ(リクエスト/レスポンス)が表示されます。
表示内容は、
- リクエストURL
- リクエストヘッダ
- レスポンスヘッダ
という順序の繰り返しで並んでいます。その一番先頭に表示されているURLのレスポンス(の1行目)が適正、つまり 200 OK や 304 Not Modified であることを確認してください。
ページが存在するのに 404 Not Found や、404 エラーページで 200 OK を返しているのは問題です。
また、スタイルシートやスクリプト、画像をふんだんに使用していると、それらは全て異なるリクエスト URL としてヘッダが表示されます。ただしユーザがブラウザで一度読み込むと、ブラウザのキャッシュにデータが保存されますので、
- そのユーザがキャッシュをクリアしない
- レスポンスのステータスコードに 304(Not Modified)を返却する
という条件を満たしていれば、サーバからデータをダウンロードすることはありません。
話を戻して、表示された HTTP ヘッダの内容を消去したい場合は、ウィンドウ右下の「Clear」をクリックします。
3.カスタマイズ
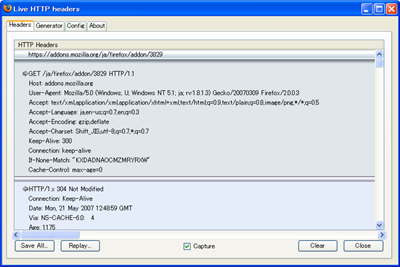
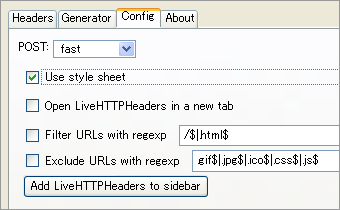
Config タブで設定を変更することができます。たとえば、Use Style Sheet をチェックしてください。

元の Headers タブに切り替えると、ヘッダにスタイルが設定されます。
Config タブの設定内容は下記の通りです。*1
- POST:ポストデータの扱いを選択
- none:非表示
- fast:「Fast Code」方式で POST データを表示(ファイルアップロード時は動作しない)
- accurate:全 POST データ表示
- max 1k:POST データの先頭 1キロバイトを表示
- Use style sheet:スタイルシートを適用
- Open LiveHTTPHeaders in a new tab:新しいタブで LiveHTTPHeaders を開く
- Filter URLs with regexp:正規表現で抽出する URL を指定
- Exclude URLs with regexp:正規表現で除外する URL を指定
HTMLページのヘッダを普通に参照するだけであれば、これらを設定する必要は特にありません。
Headers タブの下には「Save All...」と「Replay」があります。
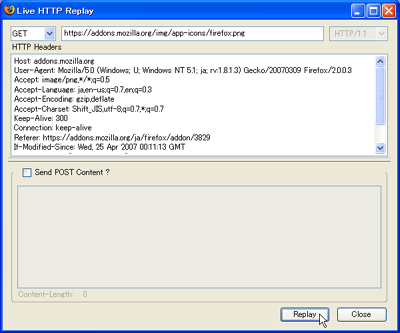
「Save All...」は表示されているヘッダの保存で、「Replay」は、URL を選択した状態でクリック。
これで「Live HTTP Replay」画面が表示されるので、右下の「Replay」をクリックするとブラウザが再読み込みされます。ヘッダのキャプチャも行われます。
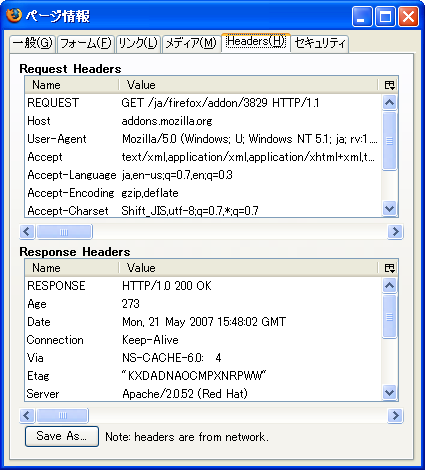
その他、ページ上を右クリックして、「ページの情報を表示」を選択して表示されたウィンドウにも HTTP ヘッダが表示されます。

*1:Landscape - エンジニアのメモ:Live Http headers - HTTP ヘッダ表示ツールよりポストデータ部分の表記を引用させて頂きました。ありがとうございました。
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」
≫ PHPでHTMLコンテンツをテキスト・ファイルに変換する from ぱふぅ家のホームページ
PHPを使い、インターネット上のHTMLコンテンツをシフトJISのテキスト・ファイルに変換するプログラムを作ってみる。≫デザインを一新しました。タイトルを... [続きを読む]