検索結果画面のページ分割が正常に動作しない不具合を解消する
Movable Type では MTPaginate を利用して、各アーカイブをページ分割することが可能ですが、MTPaginate は検索結果画面のページ分割も可能です。
- 関連記事:検索結果ページのページ分割
ですが、デフォルトテンプレートの検索結果画面にある検索フォームから検索を実行した場合、その後のページ分割機能が有効にならない、というご質問を頂きました。ご本人は既にお分かりのようでしたが、折角なので情報展開しておきます。
1.問題
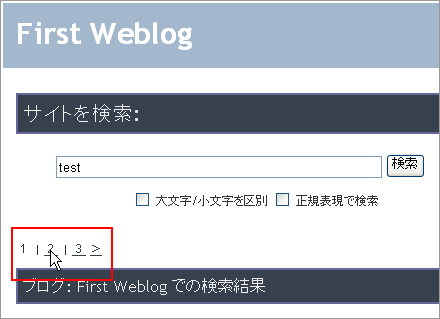
下記のような検索結果画面の状態から、ページ送りのリンク(赤枠部分)をクリックすると、

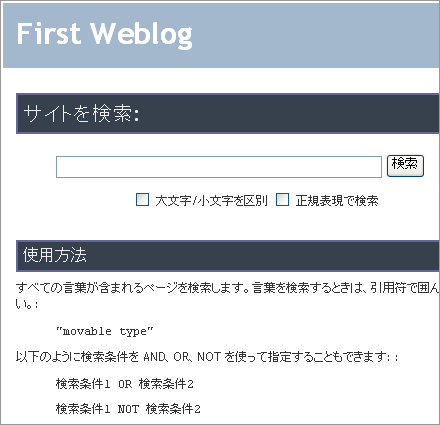
下のように、検索文字列が何も設定されていない状態で検索した結果画面になります。

2.対処方法
検索結果テンプレートの form の method 属性、
<form method="post" action="<$MTCGIPath$><$MTSearchScript$>" id="search-form">を
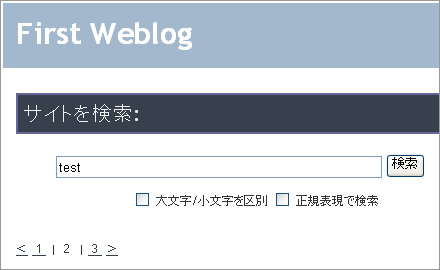
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>" id="search-form">に変更するだけです。これで正常にページ送りができるようになります。

なおメインページの検索フォームは get になっていますので、修正の必要はありません。
3.原因
フォームの method 属性が get の場合は、フォームデータを URL の後ろにクエリー(URLエンコードしたデータ)として送信します。つまり post になっていたため、ページ送り時に検索文字列やブログID等、必要な情報が全て欠落していた、というのがこの問題の原因です。
GET と POST については下記のページが参考になるでしょう。
4.その他
ということで、GET メソッドを用いれば問題は解消しますが、フォームデータを URL として表示させたくない場合は post にしてください(ページ分割が機能しないとう制約が残りますが)。
また、Movable Type の検索はどちらの method 属性も対応しているということが分かりました。
Posted by yujiro このページの先頭に戻る
- Movable Type検索でURL改ざんによるブログ検索をできないようにする方法
- Movable Typeの検索オプション徹底解説
- Movable Type 5.1の検索で「blog_idパラメータが不正です。」となる不具合の対処
- Movable Type 5.1の検索で検索結果テンプレートを指定する方法
- Movabel Type の検索結果フィードを利用する
- Movable Type検索結果のブログ記事タイトルからアーカイブページへリンクする方法
- Movable Type で複数ブログを検索する
- タグ検索を絞り込む(その2:カスタマイズ)
- タグ検索を絞り込む(その1)
- Movable Type 検索の全角スペースを半角スペースと同じ振る舞いにする(MT4版)
- Movable Type 4.2 検索結果ページのカスタマイズ:ページナビゲーションをプルダウンメニューにする
- Movable Type 4.2 検索結果ページのカスタマイズ:ナビゲーションを検索結果の上下に表示する
- Movable Type 4.2 検索結果ページのカスタマイズ:検索結果が1ページだけのときに「1」という表示をなくす
- Movable Type 4.2 検索結果ページのカスタマイズ:検索結果の見出しに(現在のページ/総ページ数)を表示する
- Movable Type 4.2 検索結果ページのカスタマイズ:1ページに表示する件数を変更する
トラックバックURL
コメントする
greeting

