「最近のエントリー」に経過日数を表示する
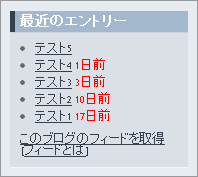
「最近のエントリー」の各エントリーの右側に「X日前」という経過日数をするカスタマイズです。

指定した経過日数を超えたエントリーに対し、任意のテキストをエントリーリスト横に表示することができます。JavaScript で書きましたのでテンプレートにタグを追加するだけで動作します。また JavaScript OFF の場合は何も表示されないようにしています。
動作はエントリーの投稿時間を span で予め埋め込んでおき、CSSで非表示にします。そして JavaScript でその投稿時間を取得し、現在時刻との差を計算し、テキストに置き換えて表示するという仕組みです。
Windows2000/XPのIE6/7・Firefox2.0・Opera9.0で動作確認しています。また XHTML1.0 valid です。
なお、本カスタマイズは以前ご要望を頂いていたもので、公開が大変遅くなりましたこと、この場をお借りしてお詫び申しあげます。
1.テンプレートの修正
「最近のエントリー」にテキストを表示したいテンプレートに、span 要素(青色部分)を追加します。
<div class="module-archives module">
<h2 class="module-header">最近のエントリー</h2>
<div class="module-content">
<ul class="module-list">
<MTEntries lastn="10">
<li class="module-list-item"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a> <span class="new"><$MTEntryDate format="%Y:%m:%d:%H:%M:%S"$></span></li>
</MTEntries>
</ul>
<a href="<$MTBlogURL$>atom.xml">このブログのフィードを取得</a><br />
[<a href="http://www.sixapart.jp/about/feeds">フィードとは</a>]
</div>
</div>2.スクリプトの追加
1項と同じテンプレートについて、body 要素の終了タグの直前に、下記のスクリプトを追加します。
<script type="text/javascript">
//<![CDATA[
// passage day
var pass = 1;
// display content
var content = '日前';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0, len = spans.length; len > i; i++) {
if (spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
time = spans[i].childNodes[0].nodeValue.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now/24);
if (-now > (pass - 1)) {
spans[i].innerHTML = -now + content;
spans[i].style.display = 'inline';
}
}
}
//]]>
</script>3.CSS設定
スタイルシートに下記の設定を追加します。
span.new {
display: none;
color: red;
}最初の display プロパティで1項の要素に設定したタイムスタンプを非表示にします。その下の color プロパティは、「X日前」という文字が表示された場合に適用される設定です。
4.表示開始日数を変更する
表示開始日数を変更するには、
// passage time
var pass = 1;の赤色部分の値を変更してください。
デフォルトの「1」は、投稿後1日経過分からのエントリーが表示対象となります。「10」にすると10日経過したものから表示対象になります。
数字は必ず半角文字で設定してください。
5.表示文字列を変更する
表示内容を変更するには、
// display content
var content = '日前';の赤色部分を変更してください。

