サイドメニューの折りたたみ for FC2 ブログ
FC2ブログでのサイドメニューの折りたたみカスタマイズを紹介致します。
いつもであれば、当サイト配布のテンプレートをサンプルに説明するのですが、「他のテンプレートで折りたたみカスタマイズは利用できないでしょうか?」というご質問を頂きましたので、ここでは共有テンプレートの「do_qp_dot_3c」を例に説明します。
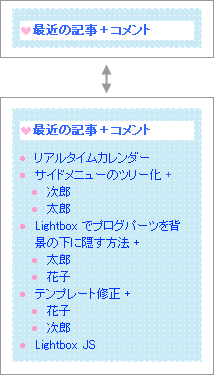
このカスタマイズを行うことで下記のような折りたたみを行うことができます。

なお、当サイトで配布している FC2 ブログテンプレートの折りたたみについては下記のサイトで公開されています。
注:ここではプラグインを例に説明してますが、プラグイン以外のものも、「タイトル(を括るタグ)」+「メニューリスト(を括るタグ)」というHTMLマークアップになっていれば、何でも折りたためます。
1.折りたたみスクリプトのダウンロード
下記のリンクよりスクリプトのページにジャンプし、menufolder.js のリンクをクリックして、スクリプトファイルをダウンロードしてください。
2.折りたたみスクリプトのアップロード
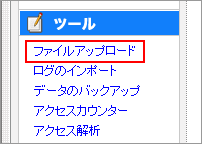
[ツール]→[ファイルのアップロード]よりダウンロードしたファイルをアップロードします。

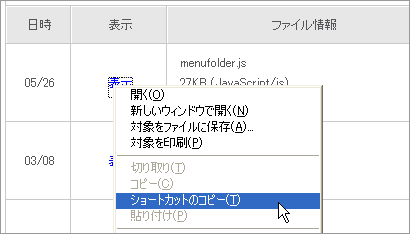
アップロード先のURLを次項で利用するので、アップロードした後、IEであれば「表示」のリンクを右クリックして「ショートカットのコピー」を選択します。

これでクリップボードにURLがコピーされました。注:左クリックはしないでください。
3.script 要素追加
下記の script 要素を、HTMLテンプレートの </head> の直前に追加してください。
<script type="text/javascript" src="[menufolder.js の URL]" charset="utf-8"></script>[menufolder.js の URL] には、先程コピーしたURLを貼り付けてください。
4.プラグイン表示用タグの修正
サイドメニューを表示するプラグインに対して修正を行ないます。下記のように青色部分(3ヶ所)を追加してください。
<!--plugin-->
<!--plugin_first-->
<div class="left_body">
<h3 style="text-align:<%plugin_first_talign>" id="plugin1name"><%plugin_first_title></h3>
<div class="menu_text" id="plugin1list">
<p style="text-align:<%plugin_first_ialign>">
<%plugin_first_description></p>
<%plugin_first_content>
<p style="text-align:<%plugin_first_ialign>">
<%plugin_first_description2></p>
</div>
<script type="text/javascript">
FoldNavigation('plugin1','on',false);
</script>
</div>
<!--/plugin_first-->
<!--/plugin-->ご利用になるテンプレートによってマークアップが若干異なるかもしれませんが、基本は
- メニュータイトルを表示する要素(例では
h3要素)にid="pluginnname"を追加(x は数字) - メニューリスト全体を括る要素(例では
div要素)にid="pluginnlist"を追加(x は数字) - プラグインの最後の方に
script要素を追加
となっています。
n の意味ですが、2つめのプラグインに設定する場合は id="plugin2name" と id="plugin2list"、3番目のプラグインには id="plugin3name" と id="plugin3list" という風にしてください。
また、script 要素の中にある
FoldNavigation('plugin1','on',false);も、2つめのプラグインは
FoldNavigation('plugin2','on',false);となります。3つめの場合は 'plugin3' と設定してください。
5.スタイルシートの修正
下記 をスタイルシートに追加してください。
h3 a {
width: auto;
}
h3 a:link,
h3 a:visited {
display: block;
text-decoration: none;
}
h3 a:hover {
text-decoration: none;
}この設定はメニュータイトルのリンクを文字以外の部分でも選択できるようにするためのものです。
他のテンプレートで、タイトル部分のタグが h3 ではなく、div であれば
div a {
width: auto;
}
div a:link,
div a:visited {
display: block;
text-decoration: none;
}
div a:hover {
text-decoration: none;
}としてみてください(div では他の表示に影響があるかもしれませんので、クラス属性等の設定が必要かもしれません)。
- FC2ブログのサブカテゴリリストの折りたたみ
- FC2ブログでプラグインに表示しているブログパーツを折りたたむ
- 追記文章の折りたたみ 2.0 for FC2 ブログ
はじめまして。
つい最近、サイドバーを折りたたみにしました。
最初はちゃんとなっていたんですが、
少し前から折りたたみの部分が真ん中に
寄ってしまいます・・・
どーしてなんでしょう?
教えていただけたらうれしいです。
>blue★boyさん
こんにちは。
ご質問の件につきまして、サイトを拝見させて頂いたところ、折りたたみの箇所が見当りませんでした。
事象が確認できるURLまたは、その状態で再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。
こんばんわ。
ブログのカスタマイズをしたいと何度かこちらにお邪魔しておりましたが、
うまくいかず諦めてブログ自体放置してました。
久しぶりにこちらにお邪魔させて頂くと、他のテンプレートでも折りたたみが出来ると言う記事を拝見し早速試してみました。
1つだけ出来て他は出来ていませんでした;;
プラグイン2・3も変更して青い部分を追加したのですが出来ない所か
ブログパーツが消えてしまいました。
とりあえずプラグイン1のみ設定してみたのですが、何がおかしいのでしょう。
お時間があれば見て頂きたいのですが、ブログのアドレスを載せるのに抵抗がります。 数多い訪問を避けたいので。。。
管理人様だけにお教えするにはどうすれば宜しいですか?
管理人のみ観覧が無いみたいなので^^;
メールでも宜しいでしょうか?
先ほどコメント送信する際 エラーになってしまいました。
リロードしたら反映はされていたのですが、
Recent Commentsの所でnewになっていなかったので管理人様が気付いてくれるか心配になりました。
この記事で管理人様が気付いてくれると良いのですが。。。
>りささん
こんばんは。
グローバルナビゲーション(上部)の「Contact」からメールを送信できます。
またコメントは管理画面から常にチェックしてますので大丈夫です。
それではよろしくお願い致します。
初めまして、しゅがと申します。
サイドメニューを折りたたもうとしていまして、他のメニューはちゃんと折りたためるんですが
月刊アーカイブの右側に+(まだスクリプト初期設定のままです。)が表示されてしまって
それをクリックすれば折りたためるようになってしまいました・・
どうしたら月刊アーカイブという文字で折りたためるようになれるでしょうか、そして+はどうしたら消せるのでしょうか;
お手数おかけしますが、宜しくお願い致します。
その様子を画像にしました。見れなかったらごめんなさい・
http://blog-imgs-21.fc2.com/s/u/g/sugarmaou/12.gif
度々質問すみません;
HTMLに折りたたみタグを打って、スタイルシート設定する前にサイト確認したら、すでに折りたためるようになってました。
この場合はスタイルシート設定しなくて宜しいのでしょうか?
まだ月刊アーカイブの件は解決しておりません、質問だらけですが。こちらも宜しくお願い致します・・
>しゅがさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、サイトのURLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
こんばんわ。返事が遅くなってしまい、申し訳ありませんでした。
二つ問題ありましたが、無事に解決できました。お手数おかけしてすみません;
わざわざお忙しいときに、質問にご対応して下さり、有り難う御座いました!
>しゅがさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
サイドメニューの折りたたみ方を調べていたらこちらに辿り着きました。
他にも幾つか有りましたがこちらのが一番分かりやすかったので組み込んでみました。
一応折りたたむ事はできましたが3つあるカテゴリの最初だけしか折りたたまれません。
どこか設定をミスっているのでしょうか。それともこういう仕様なのでしょうか。
以下が該当部分です。
<!-- ■RIGHT -->
<div id="right">
<!--plugin-->
<!--plugin_first-->
<div class="me-t">
<p style="text-align:<%plugin_first_talign>" id="plugin1name"><%plugin_first_title></p>
</div>
<div class="me-box" id="plugin1list">
<p style="text-align:<%plugin_first_ialign>">
<%plugin_first_description>
</p>
<%plugin_first_content>
<p style="text-align:<%plugin_first_ialign>">
<%plugin_first_description2>
</p>
<script type="text/javascript">
FoldNavigation('plugin1','on',false);
</script>
</div>
<!--/plugin_first-->
<!--plugin_second-->
<div class="me-t">
<p style="text-align:<%plugin_second_talign>" id="plugin2name">
<%plugin_second_title>
</p>
</div>
<div class="me-box" id="plugin2list">
<p style="text-align:<%plugin_second_ialign>">
<%plugin_second_description>
</p>
<%plugin_second_content>
<p style="text-align:<%plugin_second_ialign>">
<%plugin_second_description2>
</p>
<script type="text/javascript">
FoldNavigation('plugin2','on',false);
</script>
</div>
<!--/plugin_second-->
<!--plugin_third-->
<div class="me-t">
<p style="text-align:<%plugin_third_talign>" id="plugin3name">
<%plugin_third_title>
</p>
</div>
<div class="me-box" id="plugin3list">
<p style="text-align:<%plugin_third_ialign>">
<%plugin_third_description>
</p>
<%plugin_third_content>
<p style="text-align:<%plugin_third_ialign>">
<%plugin_third_description2>
</p>
<script type="text/javascript">
FoldNavigation('plugin3','on',false);
</script>
</div>
<!--/plugin_third-->
<!--/plugin-->
</div>
<!-- ■RIGHT -->
よろしくお願い致します。
>アークさん
こんばんは。
ご質問の件ですが、すいませんがサイトのURLをご連絡ください。
それではよろしくお願い致します。
> ご質問の件ですが、すいませんがサイトのURLをご連絡ください。
未だ公開はしておりませんがこちらです。
よろしくお願い致します。
>アークさん
こんばんは。
ご連絡ありがとうございました。
プラグイン用独自タグ内に設定した、折りたたみ用の id 属性値(xxname/xxlist)は、追加したプラグイン数だけ繰り返し適用されてしまいます。言い換えると、異なるプラグインパーツに同じ id 属性値が設定されるので、動作的には、各プラグイン(plugin1/plugin2/plugin3)の最初のパーツでしか折りたたみができないことがわかりました。
ということで、JavaScript を使って、id属性値を動的に設定する方法を検討してみます。
カスタマイズがうまくできましたら、別途エントリー致します。
すいませんが少々お時間ください。
なお、頂いたURLは非表示に致しました。また、最初のコメントのリストを正常に表示するよう修正しましたので、再投稿された分は削除致しました。
それではよろしくお願い致します。
>yujiro様
おはようございます。
また、素早く対応して頂きありがとうございます。
> ということで、JavaScript を使って、id属性値を動的に設定する方法を検討してみます。
> カスタマイズがうまくできましたら、別途エントリー致します。
そうでしたか。原因が分かり一安心です。
カスタマイズよろしくお願い致します。
> なお、頂いたURLは非表示に致しました。
> また、最初のコメントのリストを正常に表示するよう修正しましたので、
> 再投稿された分は削除致しました。
ありがとうございます。
よろしくお願い致します。
>yujiro様
こんばんは。
カスタマイズの状況は如何でしょうか。
もし、既に何処かにアップされているのでしたら教えて頂けますでしょうか。
また、カスタマイズが困難な場合はこのまま使い続けても問題は無いでしょうか。
よろしくお願い致します。
アークさん、こんにちは。hatenaです。
管理人でもないのに失礼します。
カスタマイズについてですが、すでに、下記が投稿されてますよ。
http://www.koikikukan.com/archives/2009/04/14-015555.php
また、そこで私もコメントをつけてますが、私の下記の記事で、
別の方法を紹介していますので、よろしかったらご参考に。
http://hatenachips.blog34.fc2.com/blog-entry-64.html
hatenaさん、こんばんは。
いつの間にか解決していたのですね。
ここに何かしらの書き込みが有るのかと思ってました。
教えて頂いたサイトはどちらも拝見してきました。
ありがとうございます。
初心者なもので複雑なものは扱えません。
それで探したら此方のが一番分かり易かったもので組み込んでみました。
改良版はどちらも難しそうですが勉強してみます。
hatenaさんの方のが少し分かり易そうでした。
最初に書き込みをした時よりは少し分かるようになりましたので、
時間を掛けてでも自分のテンプレートに組み込んでみたいと思います。
ありがとうございました。
>アークさん
こんにちは。
ご連絡ありがとうございました。
基本的にコメント欄での連絡は行っておりませんのでご容赦ください。
また何かご不明な点がありましたらご連絡ください。
>hatenaさん
ご対応ありがとうございました!
こんばんわ。
昨日は適切なアドバイスをありがとうございます。
お陰で、サイドバーの重複がなくなりました。
今夜はサイドメニューの折り畳みについて、
お聞きしたいコトがあります。
『小粋空間』『showry's Blog』を参考に、
何とかDL・設置するコトが出来ました。
プラグインの箇所も同様に書き換えたのですが、
サイドメニューのタイトルがなくなってしまいました。
こちらの解説を何度も読み返してみたのですが、
何度やっても解決しません。
お手数お掛けしますが、
宜しくお願いします。

