Movable Type 4 ベータ版情報(ブログ画面・テンプレート構成・追加テンプレート・タグ)
ベータ版を早速インストールしてみました。IE ではダウンロード NG になったので Firefox で。
1.インストール画面
インストール画面はこれまでのウィザード機能のデザインが変わっただけですので省略しますが、とりあえずスタート画面だけ。

2.サインイン画面
下がサインイン画面。WordPress みたいになりました(この後、管理画面を遷移するたびにこのサインイン画面に戻ってしまいます)。→さくらインターネット + SQLite が NG。MySQL は OK です。

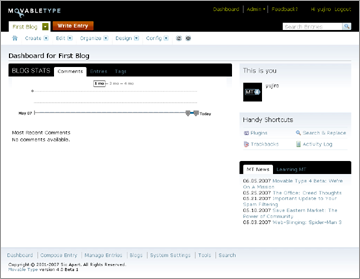
3.管理ページ
下は管理ページにログインしたところ。デザインが大幅に変わりました。Ajax(またはAjaxライブラリ)も使われてます。
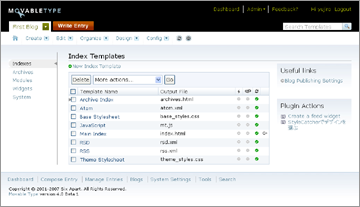
エントリー投稿画面はエラーになり、再構築も成功しませんでした(スタティック・パブリッシングにしてもダイナミック。パブリッシングで動作してしまう→SQLite使用のためNG)ので、テンプレートのリスト画面を載せておきます。下はインデックス・テンプレートです。スタイルシートの構造が StyleCatcher と同じになりました。
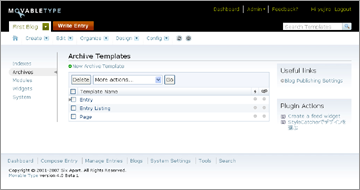
アーカイブ・テンプレート。カテゴリー・アーカイブと日付アーカイブがなくなりました。
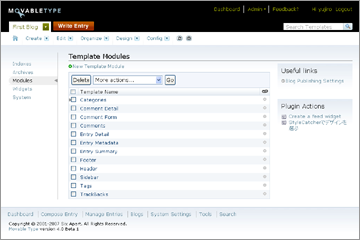
その分、3.3x で空だった「テンプレート・モジュール」が賑やかになりました。
システム・テンプレートからはポップアップ用のテンプレートがついになくなりました。
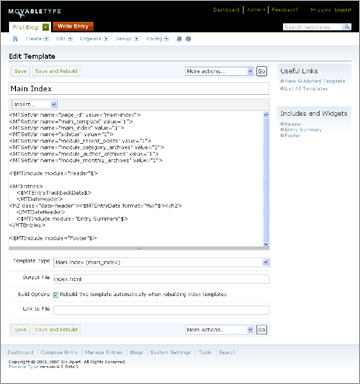
下はメイン・インデックスの内容です。大幅に変わりました。このような構造は WordPress をカスタマイズされている方の方がピンとくるかもしれません。
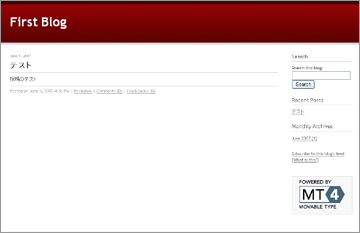
4.ブログ画面
MySQL で再構築できましたので、追加で掲載しておきます。
5.追加されたテンプレート・タグ
/lib/MT/Template/ContextHandlers.pm からの抜粋です。
- MTAsset
- MTAssetAddedBy
- MTAssetCount
- MTAssetDateAdded
- MTAssetFileExt
- MTAssetFileName
- MTAssetFilePath
- MTAssetID
- MTAssetIfTagged
- MTAssetIsFirstInRow
- MTAssetIsLastInRow
- MTAssetLink
- MTAssetMimeType
- MTAssetProperty
- MTAssetRank
- MTAssetScore
- MTAssetScoreAvg
- MTAssetScoreCount
- MTAssetScoreHigh
- MTAssetScoreLow
- MTAssetTags
- MTAssetThumbnailLink
- MTAssetThumbnailURL
- MTAssetType
- MTAssetURL
- MTAssets
- MTAssetsFooter
- MTAssetsHeader
- MTAuthorDisplayName
- MTAuthorNext
- MTAuthorPrevious
- MTAuthorRank
- MTAuthorScore
- MTAuthorScoreAvg
- MTAuthorScoreCount
- MTAuthorScoreHigh
- MTAuthorScoreLow
- MTBlogCategoryCount
- MTBlogPageCount
- MTCaptchaFields
- MTCommentBlogID
- MTCommentIfModerated
- MTCommentParent
- MTCommentRank
- MTCommentReplies
- MTCommentRepliesRecurse
- MTCommentScore
- MTCommentScoreAvg
- MTCommentScoreCount
- MTCommentScoreHigh
- MTCommentScoreLow
- MTEntryAuthorID
- MTEntryBlogDescription
- MTEntryBlogID
- MTEntryBlogName
- MTEntryBlogURL
- MTEntryCreatedDate
- MTEntryRank
- MTEntryScore
- MTEntryScoreAvg
- MTEntryScoreCount
- MTEntryScoreHigh
- MTEntryScoreLow
- MTFolderBasename
- MTFolderCount
- MTFolderCount
- MTFolderDescription
- MTFolderFooter
- MTFolderHeader
- MTFolderID
- MTFolderLabel
- MTFolderNext
- MTFolderPath
- MTFolderPath
- MTFolderPrevious
- MTFolders
- MTHasParentFolder
- MTHasSubFolders
- MTIf
- MTIfArchiveType
- MTIfCommentParent
- MTIfCommentReplies
- MTIfFolder
- MTIfTagSearch
- MTLoop
- MTPageAuthorDisplayName
- MTPageAuthorEmail
- MTPageAuthorLink
- MTPageAuthorURL
- MTPageBasename
- MTPageBody
- MTPageDate
- MTPageExcerpt
- MTPageFolder
- MTPageID
- MTPageIfTagged
- MTPageKeywords
- MTPageModifiedDate
- MTPageNext
- MTPagePermalink
- MTPagePrevious
- MTPageTags
- MTPageTitle
- MTPages
- MTPagesFooter
- MTPagesHeader
- MTParentFolder
- MTParentFolders
- MTPingEntry
- MTPingRank
- MTPingScore
- MTPingScoreAvg
- MTPingScoreCount
- MTPingScoreHigh
- MTPingScoreLow
- MTSearchString
- MTSection
- MTSetVarTemplate
- MTSubFolderRecurse
- MTSubFolders
- MTTagLabel
- MTTemplateCreatedOn
- MTTopLevelFolder
- MTTopLevelFolders
- MTUnless
- MTVar
2007.06.06 追記
テンプレート・タグ一覧を修正しました。
- Movable Type 4.01 リリース
- Movable Type 4.01 リリース候補第2版を公開
- Movable Type 4.01 リリース候補版を公開
- Movable Type 4.01 Beta2 リリース
- Movable Type 4 にアップグレードするメリット
- Movable Type 4.01 Beta リリース
- Movable Type 4 のデフォルトテンプレートで @import が表示される問題
- Movable Type 3 から Movable 4 へのアップグレード(コメント関連テンプレート差分)
- Movable Type 3 から Movable Type 4 へのアップグレード方法
- Movable Type 4 リリース
- Movable Type 4 のリリース候補第4版を公開
- Movable Type 4 のリリース候補第3版を公開
- Movable Type 4 リリース候補第2版を公開
- Movable Type 4 リリース候補版を公開
- SmartyPants とは
≫ Movable Type 4 ベータ版 from 我楽
リリースっつうことで、出張中の暇にあかせてインスコしてみた…... [続きを読む]
≫ シックス・アパート「Movable Type 4 日本語版」を7月18日に発売 from サラリーマン白書
2007.6.6追記・・・エントリーを修正しました シックス・アパートより「Movable Type 4 日本語版」が7月18日にリリースされることが正... [続きを読む]
≫ Movable Type 4 ベータ版! from 今日。(きょうまる)
Movable Type 4が発表されましたっ!! シックス・アパートが、最新ブログ・ソフトウェア「Movable Type 4」を発表 6 [続きを読む]
≫ Movable Type 4 メジャー・バージョンアップ 開発者向けベータテスト from Labs
M3 creator も利用しているシックス・アパート株式会社(SixApart... [続きを読む]
≫ MovableType4 Beta をちょっと試してみる。 from kappadow.jp
昨日…だっけ?発表になったMT4ですが、開発者向けベータテストやってるようなので早速おためししてみました。(昨夜DLしようとしたんだけどどうも... [続きを読む]
≫ シックス・アパート、「Movable Type 4 日本語版」を発表 from O.Z.K.
シックス・アパートは、サーバーインストール型のブログ・ソフトウェア「Movable Type」の最新版、「Movable Type 4 日本語版」を200... [続きを読む]
≫ Movable Type 4 でのMTタグの変更点 from hakuro.info blog
Movable Type 4 でMTタグ周りの使用も多少変更になりました。 Movable Type 4 Templatingから適当に訳したので掲載し... [続きを読む]
≫ 紀州五代梅「心」を購入しました。 from 紀州五代梅「心」を買う前に
紀州五代梅「心」は女優の藤原紀香さん、タレントでありお笑い芸人の陣内智則さんの結婚式の引出物に選ばれました。 コレがきっかけで今すごい人気があります。 紀... [続きを読む]
≫ マタニティーヨガ&スイミング from 妊娠 体験記
マタニティ?ヨガ結構好評です。 私も、マタニティーヨガやりましたよ。 私の場合は、妊娠8ヶ月ぐらいから出産までの2ヶ月間はやりました。 ヨガ教室は1週... [続きを読む]
≫ Movable Type4 ベータ版2インストール from MT is Movable Type(ムーバブルタイプ)
Movable Type4 ベータ版2インストール概要 [続きを読む]
≫ Movable Type 4 のウェブページ用テンプレートタグ解説 from Movable Type テンプレート 無料配布 - 商用BLOG専門店
Movable Type 4 のウェブページを生成するためのテンプレートタグについて、独自に検証したタグリストに使い方や解説をつけたものをリストアップしま... [続きを読む]
はえっ!w
エントリー投稿できなかったのはそういうことだったのねん。
いつもながらの迅速な行動には脱帽・・・。
いやはや、ご苦労さまです ^^;
>Border.さん
はい、そういうことです。
>琉羅さん
コメントありがとうございます。
まあ、好きでやってることですので、疲れは感じません(笑)。
SQLiteで普通に使えてますよ。
>(o)さん
こんばんは。
情報ありがとうございます。
どうもさくらがダメっぽいようです。heteml はOKでした。
いつも最新の情報をありがとうございます。
当サイトでも、MT4で追加されたテンプレート・タグの一部「ウェブページ用テンプレートタグ」についてのみ使い方や解説などをつけたリストを公開しました。
検証に使用したのは、MT-4.0-beta7です。
あ、テンプレートの自動保存機能ですが、保存タイミングをあやまるとやっかいな事になりますね。かなり苦労しました。(^-^)
では、では、今後ともよろしくお願いいたします。
>商用BLOGさん
お世話になります&情報ありがとうございます。
タグについては私も検証中ですので参考にさせて頂きます。
ではでは!
先日は、お世話になりありがとうございました。
山本です。
「MovableType Webデザインの新しいルール」
でMT4のカスタマイズを実践中です。
質問なのですが、
書籍のP133にあるブログ記事タイトルの
画像を表示させるという方法なのですが、
当方、書籍通りに
タイトルの題名前にアイコンを付けようと
cssに組み込んだのですが、
firefoxでは、見れるのですが、
IE6では空白のスペースのままで見えません。
pngの画像がだめなのかと、gifやjpgに変えてもだめでした。
IEでも表示出来るようにするタグの書き方を
はどうすれば、いいのでしょうか?
自分のCSSは下記です。
/* ブログ記事タイトル */
.entry-header {
margin: 0 3px 5px;
padding: 8px 8px 5px 35px;
border: 1px solid #ccc;
background: #eee url(images/arrow1.png)no-repeat 8px 0.35em;
font-size: 83.3%;
font-size: 100%;
font-weight: bold;
}
教えて頂ければ、幸いですu(_ _)u
>山本さん
こんばんは。
ご返事遅くなって申し訳ありません。
ご質問の件ですが、ご提示のスタイルシートの中にある background プロパティ
background: #eee url(http://coolish-uk.com/images/arrow1.jpg)no-repeat 8px 0.35em;の no-repeat の直前に半角空白を入れてください。
background: #eee url(http://coolish-uk.com/images/arrow1.jpg) no-repeat 8px 0.35em;今後、カスタマイズされる際に同じような問題が発生した場合は、一旦サポートサイトのサンプルデータに戻して、(例えば)画像ファイル名の部分だけ書き換えてもらえると助かります。
それではよろしくお願い致します。
勇次郎さんこんばんは
いつもお世話になっています。
解らないことがあったので質問させてください。
本の133ページ
ヒントのところに画像置き換えの方法が載っているのですが、いまいちよく解りません。
ほかの画像に置き換えるとタイトルがメインページ゜へリンクできるようになりたいと思っています。
お暇なときにでもアドバイスください。
サポートブログに詳しく書かれていました。探しもしないで質問してごめんなさい。
>junkoさん
こんばんは。
ご連絡ありがとうございました。
多忙のため、コメントの返事が遅くなりすいませんでした。
またなにかありましたらご連絡ください。
ではでは!
yujiroさん
こんにちは。
お忙しいところすみません
また、教えていただきたくて質問いたします。
MTの本の p147 フッターメニュー・・・の項なのですが、
(5)の説明のclearfixを与え・・・フローとの回り込みを解除ということですが、
どの部分に与えるといいですか。
フッターの表示が重なるのは、それが原因かなと思いまして、もしほかの原因があれば教えていただければ幸いです。
http://sixty-lefe.com
yujiroさん
上の質問の件ですが、p145の①にclearfixがありました。よく探さなくてごめんなさい。
いろいろやってみたのですが、レイアウトがくずれてしまいます。
お暇な時にでもアドバイスを下されば、幸いです。
yujiroさん
たびたびすみません。何とかうまくいったようですがまだ、フッターのところが変ですね。どこかがおかしいのでしょうね。見直してみます。
煩わせてすみませんでした。
>junkoさん
こんにちは。
上記の内容と関係ないかもしれませんが、フッタに表示しているカテゴリーリストの、
<div id="categories">の前に
<dd">が必要と思われます。
それではよろしくお願い致します。
yujuroさん
ありがとうございます。
すっきりしました。お手数かけてすみませんでした。