CSS 変更(Safari 対応)
Windows 版 Safari のベータ版がリリースされたのは皆さんご存知と思います。私も早速ダウンロードしまして、以前から気になっていた表示の崩れを修正しました。
1.Safari の日本語化
本エントリーと関係ありませんが、Windows 版 Safari ベータ版の日本語化手順の参考サイトを挙げておきます(ベータ版は日本語に対応してません)。
- 2ch旅行記:Safari 3 Public Betaを本格的に日本語が使えるようにする方法。
- 最速インターフェース研究会:Safari for Windows betaで日本語表示する方法
Via:世界中の1%の人々へ:今日の研究:Apple Safari 3 Public Beta for Windows
私は2つめの方法を利用し、
C:¥Documents and Settings¥ユーザ名(Administratorとか)¥Application Data¥Apple Computer¥Safari¥WebKitPreferences.plist
の
<key>WebKitSansSerifFont</key>
<string>Arial</string>を
<key>WebKitSansSerifFont</key>
<string>MS UI Gothic</string>に変更しただけでうまくいきました。他の1台は何をやっても文字化けして×でした。
2.CSS 変更点
CSS の変更点はヘッダとサイドメニューの表示崩れ、それから検索フォームのテキストエリア幅修正です。
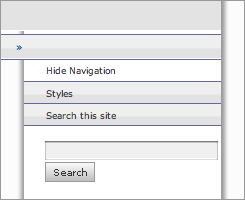
下は Windows 版 Safari で閲覧した、修正前の当サイトのスクリーンショットです。

問題が集中している右上の部分のみクローズアップしています。ヘッダは背景画像とナビゲーションが分離し、サイドバーのメニュータイトルは高さが十分に確保できておらず、期待通りの立体感のある表示になっていません。
ヘッダとサイドメニューは画像と、上下にボーダーを組み合わせたデザインにしており、以前、iCapture で確認したところ、Safari のみ表示が崩れていました。Windows も自マシン以外の特定のブラウザの特定のバージョンでしか確認していないので「全部大丈夫」とは言えませんが…。
修正前はクロスブラウザ対応のために、コンテンツの高さを padding と CSS ハックでこねくり回していましたが、これをすっぱり諦めて height と line-height を用いてみました。サイドバーも padding の調節から height と line-height に変更しました。
この変更で、IE6 でサイドバーのアンカーのブロックレベル要素指定が無効になる事象(文字にマウスをポイントしないと反応しない)が発生し、かなり慌てましたが、親要素に height: auto; を与えることで解消しました。
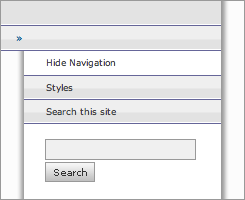
ということで、以下が修正後のスクリーンショットです。

表示と動作は Wiindows XP + IE6/IE7/Firefox2/Opera9/Safari3 で確認しています。
なおブラウザのズーム機能を使うと修正前のヘッダと同じような症状になりますのであしからず。
- ブログのフォントサイズ変更
- 「最近のコメント一覧のページ」を作りました
- Movable Type 4.0 から 4.1 へのアップグレード
- CORESERVER(CORE-A)移行後の感想とコメント投稿エラーについて
- CSS 変更(2007.02.11)
- ブログのパフォーマンス改善:その後(YSTとの戦い:その5)
- サイドメニュータイトル画像・リストマーク変更
- はてなブックマークカウンターとブログリンク数カウンターAPI
- CSS再び変更
- サーバ不具合について(その後)
- Movable Type 3.21-ja にアップグレード
- CSS変更
- サンプルのページ作成
- StyleCatcher リポジトリ復旧のお知らせ
- 自宅サーバからレンタルサーバへの移転メモ
≫ Windows で Safari ? from kappadow.jp
小粋空間様もためしておられましたが、Windows版 Safari Beta をインストールしてみました。
... [続きを読む]
あぁ、そうですよね!!
WinでもSafariの動作確認がしてもらえるようになったってことですよね。
それはMacユーザーとしてはありがたいことですね。
ただ・・・どれくらいのWinユーザがそれをしてくれるのか・・・気になるところです。(^^;)
>ゆうさん
こんばんは。
確かにそうですね。
私はそろそろMacを購入しようかと思案していたところでしたので大助かりです。
エントリーの「トラックバック」「トラックバックURL」「コメント」「コメントする」などの下に空白があるようにに見えるんですけど…。
サイドメニューとの高さが違うのかな?
細かい所ですが。
>どらさん
こんにちは。
ご指摘ありがとうございます。
ここの修正は気がついてませんでした。
この修正をした為だと思いますけど、
IE6だけ右サイドメニューが下へ行っちゃってます。
FireFoxやIE7では大丈夫です。
でも、こういう修正はいつも面倒ですよね・・・。
>どらさん
こんにちは。
度々のご指摘ありがとうございます。
が、何台かPCを変えて確認してみたのですが、IE6ご指摘の事象を再現することができませんでした…。

