dTree によるサブカテゴリーリスト for Movable Type
dTree というエクスプローラー風のツリー表示スクリプトを利用した、Movable Type のサブカテゴリーリストのツリー化カスタマイズをご紹介します。
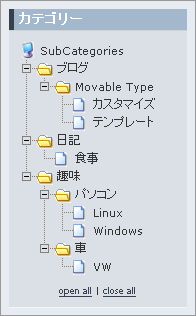
表示は下のサンプルのスクリーンショットのようになり、「+」「-」をクリックするとツリーを開閉することができます。また、カテゴリー名をクリックすると該当のカテゴリーページにジャンプします。一番下の「open all」「close all」をクリックすると全ツリーの一括開閉もできます。
後で気がつきましたが、「MovableType備忘録」さんでも同じようなカスタマイズを公開されています。
以下、カスタマイズ方法です。
1.スクリプトのダウンロード
Destroydrop » Javascripts » Tree の右上にある、Download の dtree.zip のリンクをクリックしてダウンロード。

2.スクリプトのアップロード
アーカイブを解凍した中にある下記のファイルまたはディレクトリを index.html と同じディレクトリにアップロード(他は使いません)。
/img
dtree.css
dtree.js3.画像ファイルパスの修正
dtree.js を任意のエディタで開き、下記の
this.icon = {
root : 'img/base.gif',
folder : 'img/folder.gif',
folderOpen : 'img/folderopen.gif',
node : 'img/page.gif',
empty : 'img/empty.gif',
line : 'img/line.gif',
join : 'img/join.gif',
joinBottom : 'img/joinbottom.gif',
plus : 'img/plus.gif',
plusBottom : 'img/plusbottom.gif',
minus : 'img/minus.gif',
minusBottom : 'img/minusbottom.gif',
nlPlus : 'img/nolines_plus.gif',
nlMinus : 'img/nolines_minus.gif'
};を下のようにご自身のドメイン(ブログのURL)を追加します。
this.icon = {
root : 'http://user-domain/img/base.gif',
folder : 'http://user-domain/img/folder.gif',
folderOpen : 'http://user-domain/img/folderopen.gif',
node : 'http://user-domain/img/page.gif',
empty : 'http://user-domain/img/empty.gif',
line : 'http://user-domain/img/line.gif',
join : 'http://user-domain/img/join.gif',
joinBottom : 'http://user-domain/img/joinbottom.gif',
plus : 'http://user-domain/img/plus.gif',
plusBottom : 'http://user-domain/img/plusbottom.gif',
minus : 'http://user-domain/img/minus.gif',
minusBottom : 'http://user-domain/img/minusbottom.gif',
nlPlus : 'http://user-domain/img/nolines_plus.gif',
nlMinus : 'http://user-domain/img/nolines_minus.gif'
};4.script 要素追加
dTree を表示したいテンプレートに、下記の link 要素と script 要素を追加します。
<link rel="stylesheet" href="<$MTBlogURL$>dtree.css" type="text/css" />
<script type="text/javascript" src="<$MTBlogURL$>dtree.js"></script>5.dTree サブカテゴリーリスト表示用タグ設定
テンプレートで、サブカテゴリーリストを表示したい位置に下記のタグを設定してください。
表示用タグは PHP 版と JavaScript 版を用意しました。表示される結果はどちらも同じですが、PHP 版の方がページのファイルサイズを抑えることができます。
5.1 PHP版
このタグを設定する場合、PHP化を行っていることが前提です。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'SubCategories','javascript: void(0);');
<?php $a = 0; $b = 0; $link = array(); ?>
<MTTopLevelCategories>
<?php $link[$b] = ++$a; if(!$b) { ?>
d.add(<?php echo $a ?>, 0,'<$MTCategoryLabel encode_php="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<?php } else { if(!$link[$b - 1]) { ?>
d.add(<?php echo $a ?>, 1,'<$MTCategoryLabel encode_php="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<?php } else { ?>
d.add(<?php echo $a ?>, <?php echo $link[$b - 1] ?>,'<$MTCategoryLabel encode_php="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<?php }} $b++; ?>
<MTSubCatsRecurse max_depth="3">
<?php $b--; ?>
</MTTopLevelCategories>
document.write(d);
</script>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>5.2 JavaScript 版
こちらは JavaScript 版です。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1, 'SubCategories','javascript: void(0);');
var a = 0;
var b = 0;
var link = new Array();
<MTTopLevelCategories>
link[b] = ++a;
if(!b) {
d.add(a, 0,'<$MTCategoryLabel$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
} else {
if(!link[b - 1]) {
d.add(a, 1,'<$MTCategoryLabel$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
} else {
d.add(a, link[b - 1],'<$MTCategoryLabel$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
}
}
b++;
<MTSubCatsRecurse max_depth="3">
b--;
</MTTopLevelCategories>
document.write(d);
</script>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>以上です。
関連記事:
2007.06.26
3項を追加しました。
2007.12.01
PHP版タグの MTCategoryLabel タグに encode_php="1" を追加しました。
2007.12.18
MTSubCategories タグを MTTopLevelCategories タグに変更しました。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
Tree Maker を使わせて頂いていますが、な?んにもせずしてばっちり稼動は嬉しかった!(ちなみに WordPress 版ですが・・・)
今度は、この plugin が WordPress 用もリリースされることを本当の心から祈っています!
>Chaさん
こんにちは。
ご要望ありがとうございました。
実現可能かどうか実験してみたいと思います。
ではでは!
yujiroさん こんにちは
こちらの記事を待ってました。テストしてみたところ、二点不明な点がございます。
実行手順 1?4(php版) dtree.jsとdtree.cssはindex.phpと同じ場所にuploadしています。
不明な点
1. 何故かカテゴリーが記事として現在表示されてしまいます?。cutfirstcharは使用していますが、念のためtestというカテゴリーを作成しても同じ結果となってしまいます。これはやはり設定ミスでしょうか?(間違いないですね)
2. メイン及びアーカイブに関してはアイコンが出るようなのですが、エントリーアーカイブ、カテゴリーアーカイブ、日付アーカイブではアイコンが出ない模様です。
これも設定ミスでしょうか?(これも間違いないですね)
ちなみに似た事例の設定で試したところ、綺麗に表示されたのですが、「パフォーマンス低下」という文字が現れ (IE7を使用しています) 、こちらは以前、断念しました。
いつも同様、初歩的質問で申し訳ありません。
>マコ♂さん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、
1.は「フォルダアイコンが表示されない」という意味でしたら、動作は正常です。フォルダのアイコンはサブカテゴリーが存在する場合に表示されるものです。
サブカテゴリーがないカテゴリーのアイコンをフォルダアイコンに変更する場合は、dtree.js の
node : 'img/page.gif',という行を
node : 'img/folder.gif',に変更してください。
2.については2項を新たに追加しました。確認不足で申し訳ありません。ちなみに「似た事例の設定」のURLをご連絡頂ければ幸いです。
それではよろしくお願い致します。
>yujiroさんへ
いつもお世話になります。まず最初に…
わたしは教えて頂いている立場の人です。ですので、yujiroさんに謝られることはなにもございません。たとえ、間違った指定だったとしても、あくまで教わる立場ですから、これまでの恩義を忘れるはずはございません。わたしにとって、yujiroさんとりぃさんは、そういう方だと思っています。スミマセン。もし不快な書き込みでしたら、容赦なく削除してくてください。
今回は本当にすみません。逆に違う事例で、アドレス定義をしていたのにもかかわらず、気がつかなかった私にミスがあります。
あと、gifを切り替えることにより、フォルダアイコンが表示されるようになりました。
恐らく、親カテゴリーしか作っていない為、記事等が出ないのだなぁーと感じていますが、どこかの指定で記事が開くようになると綺麗ですね。
アホですが、ゆっくり調べてみます。
いつもいつも本当に有難うございます
>yujiroさんへ
ゴメンナサイ 書き忘れました。ご紹介されている MovableType備忘録 さまの
設定が「似た事例の設定」です。以前、実施しIEがループ状態になってしまう現象で、断念しました。キャッシュに残った状態ですと綺麗に動いたのですが、キャッシュを削除すると、あれ?という状態となり、頓挫してしまいました。
多分、わたしがおっちょこちょいなので、設定ミスをしているのだと思います。
書き忘れ失礼いたしました。
>マコ♂さん
こんにちは。
ご連絡ありがとうございました。
ではでは!
カテゴリーリストの下にエントリータイトルを表示したいのですが、
<MTSubCatsRecurse max_depth="2">
の下に
<MTEntries lastn="3">
b.add(a, link[b - 1],'<$MTEntryTitle$>', '<$MTEntryPermalink$>');
</MTEntries>
を入れてみましたが、うまく表示されませんでした。
エントリータイトルの表示方法をご教授頂ければ幸いです。
>matuさん
こんにちは。
ご質問の件ですが、ご要望事項として承りました。
申し訳ありませんがしばらくお時間ください。
こんばんは、お久し振りです。
またよろしくお願いします。
MT4のテンプレートをいただいてテスト中です。(始めたばかりです。)
サブカテゴリを沢山作りたくて、さらに最初の表示をトップカテゴリにしたいのでこのカスタマイズを試しましたが、うまく行きません。
4をテンプレートのヘッダーに追加。
5.1をテンプレートのサイドバー<div id="categories">~</div>の間を削除して追加。
インデックスを再構築してブログを見ると、「SubCategories」「open all」「close all」のリンクのみ表示され、クリックしても何も起きません。
とてもカテゴリが長くなってしまうので、是非このカスタマイズを使ってみたいです。
ご教授よろしくお願いします。
>ビデさん
こんばんは。
ご質問の件ですが、サイトのURLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
お返事ありがとうございます。
ttp://sas-hour.com/sas-hour/
です。
よろしくお願いします。
>ビデさん
こんばんは。
すいませんが、追加したタグにある、
<MTSubCategories>
:
</MTSubCategories>を
<MTTopLevelCategories>
:
</MTTopLevelCategories>に変更して、再構築してもらえますでしょうか。
MT4 では MTSubCategories タグがメインページで展開されないようです。
それではよろしくお願い致します。
ありがとうございます。
5.1のMTSubCategoriesをMTTopLevelCategoriesに変えて再構築しましたが、「SubCategories」の表示が消えただけで同じく反映しません。
左下にエラーが出てますが、意味が分かりません。
ヒントになればいいのですが…。
>ビデさん
こんばんは。
ご質問の件ですが、MTTopLevelCategories への変更で、HTMLソースにカテゴリー情報が反映されるようになりました。
ですが、カテゴリー名にシングルクォーテーションが含まれる場合の考慮がもれておりました。すいません。
5.1項のタグの中にある
<$MTCategoryLabel$>を
<$MTCategoryLabel encode_php="1"$>に変更してください(計3ヶ所)。
本文のタグも修正しましたので貼り付け直しても結構です。
それではよろしくお願い致します。
ありがとうございます!
おかげさまで表示されました。
図々しいですがあと3つ質問させてください。
1.一番上の「SubCategories」は、用途は何でしょうか?
また削除は出来ますか?
2.フォルダとファイルの画像を、変えるのではなく無くすことは出来ますか?
「+」「-」だけにしたいのですが…。
3.カテゴリが深くなるほどタイトルが折り返してしまうので、trim_toをMTCategoryLabelに付けてみました。
するとサイドバーのレイアウトが記事の下に行ってしまいます。
これを防ぐ方法はありますか?
またtrim_toは使わない方がいいでしょうか?
>ビデさん
こんばんは。
ご質問の件ですが、
1については
document.write(d);の下に
if(document.getElementById('sd0')){
document.getElementById('sd0').style.display = 'none';
}
if(document.getElementById('id0')){
document.getElementById('id0').style.display = 'none';
}を追加してみてください(ダメでしたら再度ご連絡ください)。
2については、
d = new dTree('d');の下に
d.config.useIcons=false;を追加してください。
1および2については、別のブログツールのカスタマイズ「dTree プラグイン for WordPress」で実績があるので、実現可能と思います。
3.はどのブラウザで事象が発生するかご連絡ください。trim_to の使用は問題ないと思っています。
それではよろしくお願い致します。
1・2共にyujiroさんのアドバイス通りにしたところ実現できました!!
また3は、trim_toの影響ではなく検索のテキストボックスがサイドバーより大きくなってしまった(サイドバーの幅を小さくした)ためでした。
本当にうっかりミスでした、申し訳ありません(^_^;)
本当にありがとうございました!!
そして新たにテンプレートについて質問させていただきました。
お忙しいところ申し訳ありませんが、よろしくお願いします。
>ビデさん
こんにちは。
ご連絡ありがとうございました。
ご希望の表示になったようで良かったです。
ではでは!
こんにちは。
既にコメントされている方もいらっしゃいますが、カテゴリーに属するエントリーまで含めたツリー化スクリプトはできますでしょうか?
自分で悪戦苦闘してみましたが挫折してしまいました。。。
私のブログにはカテゴリーIDやエントリーIDに欠番があるためか、MovableType備忘録さんの方のスクリプトでは動いてくれませんで、勝手に期待しちゃってます。
サイドバーに使うのではなくてarchives.htmlのコンテンツとして目次のように使うと便利かなと考えてます。
datebased-archivesへのナビゲーションも同じようにエントリを含めて年や月でツリー化+折りたたみしてあげると使えそうですよね。
こんにちは。
既にコメントされている方もいらっしゃいますが、カテゴリーに属するエントリーまで含めたツリー化スクリプトはできますでしょうか?
自分で悪戦苦闘してみましたが挫折してしまいました。。。
私のブログにはカテゴリーIDやエントリーIDに欠番があるためか、MovableType備忘録さんの方のスクリプトでは動いてくれませんで、勝手に期待しちゃってます。
サイドバーに使うのではなくてarchives.htmlのコンテンツとして目次のように使うと便利かなと考えてます。
datebased-archivesへのナビゲーションも同じようにエントリを含めて年や月でツリー化+折りたたみしてあげると使えそうですよね。
>サラリーマンさん
こんばんは。
ご質問の件ですが、カテゴリーリストについては今週中にはエントリーしたいと思います。
月別の折りたたみはいいアイデアですね。時間をみて作ってみたいと思います。
それではよろしくお願い致します。
こんばんは。
いつもカスタムの参考にさせてもらってます。
1つ気になることがあるんですが、
デフォルトで既にツリーがすべて開いてる状態にするには、どのようにすればいいんでしょうか?
カテゴリーなので、ブログにアクセスした際に、
親カテゴリだけでなく、子カテゴリーも全部開いた状態にしたいなと思いまして・・・。
よろしくおねがいします。
>ぴぴさん
こんばんは。
ご質問の件ですが、
document.write(d);のすぐ下に
d.openAll();を追加してみてください。
それではよろしくお願い致します。
>ぴぴさん
こんばんは。
ご連絡ありがとうございます。
うまくできたようで良かったです。
ではでは!
yujiroさん
こんにちは。
ひととおり前出がないかみてみましたがなさそうですので・・・。
dtree型で、ツリー構造折りたたみ機能を持ちつつ、エントリー件数を表示させる方法をご教授いただければと思います。
おいそがしいと思いますがよろしくお願いいたします。
>eaglehaslandedさん
こんにちは。
ご質問の件ですが、最近他のエントリーで同じ質問を頂きましたので、その回答が参考になれば幸いです。
http://www.koikikukan.com/archives/2007/12/20-015555.php#c13142
それではよろしくお願い致します。
>eaglehaslandedさん
こんばんは。
ご連絡ありがとうございました。
ではでは!
yujiroさん
こんにちは。
お世話になっています。
記事を見て導入させて頂きました。
それで、ひとつ質問なのですが、dTreeを使用しているカテゴリーリストで、新着エントリーのあるカテゴリーに新着表示(New!!など)はできないのでしょうか?
お忙しいと思いますが、よろしくお願いいたします。
>nobさん
こんにちは。
ご質問の件ですが、ご要望事項として承りました。
多分大丈夫だと思いますので、少々お時間ください。
それではよろしくお願い致します。
はじめまして、テンプレートやカスタマイズでお世話になっています。
今回、dTree によるサブカテゴリーリスト for Movable Typeを参考にさせていただいて設置できたのですが、カテゴリーの名前が少しでも長いとカテゴリのタイトルが切れてしまいます。
対処法があったら教えて頂ければ幸いです。
よろしくお願いします。
解決しました。
>nanakoさん
こんばんは。
ご質問の件、解決されたようで良かったです。
ではでは!