Ajax 月送りカレンダー(MT4版)
 Movable Type 4 版の Ajax 月送りカレンダーのカスタマイズです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。 Movable Type 4 版の Ajax 月送りカレンダーのカスタマイズです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。 |
MT4 では、MT3 で紹介した「Ajax 月送りカレンダー」とは、アーカイブマッピングの方法が異なっており、「MT4でのカスタマイズ方法が分かりません」というリクエストを頂きましたので、本エントリーにて説明致します。
Ajax 月送りカレンダーの概要は割愛します(「Ajax 月送りカレンダー」をご覧ください)。
ここではデフォルトテンプレートおよび公開テンプレートをサンプルにしますが、Ajax の動作はテンプレートに依存するものではありませんので、CSS を変更すれば他のテンプレートでもお使いになれます。
1.スクリプトのダウンロード・アップロード
下記のスクリプトをダウンロードします。
prototype.js("Download the latest version" のリンクをクリック)ajaxCalendar.jsdayChecker.js(「2.ダウンロード」にある dayChecker.js をクリック)
ダウンロードした ajaxCalendar.js と dayChecker.js はメインページと同じディレクトリにアップロードしてください。
また prototype.js も、ダウンロードしたスクリプトをメインページと同じディレクトリにアップロードしてください。
2.カレンダーテンプレート作成
注:ブログの文字コードが UTF-8 以外で運用されている場合は、2.1項のカスタマイズも併せて行ってください。
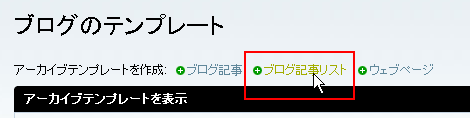
管理メニューの「デザイン」→「テンプレート」→「アーカイブテンプレート」→「アーカイブテンプレートを作成」の「ブログ記事リスト」をクリック。

次画面で下記を設定してください。
- テンプレート名(一番上のテキストフィールド):カレンダー
- ファイルへのリンク:(設定不要)
- テンプレートの内容(テキストエリア):下記のいずれか
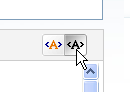
注:テキストエリアにペーストする際はテキストエリア右上にある構文強調表示切替を「強調表示なし」を選択してから作業を行ってください。「構文強調表示」の状態でペーストするとテンプレートの内容の改行が失われます。
デフォルトテンプレートの場合
<div class="widget-calendar widget">
<h3 class="widget-header"><MTArchivePrevious><a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');"><</a> </MTArchivePrevious><$MTArchiveDate format="%B %Y"$><MTArchiveNext> <a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');" >></a></MTArchiveNext></h3>
<div class="widget-content">
<table summary="<MTArchiveDate format="%Y/%m">">
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td><MTCalendarIfBlank><MTElse><span></MTElse></MTCalendarIfBlank><MTCalendarIfEntries>
<MTEntries lastn="1"><a href="<$MTEntryLink archive_type="Daily"$>"><$MTCalendarDay$></a></MTEntries>
</MTCalendarIfEntries><MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries><MTCalendarIfBlank>
<MTElse></span></MTElse></MTCalendarIfBlank></td><MTCalendarWeekFooter></tr></MTCalendarWeekFooter></MTCalendar>
</table>
</div>
</div>公開テンプレートの場合
<table summary="<MTArchiveDate format="%Y/%m">">
<caption class="calendarhead">
<MTArchivePrevious>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');"><</a>
</MTArchivePrevious>
<$MTArchiveDate format="%B %Y"$>
<MTArchiveNext>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');" >></a>
</MTArchiveNext>
</caption>
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td><MTCalendarIfBlank><MTElse><span></MTElse></MTCalendarIfBlank><MTCalendarIfEntries>
<MTEntries lastn="1"><a href="<$MTEntryLink archive_type="Daily"$>"><$MTCalendarDay$></a></MTEntries>
</MTCalendarIfEntries><MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries><MTCalendarIfBlank>
<MTElse></span></MTElse></MTCalendarIfBlank></td><MTCalendarWeekFooter></tr></MTCalendarWeekFooter></MTCalendar>
</table>設定後は次のような感じになります。

設定が終わったら「保存」をクリックしてください。
2.1 ブログの文字コードがUTF-8以外の場合
Ajax(XMLHttpRequest)は UTF-8 で動作することを前提としています。他の文字コードでブログを運用している場合、本カスタマイズが正常に動作しない可能性があります。*1
ここではひとつの解決方法として Ogawa::memoranda さんの MT-I18N プラグインを利用する方法を紹介します。つまりブログの文字コードが UTF-8 以外の場合、プラグインを利用してカレンダーアーカイブの文字コードだけ UTF-8 で出力するという作戦です。
まず、MT-I18N Plugin.ja JP をダウンロードして、プラグイン mt-i18n.pl を plugins フォルダにアップロードします。
そして、2項で示したカレンダーテンプレート全体を下記の青色のタグで括ってください。
<MTEncodeText to="utf8">
:
(カレンダーテンプレート)
:
</MTEncodeText>本プラグインを利用し、EUC-JP、Shith_JIS で作成した Movable Type のサイトで、カレンダー動作と日本語表示の正常性は確認済です。ただし、.htaccess 等で文字コードを強制的に指定している場合は未確認です。
3.カレンダーテンプレートを月別アーカイブに関連付け
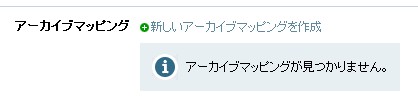
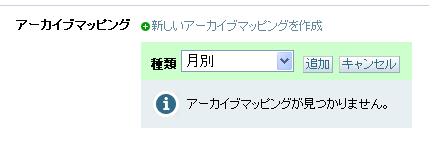
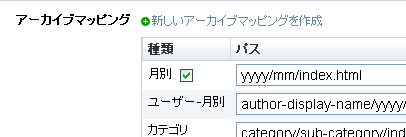
テンプレートを保存すると、同じページの下に「アーカイブマッピング」の項目が表示されるので、「新しいアーカイブマッピングを作成」をクリック。

「種類」から「月別」を選択して「追加」をクリック。

これでカレンダーテンプレートが月別アーカイブとして定義され、カレンダー用の「パス」が表示されます。
注:「月別」欄の右側にあるチェックボックスは絶対にチェックしないでください。

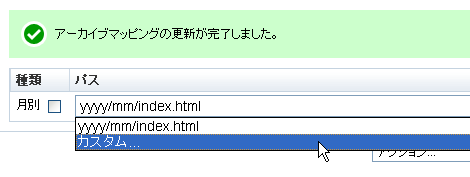
次に「パス」欄の右にあるセレクトボックスより「カスタム」を選択。

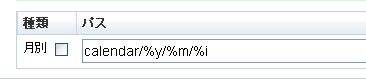
「パス」欄に下記の内容を設定して、「保存」をクリックしてください。
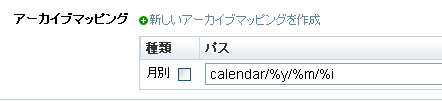
calendar/%y/%m/%i
下のようになればアーカイブマッピングの設定完了です。

4.日別アーカイブの追加
この設定は、カレンダーに表示された日付のリンク先のページとして日別アーカイブを生成するためのものです。
注:この設定を行わないと月別アーカイブの再構築で下記のエラーが表示されます。

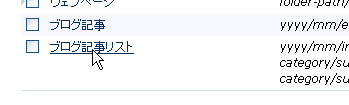
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択。

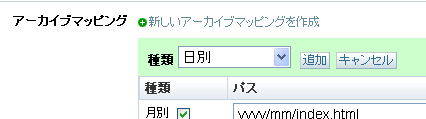
アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。

「日別」を選択して「追加」をクリック。

これで日別アーカイブが追加されました。

5.テンプレート修正
5.1 外部ファイルのインクルード
「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」をクリックし、<head>~</head> の間に下記を追加して「保存」をクリック。
<script type="text/javascript" src="<$MTBlogURL$>prototype.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>ajaxCalendar.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>dayChecker.js"></script>5.2 カレンダー表示部分の設定
「デザイン」→「テンプレート」→「テンプレートモジュール」→「サイドバー2(またはサイドバー)」をクリックし、カレンダーを表示させたい位置に下記を追加して「保存」をクリック。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("<$MTBlogArchiveURL$>", "<$MTBlogID$>", "<$MTBlogArchiveURL$><MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="calendar/%Y/%m/" $></MTEntries>");
</script>div は空要素ですが、Ajax によってこの部分にカレンダーが表示されます。
6.CSS修正
「デザイン」→「テンプレート」→「スタイルシート(メインまたはベーステーマ)」を選択し、下記を追加して「保存および再構築」をクリックします。
デフォルトテンプレートの場合
確認中
公開テンプレートの場合
#calendar {
margin: 5px 0 10px;
color: #444444;
}
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
}
#calendar table {
padding: 0;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
text-align: center;
font-size: 9px;
width: 23px;
}
#calendar td {
padding: 2px 0;
text-align: center;
font-size: 10px;
line-height: 120%;
}
.today {
display: block;
border: 1px solid #444444;
}
.sunday,
.holiday,
.holiday a:link,
.holiday a:visited {
color: #e50003;
}
.saturday,
.saturday a:link,
.saturday a:visited {
color: #0000ff;
}公開テンプレートの場合、すでにカレンダー関係のスタイル設定が行われており、設定の競合を避けるため、古い設定(下)を削除またはコメントアウトしてください。
/* カレンダー */
.calendarhead {
padding-bottom: 5px;
text-align: center;
color: #333;
font-size: 9px;
background: none;
letter-spacing: 0.2em;
}
#calendar table {
text-align: center;
padding: 0px;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
font-size: 8px;
width: 23px;
}
#calendar td {
padding: 2px 0;
font-size: 9px;
line-height: 120%;
}
span.day {
text-align: center;
font-size: 9px;
}
span.saturday {
color: blue;
}
span.sunday {
color: #e50003;
}
td.today {
display: block;
border: 1px solid #333;
}7.再構築
全てのページを再構築します。これでメインページ等を表示してカレンダーが表示されれば完成です。
8.ページ表示時にローディング状態を表示する場合
インチキっぽいですが、4.2項で設定した
<div id="calendar"></div>に、例えば青色の
<div id="calendar">loading ...</div>を追加することで、ページ描画でカレンダーが表示されるまでローディング状態を示すことができます。img タグを設定すれば画像を表示することも可能です。
月送り時は挿入した文字は表示されません。またカレンダー取得失敗の場合は表示が消えます(これは7項の設定と関連します)。
9.カレンダー取得失敗時にメッセージ等を表示する
Ajax 月送りカレンダーは HTTP 非同期通信でカレンダーファイルを取得・表示しますが、何らかの原因で通信に失敗し、正常に取得できない可能性があります。当サイトで運用していた時も 503 エラーが多発すると取得に失敗するようです。
このカスタマイズではカレンダーの取得に失敗した場合、カレンダー表示エリアに正常に取得できなかったメッセージ
File Not Foundを表示するようにしています。このメッセージは ajaxCalendar.js の下記の青色部分が対応します。
function errorProcess() {
$('calendar').innerHTML = 'File Not Found';
}メッセージを変更したい場合はこの青色部分を修正してください。またこの1行を丸ごと削除すれば、HTTP 非同期通信に失敗した場合にカレンダー表示エリアの書き換えが行われなくなりますが、6項の表示がそのまま残りますのでご注意ください。
「失敗してもカレンダーを表示させたい」という場合は、上記メッセージ出力の1行を削除して、6項の「loading ...」というメッセージの代わりに、カレンダータグ(通常のカレンダータグ)を埋め込んでおくという手もあります。通信が成功すれば Ajax 月送りカレンダーに切り替わり、失敗すれば通常のカレンダーがそのまま表示されます。
10.トラブルシューティング
10.1 一度も表示されない場合
カレンダーが正常に表示されない場合、つまり上記のカスタマイズをそのまま行って、カレンダーが表示される位置に "File Not Found" が表示された場合、以下の問題が考えられます(全てではありませんが思いついたものを挙げておきます)。
- カレンダーアーカイブの再構築ができていない
- カレンダーアーカイブページへのパス設定が誤っている
- テンプレートに設定したカレンダーアーカイブページの拡張子が不一致
- カレンダーアーカイブが UTF-8 で出力されていない
ご質問の前に確認していただきたいのは、
- ブラウザの[表示]-[ソース](あるいは「ソースの表示」)で、カレンダーを設定しているページのソースを表示
- 表示されたソースから下記のタグをみつけ、
getCalendar()の3番目のパラメータに設定されている URL(赤色)をブラウザに設定して実行
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("http://user-domain/", "1", "http://user-domain/calendar/yyyy/mm/");
</script>何も表示されない場合(404 Not Found)はカレンダーアーカイブへのパスの設定が誤っているか、アーカイブが生成されていない可能性があります。
逆に、カレンダーが表示されてブラウザにそのカレンダーが表示されない場合は、ブラウザの再起動や、ブラウザのキャッシュ・一時ファイルの削除等を行ってみてください。また UTF-8 以外で運用されている方は、カレンダーが表示されている状態で、ブラウザの[表示]-[エンコード]でカレンダーのページの文字コードが UTF-8 になっていることを確認してください。
10.2 一度表示され、リロードすると表示されなくなる場合
クッキーを削除した直後のカレンダーは表示されるけれども、月送りのリンクをクリックすると File Not Found が表示されるという場合は、2項のテンプレートに埋め込んでいるアーカイブパスが誤っている可能性があります。よくあるのは次のように最後の"/"が抜けているケースです。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("http://user-domain/archives", "1", "http://user-domain/archives/calendar/yyyy/mm/");
</script>これは、管理画面の [設定] - [公開] で「アーカイブの設定」にチェックをつけていて、 [アーカイブURL] の最後に "/" がない場合に発生します。
2007.08.21
2項と4項の「ブログ記事」を「ブログ記事リスト」に修正しました。
2007.11.08
5.2項のタグに一部誤りがありましたので修正致しました。
2008.02.04
typo を修正しました(Wen → Wed)。
2009.02.24
手順4の2枚目の画像を追加しました。
*1:文字コードの設定を行わずに Movable Type をインストールした場合の文字コードは UTF-8 です。
- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- Ajax ダイナミック月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 日めくりカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
≫ 月送りカレンダーの設置 from 『MovableType4』 構築備忘録
このAjaxの月送りカレンダーの設置には相当手こずった。小粋空間のブログを参考に... [続きを読む]
≫ なんとなくブログ導入の筈が from なんとなく日記
試行錯誤の結果、なんとか無事MT4を動かすことが出来た。 ここまでの試行錯誤は長... [続きを読む]
≫ Ajax月送りカレンダー設置完了 from hiroeleganceのエレガンスとは呼べない日常
小粋空間さんのAjax 月送りカレンダー(MT4版) やっと設置完了しました!... [続きを読む]
≫ カレンダーを月送りに from Element's:Blog
タイトルのとおり。 カレンダーに月送り機能を付けてみた 今回もやっぱり小粋空間から。 このままだと味気ないので休日にでももうちょっといじってみようと思... [続きを読む]
≫ カレンダーを月送りに from Element's:
タイトルのとおり。 カレンダーに月送り機能を付けてみた 今回もやっぱり小粋空間さんから。 このままだと味気ないので休日にでももうちょっといじってみよう... [続きを読む]
≫ 規則正しく from f * log
月曜日はいつも7:00に起きてるのに、今朝ふと目を覚ましたら8:20だったよ!!... [続きを読む]
≫ Ajaxの月送りカレンダー from 瑞了奇譚
カレンダーを変更しました。
以前にも同じような内容の記事を書いていますが、設置に失敗しておりました。
[続きを読む]
≫ Ajax 月送りカレンダー(MT4版) from Sionの日記
小粋空間さんの「Ajax 月送りカレンダー(MT4版)」を見ながら設置。とりあえ... [続きを読む]
≫ Ajaxカレンダーの導入 from 岩崎 仁の俺は語りたい! - 『今日の日記』
こんにちは。 Ajaxカレンダーを導入してみた岩崎です。 ブラウザに搭載されている JavaScriptやHTTP通信機能を利用して、非同期通信を実現す... [続きを読む]
≫ 【MT】格闘の日々は続く~カレンダーの巻~ from tavie beat garden
長い旅です(ミスチルの歌詞のようだ) 果たして帰って来れるのか?というぐらい遠く... [続きを読む]
≫ 小粋空間さんのAjaxカレンダーを設置する。 from MOVABLETYPEでBLOG生活
詳しくは小粋空間さんのこちらの記事に乗っています。もちろん小粋空間さんの記事どお... [続きを読む]
≫ カレンダーを新しくしてみた from ryogarden.com BLOG
Movable Type 4 を使い始めて3ヶ月が経つ。 1ヶ月使ってみて判... [続きを読む]
≫ MTOS にカレンダーを設置 from 市民パソコン教室 池袋千川校のブログ
備忘録を兼ねて記事を投稿します。デフォルトのカレンダーが気に入らないので、小粋空... [続きを読む]
≫ 久々にサイトのカスタマイズをしてみた。 from *Marquee Moon
今日は、久々のこのサイトMT4.12のカスタマイズえをしてこのサイト*Marqu... [続きを読む]
≫ 通常カレンダーから月送りカレンダーに変更・・・ from たっちゃんのまったりブログ
さて、ブログカスタマイズ。最近カスタマイズしすぎて初期のテンプレートやウィジェッ... [続きを読む]
≫ Movable Type カレンダー from ブロッけんJr
ブログにカレンダーを追加しました。 古いバージョンのMovable T... [続きを読む]
≫ MTカスタマイズの道 from オルテガのあれ
MT4.2付属のカレンダーウィジェットだと、一日に複数の記事を書いた時に表示が崩... [続きを読む]
≫ デザイン改造 その3 from チュートハンパな世界
今回はデザイン改造というよりも機能の追加。 カレンダーを表示させせたいと思います... [続きを読む]
この度はMT4へのAjaxの月送りカレンダーの設置手順ありがとうございました。
早速、カスタマイズをやってみました。
http://ynjp.com/mt/ ですが、似たような格好は出てきました。
ところが、エラーが出ます。
再構築で
『日付アーカイブ「Monthly20101001000000」の再構築中にエラーが発生しました: テンプレート「カレンダー」の再構築中にエラーが発生しました: テンプレートタグMTCalendarでエラーが発生しました: テンプレートタグMTCalendarIfEntriesでエラーが発生しました: テンプレートタグMTEntriesでエラーが発生しました: テンプレートタグMTEntryLinkでエラーが発生しました: Dailyアーカイブにリンクするためにタグを使っていますが、アーカイブが出力されていません。
』
です。
アーカイブのブログ記事のマッピングがちゃんと出来ないのが原因かなっと思いますが分かりません。
月別にチェックを入れて保存とすると
『Can't call method "is_preferred" on an undefined value at lib/MT/TemplateMap.pm line 118.』
のエラーが発生します。
何かヒントになるものがありましたら、是非ご教授願いたいと存じます。
>西山雄一郎さん
こんにちは。
ご質問の件につきまして、4項のエラーメッセージと全く同じ事象のようですが、4項(日別アーカイブの追加後、「保存」までクリックしてください)、および7項の再構築は実施されましたでしょうか。
おそれいりますが設定状況を再度ご確認ください。
また、カレンダーアーカイブの「月別」にはチェックを入れないでください。
それではよろしくお願い致します。
はじめまして。いつも参考にさせて頂いております。
「Ajax 月送りカレンダー」を試していて気づいたのですが・・・
2項と4項の「ブログ記事」の部分を「ブログ記事リスト」に置き換えて試したところうまくいきました。
>kayさん
こんにちは。
ご利用ありがとうございます。
記事へのご指摘ありがとうございました。助かりました。
本文は先程修正致しました。
ではでは!
はじめまして。MTのサイト作成でいつも参考にさせて頂いております。「Ajax 月送りカレンダー」を導入してみましたが上手くいきませんでした。一応カレンダーの表示は出たものの、カレンダー上部にFile Not Foundが表示され、月送りの矢印が出ませんでした><再度記事と作業を確認してみましたが、ダメでした。どこがおかしいか心当たりがあるようでしたらアドバイスいただければ幸いです。よろしくお願い致します。
>fukushima さん
はじめまして。
ご質問の件ですが、このカレンダーはエントリーを少なくともひとつは投稿しないと正常に動作しません。
不具合が解消しないようでしたら再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。
解決できましたアドバイスありがとうございました。
>fukushimaさん
こんにちは。
ご連絡ありがとうございました。
無事に解決したようでよかったです。
ではでは!
はじめまして
先日からMovable Type4を英語モードでインストール。ようやくblogの元ができ、このwebページを参考にカレンダーを設定しようとしています。そこで同じエラーがでて、その原因がわかりません。
An error occurred publishing entry 'test1001-1': Publish error in template 'calendar2': Error in mt:ArchiveDate tag: You used an MTArchiveDate tag without a date context set up.
(*test1001-1は投稿内容、calendar2は私がつけたテンプレートの名前です。)
Publishingのentry achive?で必ずでてくるのですが、 date context set upと、日付の内容のセットアップなしにMTArchiveDate tag を使おうとしているという内容ですが、実際、月別という部分も英語ではentryとpageしか設定項目がなく、entryで設定しています。
解法のヒントでもありましたらコメントをよろしくお願いします。
>kennyさん
はじめまして。
ご質問の件ですが、「calendar2」を新規作成する際のテンプレート種別が誤っているようです。
アーカイブテンプレートプレー一覧上に
Create Archive Template: +Entry +Entry Listing +Page
と表示されましたら、「Entry Listing」を選択してください。
それではよろしくお願い致します。
いつもとても参考に見させてもらってます。
質問させていただきたいのですが、
>3.カレンダーテンプレートを日別アーカイブに関連付け
テンプレートを保存すると、同じページの下に「アーカイブマッピング」の項目が表示されるので、「新しいアーカイブマッピングを作成」をクリック。
アーカイブマッピング
「種類」から「日別」を選択して「追加」をクリック
こちらですが、「種類」で選択できるものが、
・ブログ記事
・ウェブページ
しかございません。
どのようにして、日別、月別の選択肢を追加することができますでしょうか??
稚拙な質問ですみません。どうぞよろしくお願い致します。
>jojiさん
こんばんは。
ご質問の件ですが、2項で作成するテンプレートの種類が誤っていると思われます(「ブログ記事」か「ウェブページ」のいずれかを選択された模様)。
2項の冒頭に画像を追加しましたので、そちらを参考に2項から再トライ願います。
それから、「月別」の設定は3項、「日別」の設定は4項です。ご質問の内容が混同されているようですので、ゆっくり落ち着いて作業を進めてください。
それではよろしくお願い致します。
Yujiro様 こんには
先日はいろいろお世話なになりました えっと またまた心苦しいのですが
質問です
どこに書いていいのかわからなかったので ここにコメントさせてもらいます><
気がつかなかったのですが またまた エラー表示がでるようになってしまいました
Ajax 月送りカレンダー(MT4版)を導入してからのように思うのですが
今回のエラーの些細は
ライン 37
文字 4
エラーコード 'link'はNull またはオブジェクトではありません
コード0
と、言う表示です
カレンダーもすべてきちんと機能しているのですが
なにが問題なのか これだけでわかりますでしょうか?
お忙しいとこと申し訳ないですがなにか わかりましたら よろしくお願いいたします
yujiro様 何度も何度も申し訳ありません
今日ブログページを確認したとこと
エラー表示出なくなっておりました
なぜかは不明です(;´ρ`)
エラー表示がでたときから何もさわってないんでがw
とにかく、エラーがでなくなったことだけご報告しておきます
原因は不明ですが。。。。
>ましゅさん
こんにちは。
ご連絡ありがとうございました。
昨日少し確認していたのですが、どこかのJavaScript(Ajax 月送りカレンダー(MT4版)以外の部分)でエラーが発生していたようです。
解消されたようでなによりです。
ではでは!
月送りのカレンダーを、探していたら小粋さんの所に、キレイで良いものがあったので、早速お借りして始めました。最初、設定はスムーズにいき、完成と思ってみてみたらカレンダーが表示されていませんでした。
ソースを見て、URLを入力するとカレンダーは表示されるのですが、ブログのほうには表示されません。書いてあることは試してみたのですが・・・IEでのエラーコードは
文 字:1
エラー:オブジェクトを指定してください
コード:0
となっています。Movable Type 4 版の Ajax 月送りカレンダーを何とか設置したいと思っていますので、何かお気づきの事があるようでしたら教えてください。
よろしくお願いします。
>シンさん
こんにちは。
ご質問の件につきまして、1項のスクリプトがHTMLページから正常に読み込まれていないように思われます。
カレンダーを設置しているURLをご連絡頂ければより詳細なアドバイスができますので、ご連絡頂ければ幸いです。
それではよろしくお願い致します。
早速のアドバイス、有難うございました。
結果は成功です。 表示がされました。
嬉しくて嬉しくてNN、モジラ、オペラ、スレイプニアでも、動かしてみました。
全部大丈夫でした。
原因は、言われたとうりで3個のJSの置き場所でした。今回初めてMTを使ったので
パス名のフォルダができている事にも気がつきませんでした。
fffptで見たら自分で作った覚えのない、フォルダがあり、開いてみたら.htmlがありました。ここなのか!と思いアップロードしました。
ブログのほうは、まだお見せできる段階ではないので、次回の書き込みのときにでも
URLを乗せます。
それから、月送りに使っている→.pngを無断で使わせてもらいましたが、大丈夫でしょうか?もしいけないようであれば、はづします。
有難うございました。
>シンさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
PNG画像はご自由にお使いください。
ではでは!
カレンダー表示部分の設定ですが、
「"<$MTBlogURL$><MTEntries lastn="1"」
↓
「"<$MTBlogArchiveURL$><MTEntries lastn="1"」
でないと、「アーカイブをサイトパスとは別のパスで公開する」にチェックを入れている場合にFile not foundエラーになるような気がします
>MAXさん
こんばんは。
ご指摘ありがとうございます。
取得方法変更時の修正もれでした。
先程修正致しました。
こんにちは。
本日この記事を参考にさせて頂き、カレンダーを設置させて頂きました。
カレンダーを設置していて気がついたのですが、どうも最新のprototype.jsでは、カレンダーの表示ができないようです??
最初、手順どおりにカレンダーの設置を行っていたのですが、全ての手順を終え、再構築するとカレンダーが表示されませんでした。
firebugでエラーが表示されていたので、一番最初にコメントされている西山雄一郎さんのサイトのprototype.jsにしたところ、カレンダーが表示され、firebugのエラーも消えました。
エラー項目は、prototype.jsの
「JSONFilter: /^\/\*-secure-([\s\S]*)\*\/\s*$/,」
というところっぽい?です。
何かのお役に立てればと思い報告させて頂きました。
よろしくお願いします。
>MITSUさん
こんばんは。
情報ありがとうございました。助かります。
時間をみて確認したいと思います。
ではでは!
こんにちは。
質問させていただきたいのですが、
4項:日別アーカイブの追加で
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択し、アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。
とありますが、「ブログ記事リスト」を押すと、「テンプレートの作成」画面になり、
「新しいアーカイブマッピングを作成」という項目が見当たりません。
どうすればよいのでしょうか?ご回答お願いいたします。
>daiさん
こんにちは。
ご質問の件ですが、「ブログ記事リスト」のリンクは2ヶ所あります。「アーカイブテンプレートを作成」の右側にあるリンクではなく、表形式になっている「テンプレート名」の下に表示されているリンクをクリックしてください。
それではよろしくお願い致します。
すいません!灯台もと暗しでした!
ご丁寧にご回答いただきありがとうございました!
>daiさん
こんばんは。
ご連絡ありがとうございます。
ではでは!
以前、普通の”月送りカレンダー”の設置ができなくて座折していましたが、こちらの方はすんなりと設置できました。
ところで、デフォルテテンプレートのCSSが確認中ということですが…。
私はデフォルトテンプレートを使用していますが、今のところ問題なく機能しています。
また、背景との関係で色のみ修正しましたが、機能不全はないようです。
もし、機能不全等ありましたらご報告させていただきます。
蛇足ですが…
前からこのコメント欄で送信するとき、
”確認”をしてから送信するとエラーは出ませんが、いきなり”送信”を選ぶと通信速度?が遅くエラーがでます。
が、リロードするとコメントはきちんと投稿されているようです。
何か原因とかあるのでしょうか?ちょっと気になったもので…
>寺山 銀さん
こんばんは。
ご連絡ありがとうございました。
なおコメントの投稿エラーが多発する件ですが、サーバのスペックを超える負荷がこのサイトにかかっているためだと思います。
リロードで表示される件等に関しては「CORESERVER(CORE-A)移行後の感想とコメント投稿エラーについて」に記してますので参考になれば幸いです。
それではよろしくお願い致します。
MT4のインストール及びカスタマイズでは小粋空間さまのサイトに大変お世話になっております。感謝!感謝です。
この度、テンプレートも利用させていただき、新年に向けて立ち上げようと考えています。
現在月送りカレンダーを除きほぼ完成に近づきました。
BLOGの背景を黒色系にしたいため月送りカレンダーの平日表示を白にと考えています。CSS等いじってみたのですが、どうにも変わってくれません。他に対応する箇所が考えられますか。ご指導をお願いします。
カレンダーは平日の色の問題を除き表示されます。(記述のURLで確認ください)
よろしくお願いします。
>うえださん
こんばんは。
ご質問の件ですが、こちらから拝見させて頂いたところ、平日は白文字で表示されています。
もし解消されていないようでしたら再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。
おはようございます。
お騒がせいたしました。昨日なんとか解決いたしました。
肝心な所を見落としておりました。
何とかスタートを切れます。これから色々といじりたい所が在りますので、貴サイトにはこれからもお世話になります。よろしくお願いします。
ありがとうございました。
>うえださん
こんばんは。
ご連絡ありがとうございました。
解決されたようでなによりです。
ではでは!
あけましておめでとうございます。
こちらのサイト様の月送りカレンダーを私のブログにも導入してみたのですが、
不明な点がありますので教えてください。
1、年月(2008年1月)の表示部分が、左寄りになってしまいます。
うまくカレンダー上部のセンターに持っていくにはどうしたらいいのでしょうか?
2、他のウィジェットのように「カレンダー」というタイトルをつけたのですが、何か方法 はありますでしょうか?
新年早々に質問で申し訳ありませんが、宜しくお願いします。
あけましておめでとうございます!
それぞれのカレンダーを、テンプレートを基に作成させて、それを表示させるんですねー。なるほど!
とても参考になりました。さっそく当サイトでも利用してみたいと思います。
ありがとうございました。
>ryogardenさん
こんばんは。
ご質問の件ですが、「カレンダー」というタイトルをつけるには5.2項を下記のようにしてみてください。
<div class="widget-archives widget">
<h3 class="widget-header">カレンダー</h3>
<div class="widget-content">
<div id="calendar"></div>
</div>
</div>
また、年月部分をセンタリングするのであれば、次のセレクタに青色のプロパティを追加してください。
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
text-align: center;
}それではよろしくお願い致します。
>岩崎 仁さん
おめでとうございます。
また、コメントありがとうございました。
参考になったようでよかったです。
ではでは!
こんばんは。
先日は細かいところまで御教授いただきましてありがとうございました。
無事にカレンダーに「カレンダー」というタイトルを付けて、さらに
センタリングをすることができました。
yujiro様からお年玉を頂いた気分です。
本当にありがとうございました!!
>ryogardenさん
こんばんは。
ご連絡ありがとうございました。
ご希望通りになったようでよかったです。
ではでは!
はじめまして、著書とHPで大変お世話になっております。
無事カレンダーを設置することは出来たのですが
投稿があった日付をボールドで強調する事は可能でしょうか?
あと確認なのですが、カレンダーの文字サイズを変更する等は
スタイルシートテンプレートを変更すればよいということで宜しいでしょうか?
一応スタイルシートをいじってみたのですが・・・・・全部がボールドになるか
反映されないので、どの部分をいじるべきか判断に迷ってしまい
こちらより質問させて頂きました。
初歩的な質問で申し訳有りませんが、ご指導頂ければ幸いです。
他に同様の記載がありましたら申し訳ございません。
はじめまして、著書とHPで大変お世話になっております。
無事カレンダーを設置することは出来たのですが
投稿があった日付をボールドで強調する事は可能でしょうか?
あと確認なのですが、カレンダーの文字サイズを変更する等は
スタイルシートテンプレートを変更すればよいということで宜しいでしょうか?
一応スタイルシートをいじってみたのですが・・・・・全部がボールドになるか
反映されないので、どの部分をいじるべきか判断に迷ってしまい
こちらより質問させて頂きました。
初歩的な質問で申し訳有りませんが、ご指導頂ければ幸いです。
他に同様の記載がありましたら申し訳ございません。
申し訳有りません。
エラーで投稿出来てるのが確認できず連続投稿になってしまいました。
大変申し訳ございませんが削除願います。不慣れで申し訳有りません。
>RiCOさん
こんばんは。
ご質問の件ですが、投稿日をボールド表示するのであれば、
#calendar td a:link,
#calendar td a:visited {
font-weight: bold;
}
.holiday a:link,
.holiday a:visited {
font-weight: bold;
}
.saturday a:link,
.saturday a:visited {
font-weight: bold;
}としてみてください(実際に試してないのでダメでしたら再度ご連絡ください)。
また、カレンダーの文字サイズは下記の青色部分で変更できます。
#calendar th {
padding-bottom: 3px;
text-align: center;
font-size: 9px;
width: 23px;
}
#calendar td {
padding: 2px 0;
text-align: center;
font-size: 10px;
line-height: 120%;
}それではよろしくお願い致します。
早々のご回答大変感謝致してます!
早速試してみた所、あっさり出来ました・・・・
お手数お掛けして申し訳ございませんでした。
今後とも宜しくお願い致します。
>RiCOさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
いつも大変参考に拝見しています。
月送りカレンダー機能を探していたので、小粋様のコンテンツをとても重宝しています。
早速ですが、質問させてください。
トップページindexにのみ、カレンダーが表示されません。
個別記事や、ユーザー別アーカイブなど、他のページでは表示されます。
この原因は何だと考えられますでしょうか??
特別なことはなにもしてないのですが、、、
(ヘッダーにswfを使用しているくらいです)
アドバイス頂けましたら幸いです。
どうぞよろしくお願い致します。
>とまとさん
こんばんは。
ご利用ありがとうございます。
表示されない原因ですが、ページを拝見させていただかないと適切な回答ができません(JavaScriptエラーが何か発生しているかもしれません)。
すいませんがトップページのURLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
お返事ありがとうございました。
上記の件、解決しました!
URLに、wwwが入っていると表示されなく、
http://www.●●●●●●.com
wwwを抜いてアクセスすると、
http://●●●●●●.com
だと正常に出現しました。
ただ、他のサイトでカレンダーを使用した場合、
wwwが入っていないと表示しなかったり、というケースもありました。
ありがとうございました!
>とまとさん
こんばんは。
ご連絡ありがとうございました。
補足ですが、Ajaxは、表示しているURLのドメインと全く同じドメインで(表示したいページに)アクセスしないと、正常に動作しません。
おそらくそういったことが原因のようです。
ではでは!
カレンダーのテンプレート。
水曜日は「Wen」→「Wed」ですね。
私も指摘されて気が付きました。
>らきさん
こんばんは。
ご指摘ありがとうございました!
記事は先ほど修正致しました。
こんばんは。
先月末に念願のMT4にバージョンアップし、前回同様こちらのテンプレートを頂いていきました。レイアウトに四苦八苦し、ようやく見栄えが良くなったところで、まだまだMTとの格闘の日々を送っています(涙)
カレンダーが一度も表示されず「Loading...」のままでお手上げです;
以下、現在の状況など。
・「File Not Found」は表示されない
・10.1の赤色のURLでカレンダーは表示される(が、何故かShift-JIS;)
※2.1もやってみたが変化なし
・ブラウザ(Sleipnir)を落とした後、コンパネ>インターネットオプションでキャッシュ、Cockie、ついでに履歴も全削除し再起動するも変化なし(何かするたびに繰り返しやってみました)
・IEで開くとエラー
ライン:18
文字:5
エラー:"Ajax"は宣言されていません。
コード:0
URL:(トップページ)
※更新するとエラーが消える(「Loading...」はいずれも表示)
一度FFFTPからcalenderフォルダを削除し、追加したカレンダーテンプレートやマッピングも削除し、最初からやってみましたが、やはりダメでした。
コメントも全部読ませていただいたんですが、似て非なる症状というか。。
読み込みエラーのようですが、ファイルの置き場所が悪いんでしょうか?
ご教授いただけると幸いです。挫折しかけてます(苦笑)
>kaoさん
こんにちは。
ご質問の件ですが、prototype.js が script 要素で指定している URL(下記)にアップロードされていないようです。
http://tavie-beat.sakura.ne.jp/garden2/prototype.js
それではよろしくお願い致します。
こんばんは。
犯人はアドバイス通りprototype.jsでした!!
DLした際、ファイル名が「prototype-1.6.0.2.js」とバージョン情報入りで、そのままUPしていました。
なんたる初歩的ミス。穴を掘って入りたい気持ちデス;(恥)
ファイル名を変更したところ、とっととカレンダーが表示されました。
名探偵yujiroさんのお陰で解決致しました。
本当に有難うございました!!!!
このままそーっと(またおかしなことにならないように)更なるカスタマイズに励みますw
>kaoさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
はじめまして。年明けから著書を購入して、悪戦苦闘しています(^^;) 公開テンプレートを頂いて、なんとか見られる形にすることができました♪ このカレンダーも設置して無事に機能していたのですが・・・。本日、1月の記事を参照しようとして、はじめて気付いたのですが、カレンダーの上部に「<」マークが出ていません。なのでカレンダーでは1月の記事に戻れません。なにが原因でしょう。特に設置に際して特殊なことはしていません。ヒントを頂ければ幸いです。よろしくお願いします。
↑「 」の中が消えてました(^^;) 「 < 」(2008年2月の横に出る)のマークです。
>omikeさん
はじめまして。
拙著購入くださり、ありがとうございます。
ご質問の件ですが、テンプレートについているカレンダーでは前後月のリンクは表示されません。
前後月のリンクを表示するには、「Ajax 月送りカレンダー(MT4版)」のカスタマイズを行ってください。
それではよろしくお願い致します。
「5.1 外部ファイルのインクルード」と「6.CSS修正」の部分を忘れていたようで、これをしたところ前後月のリンクが表示されるようになりました♪ ありがとうございます!
ただし、この結果、最初に表示されるトップページの上部に「« 2008年2月12日 | Main | 2008年2月14日 » 」という表示がされなくなってしまいました。過去のページには全て表示されるのですが・・・。これでいいのでしょうか?
↑追記です。
カレンダーで過去エントリーに戻ると「« 2008年2月12日 | Main | 2008年2月14日 » 」という表示ですが、コメントボタンを押して、その過去エントリーを開いた時は「« 全日のエントリータイトル | Main | 翌日のエントリータイトル » 」という表示に変化しています。
Mainページで表示されないことと、表示が変化することが標準の仕様ならいいのですが、どこかおかしいのであれば、ヒントを頂けると幸いです(^^;)
>omikeさん
こんばんは。
ご質問の件ですが、まず「カレンダーで過去エントリーに戻ると~」のご質問の部分は、過去のエントリーに戻るのではなく、「日別アーカイブ」にジャンプしています。なので、前後のリンクには日付が表示され、コメントボタンを押した後はエントリーのページにジャンプするので、前後のリンクには記事のタイトルが表示されます。日付アーカイブについては、1日に複数の記事を投稿してから表示すると、エントリーページとの違いがお分かりになると思います。
また、[59]のコメントで「最初に表示されるトップページの上部~」とありますが、トップページではリンクは表示されないようになっています。
それではよろしくお願い致します。
よくわかりました♪ ありがとうございました!!(^0^) 二重コメントになっていたこと、お詫びします・・・。
>omikeさん
こんばんは。
ご連絡ありがとうございました。
重複コメント、お気遣いなく。
ではでは!
yujiroさん、4.1へのバージョンアップに伴う諸々のトラブルに関して、お騒がせして申し訳ありませんでした。適切なアドバイスのおかげで何とか3.34の頃とほとんど同じデザインに復活させる事が出来ました。4.1になってMovable Typeで用意されているデザインも豊富で美しくなりましたが、小粋空間仕様の方が使いやすいですしカスタマイズし易いように思います。
落ち着きましたので、改めて月送りカレンダーも導入させていただきました。懇切丁寧なご説明と他のコメンターの皆様とのやりとりを参考にさせていただき、とてもスムースに導入出来ました。バージョンアップを機に過去エントリーを別にしたので、月送りカレンダーもまだ2ヶ月分だけですが、これからが楽しみになりました。有り難うございました。
>路子さん
こんにちは。
ご利用ありがとうございます。
うまくできたようでよかったです。
ではでは!
初めまして、我夢と申します。
いつもお世話になっております。
早速ですが、Ajax 月送りカレンダーについて質問させて下さい。
設置を終え再構築をしてもカレンダーが表示されません。
ブログの文字コードもUTF-8を確認し、ソースの表示でカレンダーは表示されていています。また、日付リンクも出来ています。
たぶん初歩的なミスだとは思いますが、何かヒントがあれば教えて頂けないでしょうか。
宜しくお願い致します。
>我夢さん
はじめまして。
ご利用ありがとうございます。
ご質問の件ですが、prototype.js が script 要素で指定した位置にないようです。
それではよろしくお願い致します。
早速の回答ありがとうございました。
prototype.js(prototype-1.6.0.2.js)の名前を変更していませんでした。
これに懲りず、これからもいろいろなカスタマイズをしていこうと思っています。
本当にありがとうございました。
>我夢さん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようで良かったです。
ではでは!
yujiroさま
いつも大変お世話になります。
私の個人サイトのAjax for MT4導入でつまずいています。
先の我夢さんと同様に、設置を終え再構築をしてもカレンダーが表示されず、File Not Foundになってしまいます。
ソースを見て、getCalendar() の3番目のパラメータに設定されている URLをブラウザに設定して実行しますと、ちゃんと3月のカレンダーが現れます。
ブラウザの再起動や、ブラウザのキャッシュ・一時ファイルの削除等を行ってみてもダメでした。
文字コードは UTF-8 です。
どうにも袋小路に入ってしまいました。
ご見解を頂ければありがたいのですが。
よろしくお願い申し上げます。
yujiroさま
お世話になります。
昨日お問い合わせさせていただいた件ですが、自己解決しました。
原因は、以下のテキストを保存する際に、UTF-8 で保存せず、SHIFT-JISで保存していたことのようです。
保存する際に、文字コードをUTF-8にして、アップロードしたところうまく表示されました。
お騒がせして申し訳ありません。
prototype.js
ajaxCalendar.js
dayChecker.js
>mamyuさん
こんばんは。
ご連絡ありがとうございました。
ご質問の件、自己解決されたようで良かったです。
また原因のご連絡もありがとうございました。
ではでは!
いつもお世話になっております。
Ajax 月送りカレンダー(MT4版)の「3.カレンダーテンプレートを月別アーカイブに関連付け」で”calendar/%y/%m/%i”を設定し再構築すると、index_1.htmlから連番で延々とファイルが生成されます。(120MB分生成されて気がつきました。再構築を止めるのに苦労します。)
設置手順通りに行っているつもりなのですが、何度やっても上記の症状になります。
Movable Typeのバージョンは 4.1 です。
なにがしかご教示いただければ幸いです。
よろしくお願いいたします。
>marshさん
こんばんは。
ご質問の件ですが、「index_1.htmlから連番で延々とファイルが生成されます。」というのは、出力されたファイルの上位のディレクトリはどのようになっているでしょうか。
このカスタマイズでは、例えば2008年分は
calendar/2008/01/index.html
calendar/2008/02/index.html
calendar/2008/03/index.html
calendar/2008/04/index.html
という風に、年+月のディレクトリの下にindex.htmlがひとつずつ出力されますが、どのようになっていますでしょうか?
上記のようにならず、年+月のディレクトリの下に複数のファイルが出力されているのであれば、2項「カレンダーテンプレート作成」の新規テンプレート作成で、間違って「ブログ記事」を選択していないかご確認ください。
それではよろしくお願い致します。
早速のお返事ありがとうございます。
上位のディレクトリは calendar/2008/04/ だけ作成されています。
その中に
calendar/2008/04/index.html
calendar/2008/04/index_1.html
calendar/2008/04/index_2.html
・
・
calendar/2008/04/index_300000.html
とファイルが作成されています。
> 間違って「ブログ記事」を選択していないかご確認ください。
作成したものを削除し、新たに作成しましたが症状は同じです。
よろしくお願いいたします。
>marshさん
こんばんは。
当方では原因が判断できかねますが、差し支えなければMTのログインURLとユーザ・パスワードをメールフォームにてご連絡ください。解消できる保障はありませんが設定に誤りがないことの確認はさせていただきます。
それではよろしくお願い致します。
お世話になっております。
コメント[46]と同じ様な症状になっております。
更にマンスリーアーカイブからもカレンダーが見れません。
wwwを外しても解決できておりません。
宜しくお願いします。
>タカさん
こんにちは。
ご質問の件ですが、5.1項の設定ができていないようです。
テンプレートモジュールの「ヘッダー」に5.1項の内容が設定されているか、設定されているのであれば再構築して、再度ご確認ください。
それではよろしくお願い致します。
お返事ありがとうございます。
5.1項の設定後に保存、再構築完了しております。
反映がされていないようです。
何か他に問題があるのでしょうか?
>タカさん
こんにちは。
説明では、「<head>~</head>の間」と書いてますが、</head>の直前に設定し直して、再構築してください。
それではよろしくお願い致します。
ありがとうございます。
解決いたしました♪
>タカさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようで良かったです。
ではでは!
はじめまして。
最近Movable typeをインストールして四苦八苦しています。
月送りカレンダーを設置してみたのですが、何回トライしても
カレンダーの月の両脇に「<」「>」の月送り記号が表示されません。
お忙しいところお手数をおかけして恐縮なのですが、なにかアドバイスいただけないでしょうか。
>一音さん
はじめまして。
ご質問の件ですが、サイトを拝見させて頂いたところ、5.2項の設定が見当たりません。
現在表示されているカレンダーはお使いいただいているテンプレートにデフォルトで付属しているものですので、このカスタマイズで表示されているものではありません(このカレンダーには月送りのリンクは表示されません)。
それではよろしくお願い致します。
はじめまして、MT初心者です。
「Ajax 月送りカレンダー(MT4版)」のページを拝見し、早速自分のMTにもとりつけてみました。
おかげさまでカレンダーの表示そのものはできたのですが、どうも「リアルタイム」なカレンダーになりません。
私の場合(http://specs.main.jp/ism/)一番最後のエントリー(私のブログの場合2008年4月が最新)の月のカレンダーが表示されてしまうのです…。
これを最近のエントリーの月に関係なく、現在の月のカレンダーを表示するにはどうしたらよいでしょうか?
お力添えをいただけましたら幸いです。よろしくお願いいたします。
何度も申し訳ありません。
しかも前に同様の質問されていらっしゃる方がいらっしゃいましたね。理解できておらずすいませんでした。ご指摘の通り抜けていた手順を追加しました。
ソースを確認してカレンダーのURLをチェックしたところカレンダーは5月分の表示ができました。しかしキャッシュをクリアしブラウザを再起動したのですが、ブログページにはカレンダーごと表示されません。
ちなみに右側のサイドバーの一番上位置(検索窓の上)にソースを追加しました。
本当にお手数なんですけれども再度、アドバイスお願いできないでしょうか。
引き続き何度も申し訳ありません。カレンダーがページに全く表示されない現象ですが、jsファイルのアップ場所が間違っていたので修正したところカレンダーが表示されるようになりました。
しかし、右側のサイドバーの検索窓の上に表示するようソースを追加したつもりなのですが、デフォルトで表示されていたカレンダーが新たな月送りカレンダーに置き換わってしまいました。これはなぜでしょうか?
また公開テンプレートの場合、サイドバーに表示するコンテンツは「(テンプレート>)ウィジェットセット」という項目では管理できないのでしょうか?
お手数ですが教えてください。
>一音さん
こんにちは。
ご質問の件ですが、公開テンプレートの場合は、元からある、カレンダーを表示するテンプレートをすべて削除してください(手順もれです。すいません)。これで検索窓の上に表示されます。
ウィジェットで管理することも可能です。4.1までは配布テンプレートでウィジェットセットへの登録などが必要なため、作業を煩雑さを避けるためにテンプレートモジュール内に記述しています。4.15対応のテンプレートではウィジェットでの配布を検討しています。
それではよろしくお願い致します。
yujiroさん、いつも有り難うございます。また先日はコメント欄についての質問に適切なアドバイスを有り難うございました。おかげさまで拙ブログも手間をかける毎に使い易く成長しています。
今回はカレンダーについてです。休日も表示されますし、投稿日のボールド表示もされるのですが、何故かTODAYのマークだけは無視されています。
勿論スタイルシートには
.today {
display: block;
border: 1px solid #444444;
}もあります。同様の症状の方がいらっしゃるかとざっと見たのですが、どうやらToday表示だけで悩んでいるのは私だけのようなので、質問させて下さい。
>メガネ男子さん
こんにちは。
ご質問の件ですが、現状ではエントリーがない月のカレンダーは表示されません。
何か対策がみつかったら別途エントリー致します。
それではよろしくお願い致します。
>路子さん
こんにちは。
ご質問の件ですが、dayChecker.js のバージョンが誤っています。
下記のものをお使いください。
http://www.koikikukan.com/archives/download/dayChecker/20070421/dayChecker.js
それではよろしくお願い致します。
yujiroさん、今までの苦労は何だったんでしょう・・・というくらいあっさり解決してしまいました。dayChecker.jsを入れ替えたらTODAYがマークされました。ホントに有り難うございます。
で・・・この際ですので、またおすがりしてしまいますが、http://openlab.ring.gr.jp/k16/htmllint/htmllint.html で拙ブログの文法チェックをすると、カレンダーの箇所で大きく減点されてしまいます。
9: line 56: <div> を 55行目の <dl>~</dl> 内に書くことはできません。<div>~</div> 内に <dl> を書くことはできます。 → 解説 43
9: line 57: <script> を 55行目の <dl>~</dl> 内に書くことはできません。 → 解説 43とのことですが、これは何とかなりますか?文法上減点されるということで、見た目とかには全く支障はないのです。気にしなくても良い、ということなら、それでも良いとは思いますが、どうなんでしょう。
>路子さん
こんばんは。
ご質問の件ですが、5.2項を
<dd id="calendar"></dd>
<dd>
<script type="text/javascript">
getCalendar("<$MTBlogArchiveURL$>", "<$MTBlogID$>", "<$MTBlogArchiveURL$><MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="calendar/%Y/%m/" $></MTEntries>");
</script>
</dd>としてみてください。
それではよろしくお願い致します。
yujiroさん、ホントに有り難うございました。おかげさまで 57点「ふつうです」から91点「よくできました」にグレードアップさせることが出来ました。(カレンダー部分以外にも減点対象があったのも直すことが出来たので)
けして良い点数のサイトが良いサイトと限らないことは承知ですし、点数以上に大切なモノがあるのも分かっているつもりです。
知らなければ知らずに過ぎていた点数なのですが、気になると減点はどうにかしたくなってしまう・・・そんなこともyujiroさんに以前教わった事でした。
アドバイスの箇所は <div></div>を<dd></dd> に・・・というだけの事のようでしたけど、分かっていない者にとっては大変なことなんです。あぁ、もっと分かるようになりたい、と切実に思っています。
今後とも宜しくご指導下さい。
>路子さん
こんにちは。
XHTML要素の親要素・子要素に何が書けるかは、次のサイトがお勧めです。
それではよろしくお願い致します。
とてもすばらしいカレンダーをありがとうございます。
で、すこし質問なのですが
このカレンダーをTOPページに埋め込んである状態で、書き込み事態が未来の日付に設定して書き込んである場合、ページにアクセスするとその未来の月が表示されてしまいます。 <MTEntries lastn="1"> となっているのでこれが原因だと思いますが、表示してほしいのは、アクセスした時の月、要するに未来に予定が書き込まれていてもアクセスした月のカレンダーを表示させたいのです。(エントリーが無い月は表示できない件は了解しております)
こんなことが出来るのでしょうか?
お忙しい中、申し訳ございませんが、ご解答いただければ幸いです。
お世話になっております。
無事にカレンダーのほうを設置できました。ありがとうございます。
それでひとつ質問があるのですが、
日記が書かれたカレンダーの日付をクリックして
日記に飛ぶと思うのですが、
リンクを現在のデフォルトの設定である /yyyy/mm/ddから
/カテゴリ名/yyyy/mm/dd/にすることはできるでしょうか?
またカテゴリ名の設定の仕方もお聞きできると幸いです。
n_shuhei です。
ご無沙汰しております。
MT4.1 の貴テンプレート・セットを導入させて頂きました。ありがとうございました。
歳とって硬化した頭では、いろいろと悪戦苦闘でしたが、なんとか形になりました。
ところで、この「月送りカレンダー」を導入させて頂いているのですが、日別エントリーへのリンクをクリックすると、以下のようなエラーがでます。
error in template: found but mtifnonzero was expected 同じサイトで運営している他のブログでは、うまくリンクしています。
同じように設定をしたつもりですが....?
お忙しいところ申し訳ありませんが、どのあたりをチェックすればよいか、ご教示いただけないでしょうか。多分、初歩的なミスとおもいますが。
n_shuhei です。
自己解決しました。
原因は完全に突き止めていないのですが、うまく動いていた他のブログの「ブログ記事」および「ブログ記事リスト」のテンプレートをC&P した(「パンくず」など仕様を変えているところは、後で付加)ところリンク先が表示されるようになりました。
多分、テンプレートをいじっているうちに、テンプレート・タグ<MTIfNonzero>の残骸が残っていたようです。やっぱり、初歩的なミスでした。お騒がせしました。
前バージョンのAjax 月送りカレンダーではお世話になりました。
サイトや書籍「プロフェッショナル・スタイル」などで本当にいろいろなアイディアやコンテンツ・ツール、そしてアドバイスでお世話になり、深謝です。
さて、MT3.34からMT4.3RC3にバージョンアップしたのですが、それに伴い、Ajaxカレンダーが思うように表示されなくなりました。
http://www.shoin.net/schedule/
FFだと正常動作するのですが、IEだとloading...と表示されてしまいます。
お書き頂いたことを確認しながらやっているつもりなのですが、なかなか原因が特定できず、力不足で行き詰ってしまっています。
また、休日の色分けもうまくいっていないようです。
もし、また、お助けいただけると、非常にうれしいです。どうぞ、よろしくお願いいたします。
何度もすいません。。。
ナビゲーションメニューボタン用に他にもmootools.jsやmenufolder.jsなどのJavascriptを使用していますが、どうもそれらと喧嘩しているのか、ナビゲーションメニューボタン用のそれらのスクリプトファイルの読み込みをコメントアウトしたら、カレンダーが表示されるようになりました。
どこがどう喧嘩しているのか、なかなか難しい感じです。
もしアドバイスいただけましたら、どうぞよろしくお願いいたします。
>こきこきさん
こんにちは。
ご質問の件ですが、同じ関数名やグローバル変数名があると干渉してしまう(後から読み込んだ内容で上書き)と思います。
じっくり確認する暇がなくて申し訳ありませんが、取り急ぎご連絡まで。
yujiro様
こきこきです。いつもありがとうございます!!
大切なヒントをいただき恐縮です、後は、自分で何とかしてみます!!
もしよければ、休日の色が出ないのは、cssでまた何か間違いをしてしまっているのでしょうか。。。
何かお分かりでしたら、助かります。。。
お忙しい中、ご無理そうでしたら、どうぞ放っておいてください。すいません。。。
(-人-)
>こきこきさん
こんにちは。
ご質問の件ですが、ajaxCalendar.jsの下記の2箇所を修正してください。
65行目
変更前
var value = $('calendar').getElementsByTagName('table')[0].getAttribute('summary');変更後
var value = $('calendar').getElementsByTagName('table')[1].getAttribute('summary');80行目
変更前
return;変更後
continue;それではよろしくお願い致します。
yujiro様
こきこきです。すいません、お忙しいのに本当にありがとうございます!!
残念ながら、IEでは色が変わらず、FFでは色は変わりましたが、現在の7月の色分けが他の月でもされてしまいます。
たとえば、今日の日付を表す色が他の月にも表示されたり、7月の休日の日にちが他の月でも赤色になったりします。
なにか、間違ったことをしてしまったかもしれません。。。すいません。。。
prototype.jsとjquery.jsを同時に使う方法はありますか?
現在、jquery.jsが無視されています。
以下の方法ではダメでした。
<head>
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script>
//
jQuery.noConflict();
var j$ = jQuery;
</script>
</head>
何か方法がありましたら教えてください。
よろしくお願い致します。
>アベさん
こんにちは。
ご質問の件につきまして、実際に何を実行しようとして「jquery.jsが無視されている」のかが不明ですが、下記のページに解決方法がいくつかあるので、ご確認ください。
それではよろしくお願い致します。
yujiroさん
ありがとうございます!
明日リリースなので、今回は残念ながらAjaxカレンダーは見送りましたが、落ち着いてから再トライしてみます。
お忙しい中本当にありがとうございました。
yujiro様
モカです。
月送りカレンダー、とても簡単にMovable Type4.2に設置出来ました。
いつも素晴らしいプログラムを有り難うございます。
感謝しています。
(ご返事不要です)
yujiro様、おはようございます。
先日はいろいろ教えて頂き、ありがとうございました。
早速カレンダーのカスタマイズに取り掛かっています。
ところが・・・一応、3カラムの左上にカレンダーを設置したいと思っているのですが、
実際Blog上に表示されるのは、土曜日・日曜日などの祝祭日にも色が付いてない日付しか表示されず、月送りの「」も表示されないカレンダーが表示されている状態です。
おそらくウィジェットの中のデフォルトのカレンダーが入り込んでいると思うのですが、どう対処していいか解らないのです。
また、アーカイブなどのテンプレートはどのようにコードを張り付ければ良いのでしょうか?
yujiro様の本ですとウィジェットを使用していますが、この記事では使用していないので解らないのです。
すみません、応用力がなくって、、、おまけに初歩的な質問で。
どうか教えて頂けますでしょうか?
>tsudukuさん
こんばんは。
ご質問の件ですが、テンプレートに付属しているカレンダーは月送りの機能や土日の配色を変更する機能はありません。
変更したい場合は、「Ajax 月送りカレンダー(MT4版)」を行ってください。
なお、上記の記事中の解説は、MT4.2用配布テンプレートの構成に対応していないので、5.2項の説明は「「デザイン」→「テンプレート」→「テンプレートモジュール」→「サイドバー2(またはサイドバー)」をクリックし、」とありますが、「デザイン」→「ウィジェット」→「カレンダー」をクリックし、」に読み替えて、現在のカレンダー用テンプレートの内容と入れ替えてください。
また、多くの方が1項の prototype.js のファイル名を間違えて(作業を行えばお分かりになると思いますがダウンロードするファイル名にバージョンが付与され、prototype-1.6.0.2.js というファイル名になっています)アップロードされているので、必ず prototype.js というファイル名でアップロード願います。
それではよろしくお願い致します。
yujiro様、こんばんは。
カレンダーの件ですが、yujiro様のサイト内で、prototype.jsの名前変更という記事を見つけたので直しました。
それでもテンプレートにはマッピング設定があって、ウィジェットにはマッピングの機能はないから・・・とトイレで考えながら(汚くてすみません)、yujiro様の本に載ってたな?と思い出し、今さっき解決したばかりです。
それでもまだ課題はあります。
サイドバーのツリー化なのですが、「JavaScript 不要なサイドメニューのツリー化 for Movable Type」で、ツリー表示が出来ていないのが現状です。
カテゴリーについては、他の方のコメントを見て、この記事だとサブカテゴリーがないとダメなんだぁと思い、サブカテゴリを追加してアップロードをしたのですが、ツリー化どころかカテゴリー全部がなくなってしまいました。
稚拙な表現で解りにくいかもしれませんが、要はツリー化できていないという事です。
どうか教えて頂けませんでしょうか?
そして、ツリー化が成功したら折りたたみだ!と意気込んでいきたいと思ってます。
yujiro様、こんばんは。
たびたびスミマセン。
パーフェクトガイドを見ながらいろいろいじり、php化をしたところカレンダーが表示されなくなってしまいました。
こちらの記事を見ながら、またやり直しているのですが、全く前進せず、htmlの時は
<head> ? </head>の直前にjsを張り付けると、ソースにjsが表示されていたのですが、それすら表示されなくなってしまいました。
また、今回テンプレートを3カラムの右サイドバーにしたのですが、それが原因でしょうか?
すみませんがまた教えて頂けますでしょうか?
>tsudukuさん
こんにちは。
ご質問の件ですが、テンプレートセットを変更されたようですので、また不具合が発生しましたらご連絡ください。
それではよろしくお願い致します。
yujiro様、こんばんは。
テンプレートの件ですが、今度はウィンドウの下まで青いバーが全部表示されるようになりました。
まだその名も知らない( ゚д゚)ドカンー
ところでリクエストなのですが、yujiro様の様に先月と次月の矢印画像。
たとえば、8月のアーカイブを見ている時に、カレンダーは7月と9月へ移行できるような、<や>が現在表示されていますよね?
それを画像化にしたいのですが、どのようにすればできますか?
もし既にその記事がありましたら教えて頂けますか?
>tsudukuさん
こんにちは。
テンプレートの件ですが、OSとブラウザは何をお使いでしょうか。
なお、以下の環境で確認した限りでは同じ事象が確認できておりません。
Windows XP + IE6/Firefox/Opera/Safari
Windows Vista + IE7/Firefox
カレンダーの件は、無事に表示されたようですね。
画像を表示するには、カレンダー用テンプレートにある以下の部分を探して、a要素で囲んでいるテキスト(赤色)を、img 要素(青色)にするだけです。
変更前
…前略…
<MTArchivePrevious>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');"><</a>
</MTArchivePrevious>
<$MTArchiveDate format="%B %Y"$>
<MTArchiveNext>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');" >></a>
</MTArchiveNext>
…後略…変更後
…前略…
<MTArchivePrevious>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');"><img src="..." alt="..." class="hoge" /></a>
</MTArchivePrevious>
<$MTArchiveDate format="%B %Y"$>
<MTArchiveNext>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');" ><img src="..." alt="..." class="hoge" /></a>
</MTArchiveNext>
…後略…追加した img 要素には次のスタイルを与えると良いと思います。
.hoge {
style="border: none;
vertical-align: middle;
}それではよろしくお願い致します。
yujiro様、こんにちは。
カレンダーの前月・次月の「<」と「>」を画像表示する方法を教えて頂きありがとうございました。
無事、画像化することが出来ました。
ところで、「114」にあるテンプレートの件、とありますが、これは「Movable Type 4.2 テンプレートセット(フッタ付きリキッドレイアウト対応)」の、ウィンドウの下まで青い帯がこないというコメントを出したそのあとの結果報告のつもりだったのですが、通じなくてすみません。
要は無事解消しました、ということです。
主語・・・というか何でも「件」で片づけてしまうのは私の悪い癖ですね。
以後、気を付けます。
そして、コメントする場所にも。
>tsudukuさん
こんばんは。
問題解消のご連絡、ありがとうございます。
なお、テンプレートセットに一点不具合がありましたので、昨日さらにバージョンアップしました。
テンプレートセットを入れ替えた後、スタイルシートのみ初期化・再構築してもらえれば問題は解消します。
それではよろしくお願い致します。
こんにちは。
いつも小粋空間さんのブログカスタマイズ利用させていただいております。
今回、通常のカレンダーからAjax月送りカレンダーに変更したところカレンダーが表示されなくなり、代わりに
File Not Found
と表示されるようになりました。
調べたところ、管理画面の設定 - 公開 - アーカイブの設定からアーカイブURLとアーカイブパスを設定していないようでした。
それで、URLとパスはなんて入れたらいんでしょう・・・。
普通に ttp://xxx.jp/archive/ みたいな感じでいんでしょうか。
お手数ですがご教授お願いします。
>たっちゃんさん
こんにちは。
ご質問の件ですが、5.2項のサブテンプレートに含まれている「calendar」がスペルミスになっているようです。
アーカイブURLとアーカイブパスを設定していない場合は、ブログURLとサイトパスを代用するので、設定する必要はありません。
それではよろしくお願い致します。
お返事ありがとうございます。
スペルミスでしたか...すいません。
で、修正したところ、カレンダーは表示されるのですが投稿していない日の枠が空白で今月~今月末までの日にちが表示されなくなってしました・・・。
2008年9月の部分も改行されてしまいます・・・。
なんかわからないことだらけで。。お手数ですがお返事お願いします。
>たっちゃんさん
先ほど typo があったので確認ですが、記事に掲載されているタグをそのままコピーして使われてますでしょうか。
そのまま利用されているのであれば、こちらで事象が再現できないため、申し訳ありませんが解析困難です。
なお、「日別アーカイブ」を有効(=ブログ記事リストに「日別」のアーカイブマッピングうを追加)にすれば、ご利用いただいている当ブログのテンプレートに(月送りではない普通の)カレンダーが表示されるので、それが正常に表示されるか、試して頂けると幸いです。
それではよろしくお願い致します。
>yujiroさま
当初、yujiroさん著のMovableType4.2 PerfectGuideの該当ページを未ながらやってましたが、先ほどこのエントリーのタグをコピペしなおし再構築してみましたが表示されないようです。
日別アーカイブは有効になってるんですが通常のカレンダーも表示されません。
原因がわからないのでAjaxを使わないカレンダーに戻そうか検討しています。
相談いただきありがとうございました。
>yujiroさま
先日みたら表示されなかったけど今日みてみたらちゃんと動いてました・・・。
何でかよくわかんないですが・・w ありがとうございましたw
>たっちゃんさん
こんばんは。
ご連絡ありがとうございました。
とりあえず無事に直ったようでよかったです。
ではでは!
こんばんわ。お世話になっております。
最近気づいたのですがIE6/7で私のページを開こうとしたらページが開けませんとダイアログでて『OK』おすと閉じてしまうようになってました。FireFoxのIETabでも同様です。
通常FireFoxを使ってるのであまり気にしてませんがIEを使う人は結構多いので、なんとか修正したいのですがどこを、どう修正したらいいのか分からず。。。
調べてみると記事個別ページのみアクセスできるようで、トップ、日別・月別アーカイブ、カテゴリアーカイブなどは読み込み中に中断してしまうみたいで。ページの半分は表示されますが。
こういうことをどこに聞いたらいいか分からなくて・・・日別アーカイブを追加したのがカレンダーのときだからそのあたりが関係あるのかと思ってyujiroさんのところまで頼ってしまいました^^; またカレンダー以降ほぼテンプレートの主要部分はいじってません。
参考までにご意見をお聞かせいただけないでしょうか。
ちなみにIE以外のブラウザでは開けるみたいです。
>たっちゃんさん
こんにちは。
ご質問の件ですが、先ほど確認したところ、不具合は発生していませんでしたが解消されましたでしょうか。
それではよろしくお願い致します。
はじめまして。
カレンダー設置できました。
ただ、Google Chrome、FireFox、Safariではきちんと表示されるのですが、Internet Explorerでは、何故か表示されません。
http://www.rockfield.net/rockfield_diary/
(↑このページの左サイドバーの一番上に設置)
IEの場合には何か別なタグとか設定が必要なのでしょうか?
>Rockfieldさん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、こちらで確認した限りでは次のscript要素を削除すれば表示されました。
<script type="text/javascript" src="http://www.rockfield.net/rockfield_diary/litebox/js/prototype.lite.js"></script>
それではよろしくお願い致します。
こんにちわ。確認ありがとうございます。
そちらではちゃんと表示されるんですね。
こちらでは依然正常に表示されないですが・・・まぁ他の人からちゃんと表示されるのであれば、よしとしましょう。
ありがとうございました。
>たっちゃんさん
こんにちは。
言葉足らずでしたが、拝見している途中で表示されるようになったので、修正されたのかと思い、コメントいたしました。
原因らしきものが分かったので追記しておきます。次のコードが干渉しているようですので、赤色部分を削除して再実行してみてください。
<script type="text/javascript">
hs.graphicsDir = 'javascript/highslide/graphics/';
window.onload = function() {
hs.preloadImages(5);
}
</script>それではよろしくお願い致します。
アドバイスありがとうございます。
ヘッダーの記述で、Litebox絡みのスクリプト(4行)を、月送りカレンダー関係の記述の前に移動したら、IEでも表示できるようになりました。
お手数をおかけしました。
こんばんわ。
指定の箇所を削除したら問題なく開けるようになりました。
ありがとうございました!
>Rockfieldさん
>たっちゃんさん
こんにちは。
ご連絡ありがとうございました。
どちらも無事に直ったようで良かったです。
ではでは!
こんばんは、はじめまして。
こちらのカレンダー設置をさせていただきたく、試しているところです。そこで質問させていただけますでしょうか。
カレンダー自体の表示までは上手く行ったのですが、記事のある日付にリンクはもちろん、数字も生成されないと言う事態になってしまいました。それも、今月だけにそれが起こり、前月・次月の記事に対するリンク(及び数字)はちゃんと生成されます。
検証のために、PCの日時を1ヶ月ずらしてみたりとか、変なことをやってしまったせいなのでしょうか…。他の方のコメントを見ましても、同じようなことは起こっていないようでしたので、質問させていただきました。
お忙しいところ恐縮ですが、よろしくご検討願います。
はじめまして
月送りカレンダー、大変重宝させていただき、ありがとうございます。
質問ですが、閲覧した記事の日時にカレンダーの表示月を連動させることはできますでしょうか?
ajaxCalendar.jsの41行目の
document.cookie = "AjaxCal" + …
の1行をコメントアウトすると記事リストのページに移動したときであれば要望どおりになりましたが、記事詳細のページに移動したときにはうまく連動してくれません。
また、上記設定をするとカレンダーの月送り処理は問題ないのですが、カレンダーの日付のリンクより記事ページに移るとカレンダーは最新の投稿月を表示してしまいます。
上記2点、ご教授いただければと思います。
よろしくお願いいたします。
お忙しいところ申し訳ありません。
お尋ねしたいのですが、このカレンダは今が10月であっても11月の情報を入れてしまうとカレンダ表示が11月になってしまいますが、これを今の月にすることはできるのでしょうか?
お手数ですがよろしくお願い致します。
>ng4さん
こんばんは。
ご返事遅くなりすいません。
ご質問の件ですが、当方では原因不明です。ブログを再インストールするか、アーカイブを再度作り直すなどしてみてください。
それではよろしくお願い致します。
>szakuさん
こんばんは。
ご質問の件ですが、少々お時間ください。可能であれば別途エントリーしたいとおもいます。
なお、Ajax 月送りカレンダーではありませんが、以下の記事が参考になれば幸いです。
http://taeko.w-museum.com/wing/200810121042.html
それではよろしくお願い致します。
>eriさん
こんばんは。
おそらくメールくださった方と同一の方と思われますので、メールの方で回答させて頂きましたので、コメントでの回答は割愛させてください。
なお、カスタマイズ方法については別途エントリーしたいと思います。
それではよろしくお願い致します。
yujiro様
こんちには!
著者本やこのサイトでいつも楽しくカスタムさせていただいております!
今回、このカレンダーを設置したのですが、
「月別」「カテゴリー別」ページは問題なく表示されるのですが、
TOPと「ブログ記事」では表示されないのです・・・
表示されないページのソース内のgetCalendar()のURLは表示されています。
コードはUTF-8なので問題ないのかと思うのですが。
あと、一歩なので悔しいです。
お忙しいところ恐縮ですがよろしくお願い致します!
>ゆうさん
こんばんは。
ご質問の件ですが、トップページのみドメインが異なっているのが表示されない原因です(http://www.yuzie.net/blog/ でアクセスすれば表示されます)。
うまくいくかどうか分かりませんが、メインページインデックステンプレートに設定した5.2項の内容を下記の内容に置き換えてみてください。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("<$MTBlogArchiveURL regex_replace="/www\./","" $>", "<$MTBlogID$>", "<$MTBlogArchiveURL regex_replace="/www\./","" $><MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="calendar/%Y/%m/" $></MTEntries>");
</script>それではよろしくお願い致します。
yujiro様
お忙しい中、ご返答ありがとうございます。
早速コードを入れ替えたところしっかりと表示されました。
本当に助かりました!
今後共、参考にさせていただきます!
いろいろとご面倒をおかけしてすみません。
こちらに書かれている方法をあらためて行ってみたのですが、
やはりカレンダーは表示されません。
"File Not Found"も表示されません。
ソースを見て、アドレスを確認したところ、きちんと表示されていました。
文字コードも合っています。
どうすればいいのでしょうか。
ご指示をよろしくお願い致します。
>liliruさん
こんばんは。
ご質問の件ですが、1項でアップロードした次の3ファイルが、5.1項で設定した script 要素の src 属性の位置にアップロードされていないようです(ブラウザからURLを直接入力すると、404 Not Found になります)。
- prototype.js
- ajaxCalendar.js
- dayChecker.js
アップロード先を確認して正しい位置に再度アップロードしてください。アップロード先は、mt.cgi のあるディレクトリではなく、ブログのトップページ(index.html)があるディレクトリです。
それではよろしくお願い致します。
ありがとうございました!
そこだったんですね。
バカみたいなミスですみません。
先ほど移しましたら、ちゃんと表示されるようになりました。
やれやれです。
本当にありがとうございました。
上であんなこと書いておきながら、たびたび申し訳ないです。
カレンダーはうまく表示されたのですが、日付を押すとカレンダーが表示されて
エントリーに飛びません。
どうしてこうなるのでしょうか?
>liliruさん
こんばんは。
3項の赤字で書いてあります、
注:「月別」欄の右側にあるチェックボックスは絶対にチェックしないでください。
をやってしまっているようです。
チェックを外して全体を再構築してください。
それではよろしくお願い致します。
ご返答をありがとうございます。
確認したのですが、月別チェックははずれていました。
それでも念のため、アーカイブマッピングを全部削除し、
日別と月別を作成して、月別はカスタムで「calendar/%y/%m/%i」を入れ、
再構築したのですが、変化なしです。
>liliruさん
こんにちは。
「日別」のアーカイブマッピングは、2項で新しく作成したカレンダーテンプレートに対して作成するのではなく、既存のアーカイブテンプレート(「ブログ記事リスト」など)に作成されてますでしょうか。
それではよろしくお願い致します。
既存のアーカイブテンプレートだったんですね!
てっきりカレンダーのものか、新しく中身がカラのものを任意で作成して
そこにマッピングすればいいかと思っていました。
さっそく別のブログ記事リストの下に作成すると、今度はきちんと
日付で飛んでくれました。
お騒がせをして申し訳ありません。
でも、無事に設置が完了できました。ありがとうございます。
現在、ホームページを作成し始めた「悩める子羊」です。
現在MTを使用してホームページを作成しているのですが、カレンダーの仕様を月送りに変更したいと思います。
小粋空間さんのHPを参考にさせていただいておりますが、分からない点がございます。
質問1:
4の日別アーカイブの追加についてですが、2のカレンダーテンプレートの作成と同様に
管理メニューの「デザイン」→「テンプレート」→「アーカイブテンプレート」→「アーカイブテンプレートを作成」の「ブログ記事リスト」をクリック。
してテンプレートを作成しないといけないのでしょうか?
アーカイブ名を入れないと、アーカイブマッピングを作成できないと思うのですが?
質問2:
質問1の内容がクリアになったとして、アーカイブマッピングを作成する場合、
結果として日別、月別、ユーザー月別、カテゴリの4項目の設定をしないといけないということですか?
お忙しいとは思うのですが、宜しくお願いいたします。
>中岡 康成さん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、
質問1の回答:
すでに利用しているアーカイブテンプレート(ブログ記事リスト)があれば、そこにアーカイブマッピングを追加するだけで大丈夫です。新しく作成しても構いませんが、例えば、月別アーカイブも日別アーカイブも同じページデザインで構わなければ、アーカイブマッピングの追加で問題ありません。
質問2の回答:
利用しているテンプレートにもよりますが、月送りカレンダーに必要なアーカイブマッピングは「日別」と「月別(カレンダー表示用)」です。
それではよろしくお願い致します。
MT4.2でそちらのAjax 月送りカレンダー(MT4版)をテンプレートにフォームに貼り付け保存再構築したところ
"close オブジェクトを保存できませんでした: DBD::mysql::st execute failed: Duplicate entry '3-カレンダー' for key 2"
とでます
どこに原因があるのかわかりません
鯖はさくらのスタンダードです よろしくお願いします
>ななおさん
こんにちは。
ご質問の件ですが、当方では原因不明です。とりあえず該当のブログ記事を削除して再度試してみてもらえますでしょうか。
それではよろしくお願い致します。
>ひらっちさん
こんばんは。
ご要望の件、承りました。
週明けに公開できそうです。
それではよろしくお願い致します。
こんにちは。
早々にご対応いただきありがとうございました!
実際に導入してみて、動作確認も取れました。
ホントにありがとうございます。
はじめまして、
月送りカレンダーを設置させて頂いたのですが、カレンダーの日付をクリックするとブログの記事が表示されずカレンダーそのものが表示されてしまいます。
「4.日別アーカイブの追加」の部分の設定が間違っているのでしょうか?
現在カレンダーテンプレートのアーカイブマッピングは
月別 calendar/%y/%m/%i
日別 yyyy/mm/dd/index.html
となっております。
宜しくお願い致します。
>invareさん
こんにちは。
ご質問の件ですが、カレンダーのリンクをポイントしたときのURLの内容はどのようになってますでしょうか?
また、2項のテンプレートの内容は変更されてないでしょうか?
それではよろしくお願い致します。
ありがとうございます。
2項の内容
mt-i18n.plをpluginsフォルダへアップロード
MTEncodeTextも追加しました。
リンクをポイントしたときのURLの内容は
2月20日へポイントした場合
http://〇〇〇〇〇〇〇/MT公開フォルダ/2009/02/20/
となっております。
さらにJavascriptのエラー(オブジェクトを指定してください)が出ております。
またURLのページに「月送りカレンダー」を入れてあります。
別のインストールしたばかりのMT(4.23)にも同じように設定してみましたが
全く同じ現象がおきてしまいました。
気なっている部分が
4.日別アーカイブの追加なのですが
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択し、アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。
と書かれていましたが、「ブログ記事リスト」を選した後は、空の新規作成ページ画面が開いて、「新しいアーカイブマッピングを作成」という項目が見当たらなかったので「月別アーカイブに関連付け」と同じ手順で日別も設定しました。
ココの部分でなにかミスをしているのでしょうか?
忙しい中すみません。
宜しくお願いします。
>invareさん
こんばんは。
ご質問の件ですが、手順4の説明が分かりにくかったようです。
すいません。
手順4の2枚目の画像を追加しましたので、再度ご確認ください。
それではよろしくお願い致します。
手順4の2枚目の追加画像確認いたしましました。
書かれていた手順通りの作業できちんと動作するようになりました。
ご親切にありがとうございました。
はじめまして。
こちらのサイトではいつもお世話になっております。
質問させていただいでもいいでしょうか?
こちらの「Ajax 月送りカレンダー(MT4版)」を、商用のブログで利用させていただきたいのですが、商用利用は可能なのでしょうか?
お忙しいところ申し訳ありません。
よろしくお願いいたします。
>ろくさん
はじめまして。
ご返事遅くなってすいません。
商用でも利用可能です。
無償で配布していますが、下記のページから寄付をいただけると幸いです。
http://www.koikikukan.com/customize.php
それではよろしくお願い致します。
yujiroさま。
こんにちわ。いつもお世話になっております。
カレンダーの日付からジャンプすると右サイドバーの
Monthly Archives以下(小粋空間さまのクレジットバナーまで)が
全部折りたたまってしまいます。
カレンダー表示が悪いのか?サイドバーの折りたたみが
悪いのかが解りません(-_-;)
お忙しいとは思いますが、ご指導を宜しくお願い致します。
>アプルさん
こんばんは。
ご質問の件ですが、「Monthly Archives」の部分のサブテンプレートで、
<dd class="side" id="monthly_archivelist">のすぐ下にある <ul> タグが余っているため、頂いたコメントの状況になっています。
該当の <ul> タグを削除して再構築してみてください。
それではよろしくお願い致します。
yujiroさま。
こんにちわ。いつもお世話になっております。
お返事が遅れてしまい大変申し訳ございません(-_-;)
<ul>タグを外してみたのですが・・・
折りたたみは解消しましたが
ツリー化が伸びっぱなしになってしまいましたので
本日のyujiroさまのエントリ
「月別アーカイブリストの年別表示(ツリー化+折りたたみ)」
を試したらサイドバーの折りたたみとツリー化する事が
出来ました♪
ご指導、ありがとうございました!
これからも宜しくお願い致しますm(._.)m
>アプルさん
こんばんは。
ご連絡ありがとうございました。
ご質問の件、解決したようで良かったです。
ではでは!
いつも、こちらのサイトには大変お世話になっております。
ynと申します。よろしくお願いいたします。
設置サイト↓
http://kahoyan.com/
エントリータイトルをツールチップで表示するようにカスタムしています。
その際、prototypeベースの
CoolTips
こちらを併用してロールオーバー時のギミックを追加してみたんですが、
(私の環境では)
初回アクセス時:動作する
月遷移後:CoolTipsが動作しない。
リロード後:CoolTips復活!?
こちらは、カレンダーをアーカイブディレクトリからロードするタイミングなどの問題なのでしょうか?解消のヒントなどいただけたらと思い、直接カレンダー部分での質問ではないのですが、何卒ご教示の程よろしくお願いいたします。必要な情報ございましたらご連絡いただけると幸いです。
>ynさん
こんばんは。
ご質問の件ですが、事象は確認致しました。
こちらでも動作を確認したいと思います。週末は時間がとれないので、すいませんがしばらくお時間ください。
もし何か原因が分かりましたら、このエントリーの回答ではなく、新規にエントリー致します。
また、ynさんの方で先に原因が分かった場合、この記事に再コメント願えるとありがたいです。
それではよろしくお願い致します。
こんにちは
Ajax 月送りカレンダー(MT4版) を設置させていただきました
ありがとうございます
質問です
カレンダーの日にちをクリックするとその日に書いた記事が表示されるのですが
サイドバーの『月別 アーカイブ』がその記事が投稿された月しか表示されません
すべての月を表示させたいのですがどうしたらよいですか?
よろしくお願いします
>山口政信さん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、ブログ全体を再構築して、表示を確認して頂けますでしょうか。
解消しない場合、お手数ですが再度ご連絡頂ければ幸いです。
それではよろしくお願い致します。
いつも拝見させて頂いております。
カレンダーCSSの「公開テンプレートの場合」にて下記の項目で
気が付いた点があるのでご連絡致します。
#calendar {
margin: 5px 0 10px;;←重複している
color: #444444;
}
些細な点ではございますが、思わぬところでの
トラブル原因になるかもしれないので、ご連絡差し上げました。
>maruさん
こんばんは。
いつもご覧くださりありがとうございます。
ご指摘の部分、さきほど修正致しました。
ありがとうございました!
いつも参考にさせていただいております。
質問なのですが、同じMT内にあるブログAとブログBがあった場合、ブログAの記事をブログBでカレンダー表示することはできるのでしょうか?
わかりづらい質問で申し訳ないですが、よろしくお願いします。
>べるさん
こんにちは。
ご質問の件ですが、ブログAの記事だけをブログBに表示するのであれば、カレンダー全体を
<mt:Blogs blog_ids="[ブログAのブログID]">
…中略…
</mt:Blogs>で括れば大丈夫だと思います。
ブログAとブログBのブログ記事をカレンダーに混在表示させたい場合は、「複数ブログの情報をひとつのカレンダーにまとめて表示する」を参照ください。
それではよろしくお願い致します。
返信が遅くなりました。
「複数ブログの情報をひとつのカレンダーにまとめて表示する」参考にさせていただきました。
解決しました!ありがとうございました!
管理人様
こんにちは!MTにカレンダーが付けたいと思いこのページに辿り着き、丁寧な解説ですぐに表示させることができました!
しかし、本日の日付の印が出ません。
現在は記事を書いた日だけがリンクされているといった状態です。
何かし忘れてしまったのでしょうか?
ご多忙の中、恐縮ですがご回答いただけたら嬉しいです!
追記
すみません。追記です。
カレンダー内の日付を押すと日付アーカイブリスト?に飛んでしまいます。
できればその日付のブログ記事に直接リンクしたいのですが、どこを変更すればよいのかわかりません。。。
すみませんがよろしくお願い致します。
こちらの記事を参考にカレンダー設置できました!
大変わかりやすくて助かりました!
ありがとうございます。
>jyouhoさん
こんにちは。
コメントありがとうございました。
お役にたてたようで何よりです。
ではでは!

