Google マップの埋め込み HTML でふきだしを消す方法
「Google マップの貼り付け用 HTML でふきだしを消す方法はありませんか?」というご質問を頂きましたので、紹介致します。
2009.01.07 「Google マップの埋め込み HTML でふきだしを消す方法(新)」をエントリーしました。
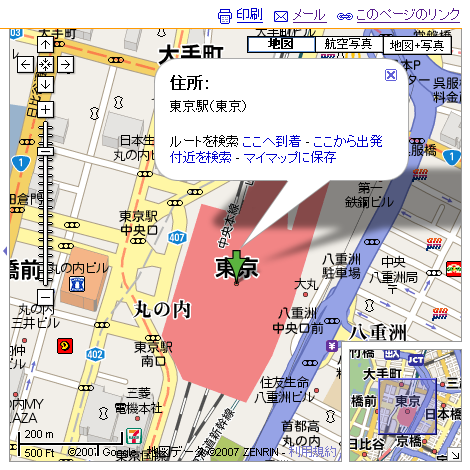
ちなみに、ふき出しの右上にある×印をクリックして、ふき出しを消した状態でHTMLコードを取得しても、貼り付けたブログではふき出しが表示されてしまいます。
これを消す方法は簡単で、まず Google マップで検索結果が表示されます。

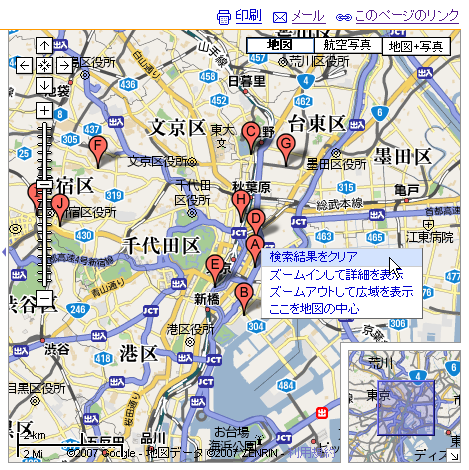
表示結果の中央地点にある緑色の矢印を右クリックして「検索結果をクリア」を選択。

これでふき出しが非表示になったので、この状態で右上の「このページのリンク」をクリック。

このHTMLコードを取得してご自身のブログに貼り付ければふき出しは表示されません。

ふき出し以外のマークも、このワザを使えば消すことができます。

宣伝ですが、埋め込みHTMLのマークアップが気にいらない方は「Google マップの貼り付け用 HTML を valid にする」スクリプトをご利用ください。
このスクリプトにも適用しようと企んだのですが、URIに含まれるクエリーがかなり異なるので挫折しました。
- 確定申告でクレジットカードを使って納税する方法
- セブンイレブンのプリンタでスキャンする方法
- 郵便の転居届をインターネットで登録する方法
- PDFのパスワードを無効化する方法
- クレバーブリッジでの購入履歴を調べる方法
- JSONデータを検証してくれるサービス「JSONLint」
- Twooのアカウントを削除する方法
- 海外のオンラインショップで購入した商品を日本に転送してくれるサービス「Goopping」
- 圧縮ファイルを解凍できるオンラインサービス「B1 Online Archiver」
- MP3などの音楽ファイルで不要な部分を簡単にカットできるサービス「Online Audio Cutter」
- コンビニで文書や画像をプリントする方法
- 文字を上下反転させるサービス「Lunicode」のまとめ
- 不要なパソコンなどを無料で処分してくれる「パソコンファーム」
- あらゆる種類のファイル形式を変換できるサービス「Zamzar」
- ウェブサイトのリンク切れをチェックするW3C公式ツール「Link Checker」
こんにちは。googleマップをリンクで貼り付けたときに
吹き出しを非表示にする方法を求めてここにたどり着きました。
上記方法ですが、以前は上手くいっていましたが、
最近はまた吹き出しがでるようになってしまいました。
(Windows XP、Firefox3にて)
もし新たな解決法をご存知の際はご教授いただけますでしょうか。
宜しくお願いします。
>通りすがりさん
こんにちは。
ご質問の件ですが、確認して、うまくできるようでしたらエントリー致します。
それではよろしくお願い致します。

