Ajax 日めくりカレンダー(MT4版)
 Movable Type 4 版の Ajax 日めくりカレンダーのカスタマイズです。
Movable Type 4 版の Ajax 日めくりカレンダーのカスタマイズです。
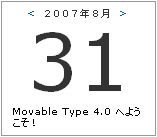
ご覧の通り、オーソドックスな日めくりカレンダーっぽい表示で、その下にはその日に投稿されたブログ記事(エントリー)タイトルが表示されます。リアルタイムカレンダー(本日の日付を太字で表示)および土・日・休日表示も盛り込まれています。
なお、厳密には日めくりではなく、投稿があった日のみを表示する「日送りカレンダー」です。
ここでは公開テンプレートをサンプルにしますが、Ajax の動作はテンプレートに依存するものではありませんので、CSS を変更すれば他のテンプレートでもお使いになれます。
このカスタマイズはかなり以前ご質問を頂いていたもので、元データとなるアーカイブに日別を使うか、月別を使って全ての日を表示するか、迷っているうちに公開が大変遅れてしまいました。この場をお借りしてお詫び申しあげます。
1.スクリプトのダウンロード・アップロード
下記のスクリプトをダウンロードします。
prototype.js("Download the latest version" のリンクをクリック)ajaxDateCalendar.jsdayChecker.js(「2.ダウンロード」にある dayChecker.js をクリック)
ダウンロードした ajaxDateCalendar.js と dayChecker.js はメインページと同じディレクトリにアップロードしてください。
また prototype.js も、ダウンロードしたスクリプトをメインページと同じディレクトリにアップロードしてください。
2.カレンダーテンプレート作成
注:ブログの文字コードが UTF-8 以外で運用されている場合は、2.1項のカスタマイズも併せて行ってください。
管理メニューの「デザイン」→「テンプレート」→「アーカイブテンプレート」→「アーカイブテンプレートを作成」の「ブログ記事リスト」をクリック。
次画面で下記を設定してください。
- テンプレート名(一番上のテキストフィールド):日めくりカレンダー
- ファイルへのリンク:(設定不要)
- テンプレートの内容(テキストエリア):下記
注:テキストエリアにペーストする際はテキストエリア右上にある構文強調表示切替を「強調表示なし」を選択してから作業を行ってください。「構文強調表示」の状態でペーストするとテンプレートの内容の改行が失われます。
<table summary="<MTArchiveDate format="%Y/%m/%d">">
<caption class="calendarhead">
<MTArchivePrevious>
<a href="javascript:void(0);" onclick="changeDate('<$MTBlogURL$><MTArchiveDate format="calendar/%Y/%m/%d/%f">');"><</a>
</MTArchivePrevious>
<$MTArchiveDate format="%B %Y"$>
<MTArchiveNext>
<a href="javascript:void(0);" onclick="changeDate('<$MTBlogURL$><MTArchiveDate format="calendar/%Y/%m/%d/%f">');" >></a>
</MTArchiveNext>
</caption>
<tr><td class="calendarday"><span><a href="<$MTArchiveLink type="Daily"$>"><$MTArchiveDate format="%e" strip=""$></a></span></td></tr>
<tr><td class="calendartitle"><dl><MTEntries><dd><$MTEntryTitle$></dd></MTEntries></dl></td>
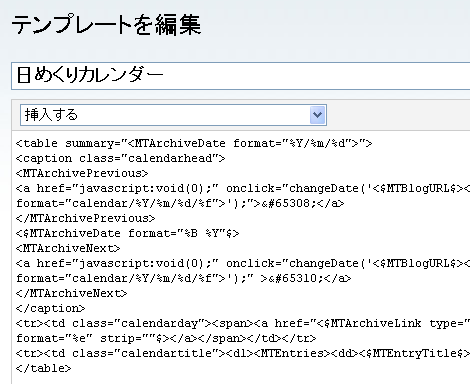
</table>設定後は次のような感じになります。

設定が終わったら「保存」をクリックしてください。
2.1 ブログの文字コードがUTF-8以外の場合
Ajax(XMLHttpRequest)は UTF-8 で動作することを前提としています。他の文字コードでブログを運用している場合、本カスタマイズが正常に動作しない可能性があります。*1
ここではひとつの解決方法として Ogawa::memoranda さんの MT-I18N プラグインを利用する方法を紹介します。つまりブログの文字コードが UTF-8 以外の場合、プラグインを利用してカレンダーアーカイブの文字コードだけ UTF-8 で出力するという作戦です。
まず、MT-I18N Plugin.ja JP をダウンロードして、プラグイン mt-i18n.pl を plugins フォルダにアップロードします。
そして、2項で示したカレンダーテンプレート全体を下記の青色のタグで括ってください。
<MTEncodeText to="utf8">
:
(カレンダーテンプレート)
:
</MTEncodeText>本プラグインを利用し、EUC-JP、Shith_JIS で作成した Movable Type のサイトで、カレンダー動作と日本語表示の正常性は確認済です。ただし、.htaccess 等で文字コードを強制的に指定している場合は未確認です。
3.カレンダーテンプレートを日別アーカイブに関連付け
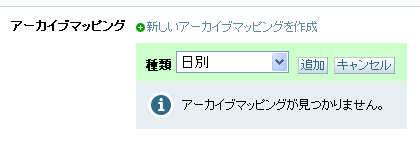
テンプレートを保存すると、同じページの下に「アーカイブマッピング」の項目が表示されるので、「新しいアーカイブマッピングを作成」をクリック。

「種類」から「日別」を選択して「追加」をクリック。

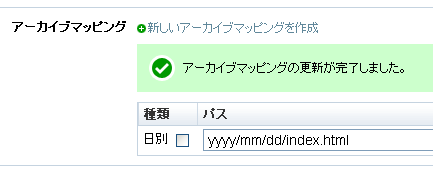
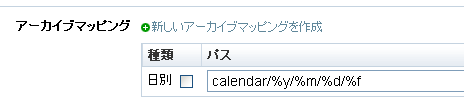
これでカレンダーテンプレートが日別アーカイブとして定義され、カレンダー用の「パス」が表示されます。
注:「日別」欄の右側にあるチェックボックスは絶対にチェックしないでください。

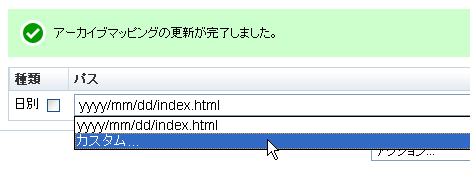
次に「パス」欄の右にあるセレクトボックスより「カスタム」を選択。

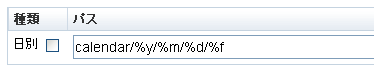
「パス」欄に下記の内容を設定して、「保存」をクリックしてください。
calendar/%y/%m/%d/%f
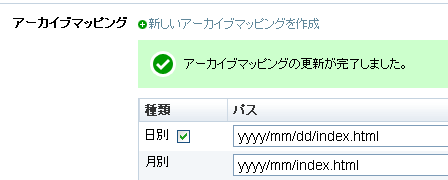
下のようになればアーカイブマッピングの設定完了です。

4.日別アーカイブの追加
この設定は、カレンダーに表示された日付のリンク先のページとして日別アーカイブを生成するためのものです。
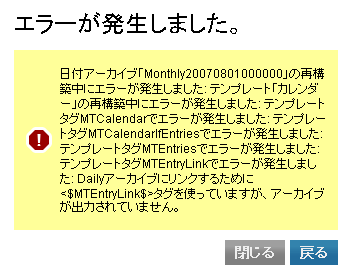
注:この設定を行わないと月別アーカイブの再構築で下記のエラーが表示されます。

「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択し、アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。

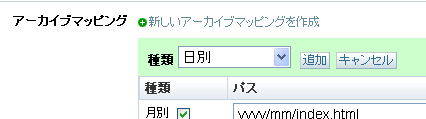
「日別」を選択して「追加」をクリック。

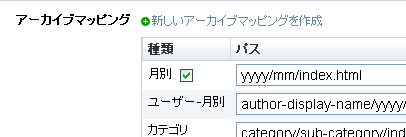
これで日別アーカイブが追加されました。チェックボックスは必ずチェックしてください。

5.テンプレート修正
5.1 外部ファイルのインクルード
「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」をクリックし、<head>~</head> の間に下記を追加して「保存」をクリック。
<script type="text/javascript" src="<$MTBlogURL$>prototype.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>ajaxDateCalendar.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>dayChecker.js"></script>5.2 カレンダー表示部分の設定
「デザイン」→「テンプレート」→「テンプレートモジュール」→「サイドバー2(またはサイドバー)」をクリックし、カレンダーを表示させたい位置に下記を追加して「保存」をクリック。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("<$MTBlogArchiveURL$>", "<$MTBlogID$>", "<$MTBlogURL$><MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="calendar/%Y/%m/%d" $></MTEntries>");
</script>div は空要素ですが、Ajax によってこの部分にカレンダーが表示されます。
6.CSS修正
「デザイン」→「テンプレート」→「スタイルシート(メインまたはベーステーマ)」を選択し、下記を追加して「保存および再構築」をクリックします。
スタイルは叩き台レベルです。また機会があれば見直したいと思います。
#calendar {
border: 1px solid #999;
text-align: center;
margin: 5px 0 10px;;
color: #444444;
}
#calendar table {
width: 153px;
padding: 0;
border-collapse: collapse;
margin-right: auto;
margin-left: auto;
}
#calendar .calendarhead {
padding: 5px 0 0;
font-size: 9px;
letter-spacing: 0.2em;
}
#calendar td.calendarday {
padding: 0;
font-size: 80px;
font-weight: normal;
line-height: 100%;
}
#calendar td a {
color: #333;
text-decoration: none;
}
#calendar td a:hover {
color: #fff;
background: #333;
}
#calendar td.calendartitle dd {
padding: 5px 10px;
font-size: 10px;
text-align: left;
font-weight: normal;
}
#calendar .today {
font-weight: bold;
padding: 0;
font-size: 80px;
font-weight: bold;
line-height: 100%;
}
#calendar .sunday,
#calendar .holiday,
#calendar .holiday a:link,
#calendar .holiday a:visited {
color: #e50003;
}
#calendar .holiday a:hover {
color: #fff;
background: #e50003;
}
#calendar .saturday,
#calendar .saturday a:link,
#calendar .saturday a:visited {
color: #0000ff;
}
#calendar .saturday a:hover {
color: #fff;
background: #0000ff;
}
公開テンプレートの場合、すでにカレンダー関係のスタイル設定が行われており、設定の競合を避けるため、古い設定(下)を削除またはコメントアウトしてください。
/* カレンダー */
.calendarhead {
padding-bottom: 5px;
text-align: center;
color: #333;
font-size: 9px;
background: none;
letter-spacing: 0.2em;
}
#calendar table {
text-align: center;
padding: 0px;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
font-size: 8px;
width: 23px;
}
#calendar td {
padding: 2px 0;
font-size: 9px;
line-height: 120%;
}
span.day {
text-align: center;
font-size: 9px;
}
span.saturday {
color: blue;
}
span.sunday {
color: #e50003;
}
td.today {
display: block;
border: 1px solid #333;
}7.再構築
全てのページを再構築します。これでメインページ等を表示してカレンダーが表示されれば完成です。
*1:文字コードの設定を行わずに Movable Type をインストールした場合の文字コードは UTF-8 です。
- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- Ajax ダイナミック月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー

