アメブロ スキン(アメーバブログ スキン)設定方法
当サイトの「アメーバブログ スキン」をアメブロ(アメーバブログ)に設定する方法を紹介します。
1.3カラム固定レイアウトの場合
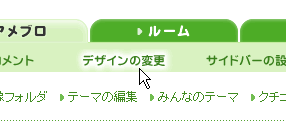
アメーバにログインした後、「アメブロ」タグをクリックし、「デザインの変更」をクリック。

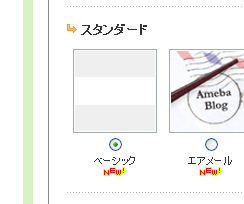
表示されたスキン一覧より、「スタンダード」→「ベーシック」を選択。スキンは何を選択しても構いませんが、スキンによってはカラムレイアウトが制限されるものがあります。

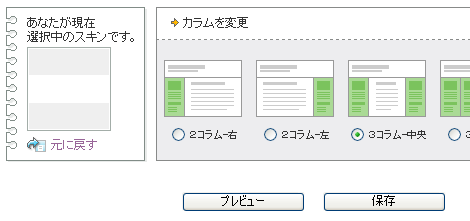
ページ上部の「カラムを変更」より「3コラム-中央」を選択し、「保存」をクリック。

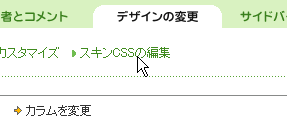
同じページの上部にある「スキンCSSの編集」をクリック。

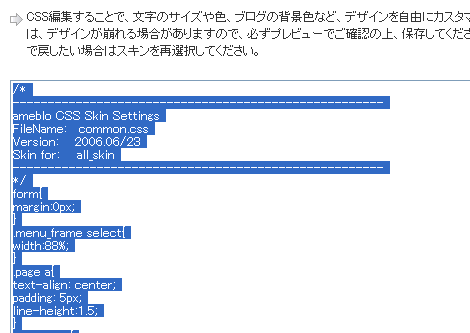
テキストエリアの内容を全選択。

テキストエリアの内容をすべて削除します。

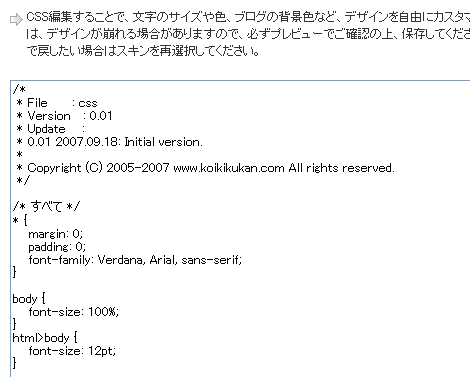
テキストエリアに、当サイトの「アメーバブログ スキン」の内容をペーストして、一番下の「保存」をクリック。

これでスキンがブログに反映されます。
2.2カラム固定レイアウト(左サイドバーまたはサイドバー)の場合
手順は1項の「3カラム固定レイアウト」とほぼ同じですが、「カラムを変更」では「2コラム-右」または「2コラム-左」を選択し、「保存」をクリックしてください。
また、スキンをテキストエリアにペーストした後、スキンの「3カラム固定レイアウト用」のセレクタ(下)を削除(またはコメントアウト)します。この作業はペースト前でも構いません。
/* 3カラム固定レイアウト用 */
#frame {
width: 880px!important;
margin-right: auto!important;
margin-left: auto!important;
padding: 0 0 15px 0!important;
border-bottom: 1px solid #666699;
border-left: 1px solid #666699;
border-right: 1px solid #666699;
text-align: left;
background-color: #ffffff;
}
/* 3カラム固定レイアウト用 */
#main {
float: left;
width: 508px!important;
_width: 478px!important;
margin: 0 0 10px 0!important;
padding: 0!important;
border-bottom: 1px solid #666699!important;
border-left: 1px solid #666699!important;
border-right: 1px solid #666699!important;
}そして、コメントアウトされている、2カラム固定レイアウト用のセレクタを有効にします(下の青色部分を追加て、赤色部分を削除)。
/* 2カラム固定レイアウト用 */
#frame {
width: 695px!important;
margin-right: auto!important;
margin-left: auto!important;
padding: 0 0 15px 0!important;
border-bottom: 1px solid #666699;
border-left: 1px solid #666699;
border-right: 1px solid #666699;
text-align: left;
background-color: #ffffff;
}
*/
/* 2カラム固定レイアウト(左サイドバー)用 */
#main {
float: left;
width: 508px!important;
_width: 478px!important;
margin: 0 0 10px 0!important;
border-bottom: 1px solid #666699!important;
border-left: 1px solid #666699!important;
}
*/#frame は左サイドバー・右サイドバー共通ですので有効にしてください。#main は左サイドバー・右サイドバーで有効にするセレクタが異なりますので、どちらか一方のみを有効にしてください。
上は左サイドバー用の #main を有効にした例です。
3.注意事項
「スキンの選択」画面で、カラムレイアウトを変更・保存すると、テキストエリアに貼り付けたスキンが、元のスキンに戻ってしまうので、スキンのバックアップは必ずとっておきましょう。
- アメブロ スキン(アメーバブログ スキン)
こんにちは。
アメブロCSSのカスタマイズについてお聞きしたいのですが、
左サイドバーの文字色・リンク色の変更ができません;;
どこを変えたら、編集できるのか教えてください。
また、3コラムでサイドバーのみの文字色の変更を一括に指定する方法はありませんか?
すみません、解決できました
お騒がせ致しました。
>ゆかさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件、自己解決されたようで良かったです。
ではでは!
はじめまして。
3カラムで試してみました。
右サイドバーが左サイドバーの下に来てしまいます。
写真の大きなものはなし、カレンダーなどは触っていませんし、
サイドバーで大きなものも無くおもいあたることがありません。
今は、崩れてしまうため元に戻していますが
そのままの方が分かるようでしたら設定しますので
よろしくお願いします。
http://ameblo.jp/kangaeru-hito
>ぽじねがさん
はじめまして。
すいませんが設定した状態で拝見させて頂ければと思います。
それではよろしくお願い致します。
今度は記事の下に来ました。
よろしくおねがいします。
>ぽじねがさん
こんにちは。
ご連絡ありがとうございました。
表示の不具合を確認できました。
下記の内容をスキンCSSの最後の方に追加してみてください。
#sub_a,
#sub_b {
overflow: hidden;
}それではよろしくお願い致します。
おそれいります。
サイドバーのRecent Commentsに管理人様のコメントがあるように記されていますが、こちらにはのっていないようです。。。
管理人様のコメント確認できました。
TRYしてみます。
解決しました。
ありがとうございました。
初めまして。
テンプレート、お借りしています。
現在3カラムで使用しております。
記事の中で使う「絵文字」なのですが
どうも中心よりも上に少しずれてしまいます。
IEとFireFox両方確認しましたが、どちらもずれます。
CSSで調整は可能でしょうか?
お忙しいところ恐れ入りますが
よろしくお願いいたします。
>ナオさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、スタイルシートの中にある
.contents img {
margin-right: 8px;
margin-bottom: 5px;
}を
.contents img {
margin-right: -2px;
margin-bottom: 5px;
}のようにすれば調整できると思います。
それではよろしくお願い致します。

