Simply Threaded プラグイン(MT4版)でコメントフォームに返信機能を追加する
Movable Type 4 では、元コメントに対する返信機能が新たに追加されましたが、デフォルトでは元コメントに返信できるのは管理画面から、つまり Movable Type ユーザのみです。
ブログ記事ページのコメントフォームから同様に返信できるようにするには、MT3 の時に紹介した、Simply Threaded プラグインが MT4 対応にバージョンアップされたので、これを利用します。
- Simply Threaded プラグイン
- 過去の紹介記事
本プラグインをインストールすることで、管理画面のコメント返信と同等の機能が追加され、さらに MT4 のコメント関連テンプレートタグでカスタマイズすれば、いわゆる掲示板のようなスレッド形式のコメント欄を表示することができます。
まず、プラグイン導入後のコメント返信方法から説明します。
1.コメント返信方法
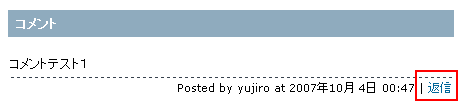
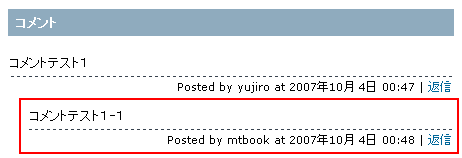
返信したい元コメントに表示されている「返信」リンクをクリック。

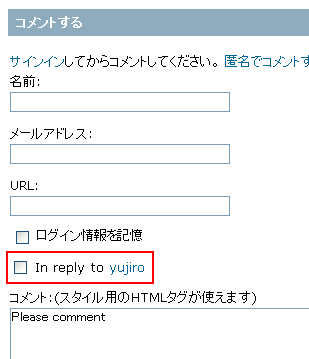
クリックすると、コメント投稿画面にリプライのチェックボックス(「In reply to yujiro」の部分)が表示されます。
チェックボックスチェックした状態でコメント投稿すると、元コメントの返信コメントとして認識されます。

投稿後はスレッド形式で表示することができます。

コメント欄をスレッド表示にする方法は「Movable Type 4 で返信コメントをスレッド形式で表示する」の設定を利用しています。
以下、プラグインの設定方法です。
2.プラグインのダウンロード
Simply Threaded のサイトより、「download now」をクリック。
User Type(ここでは Personal bloggers を選択)、License の確認、Your Name、Email Adress を入力して「Submit」をクリック。
同じ画面の左下に「Success! Check your email for instructions on downloading this plugin」が表示されれば送信OKです。

入力したメールアドレスにダウンロード用のURLが送信されるので、そこにアクセスし、表示された画面で、Version(Movable Type 4.0x の方)、Format を選択して、Download をクリック。
商用利用または企業利用の場合は有償なので、ダウンロード後、「purchase license」をクリックして必要な金額を送金してください。
3.プラグインのインストール
ダウンロードしたアーカイブ Simply-Threaded_1.xx.zip(または tar.gz) を解凍し、SimplyThreaded フォルダを丸ごと plugins フォルダ配下にアップロード。SimplyThreaded フォルダは2つありますので注意してください。
アップロード後、下のような構成になっていればOKです。
plugins/
SimplyThreaded/
lib/
SimplyThreaded/
CommentThread.pm
php/
function.MTCommentReplyField.php
function.MTCommentReplyLink.php
simplythreaded.pl管理画面にアクセスすると、「アップグレード開始」画面になるので、「アップグレード」をクリック。

サインインします。

アップグレード開始します。完了後「Movable Type に戻る」をクリック。

「システムメニュー」→「プラグイン」で「Simply Threaded 1.xx」が表示されていればインストール完了です。

4.テンプレート修正(コメント詳細)
管理画面より「デザイン」→「テンプレート」→「テンプレートモジュール」→「コメント詳細」を開き、リプライ用リンクの MTCommentReplyLink タグ(青色部分)を追加します。
デフォルトテンプレート
<div class="comment"<MTIfArchiveTypeEnabled archive_type="Individual"> id="comment-<$MTCommentID$>"</MTIfArchiveTypeEnabled>>
<div class="inner">
<div class="comment-header">
<$MTCommentAuthorLink default_name="Anonymous" show_email="0"$> <MTIfNonEmpty tag="CommentAuthorIdentity"><$MTCommentAuthorIdentity$></MTIfNonEmpty>:
</div>
<div class="comment-content">
<$MTCommentBody$>
</div>
<div class="comment-footer">
<a href="#comment-<$MTCommentID$>" title="コメントのURL"><$MTCommentDate format="%x %X"$></a> | <$MTCommentReplyLink$>
</div>
</div>
</div>公開テンプレート
<div class="comment"<MTIfArchiveTypeEnabled archive_type="Individual"> id="c<$MTCommentID$>"</MTIfArchiveTypeEnabled>>
<div class="comment-content"><$MTCommentBody$></div>
<p class="comment-footer">
Posted by <$MTCommentAuthorLink default_name="Anonymous" show_email="0"$> <MTIfNonEmpty tag="CommentAuthorIdentity"><$MTCommentAuthorIdentity$></MTIfNonEmpty> at <$MTCommentDate$> | <$MTCommentReplyLink$>
</p>
</div>MTCommentReplyLink タグにはオプションで text 属性が用意されています。これで表示テキストを変更できます。
<MTCommentReplyLink text="Reply to this comment">5.テンプレート修正(コメント入力フォーム)
管理画面より「デザイン」→「テンプレート」→「テンプレートモジュール」→「コメント入力フォーム」を開き、チェックボックス表示用の MTCommentReplyField タグ(青色)を追加します。
デフォルトテンプレート
:
<div id="comment-form-remember-me">
<label for="comment-bake-cookie"><input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="if (!this.checked) forgetMe(document.comments_form)" value="1" />
ログイン情報を記憶</label>
</div>
<$MTCommentReplyField$>
:公開テンプレート
:
<div id="comment-form-remember-me">
<p>
<label for="comment-bake-cookie"><input type="checkbox" id="comment-bake-cookie" name="bakecookie" tabindex="4" accesskey="r" onclick="if (!this.checked) forgetMe(document.comments_form)" value="1" onkeypress="if (!this.checked) forgetMe(document.comments_form)" />
ログイン情報を記憶</label>
</p>
</div>
<$MTCommentReplyField$>
:ちなみに MTCommentReplyField タグは、(X)HTML上は下のように展開されます。
<script type="text/javascript">
<!--
function replyComment(entry_id, parent_id, author, created_on) {
var p = document.getElementById(entry_id + '_comment-reply');
while (p.hasChildNodes()) {
p.removeChild(p.firstChild);
}
var label = document.createElement('label');
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
checkbox.setAttribute('name', 'simplythreaded_parent_id');
checkbox.value = parent_id;
checkbox.setAttribute('checked', true);
checkbox.style.marginLeft = '0px';
checkbox.style.verticalAlign = 'middle';
label.appendChild(checkbox);
var reply_text = document.createTextNode(' In reply to ');
label.appendChild(reply_text);
var anchor = document.createElement('a');
anchor.setAttribute('href', '#comment-' + parent_id);
anchor.innerHTML = author;
label.appendChild(anchor);
p.appendChild(label);
checkbox.focus();
}
//-->
</script>
<p id="2_comment-reply"></p>6.関連リンク
下記に、プラグイン適用時のブログ記事ページを valid にする方法が掲載されています。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
≫ MT4 のテンプレートで @import が表示される from rinatachi log
ずっとやってみたかったMTでのブログ構築がやっとできました。テンプレートのカスタ... [続きを読む]
いつもお世話になっています。先日はコメント投稿時のエラーで2重投稿してしまい申し訳ありませんでした。
今回の質問は Simply Threaded なのですが、このページに書かれているカスタマイズを参考にさせて頂き、またツリー表示も使わせて頂いています。有難うございます。
そこで http://www.koikikukan.com/archives/2006/12/22-012038.php
に書かれている、コメントフォーム部分への引用元のお名前を表示しようと思いましたが、
[<MTRepliedComment>は存在しません]とエラーが出てしまいます。
このページも上記ページも同じプラグインにリンクされているので、過去記事の記述も有功なのかと思ったのですが、バージョンが変わり使えない変数になったのでしょうか?。
またつまらないミスなのかもしれませんが、この変数が使えるかどうか、お時間のあるときにお教え頂ければ幸いです。
では失礼いたします。
>Aikoさん
こんばんは。
ご質問の件ですが、おっしゃるとおり、MTRepliedComment は「Simply Threaded プラグイン」で紹介した、過去のバージョンのプラグインでしか使えないものです。
なお、引用元の名前は取得できると思いますので調べてみます。すいませんがお時間ください。
それではよろしくお願い致します。
いつもお世話になっています。
何度かお礼の書き込みをさせて頂いたのですが、コメントエラーで
弾かれてしまったのでメールで失礼いたしました。
さて、[コメント返信]を行った公開テンプレートにて
問題なく動いていたので気がつかなかったのですが、[投稿]
ではなく[確認]ボタン経由でプレビューすると、[コメント返信]
が無効になってしまいます。
これは私のところだけでしょうか?。
こちらでコメントエラーになる原因が分かりました。
オープンID(LiveJournal)でログイン状態でコメントさせていただくとエラーになりコメントが投稿できないようです。
念のためご報告しておきます。
>Aikoさん
こんにちは。
情報ありがとうございました。
動作につきましては別途確認したいと思います。
ではでは!
ご報告です。
Typekeyがハズされたせいなのか?。
ログイン状態で書き込めるようになりました。
有難うございます。
>aiko_mさん
こんばんは。
ご連絡ありがとうございました。
よく分かりませんがとりあえず解消したようで良かったです。
ではでは!
いつもお世話になっています。
>こちらでコメントエラーになる原因が分かりました。
というのは「小粋空間」様でコメントさせて頂く時にエラーにならなくなったという意味で、プラグインを使い[確認]時に[返信]が使えないのは以前のままです。
また新たにお分かりになるなら教えて頂きたいのですが、「 in reply to ネーム」のチャックボックスをデフォルトでチェックさせる方法です。
[返信]を押した後、このチェックボックスが表示されますが、チェックが外れているため、忘れてそのまま[送信]してしまい[返信]の使い勝手が悪いのです。これってデフォルトでチェックした状態ですと何か弊害があるのでしょうか?。
また、simplythreaded.pl を拝見しますと
checkbox.setAttribute('checked', true);
となっていますが、「true」は「チェックする」という意味ですよね?。
これが「false」になっていれば、「true」に書き換えれば良いのだとおもいますが、どうしてチェックされないのか、その点、アドバイスいただけないでしょうか。宜しくお願いいたします。
追伸です。
実は、[確認]を押すことで、チェックボックスが消えることばかり気にしていましたが、ブログへおこし頂いている方から動作報告があり、[確認]後、表示されるプレビューページから、元コメントを探して再び[返信]ボタンを押し[投稿]する事で書き込まれたコメントがツリー状態になる事は分かりました。
質問の要点を整理させて頂きますと、
・返信→「 in reply to 」をチェックした状態から[確認]を押した時に、その状態を継続するには?。
・返信→「 in reply to 」をチェックした状態で表示するには?。
説明不足で申し訳ありませんでした。
>aiko_mさん
こんばんは。
ご返事遅くなり申し訳ありません。
アイデアレベルの回答ですいませんが、手段としてはチェック状態をクッキーに保存し、確認画面でクッキーを読み出すのが無難です。ただしクッキーの解除時期などがいい案が思いついておりません。
なお、このプラグインの機能は現在ベータテスト中のMTOS4.15で標準装備されるので、この件はシックスアパートにフィードバック致しました。
それではよろしくお願い致します。