はてなブックマークウィジェットの設定とカスタマイズ
はてなブックマークから、ブログに任意のサイトの注目エントリーを貼り付けられるブログパーツ、「はてなブックマークウィジェット」が公開されました。
「はてなブックマークウィジェット」を利用すると、指定したサイトの「人気エントリー(被ブックマーク数順)」と「注目エントリー(新着かつ一定数以上の被ブックマーク順)」を表示することができます(下)。
- 人気エントリー表示例
- 注目エントリー表示例
1.設定方法
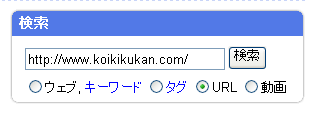
はてなブックマークのトップページ右上にある検索フォームに表示したいサイトの URL を入力。ラジオボタンから "URL" を選択して、「検索」をクリック。

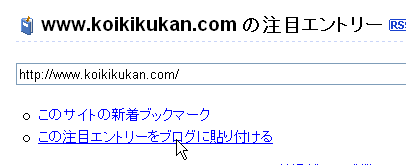
「この注目エントリーをブログに貼り付ける」をクリック。

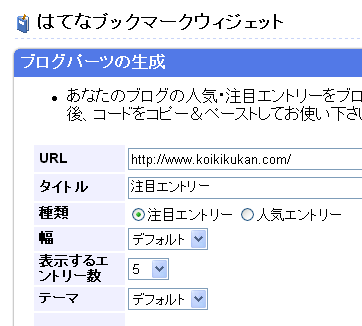
あとは、設定画面にしたがって設定し、一番下の「コード」の内容を貼り付けます。

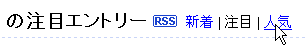
人気エントリーを表示する場合は、設定画面の「種類」を選択するか、注目エントリーを表示しているページのタイトル右にあるリンクで切り替えてから、「この注目エントリーをブログに貼り付ける」をクリックします。

2.任意の幅に変更する
幅は、設定画面で3種類(150px/200px/250px)が用意されていますが、スクリプト内の
Hatena.BookmarkWidget.width = 150;の赤色部分を書き換えれば、サイズを変更することができます。
3.表示記事数を変更する
記事数は、設定画面で1~10が用意されていますが、スクリプト内の
Hatena.BookmarkWidget.num = 5;の赤色部分を書き換えれば、記事数を変更することができます。
- はてなブックマークが激しく見やすくなるブックマークレット
- はてなブックマークでタイトルを一覧表示するブックマークレット
- はてなブックマークの一覧を非表示にする方法
- 新しいはてなブックマークボタンを(X)HTML validにする方法
- はてなダイアリーテーマ
- はてなブックマークプラス(エントリー詳細情報の解説)
- はてなブックマークカウンタからブログの新着ブックマークを表示する
- はてなブックマークの被ブックマーク数 10000 突破
≫ はてなブックマークがブログパーツになりました from Activity of Gaia
はてなブックマークウィジェットの公開について - はてなブックマーク日記 - 機能変更、お知らせなどより。
はてなブックマークウィジェットが公開... [続きを読む]
widget.jsをhackして、自由に表示形式を変えられるようにしてみました。
そちらでは「最近の人気エントリー」「人気エントリー」をページの先頭に表示されていますが、それと同じことを簡単なJavaScriptで行うことができました。
http://www.h-fj.com/blog/archives/2007/12/02-093206.php
>壱さん
こんばんは。
まずはサーバ移転お疲れ様です。
ページ表示も快適です。
このカスタマイズはいいですね!
ご連絡ありがとうございました。

