tabAccordion によるサイドメニューの折りたたみ for WordPress
WordPress で tabAccordion によるサイドメニューの折りたたみについて質問を頂きましたので、本エントリーにてカスタマイズを紹介します。
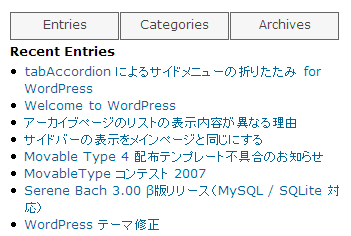
このカスタマイズを行うことで、サイドメニューをサンプルの「最近のエントリー」「カテゴリーリスト」「月別アーカイブリスト」のように、アコーディオン風に折りたたむことができます。
設定は当ブログでの配布テンプレート「WordPress テーマ(テンプレート)・3カラム版」用に最適化していますが、CSSを変更すれば他のテンプレートでも応用可能です。
注:IE6で正常に動作していないため、別途確認して修正します。修正致しました。対処方法は5項へ。
1.3カラムレイアウトの修正
tabAccordion の表示幅が広いため、左サイドバーを右サイドバーの左側に移動し、サンプルと同じカラムレイアウトに変更します。
まず「アーカイブ」・「インデックス」・「シングルポスト」・「ページ」の各テンプレート編集画面を開き、左サイドバーを中央カラムの右側になる位置に移動(赤色を削除して青色を追加)します。
変更前
<?php get_header(); ?>
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
<!-- center -->
<div id="content">
<div class="blog">
:変更後
:
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>次に「スタイルシート」編集画面を開き、中央カラムの左罫線(赤色部分)を削除します。
/* for 3 columns fixed layout */
.layout-three-column #content {
float: left;
width: 478px;
margin: 0 0 10px 0;
border-bottom: 1px solid #669;
border-left: 1px solid #669;
border-right: 1px solid #669;
}また、フッタに clear プロパティ(青色部分)を追加します。
これはフッタの内容が短い場合、フッタがサイドバーの真下に表示される不具合を回避するためです。
#footer {
margin: 10px 0;
padding: 1px 0;
clear: both;
}この段階でブログを表示し、カラムレイアウトが正常に変更されたことを確認してください。
2.スクリプトのダウンロード・アップロード
tabAccordion のサイトより、tabAccordion.zip のリンクをクリックしてダウンロード。
解凍した中にある、
scripts/moo.fx.js
scripts/moo.fx.pack.js
scripts/prototype.lite.js
を scripts フォルダごと、WordPress のインストールディレクトリにアップロードしてください。
3.tabAccordion の設定
「スタイルシート」に tabAccordion のスタイル(下記)を追加します。各設定がどの部分に反映されるかは、コメント(/* ~ */)を参考にしてください。
/* タブ全体 */
#wrapper {
float: left;
width: 338px;
margin: 0 auto;
padding: 20px 0 0 18px;
}
/* リスト表示部分 */
.boxholder{
clear: both;
}
/* タブ */
.tab{
float: left;
width: 110px;
_width: 106px;
}
/* タブに表示するタイトル */
.tabtxt{
margin: 0 1px 0 0;
padding-bottom: 2px;
border: 1px solid #666;
color: #444;
background: #f6f6f6;
text-align: center;
font-size: 75%;
line-height: 2.0;
}
/* リストのタイトル */
#wrapper .box h2 {
margin: 3px 0;
font-size: 83.3%;
font-weight: bold;
}
/* リストの内容 */
#wrapper .box ul {
font-size: 83.3%;
}
/* タブのリンク */
.tab a,
.tab a:link,
.tab a:visited {
color: #444;
text-decoration: none;
}
.tab a:hover {
color: #069;
text-decoration: underline;
}
/* リストの内容(p要素を用いた場合) */
#wrapper p {
margin: 0;
padding: 5px 0;
font-size: 75%;
line-height: 1.5;
/*text-align: justify;*/
}
/* リストマーク表示 */
.box ul {
padding-left: 16px;
}
html > body .box ul {
padding-left: 14px;
}
.box ul li {
magin-left: 6px;
}「ヘッダー」テンプレートの head 終了タグの前に下記を追加します。これは tabAccordion スクリプトを起動するための設定です。
<script type="text/javascript" src="<?php bloginfo('wpurl'); ?>/scripts/prototype.lite.js"></script>
<script type="text/javascript" src="<?php bloginfo('wpurl'); ?>/scripts/moo.fx.js"></script>
<script type="text/javascript" src="<?php bloginfo('wpurl'); ?>/scripts/moo.fx.pack.js"></script>
<script type="text/javascript">
function init(){
var stretchers = document.getElementsByClassName('box');
var toggles = document.getElementsByClassName('tab');
var myAccordion = new fx.Accordion(
toggles, stretchers, {opacity: false, height: true, duration: 600}
);
//hash functions
var found = false;
toggles.each(function(h2, i){
var div = Element.find(h2, 'nextSibling');
if (window.location.href.indexOf(h2.title) > 0) {
myAccordion.showThisHideOpen(div);
found = true;
}
});
if (!found) myAccordion.showThisHideOpen(stretchers[0]);
}
</script>赤色で示した部分は、次に設定する tabAccordion 本体の中にある (X)HTML 要素あるいは class 属性名と対応しています。(X)HTML マークアップを変更する場合は、上記の赤色部分も併せて変更してください。
最後に tabAccordion で表示される本体(下記)を、「サイドバー2」の先頭に追加します。カラムレイアウトの構造上、先頭に追加しないとレイアウトが崩れますのでご注意ください。
<div id="wrapper">
<div id="tabcontent">
<div class="tab"><h2 class="tabtxt" title="first"><a href="javascript:;">Entries</a></h2></div>
<div class="tab"><h2 class="tabtxt" title="second"><a href="javascript:;">Categories</a></h2></div>
<div class="tab"><h2 class="tabtxt" title="third"><a href="javascript:;">Archives</a></h2></div>
<div class="boxholder">
<div class="box">
<h2>Recent Entries</h2><ul><?php get_archives('postbypost', '10','custom' ,'<li>' ,'</li>'); ?></ul>
</div>
<div class="box">
<h2>Categories</h2><ul><?php wp_list_cats('sort_column=name&optioncount=1&hide_empty=1'); ?> </ul>
</div>
<div class="box">
<h2>Archives</h2><ul><?php wp_get_archives('show_post_count=true'); ?></ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
Element.cleanWhitespace('tabcontent');
init();
</script>赤色で示した部分は必ず同じ名称にしてください。
なお、表示内容はお好みにカスタマイズしたいと思いますので、タグの構造を簡単に説明しておきます。
<div id="wrapper"> ← tabAccordion 全体
<div id="tabcontent">
↓ タブ表示部分
<div class="tab"><h2 class="tabtxt" title="first"><a href="javascript:;">[1番目のタブタイトル]</a></h2></div>
<div class="tab"><h2 class="tabtxt" title="second"><a href="javascript:;">[2番目のタブタイトル]</a></h2></div>
<div class="tab"><h2 class="tabtxt" title="third"><a href="javascript:;">[3番目のタブタイトル]</a></h2></div>
↓ タブをクリックした時に表示される部分
<div class="boxholder">
<div class="box">
[1番目に表示するリストの内容]
<div class="box">
[2番目に表示するリストの内容]
</div>
<div class="box">
[3番目に表示するリストの内容]
</div>
</div>
</div>
</div>
↓ tabAccordion スクリプトを起動
<script type="text/javascript">
Element.cleanWhitespace('tabcontent');
init();
</script>青色のカッコ書きで示した部分は適宜変更可能ですので、お好みのリストを表示させてください。
また、各 ID 属性、class 属性名は変更可能ですが、ひとつ前のリストにある名称および、スタイルシートと名称が一致するようにしてください。
4.折りたたみ速度を変更する
速度を変更する場合は、「ヘッダー」テンプレート直前に設定した、
toggles, stretchers, {opacity: false, height: true, duration: 600}の赤色部分を変更してください。
5.IE6 で正常に動作しない場合の対処
ページの先頭に XML 宣言が記述されている場合、IE6 では正常に動作しないようです。IE6 で動作させたい場合は XML 宣言を削除してください。
2007.12.12
script 要素の内容を修正しました。
- WordPressのアーカイブページで本文を折りたたむ「wp_content_folderプラグイン」
- 「WordPress で『続きを読む』の折りたたみ」を特定のページだけに適用する
- dTree プラグイン for WordPress v0.4
- WordPress で「続きを読む」の折りたたみ Web2.0
≫ WordPress備忘録 from 四月階段
素敵なテーマ、そしてカスタマイズ、プラグインをお借りいたしました。ありがとうございました。
... [続きを読む]
はじめまして。いつもお世話になっております。
内容について、ひとつご連絡があります。
項目「3.tabAccordion の設定」の中でtabAccordion スクリプトを起動するための設定がありますが、私が試した限りでは、
<script type="text/javascript" src="scripts/prototype.lite.js"></script>
<script type="text/javascript" src="<?php echo get_bloginfo('template_url'); ?>/scripts/prototype.lite.js"></script>
等と修正したら、スクリプトが正常に作動しました。もしかしたら何らかの手違いで、このような追記が必要になったのかもしれません。
お忙しい中、コメントに対して記事で対応して頂きありがとうございます。
内容についてですが、
<script type="text/javascript" src="<?php echo get_bloginfo('siteurl'); ?>/scripts/prototype.lite.js"></script>
<script type="text/javascript" src="<?php echo get_bloginfo('siteurl); ?>/wp-content/themes/koikikukan3/scripts/prototype.lite.js"></script>
または、
<script type="text/javascript" src="<?php echo get_bloginfo('template_url'); ?>/scripts/prototype.lite.js"></script>等と修正したら、スクリプトが正常に作動しました。WordPressを始めて約2ヶ月で試行錯誤しながらなので、私の方のミスや勘違いの可能性もあると思うので、そのあたりご留意下さい。
>asazukiさん
こんにちは。
記事参照&ご指摘ありがとうございます。
ご質問の件につきましては考慮不足でしたので、リストを修正致しました。
説明ではインストール先へのアップロードとしているので
bloginfo('wpurl');とさせていただきました。
使用中のテンプレートファイル(ディレクトリ)へのアップロードであれば、修正くださった通りで問題ありません。
それではよろしくお願い致します。
回答頂きありがとうございます。
「何らかの手違い」は、私が「WordPress のインストールディレクトリ」という言葉の意味を理解できず、使用中のテンプレートファイル(ディレクトリ)へscriptsフォルダをアップロードしたことだということが判りました。
にもかかわらず、強引に?修正して頂き恐縮です。失礼致しました。
>asazukiさん
こんにちは。
ご連絡ありがとうございました。
ではでは!
WordPress初心者です。
いつも、お世話になっております。
今回、初めてWPを導入するにあたって、小粋空間さんのテーマや
ご紹介くださっているプラグインなどを使って拙ウェブログを構築中です。
このメニューの折りたたみを使わせていただこうと思っているのですが、
どうがんばっても3種のコンテントが全て表示されてしまいます。
WPインストールも2回やり直し、その度に一からやり直しているのですが、
どこがどう悪いのかわかりません(泣)
お時間のあるときで結構ですので、失敗原因がおわかりのようでしたら、
ヒントなどいただければありがたく思います。
どうぞよろしくお願いいたします。
>ukyoさん
こんばんは。
ご質問の件ですが、「3種のコンテントが全て表示されてしまいます」とは、具体的にどの部分を指されてますでしょうか。
また、最終的にはどのような表示にしたいのかを、併せてご連絡ください。
それではよろしくお願い致します。
早速お返事を賜り、ありがとうございます。
言葉が足りずに申し訳ありません・・・ぺこり。
>3種のコンテントが全て表示される ですが、
現在、ほとんどプラグインに手を入れずに使わせていただいているのですが、
上にEntries、Categories、Archivesのメニューがあり、
その下にその3種の内容が全て表示されてしまいます。
具体的には・・・
Recent Entries
・画像テスト
・もう一度やってみる
・謎だらけで進みません
・トラックバックテスト
・カテゴリーのテスト
・もう一度アイコンテスト
・コメントアイコンテスト
・続きを読む 長文テスト
・投稿テスト
・Welcome to WordPress
Categories
・日々雑感 (8)
・いただきもの (1)
・weblog備忘録 (1)
Archives
・2008年 2月 (10)
といった感じです。
最初にこれが表示され、CategoriesやArchivesをクリックしても
それぞれにリンクすることなく変わらずにこのまま表示され続けます。
初心者の質問でお手を煩わして本当に申し訳ありません。
お手すきの時で結構ですので、ご教示よろしくお願いいたします ぺこり。
またしても言葉が足りませんでした。
最終的にはサンプル同様、
上部のEntriesをクリックしたら下にエントリーのタイトルのみを、
Categoriesをクリックしたら下にカテゴリーの名前のみを、
Archivesをクリックしたら下にアーカイブスの表示のみをと思っております。
申し訳ありません。よろしくお願いいたします。
>ukyoさん
こんばんは。
分かりました。
5項の対処を実施してください。
手短ですいません。
それではよろしくお願い致します。
お手数をおかけいたしました。
お教えいただいたとおりにいたしましたら、
きちんと表示されました。
お忙しいところ、どうもありがとうございました ぺこり
まだまだ新ウェブログ構築中で、先が見えませんが、
できあがりました際には、使わせていただいたテンプレート、プラグインなど
トラックバックさせていただきたいと思っております。
本当にありがとうございました。
たびたび申し訳ありません。
解決したと思っていたのですが(汗)、Firefoxで見ますと
上部のメニューの横にフッターの○○○○All rights reservedの一部が
途中まで回り込んでしまいました。
続きはサイドバーの下に表示され、
ページの真下には表示されていません。
IEではきちんとなっているのですが(泣)
スタイルシートの
#footer {
margin: 10px 0;
padding: 1px 0;
clear: both;
}
は間違いなく書き込んでおります。
自分でできる限りは調べてみますが、
もしアドバイスいただけますようでしたら、よろしくお願いいたします。ぺこり。
>ukyoさん
こんばんは。
ご質問の件ですが、フッタを括っている
<div id="footer">を
<div id="footer" style="clear:both">にしてください。
なおclearプロパティはCSSで設定しているのですが、有効にならない原因は不明です。
それではよろしくお願い致します。
何度もお手数をおかけして申し訳ありませんでした。
今、お教えいただきましたとおりに書き込んで
無事にFirefoxでも表示されるようになりました。
本当に申し訳ありません。
ありがとうございました。
これからカスタムの続きをがんばって、
なるべく早く新規開店できるようがんばります。
>ukyoさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
こんにちは、サポートお願いしたくて書き込みさせて頂きます。
WordPressは、初心者で仕組みが把握できておりません。
今、こちらののデザインを使用しています。
①ukyoさんと、同じ状態で、”Entries”、”Categories”、”Archives”の項目と内容が、表示されます。
②”Categories”のどれかをクリックすると、メインページのタイトル上は、ちゃんとパンくずリストが表示されます。
③”Archives”の月をクリックすると、タイトル”Archives”下、Archive for ★月, 2008 の部分下が欠けて表示されます。
④CSSで、
/* タブ全体 */
#wrapper {
float: left;
width: 320px;
margin: 0 auto;
padding: 15px 0 0 18px;
/* タブ */
.tab{
float: left;
width: 100px;
_width: 96px;
}
/* タブに表示するタイトル */
font-size: 80%;以上変更しましたが、たタブが切れてしまいます。フォントサイズも小さいままです。
お忙しいとは思いますが宜しくお願いします。
>akさん
こんばんは。
ご質問の件ですが、「”Archives”の月をクリックすると、タイトル”Archives”下、Archive for ★月, 2008 の部分下が欠けて表示されます」とありますが、何が欠けているのでしょうか。
こちらから拝見させていただいた限りでは正常に表示されているようにみえます。
また、本記事や本テンプレートとは特に関連のないご質問ということでよろしいでしょうか。
それではよろしくお願い致します。
メニューの折りたたみができなく、全部表示されてしまう事お聞きしたかったのですが、質問の内容がわかりにくくて申し訳ないです。
変更した箇所を全部元に戻し、最初からやり直そうと思います。
お手間とらせてしまって、もう訳ありませんでした。