テンプレートの再構築で「モジュールというテンプレートが見つかりませんでした」というエラーになる場合の対処
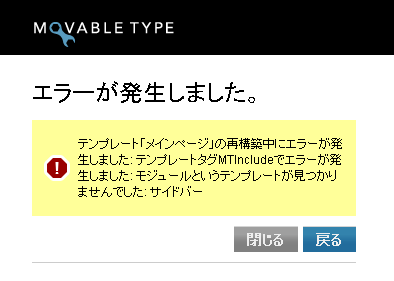
Movable Type 4 の配布テンプレートの入れ替え時に、下記のようなエラーが発生する場合の対処方法です。

この事象について質問が多く寄せられるので、本エントリーに対処方法を紹介致します。
1.原因
一番最初に、メインページのテンプレートだけを入れ替えた後、「保存と再構築」を実行すると、上記のエラーが発生します。
これはメインページのテンプレートに、テンプレートモジュール「サイドバー(またはサイドバー2)」を呼び出す MTInclude タグが書かれているのですが、そのタグが実行された時に「サイドバー(またはサイドバー2)」というテンプレートモジュールが作成されていないためです。
もう少し具体的に解説すると、メインページテンプレートや他のアーカイブページのテンプレートには、
<$MTInclude module="サイドバー"$>
または
<$MTInclude module="サイドバー2"$>
という、テンプレートモジュールを呼び出すためのタグが書かれています。
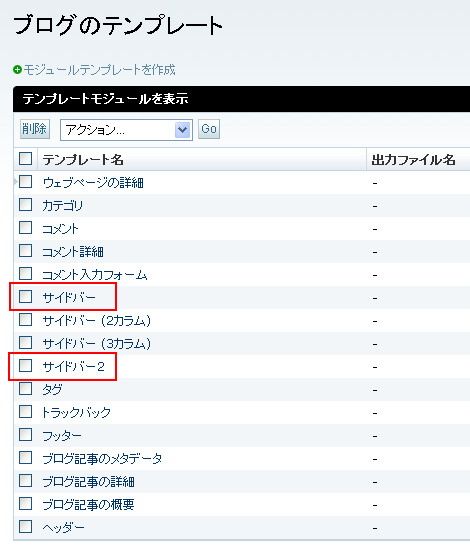
再構築実行時、Movable Type のプログラムはこのタグを読み込み、「サイドバー(サイドバー2)というテンプレートモジュールを呼び出す」という動作を行うのですが、デフォルトのテンプレートモジュールの一覧には「サイドバー(またはサイドバー2)」というテンプレートモジュールがありません(下)。

そのため、Movable Type では再構築を続行することができず、エラーを出力します。
2.対処方法
テンプレートモジュール「サイドバー」「サイドバー2」を作成すれば、再構築のエラーは発生しなくなります。
以下、「サイドバー」「サイドバー2」の作成方法です。
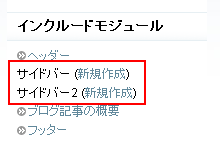
メインページのテンプレートを入れ替えて、保存した後、メインページのテンプレート編集画面右にある「インクルードモジュール」の一覧に、
サイドバー (新規作成)
サイドバー2 (新規作成)
が表示されていると思います(下)。

この「新規作成」をクリックすれば、サイドバー(またはサイドバー2)のテンプレートモジュールの新規作成画面に直接遷移することができます。
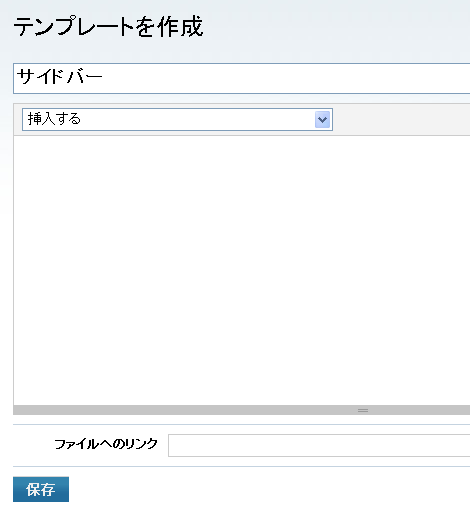
まず「サイドバー」の新規作成をクリックして、「サイドバー」の新規作成画面に遷移します。作成画面のテンプレート名には「サイドバー」が自動的に入ってますので(下)、

あとはテキストエリアにテンプレートの内容(sidebar.mtml)をペーストして、「保存」をクリックしてください。
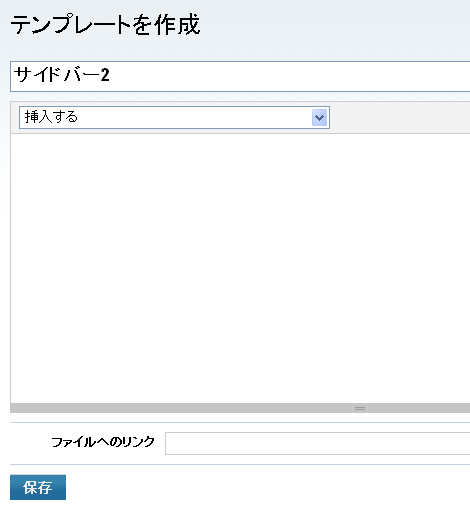
保存後、メインページの編集画面に戻り、同じ要領で「サイドバー2」の新規作成画面に遷移します。作成画面のテンプレート名には「サイドバー2」が自動的に入ってますので(下)、

あとはテキストエリアにテンプレートの内容(sidebar2.mtml)をペーストして、「保存」をクリックしてください。これで再構築をしてもエラーが発生しなくなります。
また、テンプレートモジュールへの一覧にも「サイドバー」「サイドバー2」が追加されています。

エラーメッセージの後半が「サイドバーというモジュールテンプレートがみつかりませんでした」と解釈してもらえれば、内容を推測してエラー原因に辿り着けると思いますので、同様のエラーが発生した時に参考にしてください。
- MovableTypeプラグインの独自CGIをNginxに対応させる方法
- Movable Type 5で「Got an error: Can't use 'defined(%hash)' (Maybe you should just omit the defined()?)」というエラーになる場合の対処
- 旧バージョンのMTでPerl5.26(Perl5.24以降)に対応する方法
- MT6.2のファイルアップロードで「Undefined subroutine &POSIX::strftime」になる問題の対処
- Movable Typeのファイルアップロードで「アップロードしたファイルは大きすぎます。」というエラーになる場合の対処
- Movable Typeのパスワード変更で「URLが不正です。」というエラーなる件についての対処
- Movable Typeで「Cannot find column 'blogs' for class 'MT::Blog'」となる場合の対処
- Movable TypeでMTPageNextタグが効かなくなる不具合について
- Movable Typeの復元で「Request-URI Too Large」になるときの対処
- サーバ故障と「Connection error: Too many connections」エラーおよびMySQLテーブル破損について
- Movable Typeでエラー発生箇所を特定する方法
- IE9でMovable Typeを利用する方法
- MTIfタグにtagモディファイアを利用する場合の注意事項
- Movable Type 5のブログの設定で「Can't call method &quot;label&quot; on unblessed reference」が発生する問題について
- Movable Type 5.03へのアップグレードで再構築時に「Script Error」が発生する件について(つづき)
何度もテンプレートの差し替えを行っているのですが(書籍)、どうしてもうまく表示されないので、できましたら教えていただけないでしょうか。
サイドバーは、一度うまく表示されたのですが、今度は画面が一面に表示されるだけのようです。
ヘッダーの部分の修正も一応行ってはいるのですが、初期化をしては4回くらい書籍で確認しながらやってみましたが。
お忙しいことと思いますがお願いできないでしょうか。
今回の「モジュールがない」のエントリーありがとうございます。
なんだかやってみましたら、ブログ記事とウェブページのところの「カラム」が1カラム用となっていましたのでをれを2カラムに変更してみましたら、書籍のとおり表示されました。ヘッダーとフッターの内容に間違いはあるはずがないので(こんな感じなかぁというぐらいの意味しかわかりませんが)
一応解決したのかなぁと思う、うれしんもんですね。自己解決! ありがとうございました。
>又佐さん
こんばんは。
ご質問の件、自己解決されたようで良かったです。
また何かございましたらご連絡ください。
ではでは!

