Movable Type 4.1 テンプレートセット
Movable Type 4.1 用のテンプレートセット配布を開始します。

Movable Type 4.1 で追加されたテンプレートセット機能を用いれば、これまでのようにテキストエリアにテンプレートをペーストせずに、簡単に入れ替えることができます。
1.テンプレートセットのダウンロード
テンプレートセットアーカイブを下記のページからダウンロードしてください。
以下、テンプレートセットの利用方法です。
2.テンプレートセットのインストール
ダウンロードしたテンプレートセットアーカイブを解凍し、中にある plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の plugins フォルダに丸ごとアップロードしてください。
「システムメニュー」→「プラグイン」でプラグインの一覧が表示されるので、「KoikikukanTemplateSet」が表示されていればインストールOKです。

また、images フォルダにある koikikukan.gif(クレジットバナー)をブログディレクトリ(index.html のあるディレクトリ)にアップロードしてください。ブログディレクトリにアップロードすれば、テンプレートを修正せずにクレジットバナーを表示します。
3.テンプレートセットの入れ替え
ここではインストールされた状態で入れ替える方法を説明します。
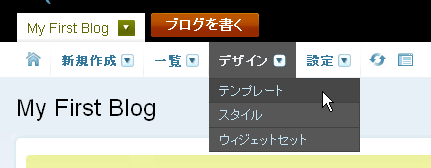
ブログ管理画面より「デザイン」→「テンプレート」をクリック。

右下にある「ブログのテンプレートを初期化」をクリック。

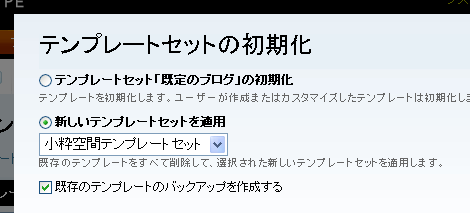
「新しいテンプレートセットを適用」を選択し、セレクトボックスから「小粋空間テンプレートセット」を選択。「既存のテンプレートのバックアップを作成する」をチェックすると、入れ替え前のテンプレートのバックアップがとれます。
選択後、右下の「次へ」をクリック。

「確認」をクリック。これでテンプレートセットの入れ替えが開始します。

「テンプレートの初期化を完了しました。」が表示されれば完了です。

サイトの再構築アイコンをクリック。

「すべてのファイル」を選択して「再構築」をクリック。

「すべてのファイルを再構築しました。 」が表示されたら再構築完了です。

前の画面の「サイトを見る」をクリックするか、ブログ管理画面の「サイト表示」のアイコンをクリック。

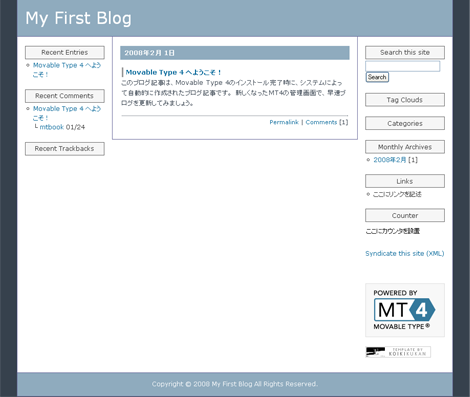
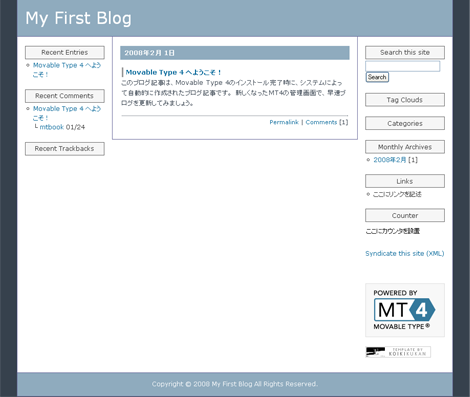
当サイトのテンプレートセットのデザインで表示されれば完了です。デフォルトデザインのままであればブラウザをリロードしてください。

- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
≫ テンプレートをMT4仕様に変更 from CoffeeTime
もともと、MT3.17の頃にはじめたこのブログ、テンプレートもその頃のものをMT... [続きを読む]
早速ダウンロードして、標準の3カラム表示はできています。
ところが、カラム切り替えの指定をどこで行うのか分かりません。
多分ヘッダーだろうと思い見ましたが、body class=""となっていて、今までのようにdefault="layout-three-column"$の記述すらありません。どこで指定すればよろしいのでしょうか。
PS1.
私の環境では最初テンプレートの初期化が働かず、古いテンプレートを手動で削除して、配布テンプレートの適用が有効となりました。4.0配布テンプレートを使用していたせいでしょうか。
PS2.
カラムリサイザーがデッドリンクになっています。
どうやら、できたようです。
ありがとうございました。
と、言ってはミモフタモ無いので、概要を書いておきます。
間違いやアドバイスがあればお願いします。
・今回、指定はヘッダーではなく、メインインデックスでした。
・サイドバー2の内容をサイドバーに貼り付ける。
・「インデックスページ」 「ブログ記事」「ブログ記事リスト」「ウェブページ」からMTInclude module=サイドバー2の記述を削除。
以上です。(これからスタイルシートの変更が待ってます。)
度々お世話になります。
4,1は3の時代から大分記述方法が変わっていますね。
たとえば、タイトルに画像を使う方法---その記述をどこに書いたら
よいのか---など、これからカスタマイズしていく上で難問山積という
感じです。
「webデザインの新しいルール」も読んだのですが、4.0とも違うところが
多々ありますね。
いつもお世話になります。
この度、テンプレートセットを使用させていただきます。
ところで、スタイルシートを変更して保存、もしくは保存と再構築を選ぶと、何故かError403が出て保存が出来ません…。
何か設定などを間違っているのでしょうか?
画面上にはパーミッションの設定だとか書いていますが…
あと、サイドバーのリンク文字の大きさを変えたい場合は
/* リンク */
a,
a:link,
a:visited {
color: #069;
text-decoration: none;
}
a:hover {
color: #069;
text-decoration: underline;
}
a:active {}
のどの部分の記述を変更すればよろしいでしょうか?
初心者質問ですみません。
ご教授よろしくお願いします。
>寺山 銀さん
こんばんは。
ご質問の件ですが、403エラーは同じ事象が発生しないため、具体的な変更内容をご連絡いただけましたら幸いです。
リンク文字の大きさは、その箇所より青色の部分を変更してください(コメントで掲載された部分を書き換えるとブログ全てに適用されます)。
/* サイドメニュー */
.side {
margin: 3px 0 20px;
background: none;
color: #333;
font-size: 75%;
line-height: 1.5;
}それではよろしくお願い致します。
こんばんわ
スタイルシートの件ですが、どこも変更せずにただ単に”保存”もしくは”保存と再構築”を選んでも同様の403エラーが表示されます。
とりあえず船体的な文字の大きさも小さくしたかったので、
html>body {
font-size: 12pt;
}
部分を10ptにして初めて”保存と再構築”を選んだときに発生しました。
参考になるかどうかわかりませんが、画面上には
ご指定のURLが間違っているか、
ページにアクセス制限がかけられている可能性があります。
ブラウザの「戻る」ボタンで前のページへお戻りください。
CsideNetユーザー様へ
エラーの原因として
・ /(スラッシュ)で終わるURLの場合、Indexファイルが存在しない
・ ファイルのパーミッションに誤りがある
・ その他何らかの方法でアクセス制限の設定がされている
といったことが考えられますので今一度ご確認ください。
ご不明な点がございましたらお客様担当者へお問合せください。
You don't have permission to access this file on this server.
と表示されます。
こういった原因は初めてなのでさっぱりわかりません。
テンプレートを初期化した方がよろしいでしょうか?
>寺山 銀さん
こんにちは。
情報ありがとうございました。
もし可能であれば、一旦「既定のテンプレート」に初期化して、既定のテンプレートの「スタイルシート」でも同じ事象が発生するかご確認頂ければ幸いです(テンプレートの問題がサーバの問題かが切り分けられるので)。
それではよろしくお願い致します。
おはようございます。
ご指示の通り「既定のテンプレート」に初期化しました。
が、メインページ、スタイルシート、アーカイブインデックスの全て”保存”と”保存と再構築”はきちんと機能しました。
もう一度、テンプレートを「小粋空間テンプレートセット」に変更しますと、スタイルシートにてエラーが発生します。
ところで、テンプレートを変更した後アーカイブインデックスを見ますと記述が何もないのですが…
いわゆる空白です。
空白でよろしいのでしょうか?
テンプレートダウンロードさせていただきました。
ありがとうございます。
で、ページをhtmlからphpに変更したら
表示されなくなってしまいました...
既存のMTのテンプレートならphpにしても表示されます。
原因が分からず、こちらにコメントを書かせていただきました。
よろしくお願いいたします。
>寺山 銀さん
こんばんは。
ご連絡ありがとうございました。
テンプレートの問題であることに認識は致しました。
レンタルサーバ・DBなどの情報も頂けると幸いです。
アーカイブインデックスはテンプレートセットに不具合がありますので、別途修正致します。
ご指摘ありがとうございました。
>佐助さん
こんばんは。
ご質問の件ですが、おそらくページの1行目に表示されるXML宣言の修正が必要です。
PHP化した場合は、テンプレートモジュールの「ヘッダー」の先頭にある、
<?xml version="1.0" encoding="<$MTPublishCharset$>" ?>を
<?php echo('<?xml version="1.0" encoding="<$MTPublishCharset$>" ?>'); ?>に変更して、保存・再構築してください。
デフォルトテンプレートにはXML宣言がないので正常に表示されますが、XML宣言がある方が正しいマークアップです。
それではよろしくお願い致します。
レンタルサーバは”CsideNet”のPersonalと言う部類を使っております。
ここでのデータベースは「MySQL」となっております。
どのような情報が必要か全くと言ってよいほどわかっておりませんので、ご指示いただければ幸いです。
とりあえず、わかる範囲でお答えさせていただきました。
>寺山 銀さん
こんばんは。
ご連絡ありがとうございました。
情報、参考にさせて頂きます。
お世話になっています。
今回、テンプレートセットを使用させていただきました。
しかし、次の2点が自己解決できませんので、御教示方お願いいたします。
まず、1点目はサイドメニューのフォントサイズの変更方法です。
ナンバー4でも、同じ質問があり、その解決策としてナンバー5の記載がありますが、私の場合、これではフォントサイズは変更されません。(サイドメニュータイトルは変更できます。)
2点目はXML宣言の問題です。
上記に記載されているとおり、
<?php echo('<?xml version="1.0" encoding="<$MTPublishCharset$>" ?>'); ?>
と修正しており、PHPファイルは正常に表示されます。
しかし、HTMLやCGIでは、TOPの方に「') ?> 」と表示が現れます。
(私のHPでも、メニューから「問い合わせ」(藤本様のメールフォーム)に入り、「確認」ボタンを押すと、画面TOPに現れます。)
これらの症状は、以前のテンプレートでも同じ症状が出ていました。
御教示のほど、よろしくお願いします。
なお、
サーバー:xrea
MTのバージョン:4.1
です。
>おさえもんさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、1点目は
.side ul {}
.side ul li {}などに、フォントサイズを記載願います。なお、ul li がネストされていると、%指定では、「親要素のx%」となるので、pt または px 指定がいいかもしれません。
2点目は下記の記事を参考にして頂けますでしょうか。
どうしてもうまくいかない場合はXML宣言を削除してください。
それではよろしくお願い致します。
yujiro様
早速の回答ありがとうございました。
スタイルの件は無事解決いたしました。
ただ、XML宣言の件は・・・改善が見られませんでしたので、もうしばらく試してみようと思います。
yujiro様
いつもお世話になっております。
上記のXML宣言の件ではお世話になりました。
「Movable Type 4 の PHP 化で XML 宣言を自動的に切り替える」を実行したところ、消えてくれました。
ありがとうございました。
ところで、今日は別件で書き込ませていただきます。
2,3日前から再構築しようとすると、次のようなエラーメッセージが表示されるようになりました。
>カテゴリ「4」の再構築中にエラーが発生しました:テンプレート「ブログ記事リスト」の再構築中にエラーが発生しました:テンプレートタグMTIncludeでエラーが発生しました:error in moduleヘッダー:テンプレートタグMTLinkでエラーが発生しました:’styles'というテンプレートが見つかりませんでした。
現時点では、「ヘッダー」の
<link rel="stylesheet" href="<$MTLink template="styles"$>" type="text/css" />
を
<link rel="stylesheet" href="<$MTLink template="styles.css"$>" type="text/css" />
と書き換え対応していますが、原因がいっこうに分かりません。
このままでもかまわないのですが、一応原因を特定したくて・・・
御教示いただければ幸いです。
>おさえもんさん
こんばんは。
ご返事遅くなってすいません。
確認ですが、
・スタイルシートはインデックステンプレート一覧画面で「styles」というテンプレート名で表示されていますでしょうか。
・stylesテンプレートの編集画面の下にある「テンプレートの種類」の選択状態はどのようになってますでしょうか。
それではよろしくお願い致します。
いつもお世話になっております。
MT4.1のテンプレートセットを使用し、「ブログのテンプレートを初期化」を実行しました。
トップページをスタティックに再構築するとうまくいくのですが、
トップページをダイナミックパブリッシングにした場合、不思議なページが表示されます。
まず、画面そのものは小粋空間さんのテンプレートに見えるのですが、
カラムレイアウトが適用されません。
また、MTの初期テンプレートの「アーカイブ」というリンクも出てくるのです。
また、MTincludeが動作しません。
すみません、曖昧な表現ばかりで。。。
なにぶん現象がよくわからないので説明が難しいです。。。
なにか原因等が思い当たりましたら、お手数ですがお返事をいただければと思います。
>showBOOさん
こんにちは。
ご質問の件ですが、「MTの初期テンプレートの「アーカイブ」というリンクも出てくる」というのは、メインページのテンプレートが入れ替わっていない、または上書きされているのではないでしょうか。
インデックステンプレート一覧画面の表示や、メインページの内容と、テンプレートセット
plugins/KoikikukanTemplateSet/templates/main_index.mtml
は同じ内容でしょうか。
それではよろしくお願い致します。
>yujiro様
指示のあった2点について確認したところ、
「テンプレートの種類」がRSD
になっており、変更したところ、解決いたしました。
本当にありがとうございました。
これからも布教活動頑張ってください(笑)
返信ありがとうございます。
>plugins/KoikikukanTemplateSet/templates/main_index.mtml
>は同じ内容でしょうか。
はい、同じです。
実際のスタティックに再構築をすると、きちんと入れ替わっています。
ダイナミックパブリッシングにしたときだけ、このような現象になります。
これはMTの問題でしょうか?
お手数ですがよろしくお願いいたします。
返信ありがとうございます。
>plugins/KoikikukanTemplateSet/templates/main_index.mtml
>は同じ内容でしょうか。
はい、同じです。
ダイナミックパブリッシングの時だけこの現象になります。
スタティックに再構築した場合はきちんと反映されているのです。
これはMTの問題でしょうか?
お手数ですが、よろしくお願いいたします。
こんばんは、
タグクラウドやRecent Entries、Categories、Monthly Archives などがデフォルトではメインページのみになっていますが、常に表記させるにはどうようにすればいいのでしょうか?
宜しくお願い致します。
>おさえもんさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
>showBOOさん
こんばんは。
たびたびすいませんが、テンプレートのダウンロードファイル名をご連絡ください。
それではよろしくお願い致します。
>タカさん
こんばんは。
ご質問の件ですが「サイドバーの表示をメインページと同じにする」が参考になれば幸いです。
それではよろしくお願い致します。
ありがとうございます!解決しました!
こんばんは。尚タローと申します。
テンプレートセットの入れ替えを行い、
特に、エラーもなく再構築したのですが、デザインが更新されません。
ファイルをアップロードしたときのFTPの設定がおかしいのでしょうか?
改行コード等、注意する点がありましたら、ご教授いただければ幸いです。
よろしくお願いします。
>タカさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようでよかったです。
ではでは!
>尚タローさん
こんばんは。
ご質問の件について確認ですが、ご利用のデータベースを(MySQL/SQLiteなど)をお知らせください。
また、テンプレートの一覧に、入れ替え前のテンプレートが残っていないでしょうか(同じテンプレート名が重複して表示されていないか)。
またインデックステンプレートの「メインページ」や「スタイルシート」の内容は入れ替わっておりますでしょうか。
もう少し具体的な情報を頂ければ幸いです。
FTPの転送モードもあわせてお知らせください。
それではよろしくお願い致します。
返信が遅くなってしまい、申し訳ありません。
>テンプレートのダウンロードファイル名をご連絡ください。
ダウンロードファイル名は、
template_4_1_utf8_1_2_style.zip
です。
よろしくお願いします。
>showBOOさん
こんばんは。
ご連絡ありがとうございました。
動作につきましては別途確認したいと思います。
本日MT4を全て削除してはじめから説明通りしましたが再構築すると
テンプレートの表示が崩れてしまいます。
出力ファイルを確認すると同じファイルが複数できてしまいます。
こうなると私の知識ではまた、MT4の再インストールしかありません。
原因不明のまま何度も再インストールは苦労です。
なるべく早めにサポートお願いします。
URLを書き忘れたので
URL:http://vita.qee.jp/mt/
>conanさん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、「同じファイルが複数」について、もう少し具体的にご説明をお願いいたします。
それではよろしくお願いいたします。
お世話になっています。
こんにちは。
トップページからタグをクリックすると、タグのページがレイアウト崩れしてしまうのですがどこがいけないのでしょうか?
宜しくお願い致します。
>hi-lite&coffeeさん
こんばんは。
ご質問の件ですが、システムテンプレートの内容が切り替えたテンプレートの内容になってますでしょうか。
plugins/KoikikukanTemplateSet/templates/search_results.mtml と比較して、日本語表示以外の部分が同じ内容になっているかご確認ください。
なお、MT4.1 + SQLiteではテンプレートセットの入れ替えに不具合があるので、正常に切り替えられていない可能性があります。
それではよろしくお願い致します。
度々申し訳ありません。
どうも同じ内容にはなっていないようなので、内容を入れ替えようと保存しましたが、同じ名前のテンプレートがあるのでできないとのことなので、システムテンプレートから検索結果を1つ削除しようとしましたが、テンプレートモジュールのように削除の文字が見当たらないのでできません。
どのようにしたら良いでしょうか?
>hi-lite&coffeeさん
こんにちは。
テンプレートの初期化を行ってみてはいかがでしょうか。
具体的には、システムテンプレートの一覧にある「検索結果」のチェックボックスをチェックした後、上にあるプルダウンメニューから「テンプレートの初期化」を選択して「Go」をクリックしてみてください。
それでも入れ替えできないようであれば、テンプレートセットに含まれる search_results.mtml を任意のエディタで開いて、その内容をテンプレート編集画面に直接貼り付けてください。
直接貼り付けた後、次の部分を書き換えてください。
<__trans phrase="Header"> → ヘッダー
<__trans phrase="Entry Summary"> → ブログ記事の概要
<__trans phrase="Footer"> → フッター
それではよろしくお願い致します。
お忙しい中、いつもありがとうございます。
どうにかできたのかと思うのですが、見ていただけませんでしょうか?
タグページを同じ3カラムにすることは可能ですか?
また、他のblogのように、エントリー下に
>次のページへ
と表記したいのですが、このようにするにはどうしたらよいのでしょうか?
宜しくお願いします。
>hi-lite&coffeeさん
こんばんは。
ご返事遅くなってすいません。
ブログ拝見致しました。大丈夫のようです。
また、ご質問の件ですが、ブログ管理画面で「デザイン」→「テンプレート」→「検索結果」の編集画面を開き、
<MTSetVar name="page_layout" value="layout-one-column">を
<MTSetVar name="page_layout" value="layout-three-column">に変更してください。これでCSSが3カラムの設定を読み込むようになります。
また、サイドバーを表示させるため、
<div id="content">
<div class="blog">を、
<div id="links-left-box">
<dl id="links-left">
<$MTInclude module="サイドバー2"$>
</dl>
</div>
<div id="content">
<div class="blog">に変更し、
</div>
</div>
<$MTInclude module="フッター"$>を
</div>
</div>
<div id="links-right-box">
<dl id="links-right">
<$MTInclude module="サイドバー"$>
</dl>
</div>
<$MTInclude module="フッター"$>に変更してください。
それではよろしくお願いいたします。

