Movable Type 4.1 テンプレートセット(スタイル対応版)
Movable Type 4.1 用のテンプレートセット(スタイル対応版)の配布を開始します。

Movable Type 4.1 で追加されたテンプレートセット機能を用いれば、これまでのようにテキストエリアにテンプレートをペーストせずに、簡単に入れ替えることができます。
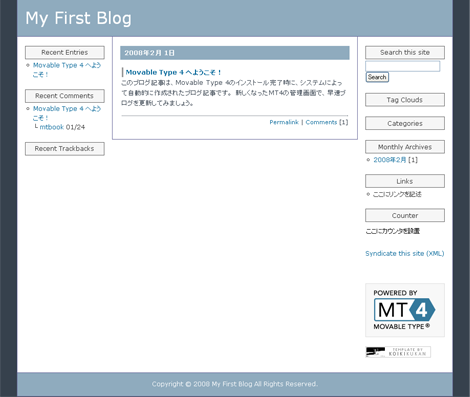
このテンプレートセットは、先日公開した「Movable Type 4.1 テンプレートセット」に「スタイル」機能によるカラムレイアウト切り替え機能を追加したもので、テンプレートを編集せずに、8種類のカラムレイアウトを自由に切り替えることができます(下)。

CSS は配布済の Movable Type 4.1 テンプレートと互換性があります(ファイル名のみ変更が必要)。
1.テンプレートセットのダウンロード
「スタイル対応版」のテンプレートセットアーカイブを、下記のページからダウンロードしてください。
以下、テンプレートセットの利用方法です。
2.テンプレートセットのインストール
ダウンロードしたテンプレートセットアーカイブを解凍し、中にある plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の plugins フォルダに丸ごとアップロードしてください。
また、mt-static/plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の mt-static/plugins フォルダに丸ごとアップロードしてください。
「システムメニュー」→「プラグイン」でプラグインの一覧が表示されるので、「KoikikukanTemplateSet」が表示されていればインストールOKです。

3.テンプレートセットの入れ替え
ここではインストールされた状態で入れ替える方法を説明します。
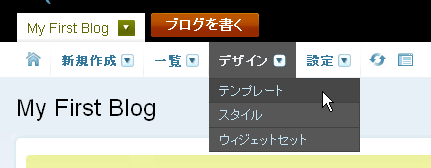
ブログ管理画面より「デザイン」→「テンプレート」をクリック。

右下にある「ブログのテンプレートを初期化」をクリック。

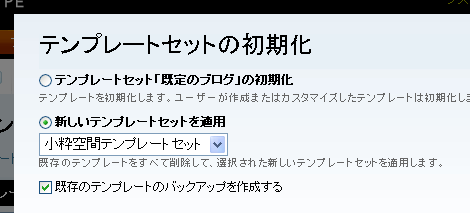
「新しいテンプレートセットを適用」を選択し、セレクトボックスから「小粋空間テンプレートセット」を選択。「既存のテンプレートのバックアップを作成する」をチェックすると、入れ替え前のテンプレートのバックアップがとれます。
選択後、右下の「次へ」をクリック。

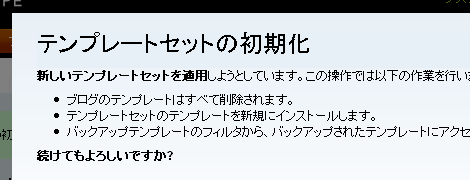
「確認」をクリック。これでテンプレートセットの入れ替えが開始します。

「テンプレートの初期化を完了しました。」が表示されれば完了です。

サイトの再構築アイコンをクリック。

「すべてのファイル」を選択して「再構築」をクリック。

「すべてのファイルを再構築しました。 」が表示されたら再構築完了です。

前の画面の「サイトを見る」をクリックするか、ブログ管理画面の「サイト表示」のアイコンをクリック。

当サイトのテンプレートセットのデザインで表示されれば完了です。デフォルトデザインのままであればブラウザをリロードしてください。

4.カラムレイアウトの切り替え
ここではカラムレイアウトを切り替える方法を説明します。
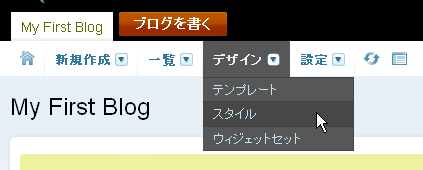
ブログ管理画面より「デザイン」→「スタイル」をクリック。

「既定のスタイル」の左側にある + マークのアイコンをクリック(「既定のスタイル」の部分は選択状態によって異なります)。

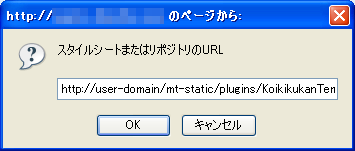
開いたウィンドウに小粋空間テンプレートセットをインストールしたスタティックディレクトリのテーマURLを入力。

具体的には、次のような URL になります。
http://[user-domain]/mt-static/plugins/KoikikukanTemplateSet/themes/赤色の部分は、MT のスタティックディレクトリ(mt-static ディレクトリがある位置)までの URL を設定してください。
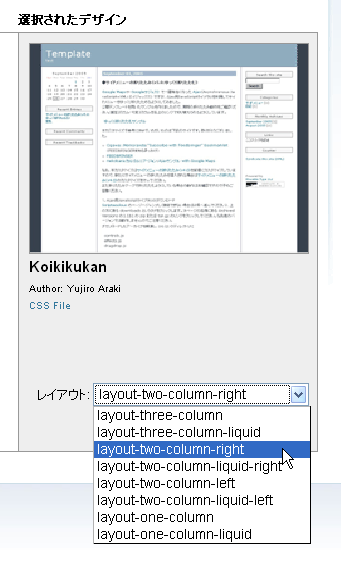
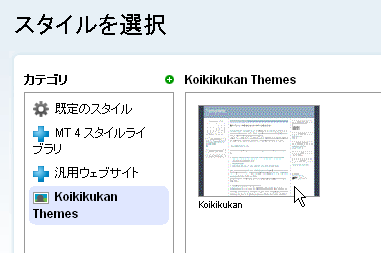
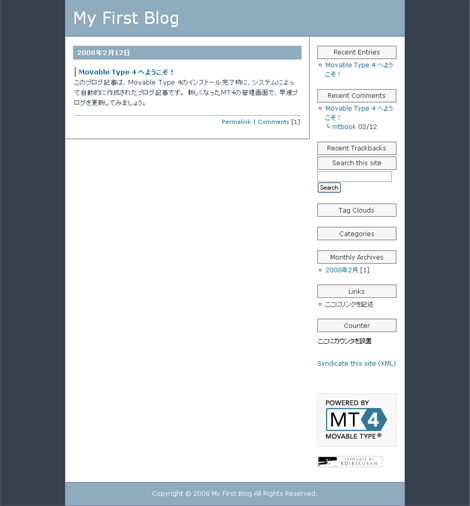
正しい URL であれば、次のような画面になるので、表示されたサムネイル画像をクリック。

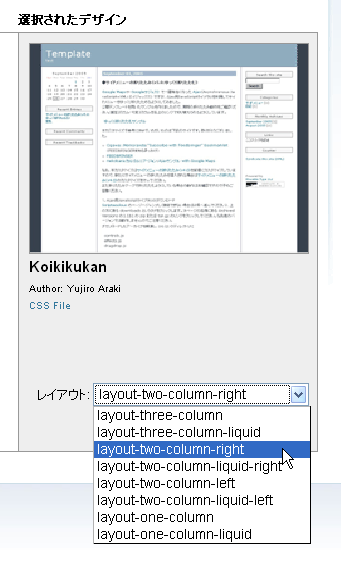
右側に大きな画像が表示され、その下にレイアウト選択用のセレクトボックスが表示されます。

セレクトボックスからお好きなレイアウトを選択してください。ここでは「layout-two-column-right」を選択します。

レイアウトの対応は次の通りです。
| 名称 | 意味 |
|---|---|
| layout-three-column | 3カラム・固定レイアウト |
| layout-three-column-liquid | 3カラム・リキッドレイアウト |
| layout-two-column-right | 2カラム(右サイドバー)・固定レイアウト |
| layout-two-column-liquid-right | 2カラム(右サイドバー)・リキッドレイアウト |
| layout-two-column-left | 2カラム(左サイドバー)・固定レイアウト |
| layout-two-column-liquid-left | 2カラム(左サイドバー)・リキッドレイアウト |
| layout-one-column | 1カラム・固定レイアウト |
| layout-one-column-liquid | 1カラム・リキッドレイアウト |
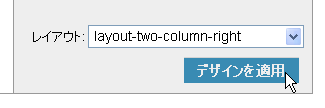
選択後、「デザインを適用」をクリック。

「テーマを適用しました。レイアウトも変更されたので、再構築する必要があります。 設定を有効にするために再構築してください。」と表示されるので、ブログ全体を再構築してください。

スタイルが切り替わりました。サイドバーの内容もテンプレート編集画面で入れ替える必要はありません。

5.スタイルの変更
スタイルを変更する場合は、インデックステンプレートにある、「スタイルシート(styles-site.css)」を編集してください。
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- 小粋空間テンプレートセットのカラムレイアウト変更方法
- Movable Type 4.1 テンプレートセット
≫ テンプレートセット(スタイル対応版)〜小粋空間 from はじめてのMovable Type
小粋空間さんから新しいテンプレートセット(スタイル対応版)が公開されました。 L... [続きを読む]
≫ テンプレートセット from mersy.org
小粋空間: Movable Type 4.1 テンプレートセット(スタイル対応版... [続きを読む]
≫ Movable Type 4.1 リリース from Makologg???
Six Apart - Movable Type News: Movable T... [続きを読む]
≫ New表示の謎 from 3.2から始めるMovable Type
ブログのカスタマイズで「したかった事」の一つに新着エントリー、コメント、トラッ... [続きを読む]
≫ テンプレートの変更 from オオカミさんに囲まれた、か弱きヒツジのつぶやき
小粋空間さんのテンプレートをつかって、デザインを変えようとしたら失敗しました。一... [続きを読む]
≫ 小粋空間 テンプレート from ひでぼんのブログ
MovableType(以下 MT)で このブログを運用してから2ヶ月を過ぎまし... [続きを読む]
≫ なんとなくMTのVersionUPのつもりが(小粋空間さんのテンプレート) from Fly With The Wind
なんとなくMTのVersionUPのだけだったつもりが、ノってきてしまい大ブログ... [続きを読む]
≫ MT4.2への引越し完了しました from つきなみ いっぱん ブログ
自分でまたデザインしようかとおもったけど もともとのテンプレート+スタイルシート... [続きを読む]
yujiroさん、お久しぶりです。実は私のブログもつい昨日のことですが、やっと4.01-beta2にバージョンアップしました。以前にも何度かバージョンアップに挑戦したのですが、途中で挫折する事を何回か繰り返しました。
このテンプレートセットの交換方式、画期的ですね。以前はテンプレートを全て一つずつ取り替えていたのが一度に出来てしまうなんて。
私のブログではバージョンアップに伴って、前バージョン(3.34)までに使っていたScodeや、メニュー画面での月別アーカイブの折りたたみが出来なくなったり等、まだ課題がたくさんあります。
管理画面が激変したので、それに慣れるまでにも時間がかかりそうです。バージョンアップのおかげで増えた機能もたくさんあるので活用していきたいと思います。また教えを請いに伺うと思いますので、宜しくお願いします。
>路子さん
こんばんは。
ご無沙汰しております。
コメントありがとうございました。
またなにかございましたらご連絡ください。
ではでは!
yujiroさん、困った時のyujiroさん頼みでご迷惑申し訳ないと思いつつ、分からないので教えて下さい。
先程4.1に再びMovable Typeをバージョンアップしました。4.01-beta2より投稿画面などは使いやすくなったと思うのですが再構築エラーが出ます。
エラーの内容は
>close Can't call method "entry_based" on an undefined value at lib/MT/Template/ContextHandlers.pm line 5742.
というものです。新規投稿したエントリーはサイトに書き込まれますが、メインメニューと個別エントリーページのサイド(左)メニューには出てきません。月別アーカイブやカテゴリーアーカイブのメニューには出てきています。
yujiroさん
その後ちょっとジタバタしてしまい傷口を広げてしまいました。それでこのエントリーを参考にテンプレートの初期化からスタイル選択で再構築する所から再出発と思い、ただ今その途中です。
メイン画面ではスタイルが適用されていますが、個別エントリー、アーカイブをクリックすると画面が真っ白です。ftpツールでサーバー内をみると指定されたアドレスにそのファイルはあるのですけど、ブラウザには表示されません。
その後のご報告です。メイン画面以外が真っ白になってしまう症状は、一旦アーカイブフォルダの全てのファイルを削除した上で拡張子をhtmlにして再構築することで復活しました。
小粋空間のスタイルは適用されたのですが、リアルタイムカレンダーやサイドメニューの折りたたみ(コメント、月別アーカイブ、カテゴリー、リンク等)の再設定やデザインも以前のものに戻す事など、課題を沢山抱えてしまいました。
バージョンアップして最初に出たエラーが月別アーカイブの折りたたみだったと記憶しています。3.34で使っていたインデックステンプレートやモジュラーなどは4.1に対応しきれていないようなので、また作り直した方が良いでしょうか。
何から手をつけて良いかまだ模索状態です。リアルタイムカレンダーをつけたいのですが、マッピングがどうなっているかも4.1では良く分かりません。
>路子さん
こんばんは。
ご質問の件ですが、アップグレードで変更しないといけないことは次の記事を参考にしてください。
- Movable Type 3 から Movable Type 4 のアップグレードにおける注意事項
- Movable Type 3 から Movable Type 4 のアップグレードにおける注意事項(その2)
また、失った過去のデザインは、直近のものでなければ下記から取り戻せるかもしれません。
http://web.archive.org/web/*/http://www.michiko-oota.com/mt/
スタイルシートは下記にあります。
http://web.archive.org/web/20070816044853/http://www.michiko-oota.com/mt/styles-site.css
それではよろしくお願い致します。
yujiroさん、ご回答有り難うございます。失ったデザインですが、ローカルにもstyles-site.cssは保存してあって、それをスタイルシート欄に貼り付けて再構築もしてみたのですが、以前の形には戻りませんでした。
それと4.1のテンプレート編集の枠内では、改行が全て無視されてしまいます。これを従前のように改行のある読み易いテキストとする方法があったら教えて下さい。
はじめまして。
新しくblogを構築するべく本を買わせていただきました!
テンプレートの変更をしようとサイトに訪れると本のテンプレート変更方法より
やりやすくなっていて驚きダウンロードしてそれぞれアップロードしたのですが反映できませんでした。
プラグイン一覧にも反映できていません。
試しにmt-staticのスタイルを指定してみると
スタイル一覧にテンプレート情報が反映されレイアウトの選択もできる状態になりましたが
pluginsフォルダにアップロードした内容が反映されていない為、再構築してもデザインはそのまま…。
pluginsにアップロードするだけですのでおそらくココでつまずく人はいないのか。
他のプラグインのFaviconManagerをアップロードしてみるとプラグイン一覧に出てくるんです。
なにか初歩的なミスをしているような気がするんですが…。
もし、何かご忠告があればと思い書き込みさせて頂きました。
しばらく奮闘してみます!
路子さん:
答えられるところだけでもと、お忙しいyujiroさんに代わりまして。
改行が無視される件ですが、IEをお使いでしょうか。FireFoxではちゃんと改行されるようです。
>路子さん
こんばんは。
ご質問の件ですが、とりあえず下のスタイルシートの最後に追加してください。
body {
font-size: 100%;
}
html>body {
font-size: 12pt;
}
/* タイトルバナー */
#header {
padding: 5px;
border-bottom: 1px solid #666699;
color: #999999;
background: url("http://www.michiko-oota.com/mt/parts/banner-bg.jpg");
text-align: left;
height: 110px;
}
#header-inner {
background-image: url("http://www.michiko-oota.com/mt/parts/love3.gif");
background-repeat: no-repeat;
background-position: right;
margin-right: 100px;
margin-top: 25px;
height: 80px;
}
#header a,
#header a:link,
#header a:visited {
color: #ffffff;
font-size: 32px;
text-decoration: none;
margin-left: 70px;
}
#header a:hover {}
#header a:active {}
/* タイトルバナー下の説明 */
#header .blog-description {
color: #0000ff;
font-size: 14px;
font-weight:bold;
margin-left: 70px;
margin-top: 8px
}
#links-left-box dl,
#links-right-box dl {
margin: 0;
padding: 0;
}
#links-left-box dd,
#links-right-box dd {
font-size: 75%;
}
dd {
padding-left: 0;
}
.side ul,
.side ol {
margin: 0;
padding-left: 0;
}
.side ul li {
list-style-type: none;
}
.side ul li ul {
margin: 0;
padding-left: 0px;
}
.side li li {
list-style-type: none;
}
fieldset {
border: none;
}
.powered ul,
.powered li {
list-style: none;
}
.module-powered {
margin-top: 15px;
margin-bottom: 15px;
padding: 10px;
border: 1px solid #ddd;
background-color: #f8f8f8;
text-align: center;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-table;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
また、テンプレートモジュールのヘッダーの部分にある、下記の内容に青色の部分を追加してください。
:
<div id="header">
<div id="header-inner">
<h1 id="blog-name"><a href="<$MTBlogURL$>" accesskey="1"><$MTBlogName encode_html="1"$></a></h1>
<MTIfNonEmpty tag="BlogDescription"><p class="blog-description"><$MTBlogDescription encode_html="1"$></p></MTIfNonEmpty>
</div>
</div>
:これでかなり回復できると思います。
あとは、以前のスタイルシートと見比べながらボチボチ直してください。
「テンプレート編集の枠内では、改行が全て無視」は何をどうしたときにそうなるのかが文言から読み取れませんでした。もう少し具体的にお願いできますでしょうか。
それではよろしくお願い致します。
>moNKeyさん
こんばんは。
拙著お買い上げくださりありがとうございます。
ご質問の件ですが、plugins ディレクトリにアップロードした内容が次のようになってますでしょうか。
/plugins
/KoikikukanTemplateSet
/lib
/KoikikukanTemplateSet
/L10N
en_us.pm
ja.pm
L10N.pm
/templates
atom.mtml
:
(略)
trackbacks.mtml
:
config.yaml一旦アップロードしたプラグインを削除して、再度アップロードしてみてください。
どうしてもうまくいかない場合は、Movable Type 4.0 用のテンプレートをご利用の上、「小粋空間テンプレートを Movable Type 4.1で利用する場合の注意事項」を参考に、テンプレートを一部修正願えますでしょうか。
それではよろしくお願い致します。
>mdotさん
ありがとうございます!
>mdotさん
ありがとうございます。Firefoxで閲覧してみたら、テンプレート枠内は編集出来ないビューモードになってしまいました。
yujiroさん、ご多忙中有り難うございます。投稿数が増えすぎたブログでは再構築にも時間がかかりすぎて、それもネックになっていたようです。昨年末までのエントリーをとりあえず閲覧用の別ブログに格納しました。
そして今年の分からのは一旦諦めて規定のスタイルにしてみたのですが、やっぱりサイドバーの使い勝手がイマイチでした。お返事をいただけたので、やはり使い慣れた形に戻しました。この形で落ち着かせたいと「今は」思っていますが(優柔不断で気持ちが変わり易い性です)カレンダー部分がおかしな表示になってしまいました。以前の休日表示リアルタイムカレンダーにしたいのですが、なんだかいじくり回すのも怖くなっています。頑張ってみますが教えていただけたら有り難いです。
他ブログへのリンクもモジュールを新作した方が簡単でしょうか。まだ未設定部分がいろいろあります。
左サイドバーの最上段に置いたカレンダーがエントリー本文のエリアまではみ出していたのは、何とか自己解決出来ました。休日表示を復活させたいです。リンクもサイドバーに直接書き込んでしまいました。
モジュールも便利ですけど、入れ子入れ子になってしまうと訳が分からなくなってしまうような部分もありますね。一時は規定のスタイルでもいいか、と思ったのですが、やっぱりこのスタイルの方が使いやすいです。
独り相撲のようなコメントの嵐でごめんなさい。休日表示も復活させる事が出来ました。カテゴリーアイコンの表示やカテゴリーの順番もpm_headchanger.plを使って出来ました。
長い間にいろんなカスタマイズをしていたのを、Movable Typeのバージョンアップで突然抜き打ちで復習テストをさせられたような気持ちです。
>路子さん
こんばんは。
おつかれさまでした。
とりあえず質問はすべて解消されたと解釈しています。
またなにかありましたらご連絡ください。
ではでは!
Yujiroさん、いろいろ有り難うございます。
>とりあえず質問はすべて解消されたと解釈しています。
>またなにかありましたらご連絡ください。
以前のスタイルで導入していて、まだ復活出来ていない機能の一つにコメントやエントリーの新着に「New!!」マークを付ける事、それからサイドメニューの折りたたみがあります。
Newマークについては試行錯誤中ではありますが、以前のテンプレートでは「DIV」になっていたのが違うタグになっていたりして以前のままでは使えません。お手すきの時でけっこうですが(ご多忙は存じてます)、エントリーとコメント、トラックバックの新着に赤文字で「New」マークをつける方法、それに4.1に対応したサイドメニューの折りたたみについてもご説明いただけると有り難いです。
>路子さん
こんばんは。
ご要望の件、承りました。
なお、新着表示のカスタマイズは div から dt/dd に変わってもカスタマイズ部分は変わりはなさそうですので、試しにやってみる価値はあると思います。
折りたたみはmenufolder.jsを呼び出すscript要素をhead要素の中に追加すれば大丈夫だと思います。
それではよろしくお願い致します。
yujiroさん、「New」マークについて試行錯誤しているうちに「http://blog.michiko-oota.com/」ではエントリーとコメントの新着表示設定がうまく出来ました。
ここでうまくできたのだからサイドバー2とフッター、そしてスタイルシートに同じ設定をすれば「きょうはいい日」にだって出来るはずと思ったのですが、それが何故かうまく行きません。それぞれのページから「ソースを表示」させるとNew表示がうまくいっているページの方はちゃんとフッター部分に書き込んだスクリプトが表示されているのに「きょうはいい日」の方はソースにフッター部分が表示されません。たぶん、この辺りに問題があるのだろうと想像はつくのですが、詰めが出来ません。
同じように設定しているつもりの二つのサイトの「ここが違う」という部分。私には見えなくてもyujiroさんには見えるかも・・・とすがっています。ご多忙中、いつも申し訳ありません。
夜更けに失礼します。
また明日やってみるつもりですが、路子さんが苦労されているのを見て、思わずコメントしに来ました。
私もカスタマイズし過ぎて、自分が何をやったのか全部記憶していないという(笑)
アーカイブマッピングの件でリンク切れを起こしてしまっているとか、トップページが更新されないのはphpが上手く出来ていないんだろうなぁとか、なんとなく解ってはいるものの、今日はもうギブアップです。
また明日頑張りま~す。
路子さん、一緒に乗り越えましょうね(笑)
yujiroさん、自力で何ともならなかったら、またご報告に上がります;;
kaoさん、励まし有り難うございます。
>私もカスタマイズし過ぎて、自分が何をやったのか全部記憶していないという(笑)
そうなんです。4.1にバージョンアップしてからのあれこれを、せめて自分のブログには書いておきたいと思いながら、やってしまって結果オーライになってしまった事は、何をどうやったらうまく行ったのか記憶から飛んでしまいます。だから何度同じ事をやっても同じ所で躓いてしまう。成長しない理由はそんなところにあると自覚はしてるのですが。
>路子さん、一緒に乗り越えましょうね(笑)
有り難うございます。嬉しいです。
何とか元に戻りました(万歳!)
php化していたんですが、案の定index.htmlが残っていたせいでした。削除したらツルッと上手くいきました。
路子さんも頑張ってくださいね!
1本紐がほどけたら、案外ツルッといくかも知れませんよ。
私も今度はやった事をメモってみました(ブログに)
また忘れると思うので(笑)
>yujiroさん
ちなみにスタイルでカラム切替をプルダウンですると、デフォルトのテンプレートに戻ってしまうんですよね?
自分がカスタマイズしたものをテンプレート化出来ると便利だなぁと思ったもので。また機会があったらチャレンジしてみます(できるんかな;)
>路子さん
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、たしかにフッター(bodyとhtmlの終了タグ)がありません。
メインページやブログ記事リストなどのテンプレートの最後に、次の1行が書かれてますでしょうか。
<$MTInclude module="フッター"$>書かれている場合、テンプレートモジュールの「フッター」には内容(bodyとhtmlの終了タグ)が書かれてますでしょうか。
それではよろしくお願い致します。
>kaoさん
こんばんは。
PHP化、うまくできたようでよかったです。
テンプレートの件は、「テンプレートセットで独自のカラムレイアウトを適用させる方法(その1:テーマ切り替えの仕組み)」が参考になれば幸いです。
それではよろしくお願い致します。
yujiroさん、ご多忙中込み入った質問で煩わせて申し訳ありません。ご確認の件ですが、
<$MTInclude module="フッター"$> も書かれていますし、フッターの最後の行にもbodyとhtmlの終了タグが書かれています。
New表示がきちんと出るhttp://blog.michiko-oota.com/とhttp://www.michiko-oota.com/mtの違いは前者が3カラム、後者が3カラムリキッドであること。そのためなのかどうか、「Copyright © 2008 ~」の表示が前者ではカラムの枠外にあるのに対し、後者では中央カラム内に入ってしまっています。
yujiroさんが最近書いて下さった「テンプレートセットで独自のカラムレイアウトを適用させる方法」をじっくり読んで試してみたい気持ちもあります。そしてhttp://www.michiko-oota.com/mtでもリキッドレイアウトを止めて3カラムにしたらNew表示が出来るのかどうかチャレンジしたい気持ちはあるのです。
でもせっかくいろいろアドバイスもいただきながら苦労して目指していたスタイルに近づいたデザインをゲット出来たのに、コメントとエントリー(トラックバックも)への「New」表示のためにまた崩れてしまうかも、と思うとためらいが出ます。苦労してでも出来たのだから、たとえ一時は崩れても同じ操作で戻れるはずではあるのですが、そこんところイマイチ自信をもてなかったりもする軟弱者です。
yujiroさん、新着エントリーと新着コメントのNew表示が、リキッドレイアウトでは何故かうまく行かなかったので、ズルしてしまいました。
以前にコメントした通り、「ソースを表示」すると右サイドバーで終わっていたので、フッター部分はメインインデックスから削除してしまいました。そしてNew表示用のスクリプトはサイドバーの最後に書き、その後に「</BODY></HTML>」も続けて書いてしまったのです。
そしたら何とNew表示が現れました。いつも結果オーライ原則の私なんですが、少しだけ心が痛んでます。「こんなんで良いのか?」って思いはあるものの、とりあえず目的は果たせました。
もっと不思議なのはフッターは削ったのに「Copyright © 2008 ~~」もまだ中央カラムに表示されています。
3月3日のコメントでは「ズルして」とか「心が痛んで」と書いてしまったのですが、よく考えてみたら(いつも気がつくのに時間がかかりすぎの私です)リキッドレイアウトの場合は右サイドバーのしっぽがそのページの終わりと言うことなんじゃないかと思います。
なのでモジュールテンプレートのサイドバー(つまり右サイドバー)の末尾に「</BODY></HTML>」を書き、その直前に新着コメントやエントリーのNewマークのためのスクリプトを書いたのは正解なんじゃないかと思い至っています。「リキッドレイアウトに限っては」という事だと思うのですけど、そういう考え方に至って今は納得しています。その考え方で良いですか?
>路子さん
こんにちは。
ご返事遅くなりすいません。
終了タグの前に記述することについては問題ないと思います。
それではよろしくお願い致します。
yujiroさん、こんにちは。
MT4.1のstyle版テンプレートをサーバ(ロリポップ)にアップしました。
その後、再構築をしたところ、以下のようなメッセージが表示されました。
Can't call method "context" on an undefined value at lib/MT/WeblogPublisher.pm line 1307.
です。その後の作業も、このようなエラーが表示されました。
どうしたらいいでしょうか? よろしくお願い致します。
>拓ちゃんさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件、自己解決されたようで良かったです。
もし原因がお分かりでしたら、他の方のためにコメントで残していただければ幸いです(私も知りたいので)。
それではよろしくお願い致します。
yujiro様
MT4.1のstyle版テンプレートを自宅サーバに利用させていただいております。
3.テンプレートセットの入れ替え の再構築を行った後、下記のエラーが発生しました。
close Can't call method "class_type" on an undefined value at lib/MT/WeblogPublisher.pm line 739
パスをたどって、ファイルなどが存在することは確認できたのですが、原因がわかりません。お手数をおかけしますが、解決に向けた手段をご教授下さい。
よろしくお願いいたします。
>ふかちょん♪さん
こんばんは。
ご質問の件ですが、当方の自宅サーバ環境(Windows XP+XAMPP)では同じ事象が発生しないため、お手数ですが、詳細な実行環境(OS/Webサーバ/Perlバージョン/DBなど)をご連絡願えますでしょうか。
また、ブログにブログ記事やカテゴリー情報、アーカイブ種別などを設定済みであれば、どのような内容を設定されているか、併せてお知らせください。
それではよろしくお願い致します。
yujiro様
返信、ありがとうございます。環境を確認しましたのでご報告させていただきます。
OS:Fedora Core 6
Webサーバ:Apache 2.2.6
Perl:バージョン v5.8.8
DB:MySQL 5.0.27
テンプレートはディフォルト(DL時のまま)
ブログ記事はMovable Type 3.32からMovable Type 4.1へ移行
です。
よろしくお願いいたします。
>ふかちょん♪ さん
たびたびすいません。
レンタルサーバでしたら、その名称もご連絡願えますでしょうか。
それではよろしくお願い致します。
yujiro様
自前の自宅サーバになります。
DellのPoweredge800です。
レンタルサーバのように特に制限は付けていないつもりなのですが・・・
Yujiro様
layout-three-column-liquidを適用してテスト運用しているのですが、サーチリザルトページについて、検索結果ページのデザインがlayout-one-columnとなっています。
一貫性を考慮してlayout-three-column-liquidでの結果表示をしたいのですが可能なのでしょうか?
お手すきの時に教えていただければと存じます。
>ふかちょん♪さん
こんばんは。
たびたびのご連絡ありがとうございました。
レンタルサーバでも同じ現象が出ないので、何か分かりましたら別途エントリーで報告致します。
お役にたてず申し訳ございません。
>K26さん
こんばんは。
ご質問の件ですが、検索結果テンプレートの先頭に
<MTSetVar name="page_layout" value="layout-one-column">とあるので、
<MTSetVar name="page_layout" value="layout-three-column">に変更してください。
それではよろしくお願い致します。
Yujiro様
コメントありがとうございます。
おっしゃっている、www/mt/plugins/KoikikukanTemplateSet/templates配下のsearch_result.mtlmの記述を変えてみたのですが結果は同じでした。
1コラムの検索結果のみの表示となってしまいます。
他に注意すべき部分はないでしょうか?たびたびお手数ですがお教えください。
【記述内容】<>ははずしてあります。
MTSetVar name="page_layout" value="layout-three-column"
MTSetVar name="body_class" value="mt-search-results"
MTSetVar name="system_template" value="1"
MTSetVar name="search_results_template" value="1"
MTSetVar name="sidebar" value="1"
>K26さん
こんにちは。
私が示した手順は管理画面の「デザイン」→「テンプレート」→「システムテンプレート」→「検索結果」での作業でした。言葉足らずですいません。
www/mt/plugins/KoikikukanTemplateSet/templates配下のsearch_result.mtlmの記述を直積書き換えた場合は、もう一度テンプレートの初期化を行ってみてください。
それではよろしくお願い致します。
Yujiro様
K26です。
いえいえ、私の理解力が足りなくてすみません。
早速試しましたところ、問題なく変更ができました。
本当にありがとうございました。
>K26さん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
この記事を拝見させて頂き早速テンプレートを使わせて頂こうと
試みましたが説明通りしてもプラグインがインストールできません。
そこでテンプレートの初期化からこちらのテンプレートを適用したところ
表示が崩れてしまいました。
アップロードは間違いないのですがどうしてできないのか?
お手数ですがサポート宜しくお願いします。
>conanさん
こんにちは。
ご質問の件ですが、「インストールできません。」というのは「表示が崩れてしまいました」ということでしょうか。また、「表示が崩れてしまいました」のは、具体的にどのような状況でしょうか。表示の崩れているページのURLをご連絡頂ければ幸いです。
それではよろしくお願い致します。
URLは、こちらのコメント投稿画面に記入しましたけど・・・
テンプレートをFTTPでアップロードするだけ簡単な作業の説明なので
間違いもないはずなのですがどうしてもテンプレートがプラグインに
表示されませんでした。
その状態で次へ進んだのでおかしくなったのでしょう。
現在、各出力ファイルが全て重複してできてしまうので一度
MT4をやり直すしかないかなと思っています。
エントリーもまだこれからだったのでよかったけど多量のエントリー後だったら
こんなことになると大変ショックだったと思います。
ちなみにMT4の「スタイル版」と違うものとは、最初のアップするファイルが違うのですがどう違うのでしょうか?
お手数ですがサポート宜しくお願いします。
URLは、http://vita.qee.jp/です。
宜しくお願いします。
あれから何度もMT4.1を何度もインストールしてエントリー通りにしています。
単純な作業なので間違いはないのですがデフォルトテンプレートから変化せず
テンプレートの同じ出力ファイルが複数できてしまいます。
こうなると元に戻せないので全て削除してMT4.1を再インストール繰り返し
しています。
こんな単純なカスタマイズで正常にいかないのはどうしてでしょう?
もうこれだけでも何日もかかっています。
お願いですからサポートして頂けないでしょうか?
テンプレート大変気にいっていますので。
お待ちしております。
URL:http://vita.qee.jp/mt/
>conanさん
こんばんは。
既定のブログのテンプレートと、当方のテンプレートが混在してしまっているようですが、大変申し訳ありませんが原因不明です(複数のMT環境にアップロードして試してますが、同じ事象にならないため)。
とりあえず元のテンプレートセットに戻すか、スタイル版ではないテンプレートセットをご利用願えますでしょうか。
それではよろしくお願いいたします。
そうですか? 正常に表示されるんですね やはりやり方がどこか?違うのでしょうね 残念です。
ちなみに私は、mtフォルダを作成してMT4.1をFTTPソフトを
使ってアップしています。
それからこちらのエントリー通り属性を、FTTPソフトのデフォルトのままでアップロードしています。
特に属性の指示がないので間違いはないと思います。
でもほんと不思議です。 説明通りそちらの同じ方法でしてるはずなのに
私の方では正常にいかないのは。
後は、属性が影響しているのかな?
後少し理解できないのは、こちらのエントリーの中の「CSS は配布済の Movable Type 4.1 テンプレートと互換性があります(ファイル名のみ変更が必要)。」というところのファイル名の変更です。
でもこちらの修正は今回の不具合にはそんなに影響していないと思って
います。
いずれにしても今晩もまた、チャレンジしてみます。
また、考えられる原因があればサポート、宜しくお願いします。
やはり何度だめです。何度テンプレート適用してもだめです。
他のやり方でも正常に表示できません。
こんだけしてもテンプレートが正常に表示されないので
もうこちらのテンプレート使いたくても使えません。
何が悪いのか?
もうわからないのとそちらでも原因がつかめないようなので
あきらめます。
>conanさん
こんばんは。
差し支えないようであれば、MTのユーザー・パスワードとFTPのアカウントをメールにてお知らせください。
解決できる保障はありませんが、状況は確認させて頂きます。
それではよろしくお願いいたします。
あれから色々調べてみてなんとかテンプレートを正常に表示させることができました。
どうも「SQlite」で設定すると同名ファイルができてしまい正常に表示されない
ようです。
「MySQL」で設定してエントリー通りすると正常に表示されました。
ただ、スタイルの選択で右側に大きな画像が表示されません。
やはりまだまだ不具合があるようですね。
スタイル変更ができないのでこの辺についてもサポート頂ければ幸いです。
今回の「SQlite」設定での正常な表示も修正宜しくお願いします。
できれば「SQlite」設定を使いたいと思いますので。
お手数ですが引き続き宜しくお願いします。
>conanさん
こんにちは。
SQLiteでテンプレートが重複する件は、テンプレートではなく、Movable Type側の問題です(以前、同じ事象があり、失念しておりました)。
SQLiteの場合は、いったん既存のテンプレートを削除してから入れ替えてみてください。
スタイル選択の件は、手順4のURLに
http://vita.qee.jp/mt/mt-static/plugins/KoikikukanTemplateSet/themes/
を入力して、左側に表示された「Koikikukan Themes」をクリックして、真中にサムネイルが表示されたら、さらにそれをクリックしてください。
(ご連絡いただいたユーザー・パスワードでログインして、表示されることは確認しました)。
それではよろしくお願いいたします。
こんにちは。
以前もお世話になったのですが
またblogを始める事になりテンプレートをお借りしました。
コメントの件なのですが
リロードしなくては反映されません。
あたしの設定が悪いのでしょうか。
元々そうなのでしょうか?
MT4.1を使っています。
お忙しい所申し訳ありませんが
ご回答よろしくお願いいたします。
>みゅみゅさん
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、色々調べたのですが今のところ原因不明です。
なお、コメント投稿後は一旦コメント完了のページを表示する設定にしてますでしょうか。または、コメントを投稿したブログ記事ページにダイレクトに戻る設定にしてますでしょうか。
またサイトのURLをご連絡頂ければ幸いです。
それではよろしくお願い致します。
初めまして、初心者ながらいつもサイトを参考にさせて頂いております。
さて、スタイルを変更したく、以下の手順を試したのですが、
http://[my-domain]/mt/mt-static/plugins/KoikikukanTemplateSet/themes/
画面の左側に表示されるはずの「Koikikukan Themes」が表示されません。
以前に書いてあった
「SQLiteでテンプレートが重複する件は、テンプレートではなく、Movable Type側の問題です(以前、同じ事象があり、失念しておりました)。
SQLiteの場合は、いったん既存のテンプレートを削除してから入れ替えてみてください。」
と同様の問題でしょうか?その場合、既存のテンプレートの削除方法をお教え頂きたく存じます。
>念花法師さん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、試しに、入力したURLをブラウザのアドレスとして直接入力して実行して、
This is the Koikikukan Theme set.
というメッセージが表示されることを確認して頂けますでしょうか。
上記のメッセージが表示されずに、404 Not Found などになる場合は、URLが誤っている可能性が高いです。
また、SQLiteの問題と「Koikikukan Themes」が表示されないことは、関連はないと思われます。
それではよろしくお願い致します。
>yujiroさん
早速のご返答有難うございました。
ご指摘の通りURLのアドレスが間違っていました。
http://[my-domain]/mt/mt-static/plugins/KoikikukanTemplateSet/themes/index.html
最後にindex.htmlと入力したところ、稼動できました。初心者ですみませんでした。
更に初心者的な質問があるのですが、よろしいでしょうか?
yujiroさんのテンプレートを利用した際、サイドにあるMonthly Archiveですが、何故か以下のようになってしまい、6月のブログ記事が消失してしまいます。
2008年7月(13)
2008年6月(13)
<<<過去の記事を検索していたところ、以前に書いてあった
「SQLiteでテンプレートが重複する件は、テンプレートではなく、Movable Type側の問題です(以前、同じ事象があり、失念しておりました)。
SQLiteの場合は、いったん既存のテンプレートを削除してから入れ替えてみてください。」と同様の問題でしょうか?その場合、既存のテンプレートの削除方法をお教え頂きたく存じます。>>>
ということで、前回質問をさせていただきました。この件で約2週間ほどトライしているのですが、未だ解決できない次第です。お手数をお掛けしますが、アドバイスを頂きたく存じます。
※yujiroさんの著書を購入したいのですが、米国からのアクセスのため手に入らない次第です。最後にサインしてからコメントくださいとありますが、新規は受け付けているのでしょうか?
>念花法師さん
こんにちは。
ご質問の件ですが、
>> 2008年7月(13)
>> 2008年6月(13)
の表示は「6月のブログ記事が消失」とどういう関係なのでしょうか。事象がちょっとわかりませんでした。
また「最後にサインしてからコメントくださいとありますが」は、どのページのことでしょうか。お手数ですが再度ご連絡願います。
それではよろしくお願い致します。
yujiro さん
ご理解が難しい問い合わせをしてしまい申し訳ございませんでした。
2008年7月(13)
2008年6月(13)
通常、Monthly Archiveにある2008年6月(13)をクリックすると、ブログ記事は6月分を読めるはずですが、何故か7月分の13件しか読めない次第です。Monthly Archiveが上手く作動していないため、ご質問をいたしました。
最後の「サインイン」に関しては、いつもコメントをするときに「認証なしでコメントすることもできます。」を選んでいるのですが、新しい会員に「サインイン」するには何か方法があるのか伺った次第です。
宜しくお願い申し上げます。何かご不明な点がありましらお教えください。
>念花法師さん
こんばんは。
ご質問の内容、理解致しました。
試しに下のサブテンプレートを使ってみてください(直るかどうかは分かりません)。
<MTIfArchiveTypeEnabled archive_type="Monthly">
<dt class="sidetitle">
Monthly Archives
</dt>
<dd class="side">
<MTArchiveList archive_type="Monthly">
<MTArchiveListHeader><ul></MTArchiveListHeader>
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a> [<$MTArchiveCount$>]</li>
</MTArchiveList>
<MTArchiveListFooter></ul></MTArchiveListFooter>
</dd>
</MTIfArchiveTypeEnabled>サインインの件は、まず「TypeKey」にユーザー登録してください。そしてサインインの時にTypeKeyのユーザー名でサインインできると思います。
それではよろしくお願い致します。
>yujiroさん
いつも迅速な返事を頂きありがとうございます。
早速、上記のテンプレートをサイドバーに挿入したのですが、
2008年7月(29)
2008年6月(13)
やはり、2008年6月(13)をクリックしても2008年7月のみが表示されてしまいます。何か設定ミスなのでしょうか、ご教示をお願いします。
又、サインインの件は有難うございました。
>念花法師さん
こんにちは。
参考までに「2008年7月(29)」と「2008年6月(13)」のリンク先は同じか、あるいは、異なるリンク先で同じ内容が表示されるのか、教えていただけますでしょうか。
テンプレートの問題ではなく、Movable Type側の問題のように思われます。4.1をお使いであれば4.2ベータにバージョンアップされるか、MySQLが利用可能であればデータベースを変更されることをお勧めします。
>yujiroさん
いつも大変お世話になります。
>>>>参考までに「2008年7月(29)」と「2008年6月(13)」のリンク先は同じか、あるいは、異なるリンク先で同じ内容が表示されるのか、教えていただけますでしょうか。>>>>
異なるリンク先で同じ内容が表示されます。
http://www...../blog/2008/06
http://www...../blog/2008/07
以上です。宜しくお願いします。
>yujiroさん
お世話になります。
追記ですが、4.2にバージョンアップをしたところ、同じ現象が起こってしまいました。
宜しくお願いします。
yujiro様、こんにちは。
今日からカスタマイズへと手をのばしていこうと思っています。
テンプレートもなんとか変更できたので・・・。
とりあえず、スタイルシートから手をつけようかな?・・・と
今までありがとうございました。
そして、また私が躓いたら教えて頂けますか?
よろしくお願いいたします。
yujiro様、こんにちは。
やっぱりダメでした。
いい気になって、もう一度覚書と思って試してみたところ、yujiro様のテンプレートが表示されなくなりました。
システムメニューのプラグインにはテンプレートが表示され、インストール出来たのかと思ったのですが、初期化して再構築すると、MT4のデフォルト(?)のテンプレートしか現れなくなってしまいました。
確認ですが、「mt」フォルダの「plugins」フォルダに移動してアップロードで、「mt」フォルダの「mt-static」の中の「plugins」フォルダを移動して、アップロード・・・ですよね?
テンプレートを初期化するのに元のテンプレートをバックアップすると項目が2倍になるのがイヤでチェックを外したのが原因でしょうか?
カスタマイズって難しいですね。
はじめまして、テンプレートのお世話になっています。
解決済みですが、ご報告ということで。
サイドバーのアーカイブリスト表示がうまくいきませんでした。
たとえばMonthry-Archiveについて、インデックスや他のアーカイブページからは
2008年8月(15)
2008年7月(20)
2008年6月(19)
と全て表示されますが、リンクをクリックして2008年7月のアーカイブページにいくと
2008年7月(20)
というように現在のアーカイブページへのリンクしか表示されません。
なお、Category-Monthryにおいても同様の症状になりました。
そこでコメント[58]のサブテンプレートを適用してみると改善されました。
デフォルトからの変更部分は
<MTArchiveList archive_type="Monthly">
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a> [<$MTArchiveCount$>]</li>
</MTArchiveList>
</ul>
↓
<MTArchiveList archive_type="Monthly">
<MTArchiveListHeader><ul></MTArchiveListHeader>
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a> [<$MTArchiveCount$>]</li>
</MTArchiveList>
<MTArchiveListFooter></ul></MTArchiveListFooter>
だけですね。MTArchiveListHeaderとFooterタグがキモだったようです。
もし同様の症状の方がいらっしゃいましたらご参考までに。
yujiro様、こんにちは。
やはりお教えの通りやった方が良いと思い、既存のテンプレートのバックアップにチェックを入れて初期化を行いました。
そうしたら、色的にはデフォルトのままで、両サイドバーがなくなり、全ての項目がセンタリングされてしまいました。
どこをどう直したらいいのかわかりません。
教えて下さい。
>念花法師さん
こんにちは。
コメント[58]の回答が間違ってました(下から3行目と4行目の順番を間違えてました)。次の内容で試してみてください。
<MTIfArchiveTypeEnabled archive_type="Monthly">
<dt class="sidetitle">
Monthly Archives
</dt>
<dd class="side">
<MTArchiveList archive_type="Monthly">
<MTArchiveListHeader><ul></MTArchiveListHeader>
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a> [<$MTArchiveCount$>]</li>
<MTArchiveListFooter></ul></MTArchiveListFooter>
</MTArchiveList>
</dd>
</MTIfArchiveTypeEnabled>>tsudukuさん
こんにちは。
アップロード後のディレクトリ構成は、次のようになります。
mt-static
├ plugins
│ └ KoikikukanTemplateSet
│ └ images
│
中略
│
plugins
└ KoikikukanTemplateSet
├ lib
│ └ KoikikukanTemplateSet
│ └ L10N
└ templates
いただいたコメントだけではどのように操作されているのか分からないので、どうしてもうまくいかない場合は、メールにてMTの管理画面のURLとログイン・パスワード、FTPのアドレス・ログイン・パスワードをお知らせください。
それではよろしくお願い致します。
>gomaさん
こんにちは。
情報ありがとうございました。
コメント[58]の対処が必要ということですね。
yujiro様、こんにちは。
MT4をインストールし直しましたので、申し訳ありませんが引き続き教えて頂けますか?
よろしくお願いいたします。
>tsudukuさん
こんにちは。
ご連絡頂いたサイトにアクセスしてテンプレートを変更しました。やはり4.1+SQLiteの組み合わせではテンプレートセットが正常に切り替えられていませんでした(アップロード位置は合ってました)ので、手作業で入れ替えました。
表示等をご確認ください。
それではよろしくお願い致します。
yujiro様、ありがとうございます。
今、サイトを確認しました。
やはり、MT4の個人ライセンスでは、ダメだったんですね。
ケチって無料のMT使うと、こういうところで引っかかるのかな?
それとも私の無知のなせるものか・・・?
とにかく、感謝感謝です。
>tsudukuさん
こんにちは。
ご連絡ありがとうございました。
ちなみに個人無償ライセンスも有償ライセンスもプログラム自体は同じです。
>yujiroさん
長期休暇のため、ご返信が遅くなり、申し訳ございませんでした。
早速、コメント[67]のサブテンプレートを試しましたが、やはり同じ現象で未解決となり、途方にくれています。ちなみに現在はMT4.21バージョンを利用していますが、他に方法がありましたら、ご教示をお願いします。
>念花法師さん
こんばんは。
頂いた文言だけでは問題が解決できそうにありません。
差し支えなければ
・MTのログインURL
・ユーザー・パスワード
をメールにてお知らせください。
なお、解決は保障できませんので、予めご了承ください。
それではよろしくお願い致します。
>yujiro 様
いつも大変お世話になっております。
先ほど、メールをさせていただきましたので、よろしくお願い申し上げます。
yujiro様
お久しぶりです どうぷです。
先週、拙ブログのデータがレンタル・サーバの障害で全部吹っ飛んでしまいました。
ということでVer4.2のテンプレートを使用させていただきましたのでお知らせいたします。
今回のヴァージョンはかなり機能も増えて使いやすくなっていると思いました。
またカスタマイズ等でお世話になるかと思いますが、よろしくお願いいたします。
>どうぷさん
こんにちは。
サーバ障害の件、お察し致します。
また、テンプレートご利用ありがとうございます。
こちらこそ今後ともよろしくお願い致します。
初めまして。「Movable Type 4.2 Perfect Guide」購入を機にMT4.2をインストールした者です。
こちらで配布されているテンプレートをインストールしたいと思うのですが、「2.テンプレートセットのインストール」で躓いてしまいました。
プラグインの一覧には
・MultiBlog 2.0 利用可能
・TypePad AntiSpam 1.0 利用可能
プラグインのセット: spamlookup
・SpamLookup - Lookups 2.11 利用可能
・SpamLookup - リンク 2.11 利用可能
・SpamLookup - Keyword Filter 2.1 利用可能
とだけ表示されています。(なので当然StyleCatcherも効きません...)
yujiro様にお伺いするのはお門違いかとは思うのですが、ディレクトリやファイルの権限が足りないのか?サーバーの設定の問題(orオプションモジュールのインストールで解決するとか)なのか?推察出来る範囲で構わないのでお教え頂けたらと思いコメントを入れさせて頂きました。
コメントNo.8 moNKeyさんときっと同じ症状ですね。yujiro様の返信も確認致しました。(余談ですがMT3.3の時からダイナミックパブリッシングもサーバーの設定の関係で動きません。)
もしパーミッションの変更で使えるようになる様であれば、どのディレクトリもしくはファイルを変更すれば良いかアドバイスを頂けると助かります。
(新しいブログを作る時も先にFTPでアクセスしてブログ公開ディレクトリを作成し、パーミッションを777にしてからじゃないとMTの管理画面上からは新しいブログが作れないので...無関係かな)
OS:linux
Webサーバ:Apache 1.3.31(Unix)
Perl:v5.8.7
PHP:4.3.8
DB:Postgre 1.32
長々と申し訳ありません。お返事は頂ければ幸いで、急ぎません。
>ポニョさん
はじめまして。
拙著お買い上げくださりありがとうございます(蛇足ですが、誤記が多いため、サポートサイトに掲載されている訂正情報をご覧ください)。
ご質問の件ですが、ご覧になっているプラグイン一覧画面が、ブログ管理画面の「ツール」→「プラグイン」(背景が青い画面)にアクセスされているのではないでしょうか。紛らわしいですが、確認するプラグイン一覧画面は「システムメニュー(ブログ管理画面の上部少し右よりにあります)」の「プラグイン」(背景がグレーの画面)です。
それではよろしくお願い致します。
おはようございます。迅速なお返事をありがとうございます。
良く確認もせずに大変失礼致しました!
yujiro様の仰る通り見ている画面が違いました。無事にテンプレートが反映されました。
(サーバーに制限が多く使えないオプション機能・プラグイン等があるので偏見がありました。)
小粋空間記事と解説本をよく読まなければいけませんね。サポートサイトも活用させて頂きます。
初歩の初歩的な質問であるにも関わらず、丁寧にご回答頂きありがとうございました。
>ポニョさん
こんばんは。
ご連絡ありがとうございました。
またご不明な点がありましたらご連絡ください。
ではでは!
先日は、お問い合わせにつきましてご返信ありがとうございました。
色々修正を加えた結果ようやくサイトにアクセスできるようになりました。
そこで、早速テンプレートを使用させて頂きましたが今回のMT4.2に関してなのでしょうか?
記事下部に「Archives」のリンクがつきますね。
以前versionのような記事下部に「Archives」リンクがないオーソッドクスな
テンプレートは今回、作成されていないのでしょうか?
※貴方様のようなテンプレート
ご回答の程宜しくお願いします。
>conanさん
こんばんは。
「Archives」については、今後もデフォルトテンプレート並みの機能は提供したいので、不要であればお手数ですが、「Archives」のリンクに対応する以下の部分をテンプレートから削除願えますでしょうか。
<p class="content-nav"><a href="<mt:link template="<__trans phrase="archive_index">" />">Archives</a></p>それではよろしくお願い致します。
いつもご回答ありがとうございます。
yujiroさんのご意向理解できました。
この度もテンプレートご使用させて頂きますので
宜しくお願い致します。
初めまして、こちらのサイトのテンプレートのおかげで、MTでレイアウトを表示させることができました。どうもありがとうございます。
最初は、スタイルで付属しているレイアウトを選択しても文字だけで、背景真っ白な、htmlをちょっとうちこんだだけのような感じでぜんぜん治りませんでした。
ですが、ここの通りにしてみたら、プライグインで表示はされてないけど、反映しました。
今日からブログを始めようと思うのですが、その前にアクセス解析をつけようと思っています。そこでGoogle Analyticsを使おうと思ったのですが、
トラッキングコードというのもを貼り付けようと思ったら、メインページの記述にbodyがありませんでした。この場合はどこにトラッキングコードを貼りつければいいのでしょうか?
また、Google Analytics以外になにかお勧めがあったら教えてくださると助かります。
長々の質問申し訳ありません。
すいません、間違えて2回連続コメントしてしまいました。失礼しました。
>mittiさん
こんにちは。
ご質問の件ですが、bodyの開始タグは「ヘッダー」テンプレートモジュール、bodyの終了タグは「フッター」テンプレートモジュールにあります。
アクセス解析はページの表示速度に影響がないGoogle Analyticsが良いと思います。
それではよろしくお願い致します。
どうも回答ありがとうございました。
無事トラッキングコード設置することができました。
bodyなんかもモジュールというものに分けることができるのですね。
まだ、HTMLをすこしかじり始めたばかりなので、まだMTのことが全然わかっていません><
これから勉強していくつもりです。
今回はどうもありがとうございました。
アクセス解析はGoogle Analyticsで行おうと思っています。
>mittiさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようでよかったです。
それではよいお年を!
初めまして、いつも利用させて頂いております。有難うございます。
このたび、Movable Type4.27からMovable Type4.29に変更しました。
そして、以前よりつかわさせて頂いておりますテンプレートにつきまして
お尋ねさせてください。
今回のは以前と同じだと思うのですが XHTML 1.0 Strict(utf-8 版):スタイル対応版
template_4_2_utf8_1_13_style.zip を使用させて頂きました。
そして、テンプレートセットのインストールもスムーズに行えてよかったのですが
本来ならば layout-three-column 3カラム・固定レイアウト を使用したかったのですが
記事の面とメインのサイドバーが添付ーとの下に表示がされておりまして現在は
layout-three-column-liquid 3カラム・リキッドレイアウト を使用させて頂いておりますが
やはり、layout-three-column 3カラム・固定レイアウト を使用させていただきたいのですが
スタイルを変更した時には、インデックステンプレートにある、「スタイルシート(styles-site.css)」
を編集してください。 と、有りますが
まったく、どの様に変更すれば良いのか判りませず、お尋ねさせて頂く事と致しました。
お忙しい中、申し訳ありませんが宜しくお願い致します。
>yuuseiさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、テンプレートの中身はtemplate_4_2_utf8_1_13_style.zipに入れ替わった状態と思われますので、レイアウトを3カラム固定レイアウトに切り替える場合は、このエントリーの「4.カラムレイアウトの切り替え」の手順を行って頂けますでしょうか。
ちなみに「6.スタイルの変更」は、カラムレイアウトの切り替えのために行う手順ではありません。配色やフォントサイズなど、カラムレイアウト以外の変更を行う場合に実施願えますでしょうか。
それではよろしくお願いいたします。
お忙しい中、早々のお返事を頂きながら私自身が留守をしておりまして遅くなりました事、すみませんでした。
手順どおりに変更しましたところスムーズに変更が出来ました。
有難うございました。
今後とも、どうぞ宜しくお願い致します。
先程、テンプレートにつきましてのお礼を書きこまさせてすぐさまで大変申し訳がありませんがご教授をお願い致します。
以前に使用をしておりました時にメインページやコメントページ等の下側にツイッターやいいね等を設置しておりましたのでこのたびも再度、設置をしたく作業をしておりましたところ。結局設置には至らず、かえっておかした所にタグが入ったのか取れたのかわからないのですがお教え下さい。
作業としましては
アーカイブテンプレートのテンプレート ブログ記事を開きツイッターのタグを入れたところおかしくなりましたので一旦は取り除いたのですがトップページで見る限りは以上がないのですが
記事表示やコメントの書き込み等のページに移動をしますと
Copyright © 2009 All Rights Reserved.
が 3カラムのサイドバー(メイン) の方に入り込んでしまいます。いくら手直しをしようとしましてもうまく行きませんでしたので大変申し訳がないのですがどの様にすれば良いのか、お教え下さい。宜しくお願い致します。
度々ともうしわけありません。
[92]の質問についてタグの抜けておりましたのがわかりました。
Copyright © 2009 ゆうせいの極真空手 All Rights Reserved.
だったので最初の場所にを設置しましたら表示が出なくなりましたが元々が出なくて良いものなのですね。
もし、間違っていましたらご指摘下さい。
本当に、何度もすみませんでした。今後とも、
宜しくお願い致します。
>yuuseiさん
こんばんは。
ご返事遅くなってすいません。
特に現在の設定で問題ないと思います。
また何かありましたらご連絡ください。
それではよろしくお願い致します。
早速のお返事を頂きながらお礼の言葉が
遅くなりましてすみませんでした。
また、何か有りましたらどうぞ
宜しくお願い致します。
有難うございました。

