FC2 ブログテンプレート不具合のお知らせ
現在、当ブログで配布中の FC2 ブログテンプレートをご利用のサイトで、レイアウトが崩れるという事象が発生しています。
FC2 ブログテンプレートをご利用の皆様にはご迷惑をおかけ致して申し訳ございませんが、下記の内容をご覧になり、該当する場合は、3項の対処を行ってください。
1.事象
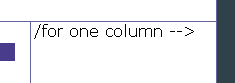
3カラム固定レイアウトの場合、IE6 で閲覧すると、右サイドバーが左側に折り返し、右サイドバー上部に「/for one column -->」という文字が表示されます。

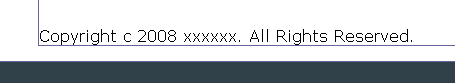
また、中央カラム下部の著作権表示のフォントサイズも大きく表示されます。

2.原因
カラムレイアウトを1カラムにした場合に利用するマークアップ(下)があります。
<!-- for one column
<div id="footer-one"><a href="https://www.koikikukan.com/"><img src="http://blog42.fc2.com/k/koikikukan/file/banner.gif" alt="小粋空間" width="128" height="22" /></a><br />
<%ad> | <%ad2><br />
<p style="margin:10px 0 0 0">Copyright c 200x xxxxx. All Rights Reserved.</p>
</div>
/for one column -->この中に、FC2ブログへ広告を表示するための、ad2 という広告変数(赤色)を埋め込んでいます。この広告変数は規約上、FC2ブログテンプレートへ設定が必須ですが、この広告変数が展開されると、その中に次のような「即席PVカウンター」が出力されます。
<!-- 即席PVカウンター ここから -->
<script language="JavaScript" type="text/javascript" src="http://.../counter.php?id=30"></script><noscript><img src="http://.../counter_img.php?id=30"></noscript>
<!-- 即席PVカウンター ここまで -->ここで使われている、コメント用のマークアップ <!-- ~ --> が、前述のマークアップ全体を括っているコメント用のマークアップ <!-- for one column ~ /for one column --> と入れ子になってしまい、IE6では正しく表示できず、レイアウトが崩れてしまいます。
3.対策
2項に掲載した、テンプレートの中にある下記のマークアップを丸ごと削除してください。1カラムで使用していなければ、この部分は不要です。
<!-- for one column
<div id="footer-one"><a href="https://www.koikikukan.com/"><img src="http://blog42.fc2.com/k/koikikukan/file/banner.gif" alt="小粋空間" width="128" height="22" /></a><br />
<%ad> | <%ad2><br />
<p style="margin:10px 0 0 0">Copyright c 200x xxxxx. All Rights Reserved.</p>
</div>
/for one column -->以上です。
コメントでご連絡くださった、Sea さん、秋日子さんに、この場をお借りしてお礼申し上げます。ありがとうございました。
Posted by yujiro このページの先頭に戻る
- FC2ブログテンプレートのtitle要素をカスタマイズする
- FC2ブログテンプレート修正(SEO対策版)
- FC2ブログテンプレート修正(フッタ付きリキッドレイアウト対応)
- FC2ブログの個別記事ページで前後記事のリンクを表示する
- FC2ブログテンプレート修正(同一日の複数投稿対応)
- FC2ブログでのテンプレート設定方法
- FC2ブログテンプレート
トラックバックURL
コメントする
greeting

