Google Chrome
Google から3日にリリースされた独自ブラウザ「Google Chrome」が多くのブログで紹介されています。ということで、当ブログでも便乗しておきます。
「ブラウザは Windows のIE しか使ったことがない」といったビギナーの方に向けて書いてます(と言いながらダウンロードでは Firefox を使ってますが...)。
1.Google Chrome の主な特徴
Google Chrome には、主に次のような特徴があります。
- Googleが開発を進めてきたJavaScript エンジン「V8」と、Appleが無償公開するレンダリングエンジンの「WebKit」を採用し、高速化を図っています。
- タブをブラウザの外にドラッグすると、新しいウィンドウが開きます。また、別のウィンドウのタブを他のウィンドウのタブに移動することもできます。
- 各タブは独立したプロセスとして動作するため、あるタブで障害が発生しても、他のタブが動かなくなるということがありません。
- シークレットウィンドウ(後述)を使用すればアクセス履歴を残しません。
2.Google Chrome のインストール
説明に Google Chrome のインストール画面を掲載しています。まずいようでしたら削除します。
Google Chrome のサイトにアクセスして、「Google Chrome をダウンロード」をクリック。

利用規約を読み、同意してよければ「同意してインストール」をクリック。オプションのチェックは任意です。

セットアップファイルのダウンロードが開始されるので「保存」をクリックして、任意のフォルダにダウンロードします。

ダウンロードしたセットアップファイルをダブルクリックして、「実行」をクリック。

Google Chrome のダウンロードが開始します。

続けて、Google Chrome のインストールが開始します。

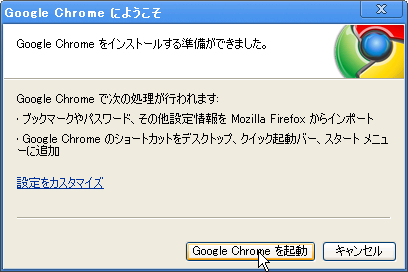
「Google Chrome を起動」をクリック。これで、画面に表示されているショートカットの作成や、ブックマークなどのインポートが行われて、Google Chrome を起動します。

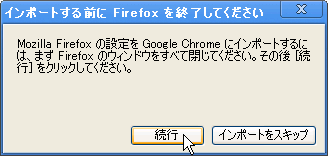
上の画面が表示されるとき、他のブラウザを起動していると警告が表示されます。開いているブラウザを閉じて「続行」をクリックするか、「インポートをスキップ」をクリックします。

Google Chrome が起動しました。右側には(インポート元ブラウザの)最近追加したブックマークが表示されます。

3.Google Chrome の機能
アドレス入力欄はURLの入力だけでなく、検索フォームとして使えます。

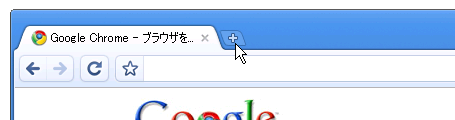
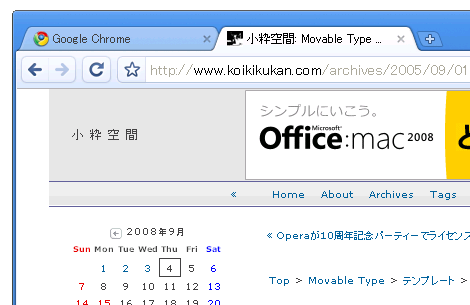
Google Chrome はタブブラウザなので、+マークをクリックすれば、

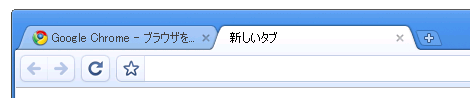
このように新しいページを表示するためのタブが開き、ひとつのウィンドウで複数のページを同時に表示できます。別のウィンドウを開くこともできます。

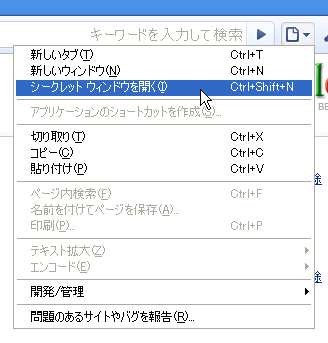
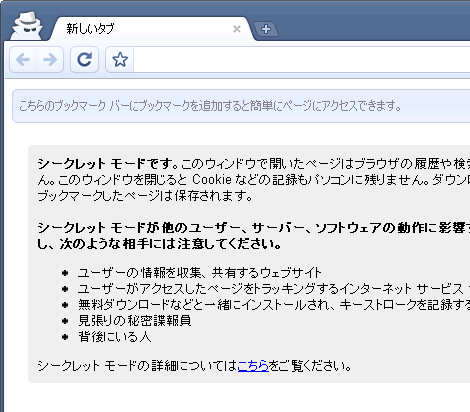
右側のメニューから「シークレットウィンドウ」を選択すると、「シークレットウィンドウ」が開きます。

このウィンドウで開いたページは、ブラウザの履歴や検索履歴に記録されないようになっています。また、このウィンドウを閉じると Cookie も残りません。ただし、ダウンロードしたファイルやブックマークしたページは保存されます。

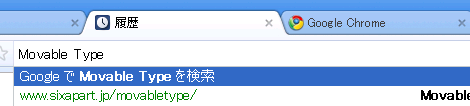
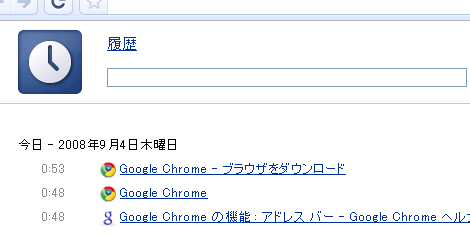
右側のメニューから「履歴」を選択すると、ページにアクセスした履歴が表示されます。さらに検索することも可能です。

4.不具合
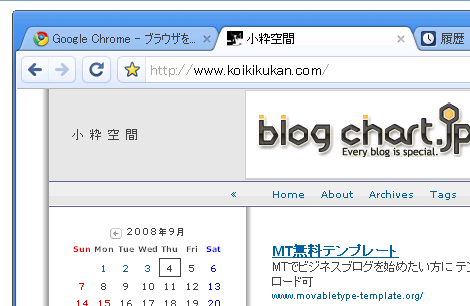
いくつかのニュースサイトやブログを見ても、レンダリングに関する目立った不具合は報告されていないようですが、当ブログの「Movable Type テンプレート」では背景画像が表示されない(ページの下の方だけ表示)ことを確認しています。ページがかなり長い場合に発生します。

他のページは正常に背景画像が表示されます。

- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
≫ Googleブランドのブラウザ「Google Chrome」を試してみた from observation
「Google Chrome BETA」をダウンロード & インストール 【ダウ... [続きを読む]
≫ Google Chrome発表 from ウェブデザ
Google社が開発していたGoogle Chromeが、
9月3日にベター版として発表された。 [続きを読む]
≫ Google Chrome from MSF-NET
Googleの話題が続いてしまいますが、またやってくれました。Googleが作... [続きを読む]
≫ GoogleChromeに潜む小悪魔 〜GoogleUpdate.exe〜 from 他人の日記を見るのか? ver.BLOG
GoogleからGoogleChromeなる新しいブラウザが今月始めに出ましたね。
私はFirefoxに満足しているので、正直あまり乗り換えようとか... [続きを読む]
≫ Google Chromeを使ってみた from 熱帯夜
Google Chromeはフェンリルの「Grani」的 [続きを読む]
早速うちでもインストールして、自分のサイトを確認してみました。
縦に長い場合、同じように背景が消えてしまいます。
半分あたりから下は表示されるようです。
JavaScriptで動かない物もあるようですし。
サクサク動くのはいいのですが・・・。
まだまだこれから改善されていくのかなぁと思いますね。
>どらさん
こんばんは。
コメントありがとうございます。
まあ、ベータ版ですから(笑)。
正式版のリリースが楽しみです。
リキッドレイアウトだと、かなり崩れてしまうようです。
ベータ版のせいでしょうかね・・・?
>okamoriさん
こんばんは。
最新版(template_4_2_utf8_1_5_style_liquid)で、当方の環境では正常に表示されていますが、「かなり」とは具体的にどの辺りでしょうか。
ご連絡頂ければ幸いです。
それではよろしくお願い致します。
>yujiroさん
私のサイトをIEと見比べていただくとわかりやすいと思うのですが、なんか左に寄ってしまう感じです。
ただ、私の場合はさぼっててMTは3.33のままです・・・すみません。
ほんとにMTの初心者です。簡単に直るようでしたら、ご教授ください。
>補足です。
IEではセンターに表示されるタイトルが左に寄ってしまい、あと、左の余白が無くなってしうという感じです。
>okamoriさん
こんにちは。
ご質問の件ですが、「IE」は「IE6」のことですね。
IE6のスタイルシートの解釈はちょっと甘いので、Google Chrome(やFirefoxなどのモダンブラウザ)の表示が適正になるようにスタイルシートを修正した方が良いでしょう。
下記のサイトでスタイルシートをチェック・修正してください。
http://jigsaw.w3.org/css-validator/
参考までに、スタイルシートでは次のような記述はエラーとなります。エラーになるとブラウザで正常なレイアウトで表示されない可能性があります。
- セレクタの"{"と”}”が対応していない
- 全角空白が含まれている(コメント部分を除く)
- プロパティに":"がない
- プロパティに";"がない(セレクタの最後であれば問題ありません)
- プロパティに値を設定していない
- プロパティの値に単位を設定していない
それではよろしくお願い致します。
>yujiroさん
ご丁寧な回答ありがとうございました。
ある程度ですが、あっという間に解決しました。
もう少しがんばってみます。

