Google chrome でリンクの下線を消す方法
出遅れましたが、Google chrome でリンクの下線を消す(非表示にする)方法を紹介します。
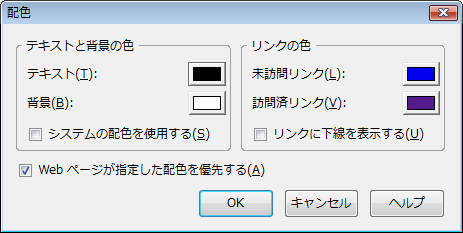
私はどのブラウザでもリンクの下線を非表示にする設定をしています。Firefox であれば、「ツール」→「オプション」→「コンテンツ」→「配色設定」で開いたウィンドウの「リンクに下線を表示する」のチェックをはずせば、非表示にすることができます(下)。

ところが、Google chrome の標準機能にはリンクの下線を非表示にする機能はないので、下のように、ページのリンクには下線が表示されっぱなしです。個人的には非表示のスタイルになれてしまっているので、サンプルページのようにスカスカならいいのですが、行間が詰まっていると結構見辛いです。
リンクに下線が表示された状態

が、このエントリーのカスタマイズを行うことで、次のようにリンクの下線を消すことができます。カスタマイズでは Greasemetal を利用します。カスタムスタイルシートを利用します。
リンクに下線を非表示にした状態

Greasemetal は、Firefox 定番のアドオン「Greasemonkey」と同等の機能を Google Chrome で使えるようにするものです。Greasemetal 経由でユーザーが作成したスクリプトを読み込み、新しい機能を追加することができます。
以下、設定方法です。キャプチャに XP の画面と Vista の画面が混在していますが気にしないでください。
設定方法
2011.03.03 設定方法が大幅に変わったため、内容を更新しました。
「C:\Documents and Settings\ユーザー名\Local Settings\Application Data\Google\Chrome\User Data\Default\User StyleSheets\Custom.css」を開いて、以下の内容を設定。
a,a:link{
text-decoration: none;
}
a:hover{
text-decoration: underline;
}Custom.cssを保存すれば再起動せずに設定が反映されます。これで完了です。
※以降の内容は過去のもので、参照する必要はありません。
1.Greasemetal のダウンロード
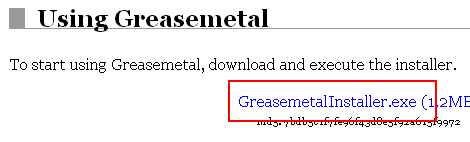
Greasemetal のページにアクセスして、「GreasemetalInstaller.exe」をクリック。

ファイルを任意のフォルダに保存します。
2.Greasemetal のインストール
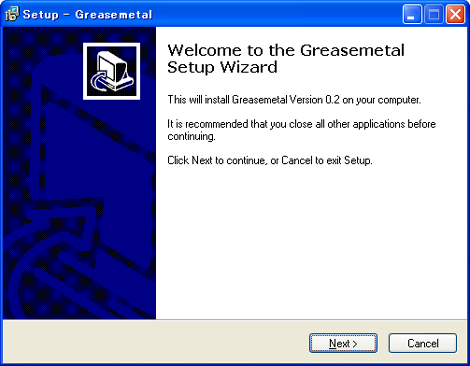
保存した「GreasemetalInstaller.exe」をダブルクリックすると、インストールウィザードが開始するので「Next」をクリック。

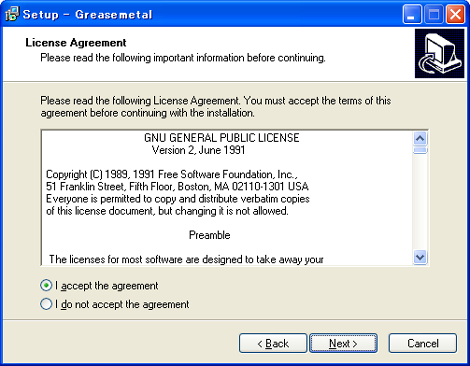
「I accept the agreement」を選択して「Next」をクリック。

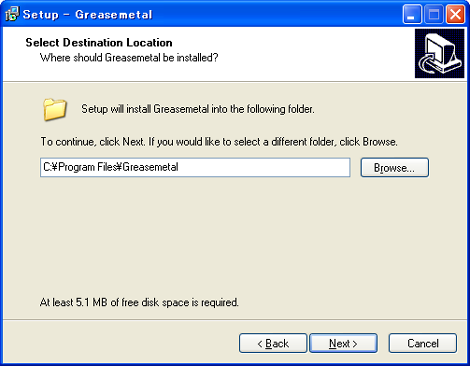
インストール先のフォルダを設定して「Next」をクリック。デフォルトは「C:¥Program Files¥Greasemetal」です。

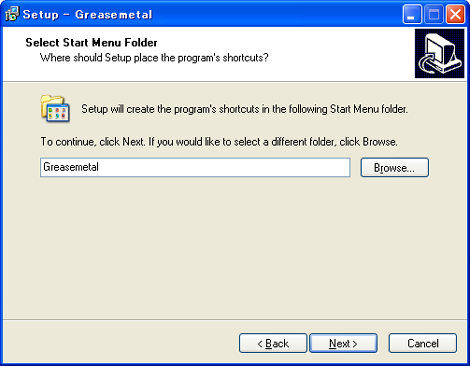
スタートメニューフォルダ名を設定して「Next」をクリック。デフォルトは「Greasemetal」です。

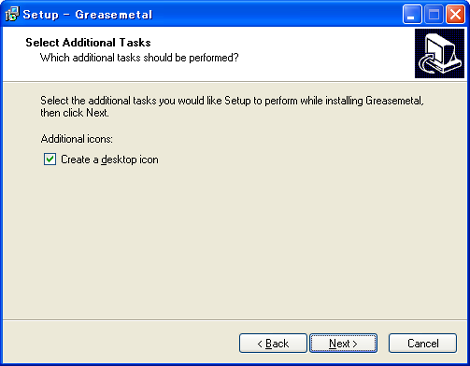
デスクトップにアイコンを作成します。チェックボックスがチェックされた状態で「Next」をクリックしてください。Google chrome はこのデスクトップアイコンから起動します。

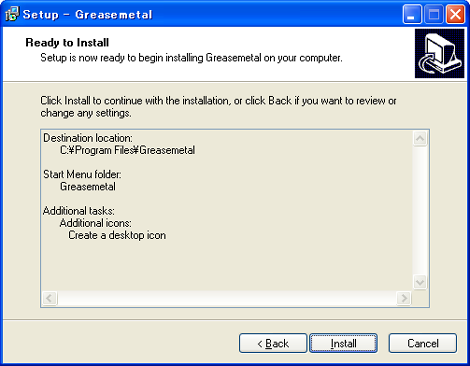
「Install」をクリック。これでインストールが開始します。

インストールはすぐに完了します。そのまま「Finish」をクリック。

Google chrome が立ち上がりっぱなしだと次のようなメッセージが出ますので、Google chrome を終了させてください(Google Chrome は再起動させないでください)。

デスクトップアイコンにある Greasemetal をダブルクリックすると、Google chrome が起動し、次の画面が表示されます。これで Greasemetal のインストール完了です。Google chrome は起動したままにしておいてください。

3.textdecoration_none.user.js のインストール
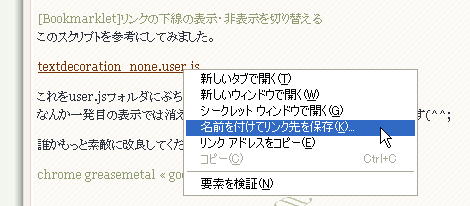
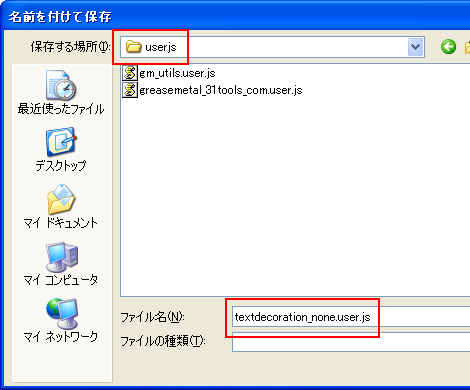
下記のページにアクセスして、「textdecoration_none.user.js」のリンクを右クリック。

2項でインストールした Greasemetal のフォルダ(デフォルトのままであれば、C:¥Program Files¥Greasemetal)配下に「userjs」というフォルダがあるので、そこに保存。

これで Google chrome に表示されているページをリロードすれば、リンクが消えると思います。
直接 Google chrome を起動してもリンクは非表示にならないので、Greasemetal 経由で Google chrome を起動してください。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
≫ Google Chrome リンク下線を消す from あいてぃかんけいとか
以前エントリーした
Google Chrome リンク下線を消す(?) Greasemetal
ですが、「Google Chrome の Dev チャンネ... [続きを読む]
リンクにポイントを合わせると左下に浮かび上がるURLのポップを非表示に出来ませんか?
方法があれば教えてください
ハイパーリンクの下線、貴殿とご同様にイヤだったのですがお陰様で綺麗になりました。ありがとうございます。
>憂国士無双さん
コメントありがとうございました。
お役にたてたようで何よりです。
ではでは!

