Ajax 月送りカレンダー(jQuery・MT4版)
 jQuery を使った Movable Type 4 版の Ajax 月送りカレンダーのカスタマイズです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。
jQuery を使った Movable Type 4 版の Ajax 月送りカレンダーのカスタマイズです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。
これまでは prototype.js を用いたカスタマイズを公開していましたが、「jQuery版を作ってほしい」というリクエストを頂きましたので、本エントリーにて説明致します。
Ajax 月送りカレンダーの概要は「Ajax 月送りカレンダー」をご覧ください)。
ここではデフォルトテンプレートおよび公開テンプレートをサンプルにしますが、Ajax の動作はテンプレートに依存するものではありませんので、CSS を変更すれば他のテンプレートでもお使いになれます。
1.スクリプトのダウンロード・アップロード
下記のスクリプトをダウンロードします。
jquery.js("Download" のリンクをクリックし、次のページの「jquery-1.x.x.min.js」のリンクをクリックして、jquery.js というファイル名で保存、または保存後に jquery.js にリネーム)ajaxCalendar_jquery.jsdayChecker.js(「2.ダウンロード」にある dayChecker.js をクリック)
ダウンロードした ajaxCalendar_jquery.js と dayChecker.js はメインページと同じディレクトリにアップロードしてください。
また jquery.js も、ダウンロードしたスクリプトをメインページと同じディレクトリにアップロードしてください。
2.カレンダーテンプレート作成
注:ブログの文字コードが UTF-8 以外で運用されている場合は、2.1項のカスタマイズも併せて行ってください。
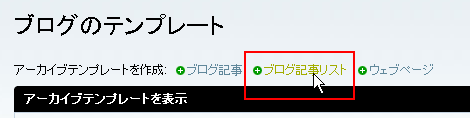
管理メニューの「デザイン」→「テンプレート」→「アーカイブテンプレート」→「アーカイブテンプレートを作成」の「ブログ記事リスト」をクリック。

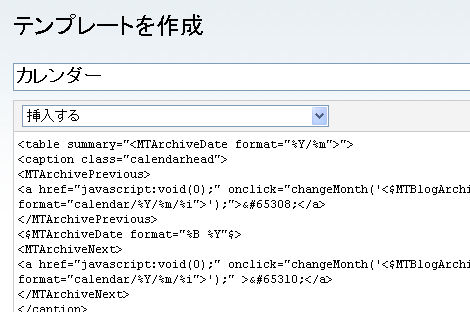
次画面で下記を設定してください。
- テンプレート名(一番上のテキストフィールド):カレンダー
- ファイルへのリンク:(設定不要)
- テンプレートの内容(テキストエリア):下記のいずれか
デフォルトテンプレートの場合
<div class="widget-calendar widget">
<h3 class="widget-header"><MTArchivePrevious><a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');"><</a> </MTArchivePrevious><$MTArchiveDate format="%B %Y"$><MTArchiveNext> <a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');" >></a></MTArchiveNext></h3>
<div class="widget-content">
<table summary="<MTArchiveDate format="%Y/%m">">
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td><MTCalendarIfBlank><MTElse><span></MTElse></MTCalendarIfBlank><MTCalendarIfEntries>
<MTEntries lastn="1"><a href="<$MTEntryLink archive_type="Daily"$>"><$MTCalendarDay$></a></MTEntries>
</MTCalendarIfEntries><MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries><MTCalendarIfBlank>
<MTElse></span></MTElse></MTCalendarIfBlank></td><MTCalendarWeekFooter></tr></MTCalendarWeekFooter></MTCalendar>
</table>
</div>
</div>公開テンプレートの場合
<table summary="<MTArchiveDate format="%Y/%m">">
<caption class="calendarhead">
<MTArchivePrevious>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');"><</a>
</MTArchivePrevious>
<$MTArchiveDate format="%B %Y"$>
<MTArchiveNext>
<a href="javascript:void(0);" onclick="changeMonth('<$MTBlogArchiveURL$><MTArchiveDate format="calendar/%Y/%m/%i">');" >></a>
</MTArchiveNext>
</caption>
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td><MTCalendarIfBlank><MTElse><span></MTElse></MTCalendarIfBlank><MTCalendarIfEntries>
<MTEntries lastn="1"><a href="<$MTEntryLink archive_type="Daily"$>"><$MTCalendarDay$></a></MTEntries>
</MTCalendarIfEntries><MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries><MTCalendarIfBlank>
<MTElse></span></MTElse></MTCalendarIfBlank></td><MTCalendarWeekFooter></tr></MTCalendarWeekFooter></MTCalendar>
</table>設定後は次のような感じになります。

設定が終わったら「保存」をクリックしてください。
2.1 ブログの文字コードがUTF-8以外の場合
Ajax(XMLHttpRequest)は UTF-8 で動作することを前提としています。他の文字コードでブログを運用している場合、本カスタマイズが正常に動作しない可能性があります。*1
ここではひとつの解決方法として Ogawa::memoranda さんの MT-I18N プラグインを利用する方法を紹介します。つまりブログの文字コードが UTF-8 以外の場合、プラグインを利用してカレンダーアーカイブの文字コードだけ UTF-8 で出力するという作戦です。
まず、MT-I18N Plugin.ja JP をダウンロードして、プラグイン mt-i18n.pl を plugins フォルダにアップロードします。
そして、2項で示したカレンダーテンプレート全体を下記の青色のタグで括ってください。
<MTEncodeText to="utf8">
:
(カレンダーテンプレート)
:
</MTEncodeText>本プラグインを利用し、EUC-JP、Shith_JIS で作成した Movable Type のサイトで、カレンダー動作と日本語表示の正常性は確認済です。ただし、.htaccess 等で文字コードを強制的に指定している場合は未確認です。
3.カレンダーテンプレートを月別アーカイブに関連付け
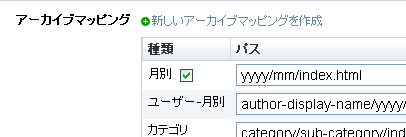
テンプレートを保存すると、同じページの下に「アーカイブマッピング」の項目が表示されるので、「新しいアーカイブマッピングを作成」をクリック。

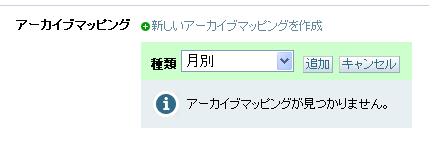
「種類」から「月別」を選択して「追加」をクリック。

これでカレンダーテンプレートが月別アーカイブとして定義され、カレンダー用の「パス」が表示されます。
注:「月別」欄の右側にあるチェックボックスは絶対にチェックしないでください。

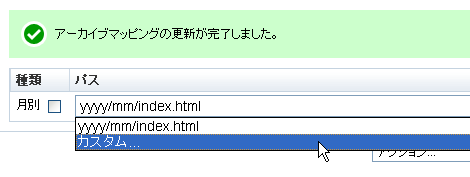
次に「パス」欄の右にあるセレクトボックスより「カスタム」を選択。

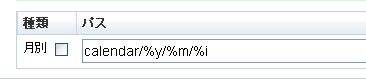
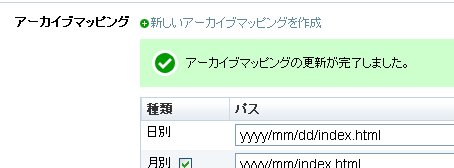
「パス」欄に下記の内容を設定して、「保存」をクリックしてください。
calendar/%y/%m/%i
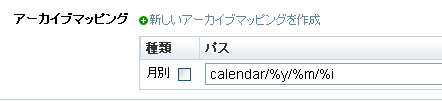
下のようになればアーカイブマッピングの設定完了です。

4.日別アーカイブの追加
この設定は、カレンダーに表示された日付のリンク先のページとして日別アーカイブを生成するためのものです。
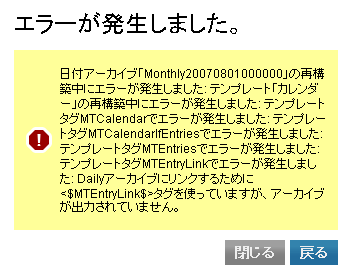
注:この設定を行わないと月別アーカイブの再構築で下記のエラーが表示されます。

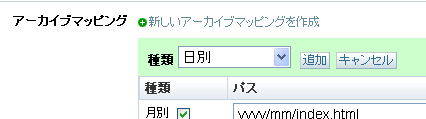
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択し、アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。

「日別」を選択して「追加」をクリック。

これで日別アーカイブが追加されました。

5.テンプレート修正
5.1 script 要素の追加
head 要素の内容が記述されているテンプレートモジュールを編集し、1項でダウンロードした外部ファイルの呼び出すための script 要素を追加します。利用中のテンプレートによって編集するテンプレートモジュールが異なるので、下記を参考にしてください。
- MT4.0x/MT4.1x デフォルトテンプレート:「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」
- MT4.2x デフォルトテンプレート:「デザイン」→「テンプレート」→「テンプレートモジュール」→「HTMLヘッダー」
- 公開テンプレート:「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」
MT 4.0x/MT4.1xのデフォルトテンプレート、または公開テンプレートの場合、編集画面にある、</head> の直前に下記を追加します。MT 4.2デフォルトテンプレートの場合、編集画面にある <$mt:CCLicenseRDF$> の直前に下記を追加し、「保存」をクリックします。
<script type="text/javascript" src="<$MTBlogURL$>jquery.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>ajaxCalendar_jquery.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>dayChecker.js"></script>Movable Type 4.2x のデフォルトテンプレートでは、head 要素自体はメインページインデックステンプレートやアーカイブテンプレートに記述されています。
5.2 カレンダー表示部分の設定
「デザイン」→「ウィジェット」→「カレンダー」をクリックし、ウィジェットの内容を下記と入れ替え、「保存」をクリック。MT4.0x をお使いの場合は、「デザイン」→「テンプレート」→「サイドバー(2カラム)」または「サイドバー(3カラム)」をクリックして、カレンダーを表示したい位置に貼り付けてください。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("<$MTBlogArchiveURL$>", "<$MTBlogID$>", "<$MTBlogArchiveURL$><MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="calendar/%Y/%m/" $></MTEntries>");
</script>div は空要素ですが、Ajax によってこの部分にカレンダーが表示されます。
5.3 「カレンダー」ウィジェットの有効化
この作業は、「カレンダー」ウィジェットをブログに表示する設定になっていない場合のみ、行なってください。また、MT4.0x をお使いの方は、この作業をスキップしてください。
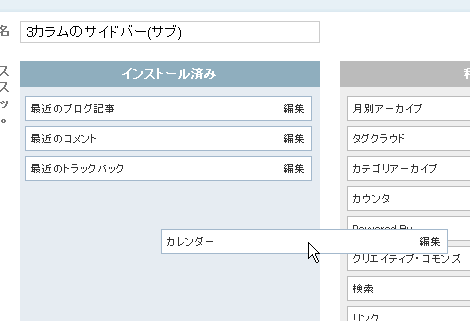
「デザイン」→「ウィジェット」→「3カラムのサイドバー(サブ)」または「3カラムのサイドバー(メイン)」をクリックし、5.2項で内容を変更した「カレンダー」ウィジェットを、ウィジェットセットを使って有効にします。デフォルトテンプレートを2カラムで使っている場合は、「2カラムのサイドバー」を選択してください。
選択したウィジェットセットで「カレンダー」が「利用可能」の一覧にある場合、「カレンダー」をドラッグして「インストール済み」に移動して「変更を保存」をクリックします(下)。「カレンダー」がすでに「インストール済み」にある場合は何もしなくて大丈夫です。

6.CSS修正
「デザイン」→「テンプレート」→「スタイルシート」をクリックし、下記を追加して「保存および再構築」をクリックします。
デフォルトテンプレートの場合
確認中
公開テンプレートの場合
#calendar {
margin: 5px 0 10px;;
color: #444444;
}
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
}
#calendar table {
padding: 0;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
text-align: center;
font-size: 9px;
width: 23px;
}
#calendar td {
padding: 2px 0;
text-align: center;
font-size: 10px;
line-height: 120%;
}
.today {
display: block;
border: 1px solid #444444;
}
.sunday,
.holiday,
.holiday a:link,
.holiday a:visited {
color: #e50003;
}
.saturday,
.saturday a:link,
.saturday a:visited {
color: #0000ff;
}公開テンプレートの場合、すでにカレンダー関係のスタイル設定が行われており、設定の競合を避けるため、古い設定(下)を削除またはコメントアウトしてください。
/* カレンダー */
.calendarhead {
padding-bottom: 5px;
text-align: center;
color: #333;
font-size: 9px;
background: none;
letter-spacing: 0.2em;
}
#calendar table {
text-align: center;
padding: 0px;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
font-size: 8px;
width: 23px;
}
#calendar td {
padding: 2px 0;
font-size: 9px;
line-height: 120%;
}
span.day {
text-align: center;
font-size: 9px;
}
span.saturday {
color: blue;
}
span.sunday {
color: #e50003;
}
td.today {
display: block;
border: 1px solid #333;
}7.再構築
全てのページを再構築します。これでメインページ等を表示してカレンダーが表示されれば完成です。
8.ページ表示時にローディング状態を表示する場合
インチキっぽいですが、4.2項で設定した
<div id="calendar"></div>に、例えば青色の
<div id="calendar">loading ...</div>を追加することで、ページ描画でカレンダーが表示されるまでローディング状態を示すことができます。img タグを設定すれば画像を表示することも可能です。
月送り時は挿入した文字は表示されません。またカレンダー取得失敗の場合は表示が消えます(これは7項の設定と関連します)。
9.カレンダー取得失敗時にメッセージ等を表示する
Ajax 月送りカレンダーは HTTP 非同期通信でカレンダーファイルを取得・表示しますが、何らかの原因で通信に失敗し、正常に取得できない可能性があります。当サイトで運用していた時も 503 エラーが多発すると取得に失敗するようです。
このカスタマイズではカレンダーの取得に失敗した場合、カレンダー表示エリアに正常に取得できなかったメッセージ
File Not Foundを表示するようにしています。このメッセージは ajaxCalendar.js の下記の青色部分が対応します。
function errorProcess() {
$("#calendar").html() = 'File Not Found';
}メッセージを変更したい場合はこの青色部分を修正してください。またこの1行を丸ごと削除すれば、HTTP 非同期通信に失敗した場合にカレンダー表示エリアの書き換えが行われなくなりますが、6項の表示がそのまま残りますのでご注意ください。
「失敗してもカレンダーを表示させたい」という場合は、上記メッセージ出力の1行を削除して、6項の「loading ...」というメッセージの代わりに、カレンダータグ(通常のカレンダータグ)を埋め込んでおくという手もあります。通信が成功すれば Ajax 月送りカレンダーに切り替わり、失敗すれば通常のカレンダーがそのまま表示されます。
10.トラブルシューティング
10.1 一度も表示されない場合
カレンダーが正常に表示されない場合、つまり上記のカスタマイズをそのまま行って、カレンダーが表示される位置に "File Not Found" が表示された場合、以下の問題が考えられます(全てではありませんが思いついたものを挙げておきます)。
- カレンダーアーカイブの再構築ができていない
- カレンダーアーカイブページへのパス設定が誤っている
- テンプレートに設定したカレンダーアーカイブページの拡張子が不一致
- カレンダーアーカイブが UTF-8 で出力されていない
ご質問の前に確認していただきたいのは、
- ブラウザの[表示]-[ソース](あるいは「ソースの表示」)で、カレンダーを設定しているページのソースを表示
- 表示されたソースから下記のタグをみつけ、
getCalendar()の3番目のパラメータに設定されている URL(赤色)をブラウザに設定して実行
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("http://user-domain/", "1", "http://user-domain/calendar/yyyy/mm/");
</script>何も表示されない場合(404 Not Found)はカレンダーアーカイブへのパスの設定が誤っているか、アーカイブが生成されていない可能性があります。
逆に、カレンダーが表示されてブラウザにそのカレンダーが表示されない場合は、ブラウザの再起動や、ブラウザのキャッシュ・一時ファイルの削除等を行ってみてください。また UTF-8 以外で運用されている方は、カレンダーが表示されている状態で、ブラウザの[表示]-[エンコード]でカレンダーのページの文字コードが UTF-8 になっていることを確認してください。
10.2 一度表示され、リロードすると表示されなくなる場合
クッキーを削除した直後のカレンダーは表示されるけれども、月送りのリンクをクリックすると File Not Found が表示されるという場合は、2項のテンプレートに埋め込んでいるアーカイブパスが誤っている可能性があります。よくあるのは次のように最後の"/"が抜けているケースです。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("http://user-domain/archives", "1", "http://user-domain/archives/calendar/yyyy/mm/");
</script>これは、管理画面の [設定] - [公開] で「アーカイブの設定」にチェックをつけていて、 [アーカイブURL] の最後に "/" がない場合に発生します。
2009.05.05
記事の内容をMT4.xのテンプレート名にあわせました。
*1:文字コードの設定を行わずに Movable Type をインストールした場合の文字コードは UTF-8 です。
- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- Ajax ダイナミック月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 日めくりカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
≫ GoogleMap API V3 その3 from チュートハンパな世界
サンプルのとおり作成し、このブログにウェブページとしてサンプルを載せようと思った... [続きを読む]
"カレンダーが表示されてブラウザにそのカレンダーが表示されない"状態です。
タグからカレンダーを表示することはできますが、
キャッシュを削除したりしても、出てきません。
なにか考えられる原因があるでしょうか?
>shieさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、5.1項の設定でファイル名が間違っているようです。
<script type="text/javascript" src="<$MTBlogURL$>Calendar_jquery.js"></script>正しくは以下です。
<script type="text/javascript" src="<$MTBlogURL$>ajaxCalendar_jquery.js"></script>それではよろしくお願い致します。
たびたび失礼します。
ご指摘の部分を修正し、また、カレンダー表示部分を別の場所に移動させてみたりしましたが、やはりブラウザ上にカレンダーは表示されませんでした。
ですので、Ajax 月送りカレンダー(jQuery・MT4版)を諦め、
Ajax 月送りカレンダー(prototype)で試してみたところ、
今度は表示されました。
ほぼ、使い方も同じですし、原因がどこにあるかわかりません…。
ajaxCalendar_jquery.jsへのリンク間違い以外で
考えられることなどあれば、教えていただけないでしょうか。
お忙しいところ恐縮ですが、宜しくお願いいたします。
>shieさん
こんにちは。
ご質問の件について、申し訳ありませんが不具合が発生している状態で再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。
お返事遅れましてすみません。
Ajax版を諦めていましたが、コメントの表示でも不具合がでておりましたので、
ブログを新規に作成して、再度Ajax版を試しましたら、うまくいきました。
ブログになにかしらの不具合があったのだと思います。
具体的な原因はわかりませんが…。
なんども申し訳ありませんでした。
解決しましたのでご報告いたします。
>shieさん
こんばんは。
ご連絡ありがとうございました。
無事にできたようでよかったです。
ではでは!
いつもいろいろ参考にしたり利用させて」いただいております。
ありがとうございます。
----------------
5.テンプレート修正
5.1 外部ファイルのインクルード
「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」をクリックし、<head>~</head> の間に下記を追加して「保存」をクリック。
----------------
とありますが、当方は4.25なのですが、
「テンプレートモジュール」には「HTMLヘッダー」と「バナーヘッダー」は
ありますが、「ヘッダー」が見あたりません。
また念のため「HTMLヘッダー」と「バナーヘッダー」を開いてみても、
「<head>~</head>」が見あたりません。
どのようにすればいいでしょうか。
私の4.25に具具合が起きているのでしょうか。
>かまやっさんさん
こんばんは。
ご質問の件ですが、説明が不十分でした。申し訳ありません。
本文を修正しましたのでご確認頂ければ幸いです。
それではよろしくお願い致します。
>yujiroさん
ご回答と本文の修正、本当にありがとうございます。
さっそくやってみます。
出来たら、報告申し上げます。
yjjiroさん
すみません、カレンダーの表示がされないので、
以下、質問させてください。
現在の状態は
・カレンダーが表示されてブラウザにそのカレンダーが表示されない
・ブラウザの再起動や、ブラウザのキャッシュ・一時ファイルの削除等を行った
・UTF-8であることは確認した
です。
根本的な初歩的な質問ですみませんが以下お聞きしたく存じます。
●「ダウンロードした ajaxCalendar_jquery.js と dayChecker.js 、 jquery.js をメインページと同じディレクトリにアップロードする」
これは、具体的にはどこになりますでしょうか。
「index.html」のある場所だと思うのですが、
私のブログは「mt」と同じ階層に「blog」というディレクトリを設けています。
ここを開くと、「index.html」があります。この階層と同じ場所に置くということでしょうか。
●私の現在のブログはスタイルライブラリから「Cityscape Sydney」を選んでそれを使っています。
この場合、「2.カレンダーテンプレート作成」で記入するスクリプトは、「デフォルトテンプレートの場合」のものを記入すればよいのでしょうか。
たいへんすみませんが、もうひとつ教えてください。
「4.日別アーカイブの追加」のところで
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択し、
とありますが、私の場合、「アーカイブテンプレート」には
「ブログ記事リスト」はなく
「月別ブログ記事リスト」というのがあります。
「ブログ記事リスト」はありません。
「月別ブログリスト」に「日別アーカイブが追加」ということでよろしいのでしょうか。
というのは、いまのところ、ここに日別アーカイブを追加してやっているのですがカレンダーが表示されないのです。
何度も質問してすみませんが、なにとそよろしくお願いいたします。
すみません、補足です。
URL「~/calendar/2009/05/」へ直接行って表示されたカレンダーは、
日付のところをクリックすると記事へ飛ぶことができましたが、
「2009年5月」の左にある「<」をクリックしても
無反応です。
これは何が原因と考えられるでしょうか。
本当に何度も申し訳ありません。
私の場合、4.25ですが、
カレンダーの直接のURLに行くと表示されますが
メインページには
「File Not Found」すらも表示されません。
何か根本的なところで間違っているのでしょうか。
>かまやっさんさん
こんばんは。
[10]のコメント回答
ajaxCalendar_jquery.js・dayChecker.js・jquery.jsは「blog」ディレクトリにアップロードしてください。
2項については、とりあえずデフォルトテンプレートのものを利用してください。
[11]のコメント回答
こちらも説明不足でした。「月別ブログ記事リスト」に「日別アーカイブ」を追加してください。
[12]のコメント回答
直接表示したカレンダーの、「2009年5月」の左にある「<」をクリックしても反応しないのは正常です(リンクの動作にはJavaScriptが必要ですが、直接表示している場合、JavaScriptは読み込まれていません)
[13]のコメント回答
文言だけでは適切な回答ができないため、サイトのURLをご連絡ください。
それではよろしくお願い致します。
重ねてのご回答を本当にありがとうございます。
その後試行錯しておりますが、どうもうまくいきません。
ブラウザIE8で表示させると、
”実行しましたが、ページでエラーが発生しました”の表示が、IEの左下に表示されます。
こういう表示が出るときは、どうもJavaScriptのエラーということですよね。
私の設置に誤りがあると思われます。
時間に余裕がなく、現在のところAjax 月送りカレンダーは外しておりますが、URLをお伝えいたします。
設置しましたら、またご報告させていただきます。
なにとぞよろしくお願い申し上げます。
ありがたく利用させていただいています。
基本的には問題なく設置できたのですが、平日に土曜日のスタイルが適用されてしまっているようです。
設定内容に問題はないと思うのですが、何か原因になりそうな事象はありますでしょうか。
最初はprototype.jsを使ったもので試してその様な状態になり、jQuery版に入れ替えてみましたが同じでした。
スタイルシートの設定は何度も見直しているのですが。
失礼しました、エントリの無い(=リンクの無い)日はしっかりスタイル反映されていますね。
リンクについて何かあるようなので、自分で探ってみます。
>よっしーX1さん
こんばんは。
ご返事おそくなり申し訳ありません。
またご不明な点がありましたらご連絡ください。
ではでは!
こんにちは。有意義なカスタマイズがたくさん載っている
貴サイトに感謝しております。
5月に「Ajax 月送りカレンダー(jQuery・MT4版)」の設置を試み、
うまくいかなかったので質問させていただきました。
そのときは時間の関係で最後までできませんでしたが
時間ができましたのでなんとか再チャレンジしようと思います。
たいへん初歩的な質問ですみませんが、
ふつうにカレンダーを設置したい場合
「Ajax 月送りカレンダー(jQuery・MT4版)」と
jQueryでない
「「Ajax 月送りカレンダー(MT4版)」の
どちらがおすすめでしょうか。
>かまやっさんさん
こんにちは。
ご質問の件ですが、動作実績が多いのはjQuery版でない方(Prototype版)です。
なお、jQuery版も、実績のあるPrototype版のカスタマイズを流用しているので、基本的にはどちらも大差ありません。手順もダウンロードするライブラリが異なるのみで、他はほぼ同じです。
いずれにしても動作しない場合は、コメント欄に同事象がないか確認し、それでも解決しない場合はご連絡ください。
それではよろしくお願い致します。
yujiroさま
ありがとうございます。
それでは今回はPrototype版でチャレンジしてみたいと思います。
なんとか自力でセッティングしてみたいですが、
もしできなかったら、また質問させてください。
ありがとうございました!
テンプレートをはじめ、カスタマイズ等でも、たいへんお世話になっております。
Ajax 月送りカレンダー(jQuery・MT4版)も設置させて頂き、動作しているのですが、カレンダーのテンプレートの月別 アーカイブマッピングの公開設定をダイナミックにすると、カレンダーが表示されません。
日別アーカイブマッピングはダイナミックになっています。
MTのバージョンは、4.261-ja です。
実は、4.25までは、Ajax 月送りカレンダー(MT4版)を利用させて頂いており、このときは、月別、日別ともダイナミックの設定でした。
それを、4.261にアップデータしたら、月別をスタティックにしないとカレンダーが表示されなくなってしまいました。
何か原因について、ご教示頂けたら幸いです。
>lunaさん
こんばんは。
ご質問の件ですが、カレンダーに限らず、新たに追加したアーカイブテンプレートについてダイナミックパブリッシングが有効にならないようです(URLで直接アクセスしても 404 Not Found となります)。
今のところ解消案はみつかっておりません。シックスアパートにフィードバックはしておきました。
それではよろしくお願い致します。
> yujiroさま
お忙しいところ、いろいろ調べて頂き、ありがとうございます。
おかげさまで、すっきり致しました。
今後とも、よろしくお願い致します。
> yujiroさま
続けて、失礼致します。
「mtdb_base.php を少し修正するとうまく行く」という情報があったので、試してみましたところ、ダイナミックパブリッシングが有効になりました。
ありがとうございました。
重ねてお礼申し上げます。
また、よろしくお願い致します。
>lunaさん
こんばんは。
情報ありがとうございました。
ではでは!
こんにちは。
先日からカレンダーを利用させていただいております。
ありがとうございます。
12月に入り、私のブログで新規の記事を投稿しておらず
カレンダーが11月のままでしたので、
ためしにテスト投稿しました。
カレンダーが12月になりましたことを確認しましたので、
テストの記事を削除しました。
するとなぜか、FireFoxでカレンダーが表示されなくなりました。
いったん閉じて再度起動しても表示されません。
IE8やサファリでは11月に戻り表示されます。
原因は何が考えられますでしょうか。
補足です。
再度記事を投稿(12月1日付け)をしましたら
Firefoxでも12月でカレンダーの表示が復活しました。
この記事の投稿、削除、再投稿の間、
IE8やサファリでは問題なくカレンダーが表示されておりました。
カレンダー自体は記事を投稿すれば表示が復活するので
大きな問題ではないと思いますが、
一応ご報告いたします。
yujiro様
いつもお世話になっております。
『Ajax 月送りカレンダー(jQuery・MT4版)』ですが、
デフォルト用の『カレンダー』テンプレートを見た限りでは、
MT3.3のMTタグの範囲内で使えそうな気もするのですが、
MT4でないと使えないでしょうか?
よろしくお願いします。
yujiro様
昨日質問させていただいた件についてですが、
本日、prototype.jsをjquery.jsに、
ajaxCalendar.jsをajaxCalendar_jquery.js
に替えるだけで、(メインページだけは)表示できました。
そこで、質問を変えますが、
『カレンダー』アーカイブのテンプレートを比べてみると、
prototype版とjquery版で若干の違いがあるようですが、
jquery版に替える際に『カレンダー』アーカイブの方も
この記事のように変更する必要はあるでしょうか?jquery化
、またはMT4へのv.u.による変更がされているのでしょうか?
以上、ご教示頂ければ幸いです。よろしくお願いします。
>かまやっさんさん
こんばんは。
ご質問の件ですが、このカスタマイズでは、最後に表示したカレンダーの表示月をcookieに保存して、他のページに移動したときでも表示月が変わらないように制御しています。
したがって、12月のカレンダーを表示した状態で12月の記事を削除した場合、cookieから該当のカレンダーページをみつけられなくなり、表示されなくなったものと思われます。
それではよろしくお願い致します。
>ナカムラさん
こんばんは。
ご質問の件ですが、3.3でも利用可能です(そのバージョンで動作確認していないだけです)。
なお、デフォルトテンプレート用のカレンダーアーカイブはclass属性が若干異なっています。適正に表示されていれば変更する必要はないと思われます。
それではよろしくお願い致します。
yujiro様
ナカムラです。ご丁寧なアドバイス、ありがとうございました。
いつもお世話になっております。
意味がないことかもですが、1つの現象としてご報告いたします。
配布されておりますスクリプトを設置してブログをテストしてみたところ、
テスト投稿済みで問題なく表示できました。
そこでテスト投稿を削除し、エントリーが皆無の状態で閲覧したところ、
IE6で「'document.getElementByID(...).getElementsByTagName(...9.0'は Null またはオブジェクトではありません。」
とJavascript エラーが表示され、表示も崩れました。
理屈を考えると当然なのかもしれませんし、
エントリーがない状態のブログというのも希ですし、
とにかく1つでもエントリーがあれば回避でき再発しないエラーなのですが、
いきなり出るとビックリするし、そういうケースもあるかなと思いこちらに投稿させていただきました。
よろしくお願いいたします。
いつもお世話になっております。
jquery版のカレンダーを使わせていただいているのですが、未来の記事を投稿すると、その未来の月のカレンダーがデフォルト表示になります。
これを当月をデフォルト表示にすることは可能でしょうか?どうしてもできなくて困っております。どうか、ご指導、ご鞭撻をよろしくお願いいたします。
いつもお世話になっております。
jquery版のカレンダーを使わせていただいているのですが、未来の記事を投稿すると、その未来の月のカレンダーがデフォルト表示になります。
これを当月をデフォルト表示にすることは可能でしょうか?どうしてもできなくて困っております。どうか、ご指導、ご鞭撻をよろしくお願いいたします。
いつもお世話になっております。
jquery版のカレンダーを使わせていただいているのですが、未来の記事を投稿すると、その未来の月のカレンダーがデフォルト表示になります。
これを当月をデフォルト表示にすることは可能でしょうか?どうしてもできなくて困っております。どうか、ご指導、ご鞭撻をよろしくお願いいたします。
いつもありがとうございます。
MT4.28でprototype版を使用していたのですが、prototype版からjquery版へ切り替えたところ、"$.ajaxSetup is not a function"というメッセージが出て表示できませんでした。
jqueryのバージョンは1.4.4です。
考えられる原因はなんでしょうか?
ちなみに、ajaxUtil.jsを使ってサイドバーに最新の記事をajaxで表示しているので、同様な仕組みのjquery版ajaxカレンダーとprototype版とが共存できないのだろうと予測しているのですが、たまたま最近導入したzenbackがprototypeと相性が悪そうなので、jquery版ajaxカレンダーを入れてみたわけです。
よく考えると、ajaxUtil.jsもjquery版にしなければ根本解決にならないので、jquery版ajaxUtil.jsがあればいいなぁ~と、ずうずうしく思う次第です。
「Ajax によるモジュール化」をjquery版に変更(http://www.shikidahironori.jp/music/2010/12/ajax-jquery.html)という記事に対応版を載せてみたのですが、対処法あっていますでしょうか?何分素人なもので。
>しきだ博紀さん
こんばんは。
ご質問の件ですが、別途エントリーしたいと思います。
すいませんが少々お時間ください。
それではよろしくお願い致します。
>しきだ博紀さん
こんばんは。
Ajaxモジュール化について以下のURLでエントリー致しましたので、ご確認ください。
http://www.koikikukan.com/archives/2010/12/26-022222.php
それではよろしくお願い致します。
yujiro様
いつもこちらで勉強させていただいております。
今回jQueryを使ったカレンダーが必要だったので、MT4用とはしりつつ、こちらをMT5で使わせていただこうと思っています。
が、表示されません。。。
10-1でいう一度も表示されないパターンで、404 Not Foundではありません。カレンダー表示部分のみが表示されません。
ブラウザのソースからgetCalendar() の3番目のパラメータに設定されている URLをブラウザで実行してみると、カレンダーは表示されます。クリックでの月移動はできませんが、下線があるカレンダーの日付をクリックすると、その日付のエントリーは表示されます。
何が原因なのでしょうか?新規ブログで試してみても同じ結果でした。
ご教授ください!
>まちもとさん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、各script要素(jquery-1.4.4.min.js、ajaxCalendar_jquery.js、dayChecker.js)について、5.1項に記載しているようにhead要素に定義願えますでしょうか。
それではよろしくお願い致します。
yujiro様
ご回答ありがとうございます!!すみません、回答に気付かずあれこれ試行錯誤してました・・早くこちらをチェックすべきでした。ありがとうございます!
実はもうひとつ問題が・・・。無事カレンダーは表示できましたが、カレンダーを設置したブログのトップページにだけカレンダーが表示されません。
カテゴリー別、年別、エントリーページでは表示されるんですが、トップページにだけ表示されないんです。キャッシュや履歴を削除、ブラウザを再起動してもダメです。(ただし、MTの管理画面からサイトの表示ボタンを使ってトップページを表示させるときはカレンダーも表示されます)
まったく別のパソコンから初めてアクセスしてもやはり表示されませんでした。
MT5では「ブログ記事リスト」がなく、当ブログでは月別アーカイブを使用してないので、4.の日別アーカイブの追加を年別アーカイブに追加しております。([14]でのご回答をもとに)
こちらでのご説明と当方で違うのはこれくらいだと思います。
なにが考えられるでしょうか??
>まちもとさん
こんにちは。
ご質問の件ですが、Ajaxではセキュリティ上、クロスドメインへのアクセスが制約となります。トップページのソースコードを拝見させて頂いたところ、
- ブログのトップページのドメイン:http://urc.or.jp/
- カレンダー取得時のドメイン※:http://www.urc.or.jp/
※:5.2項の<$MTBlogArchiveURL$>の部分
となっているため正常に取得できないと思われます。
対処は、
- ブログのトップページをhttp://www.urc.or.jp/~でアクセスする
- 5.2項のテンプレートタグから生成されるドメインをhttp://urc.or.jp/に修正する(regex_replaceモディファイアを利用)
などが考えられます(他にもあるかもしれません)。
それではよろしくお願い致します。
yujiro様
素早いご回答、本当にありがとうございます!!
はぁ〜〜クロスドメインですか。何分素人で、初耳でした・・・
気になってはいたものの、こういうエラーの原因になるとは知りませんでした。お恥ずかしい。
では、4.の日別アーカイブの追加を年別アーカイブに追加しても問題ないという認識でよいのでしょうか。
とにかくありがとうございました。助かりました。早速修正いたします。今後ともバイブルとさせていただきます!!
>まちもとさん
こんにちは。
「4.の日別アーカイブの追加を年別アーカイブに追加しても問題ないという認識でよいのでしょうか。」は、先般の件とは別のご質問ということであれば、年別アーカイブが日別アーカイブでも使える内容になっているのであれば問題ないと思います。
それではよろしくお願い致します。
はい!ありがとうございました!!
いつもお世話になっております。
このカレンダーはMT5.12でも動作するのでしょうか。
よろしくお願いいたします。
>mwaveさん
こんばんは。
ご質問の件ですが、MT5.12でも動作すると思います。動作しない場合はご質問頂けますでしょうか。
それではよろしくお願い致します。
はじめまして。
いつも色々と参考にさせていただいております。
大変助かっています。ありがとうございます。
早速ですが、念のため確認させてください。
「Ajax 月送りカレンダー(jQuery・MT4版)」を、商用のブログで利用させていただきたいと思っております。
商用利用は可能でしょうか?
よろしくお願いいたします。
>oacnirさん
いつもご覧くださりありがとうございます。
Ajax月送りカレンダーは商用利用も可能ですので、ご自由にお使いください。
それではよろしくお願い致します。
yujiro様
早々にお返事いただきありがとうございました。

