複数ブログの情報をひとつのカレンダーにまとめて表示する
先日公開した「MultiCalendar プラグイン」を利用して、Movable Type 4 で複数ブログの情報をひとつのカレンダーにまとめて表示するカスタマイズを紹介します。
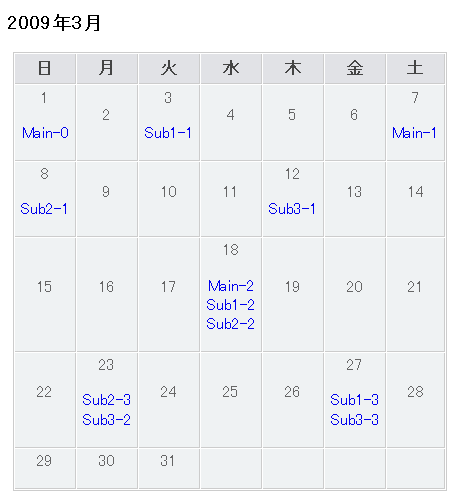
下のカレンダーは「Main」ブログで作成したカレンダーに、「Main」「Sub1」「Sub2」「Sub3」の4つのブログの情報(ブログ記事タイトル)を表示させた例です。同じ日に複数のブログのブログ記事タイトルが表示されています。

MultiCalendar プラグインはダイナミックパブリッシングにも(多分)対応しているので、それぞれでうまく動作するサブテンプレートを紹介します。
1.スタティックパブリッシング(その1)
下記のカレンダー表示用のサブテンプレートを、テンプレートモジュールまたはウィジェット、あるいはインデックステンプレートに貼り付けてください。
<mt:setVar name="undef(calendar_data)" />
<mt:Blogs include_blogs="2,3,4">
<mt:blogID setvar="blog_number" />
<mt:setVar name="counter" value="1" />
<mt:MultiCalendar blog_id="$blog_number">
<mt:CalendarIfEntries>
<mt:Entries>
<mt:setVarBlock name="calendar_data[$counter]" append="1"><li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li></mt:setVarBlock>
</mt:Entries>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<mt:setVar name="calendar_data[$counter]" append="1" value="" />
</mt:CalendarIfNoEntries>
<mt:setVar name="counter" op="++" />
</mt:MultiCalendar>
</mt:Blogs>
<mt:IfArchiveTypeEnabled archive_type="Individual">
<div class="widget-calendar widget">
<h3 class="widget-header"><$mt:Date format="%B %Y"$></h3>
<div class="widget-content">
<table summary="リンク付きのカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<mt:setVar name="counter" value="1">
<mt:Calendar>
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td>
<mt:CalendarIfEntries>
<span><$mt:CalendarDay$></span>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<span><$mt:CalendarDay$></span>
</mt:CalendarIfNoEntries>
<ul><mt:getVar name="calendar_data[$counter]" /></ul>
<mt:CalendarIfBlank> </mt:CalendarIfBlank>
</td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
<mt:setVar name="counter" op="++">
</mt:Calendar>
</table>
</div>
</div>
</mt:IfArchiveTypeEnabled>複数ブログの情報を収集するには、サブテンプレート前半の、MTBlogs タグと MTMultiCalendar タグ、MTEntries タグを組み合わせたもので、取得したデータを配列変数に取得します。
配列変数は、「日付+ブランク(1日までの空の曜日分)」に対応したインデックスに、ブログ記事タイトルを設定します。また、ブランクも配列変数に設定します。
配列変数に設定する時に append モディファイアを利用しているので、MTBlogs タグによる繰り返し処理で、同一日に異なるブログの情報があっても、上書きせずに追加していきます。
そのあと、通常のMTCalendar タグで繰り返しながら、配列変数の値を出力します。MTCalendar タグはtable要素を出力するための役割として使っています。
2.スタティックパブリッシング(その2)
MTBlogs タグを使わずに、テンプレートモジュールを利用する例を示します。
まず、テンプレートモジュール「calendar」に次の内容を設定します。
<mt:setVar name="counter" value="1" />
<mt:MultiCalendar blog_id="$blog_number">
<mt:CalendarIfEntries>
<mt:Entries>
<mt:setVarBlock name="calendar_data[$counter]" append="1"><li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li></mt:setVarBlock>
</mt:Entries>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<mt:setVar name="calendar_data[$counter]" append="1" value="" />
</mt:CalendarIfNoEntries>
<mt:setVar name="counter" op="++" />
</mt:MultiCalendar>次にインクルード元に次のテンプレートを設定します。
<mt:include module="calendar" blog_number="2" />
<mt:include module="calendar" blog_number="3" />
<mt:include module="calendar" blog_number="4" />
<mt:IfArchiveTypeEnabled archive_type="Individual">
<div class="widget-calendar widget">
<h3 class="widget-header"><$mt:Date format="%B %Y"$></h3>
<div class="widget-content">
<table summary="リンク付きのカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<mt:setVar name="counter" value="1">
<mt:Calendar>
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td>
<mt:CalendarIfEntries>
<span><$mt:CalendarDay$></span>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<span><$mt:CalendarDay$></span>
</mt:CalendarIfNoEntries>
<ul><mt:getVar name="calendar_data[$counter]" /></ul>
<mt:CalendarIfBlank> </mt:CalendarIfBlank>
</td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
<mt:setVar name="counter" op="++">
</mt:Calendar>
</table>
</div>
</div>
</mt:IfArchiveTypeEnabled>3.ダイナミックパブリッシング用
ダイナミックパブリッシングでは配列変数がうまく動作しないので、ハッシュ変数を利用します。
サブテンプレートの構造は1項とほぼ同じです。
<mt:setVar name="undef(calendar_data)" />
<mt:Blogs include_blogs="2,3,4">
<mt:BlogID setvar="number" />
<mt:setVar name="counter" value="1" />
<mt:MultiCalendar blog_id="$number">
<mt:CalendarIfEntries>
<mt:Entries blog_ids="$number">
<mt:setVarBlock name="calendar_data" key="$counter" append="1"><li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li></mt:setVarBlock>
</mt:Entries>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
</mt:CalendarIfNoEntries>
<mt:setVar name="counter" op="++" />
</mt:MultiCalendar>
</mt:Blogs>
<mt:IfArchiveTypeEnabled archive_type="Individual">
<div class="widget-calendar widget">
<h3 class="widget-header"><$mt:Date format="%B %Y"$></h3>
<div class="widget-content">
<table summary="リンク付きのカレンダー">
<tr>
<th abbr="日曜日">日</th>
<th abbr="月曜日">月</th>
<th abbr="火曜日">火</th>
<th abbr="水曜日">水</th>
<th abbr="木曜日">木</th>
<th abbr="金曜日">金</th>
<th abbr="土曜日">土</th>
</tr>
<mt:setVar name="counter" value="1">
<mt:Calendar>
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td>
<mt:CalendarIfEntries>
<span><$mt:CalendarDay$></span>
</mt:CalendarIfEntries>
<mt:CalendarIfNoEntries>
<span><$mt:CalendarDay$></span>
</mt:CalendarIfNoEntries>
<ul><mt:getVar name="calendar_data" key="$counter" regex_replace="/Array/","" /></ul>
<mt:CalendarIfBlank> </mt:CalendarIfBlank>
</td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
<mt:setVar name="counter" op="++">
</mt:Calendar>
</table>
</div>
</div>
</mt:IfArchiveTypeEnabled>一番最初の日に「Array」と表示されてしまうので、regex_replace モディファイアで除去しています。
4.CSS
冒頭のカレンダーのスタイルは次の通りです。カレンダー用ではありませんがご参考まで。
table {
margin-left: 5px;
color: #666;
border: 1px solid #ccc;
border-collapse: separate;
border-spacing: 1px;
}
table th {
color: #444;
padding: 5px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
background-color: #e1e2e6;
}
table td {
padding: 2px 5px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
background-color: #eff2f3;
}
table td ul {
marginn:0;
padding:0;
list-style:none;
}
table td {
text-align:center;
}- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- Ajax ダイナミック月送りカレンダー
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 日めくりカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
この記事を参考にして、イベントスケジュールの表示ページとして活用させて頂いてます。
スタティックパブリッシング版をテンプレートモジュールとして保存し、メインページに表示させているのですが、このカレンダーを前月、翌月などの月送りの機能を追加するにはどうしたら良いでしょうか?
月送りカレンダーの記事などを参考に修正してみたのですがうまくいきません。ご教示ください。
この記事を参考にして、イベントスケジュールの表示ページとして活用させて頂いてます。
スタティックパブリッシング(その1)をテンプレートモジュールとして保存し、メインページに表示させているのですが、このカレンダーを前月、翌月などの月送りの機能を追加するにはどうしたら良いでしょうか?
月送りカレンダーの記事などを参考に修正してみたのですがうまくいきません。ご教示ください。

