リンク管理サービスの草分け的存在 BlogRolling リニューアル
リンク管理サービス「BlogRolling」がリニューアルしました。
リンク管理サービスといえば、国内では「BlogPeople」が有名ですが、「BlogRolling」は、その草分け的存在といえるでしょう。これらのサービスを利用してリンクリストを作成すれば、更新順にリストを並び替えてくれたり、新着表示をしてくれます。
当サイトでも、BlogRolling を使って、テンプレート利用ユーザーの方を登録させて頂いてました。現在は多忙のため更新していませんが、そのままリンクのページに掲載していたところ、リスト全体が文字化けしている、という報告を頂きました。
今年初めに BlogRolling にログインしようとしたら、リニューアル中でしばらくログインできなかったのですが、先日ようやくリニューアルが完了したようです。
数年前からブログをやっている方には過去のサービスかもしれませんが、最近ブログを始めた方には意外に新鮮かもしれないという勝手な解釈で、一応紹介しておきます。
1.BlogRolling のアカウント登録
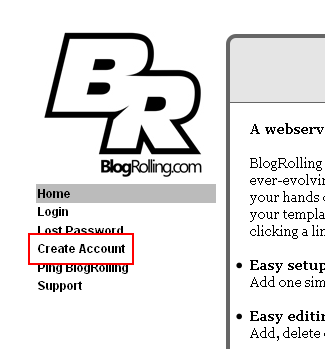
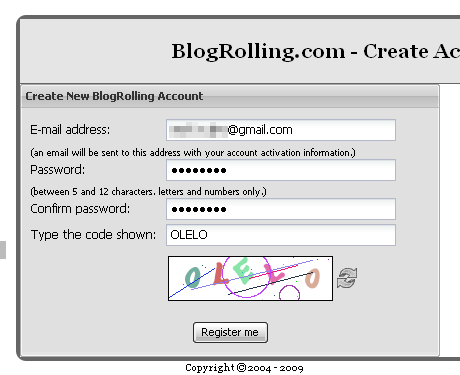
BlogRolling の左サイドバーにある、Create account をクリック。

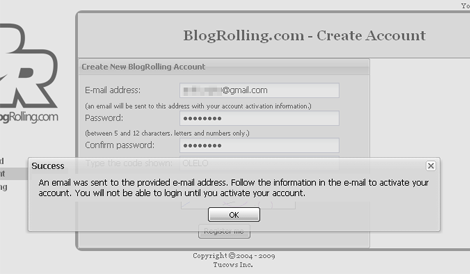
メールアドレス・パスワード・セキュリティコード(表示されている画像の中の歪んだ文字)をそれぞれ入力して、「Register me」をクリック。

登録が成功したらダイアログの「OK」をクリック。
登録したメールアドレスに確認用のメールが送信されるので、メールに掲載されているURLをクリック。これで登録されます。

2.BlogRolling の設定
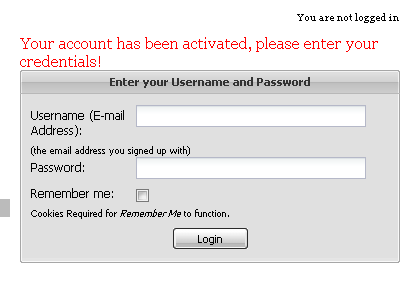
前の作業で表示された画面からログインします。

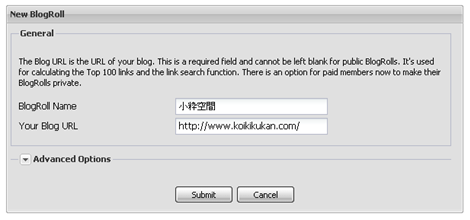
最初の画面で、まず、リンクリストを作成する前準備として、ブログロール名とリンクリストを使用するURLを設定し、「Submit」をクリックします。「Advanced Options」をクリックすれば、ブログロールの詳細な表示方法を設定できます。
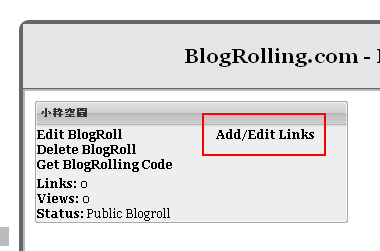
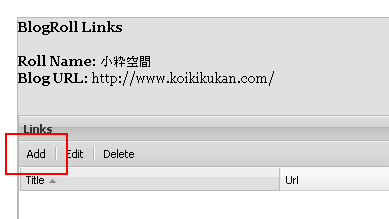
次に、作成したブログロールに、リンクを追加します。「Add/Edit Links」をクリックします。

「Add」をクリックします。

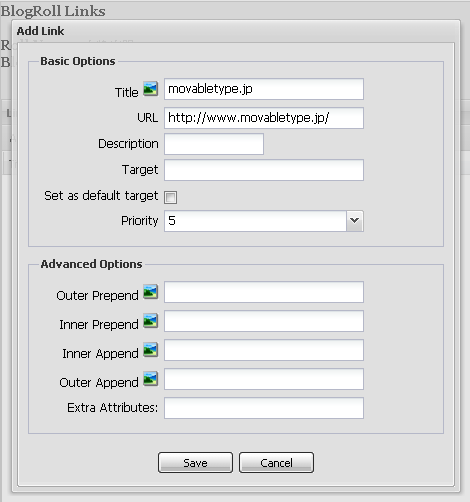
追加したいサイトのサイト名やURLなどを設定して、「Save」をクリックします。

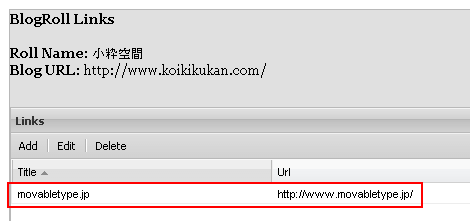
これで追加されました。リンクは好きなだけ追加できます。

3.BlogRolling をブログに表示
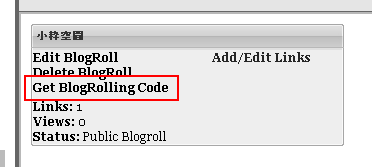
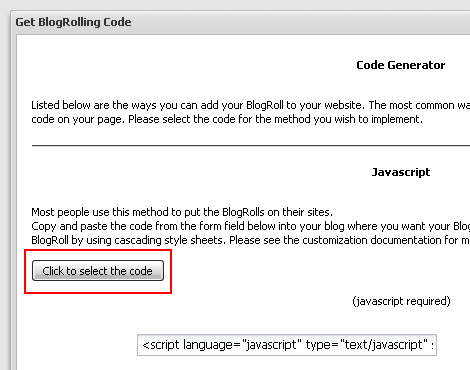
左メニューの「My BlogRolls」をクリックした後、「Get BlogRolling Code」をクリック。

「JavaScript」の「Click to select the code」をクリックし、すぐ下に表示されているscript 要素を選択状態にして、コピーします。

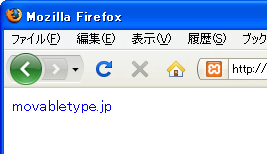
あとは、script 要素を、ブログのテンプレートなどの、リンクリストを表示したい位置に貼り付ければ完了です。下は、script 要素だけを index.html として作成した場合の表示です。さきほど登録したリンクが表示されます。

以上です。ブログのテンプレートなどにリンクを直接書いている方は是非お試しください。
- BlogRolling にスクロールバーをつける