photoshop でメニュータイトルの背景画像を作る
当ブログで使っている、2色のグラデーションになったサイドバーメニュータイトルの背景画像の作り方についてご質問を頂きましたので、本エントリーで紹介します。ここでは Adobe Photoshop CS4 を使った画面で解説しますが、Photoshop 6.0 等でも操作は全く同じです。
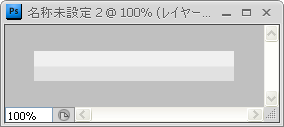
メニュータイトル背景画像の完成例は次のようになります。

以下、画像サイズをやや大きめにしたもので解説します。私は Photoshop 使いではないので、他にもっと簡単な方法があるかもしれません。ご参考程度ということで。
1.作成方法
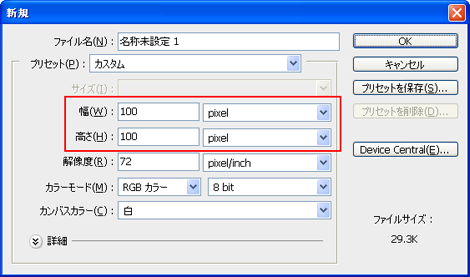
ツールバーの「ファイル」→「新規作成」で適当な大きさのファイルを開きます。ここでは100px×100pxの設定で説明を進めます。
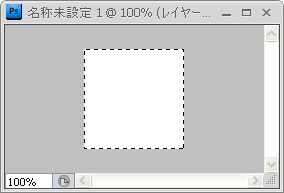
このような画面が開きます。

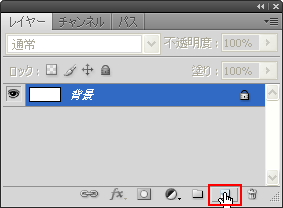
[レイヤー]パレットの右下にある「新規レイヤーを作成」アイコンをクリックして、新規レイヤーを作成します。

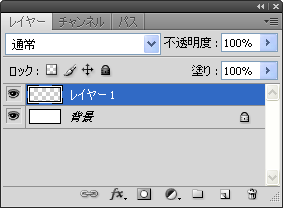
[レイヤー]パレットがこのようになりますので、「レイヤー1」が選択された状態にしてください。

ツールバーの「選択範囲」→「すべてを選択」で、レイヤーを全選択状態にします。

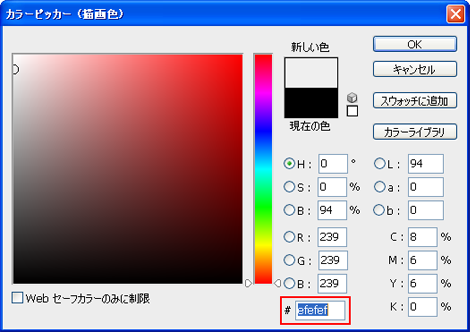
ツールの描画色をクリックします。

カラーピッカーで efefef を設定します。
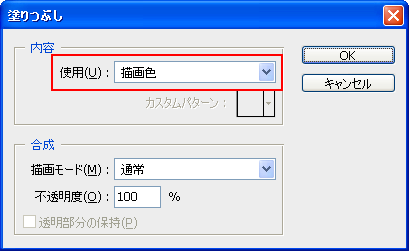
ツールバーの「編集」→「塗りつぶし」を選択し、レイヤー全体を描画色で塗りつぶします。

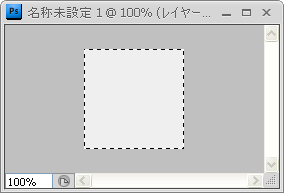
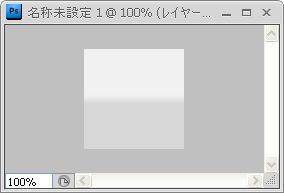
作成画面はこのように、全体がやや薄いグレーになります。

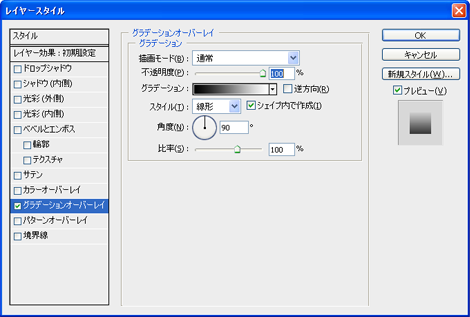
ツールバーの「レイヤー」→「レイヤーのスタイル」→「グラデーションオーバーレイ」を選択して、「レイヤースタイル」画面を表示します。
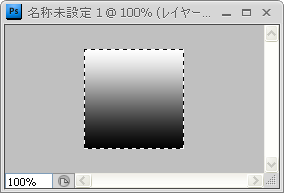
「レイヤースタイル」画面を表示したときの作成画像は、次のようにグラデーションが設定されます。

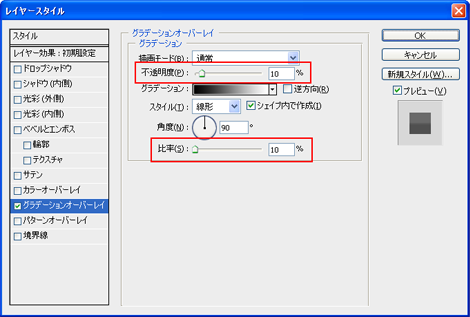
「レイヤースタイル」画面中央にある、「比率」を一番左にスライドさせ、さらに「不透明度」を左の方にスライドさせます。ここではいずれも 10% に設定します。
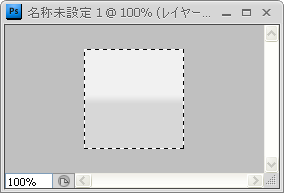
これで、2色に分かれた、いい感じのグラデーションが出来上がります。

ツールバーの「選択範囲」→「選択を解除」で選択範囲を解除すれば完成です。

2.グラデーションを設定するコツ
グラデーションを設定するときのコツは、以下の2つです(他にも色々あるかもしれませんが)。
- 描画色がグラデーションの上側の色になるので、それを念頭に描画色を設定
- グラデーションオーバーレイする高さを狭くすれば、中央部分のグラデーションがなくなります。つまり、中央部分をぼかしたくないときは、新規作成画像の高さ(または選択範囲)を狭くしてグラデーションオーバーレイし、画像の高さが必要であれば、その後、「イメージ」→「画像サイズ」で高さを出します(増やした部分は色がつかないので、拡大前の、グラデーションされてない部分の色をコピーして色を足します
3.当ブログでの設定値
冒頭にお見せした、当ブログのサイドメニュータイトル部分の背景画像は以下の設定です。
- 描画色:efefef
- 高さ:30px
- 不透明度:6%
グラデーション部分が、先ほどの例よりくっきりしているのが分かると思います。厳密には、中央の1px分しかグラデーションがかかっていないので、この画像は3色です。

実際には、幅を狭くしてファイルサイズを小さくして使用しています。
- Photoshopで一部分が暗い画像を明るくする方法
- Photoshopで画像をパノラマ風に合成する方法
- PhotoshopでInstagram風のエフェクトを適用する方法
- Photoshopの「Web用に保存」で「保存されるファイルの中に、ラテン文字以外の文字が含まれています。」というメッセージが表示される場合の対処
- Photoshopで暗い写真を明るくする方法
- Photoshop で角丸を作る