はてなダイアリーテーマ
はてなダイアリー用のテーマを作成しました。とりあえず2カラム固定レイアウト(右サイドバー)を公開します。完成例は次のようになります。
1.テーマ設定方法
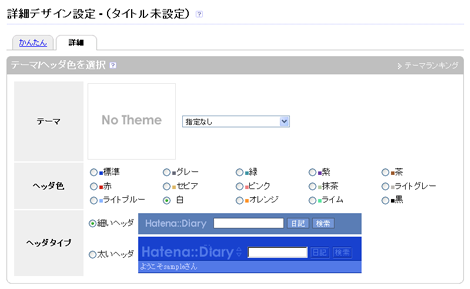
管理画面の「デザイン(またはデザイン編集)」をクリックし、「テーマ」は「指定なし」を選択します。「ヘッダ色」「ヘッダタイプ」はお好きなものを選んでください。
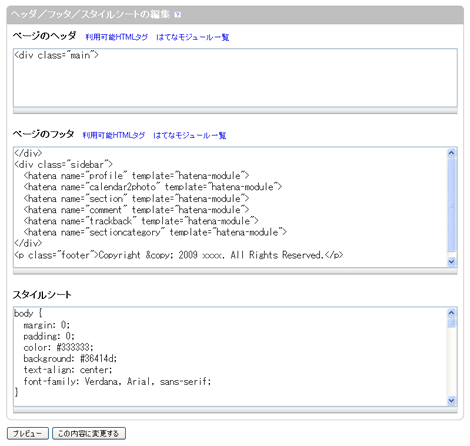
その下にある「ヘッダ/フッタ/スタイルシートの編集」に、下記のテキストエリアの内容を貼り付けてください。ページのフッタのモジュールはサンプルなので、自由に入れ替えてください。
ページのヘッダ
ページのフッタ
スタイルシート
2.フッターを非表示にする場合
このテーマではフッターを表示することができます。フッターが不要な場合は、「ページのフッタ」の一番下にある、
<p class="footer">Copyright © 2009 xxxx. All Rights Reserved.</p>を削除してください。
3.その他
すべての動作・表示を確認できていないので、不具合がありましたらご連絡ください。
Posted by yujiro このページの先頭に戻る
- はてなブックマークが激しく見やすくなるブックマークレット
- はてなブックマークでタイトルを一覧表示するブックマークレット
- はてなブックマークの一覧を非表示にする方法
- 新しいはてなブックマークボタンを(X)HTML validにする方法
- はてなブックマークプラス(エントリー詳細情報の解説)
- はてなブックマークカウンタからブログの新着ブックマークを表示する
- はてなブックマークの被ブックマーク数 10000 突破
- はてなブックマークウィジェットの設定とカスタマイズ
トラックバックURL
トラックバック
≫ [css] 秋なのでデザイン変更 from かっぱの川流れ
いくつかBLOGを持っている(持っていたか?)んですが、大抵のところの デザインは、[www.koikikukan.com:title=小粋空間]のデザ... [続きを読む]
Tracked on September 18, 2009 3:34 PM
コメントする
greeting