Youtube の貼り付け用 HTML を valid にするスクリプト
Youtube の貼り付け用 HTML を valid にするスクリプトです。
1.使い方
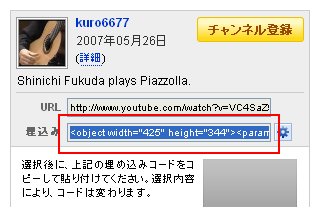
YouTube のページ右にある「埋込み」のテキストフィールドの内容(object要素)をコピー。

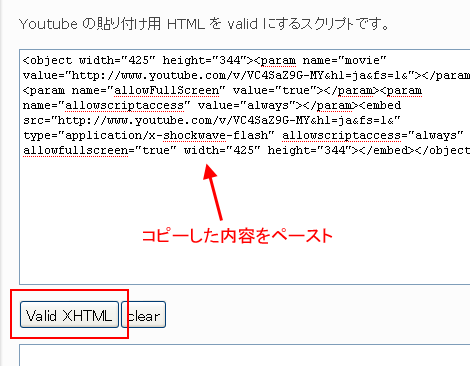
コピーした内容を、このページの上側のテキストエリアにペーストして、すぐ下にある「Valid XHTML」をクリックします。

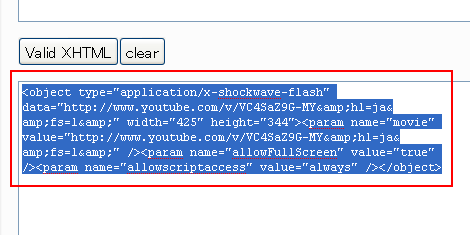
下側のテキストエリアに変換したマークアップが表示されます。テキストエリアを一度クリックすれば表示されている内容が全選択されるので、コピーして、ブログなどに貼り付けてお使いください。「Clear」をクリックすれば、上下のテキストエリアの内容を消去します。

2.機能
このスクリプトでは以下の変換を行なっています。
- object 要素に data 属性を追加し、属性値に embed 要素の src 属性値を記述
- object 要素に type 属性を追加し、属性値に embed 要素の type 属性値(application/x-shockwave-flash)を記述
- param 要素の終了タグを削除し、開始タグを空要素タグ(末尾に " /" を付与)に変更
- embed 要素を削除
- URLに含まれる & を実体参照
なお、object 要素は、要素の内容に適当な説明を書くように求められていますが、元のマークアップに説明に該当する内容がないため、変換後、適宜設定してください。
ちなみに、スクリプトを作成した経緯は、以前、Youtube の貼り付け用 HTML を valid にする件について、変換スクリプトのページ「YouTube -> Valid」を紹介していましたが、随分前にデッドリンクになっていたので自作した次第です。ブックマークレットや GreeseMonkey スクリプトなども既出であると思いますが、とりあえず。
- YouTube動画の最初に表示される画像を別の画像にする方法
- YouTube検索で投稿日順に並び替える方法
- YouTubeで自動再生を止める方法
- YouTube検索で再生回数順に並び替える方法
- 音声ファイルに画像を追加して動画にする方法
- YouTubeで字幕を表示する方法
- YouTubeの再生回数を取得する方法
- YouTubeで繰り返し再生する方法のまとめ
- YouTube動画をGIFアニメに変換する方法
- YouTube動画にテキストを表示させる方法
- YouTubeの動画を繰り返し再生する方法
- YouTubeで「お気に入り」を表示する方法
- YouTubeで「An error occurred, please try again later.」になる場合の対処
- YouTubeの隠しパラメータ設定ツール
- YouTubeを効果的に見せるための12の隠しパラメータ
≫ SlideShare の貼り付け用 HTML を Valid にしてくれる・・・はず! from 酔言::すいげん
いつも欠かさず目を通す「小粋空間」。とにかく「かゆい所に手が届く」投稿記事が公開されるので、素晴らしいといつも考えている。そうした「小粋空間」が「小粋空間... [続きを読む]
≫ flicker slideshow valid from ブログ
flickerのスライドショウの貼付け用HTMLをvalidにする YouTubeの貼付け用HTMLをvalidにするときに大変お世話になっている小粋空間... [続きを読む]
≫ YouTubeテスト from centelude.com blog
ただでさえ天使のミクがうんたらかんたら YouTubeとGoogle MapsのタグをValidにするスクリプトのまとめとか欲しいです。 追記 : 小粋空... [続きを読む]
たいへん便利なツールをありがとうございます!
「YouTube の Embed タグを XHTML valid にする」のページで、まさに探していた情報が見つかったと喜んでいたら、さらにこのようなページまで。
すばらしいです。
感謝。
p.s.
コメントの右上の太字や下線等をつけるボタンがうまく機能しないようです。ブラウザ(Google Chrome)のせいでしょうか。。。
>waylifeさん
こんばんは。
コメント&情報ありがとうございました。
コメントの右上の太字や下線等をつける機能は、別途確認したいと思います。
ではでは!

