Movable Type で簡単に valid な XHTML 文書を作る
Movable Type のブログ記事作成・編集画面やウェブページ作成・編集画面にある、本文・追記のリッチテキストは、強調文字や下線、リンクあるいは画像など、いわゆる WYSWYG による編集ができるフォーマットです。

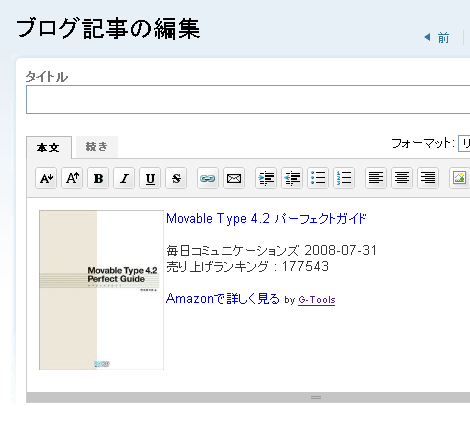
例えば、Amazon アフィリエイトのリンクも次のように、実際に表示されるイメージで編集できたりします。

私は普段、Movable Type でブログ記事を書くときにリッチテキストを使ってないので(すいません)、あまり機能把握ができていなかったのですが、リッチテキストを使用すると、valid でない XHTML を valid にできるそうで、全く知りませんでした。教えて頂いたヲレサイトさん、ありがとうございました。
上に貼り付けた Amazon アフィリエイトのリンクも、元のマークアップは一部 valid でないのですが、この状態で保存するだけでかなり valid な XHTML になります。
ということで、どこまで valid な XHTML にできるのか、色々試してみました。動作は Firefox 3.5.1 で確認しています。
ここで試している方法は、以下の手順で行なっています。
- フォーマットから「なし」を選択する
- valid でない(X)HTMLマークアップ等を記述
- フォーマットを「リッチテキスト」を選択する
- 再び「なし」を選択して(X)HTMLマークアップを確認する
実際の利用では、4.を実施せず、3.の「リッチテキスト」の状態で保存すれば、以下に示す変換が行なわれた状態で保存されます。変換を確認したい方は4.まで行なっても良いでしょう。
また、XHTML に不慣れな方で、生のマークアップを行いたい方は、フォーマットを「なし」にした状態で、マークアップを書き、そのあと上の変換作業を行なえば、正しいマークアップの勉強にもなります。
1.空要素タグでスラッシュの前に空白がない場合
br 要素のスラッシュの前に半角スペースがない場合、半角スペースを挿入してくれます。
変換前

変換後

img 要素のように属性がある場合も変換可能です。
変換前

変換後

2.空要素タグでスラッシュがない場合
br 要素にスラッシュがない場合、半角スペースとスラッシュを挿入してくれます。
変換前

変換後

3.終了タグがない場合
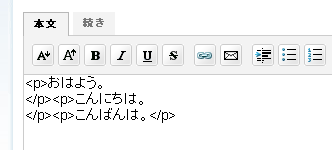
p 要素の終了タグがない場合、終了タグを付与してくれます。
変換前

変換後

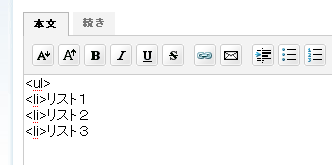
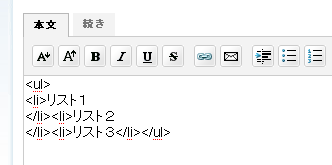
親子関係のある順不同リストでも変換可能です。
変換前

変換後

定義リストも可能です。
変換前

変換後

4.実体参照
& は & に変換してくれます。
変換前

変換後

ちなみに &は& には変換されません。
< と > も、<lt; および >gt; に変換してくれます。
変換前

変換後

ダブルクォーテーションは実体参照に変換されません。
5.実体参照の解除
これまでとは逆に、「~」や「¥」などを実体参照した状態で設定し、同じ手順で変換すると、実体参照が解除されます。
変換前

変換後

<lt;/>gt;/& は解除されませんでした。
6.関連サイト
下記です。ありがとうございました。
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
検証おつかれ様でした。
MT4.0の頃あたりはお茶目なタグを挿入してくれたりしましたが、4.1くらいになってからかなり使えるリッチテキストエディタになったかと思います。W3CのバリデーションやFirefoxのエラーコンソールに怒られないくらいにはXHTML-validにしてくれる感じですね。
「改行を変換」フォーマットで文書だけずらずらと書いた後にエイっとリッチテキストフォーマットに切り替えて戻すと、pタグやbrタグがかなり適切に挿入されているのがお気に入りです。
使うブラウザがIEやFirefoxですと最新のMTでは問題は見受けられませんがGoogle Chromeを使うととんでもないタグが挿入されたりするので注意が必要かもです。これはMTのリッチテキストエディタだけではないみたいですね。
>ヲレさん
こんにちは。
リッチテキストエディタはブラウザ依存の部分があるということですね。
情報ありがとうございました。

