Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
現在配布中の「Movable Type 4.2 用のテンプレートセット(コミュニティブログ対応版)」にいくつか不具合があったため修正しました。修正内容は次の通りです。
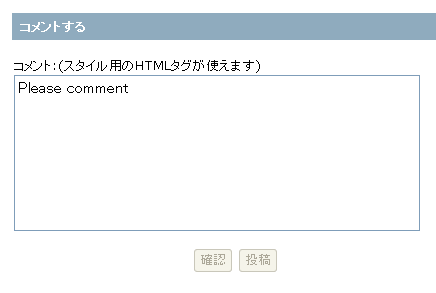
- サインインした状態でコメント投稿および確認ができない不具合を修正
- サインイン時に実行中のローディング画像が表示されない不具合を修正
- ページ右上のサインインリンクによるサインイン中のフォントサイズが大きくなる不具合を修正
1.サインインした状態でコメント投稿および確認ができない不具合について
この不具合は、具体的には、「投稿」または「確認」をクリックすると、ボタンが disabeled 状態になるところまでは正常なのですが、その後、それぞれの CGI が起動しません。

原因は、このテンプレートセットは、MT4.2(通常版)の配布テンプレートを流用して作っており、コメント投稿フォーム部分を XHTML valid にするために、form 要素の name 属性を削除したマークアップにしていたのですが、コミュニティブログではグローバルテンプレートの mt.js を利用するため、name 属性がないと正常に動作しません。
以下の name 属性を追加することでこの不具合は解消します。
<form method="post" action="<mt:CGIPath /><mt:CommentScript />" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">2.サインイン時に実行中のローディング画像が表示されない不具合について
サインイン時にローディング画像が表示されないため、画面が停止したように見えます。
コミュニティブログのサインイン(変更前)

コメントのサインイン(変更前)

原因はローディング画像をテンプレートセットに含んでませんでした。修正後のサインイン時の画面は、次のようになります。
コミュニティブログのサインイン(変更後)

コメントのサインイン(変更後)

3.ページ右上のサインインリンクによるサインイン中のフォントサイズが大きくなる不具合を修正
サインイン中だけフォントサイズが大きくなる不具合です。違いは2項の画像を参照してください。該当のスタイルシートを下記のように修正しました。
変更前
#header div.widget-sign-in #signin-widget-content {
color: #fff;
font-size: 14px;
}
#header div.widget-sign-in #signin-widget-content a {
font-size: 83%;
}変更後
#header div.widget-sign-in #signin-widget-content {
color: #fff;
font-size: 83.3%;
}
#header div.widget-sign-in #signin-widget-content a {
font-size: 100%;
}4.ダウンロード
テンプレートセットは下記のページからダウンロードしてください。このテンプレートセットは「スタイル対応版(フッタ付きリキッドレイアウト対応)」にコミュニティ用のテンプレートを追加したものです。
Posted by yujiro このページの先頭に戻る
- Movable Type(MT)5 テーマ修正(コメントのページ分割対応)
- _default モディファイア
- Movable Type 4.2 テンプレートセット(Movable Type 3 ライク)
- Movable Type 4.2 配布テンプレートセット修正(検索結果ページ)
- Movable Type 4.2 公開テンプレートセット再修正
- Movable Type 4.2 公開テンプレートセット修正
- export-ts で利用中のテンプレートセットをエクスポートする
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その3:ユーザーのカラムレイアウトを適用する&まとめ)
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その2:デフォルトテンプレートのレイアウトを適用する仕組み)
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その1:テーマ切り替えの仕組み)
トラックバックURL
コメントする
greeting

