Movable Type のブログ記事にフラグメント識別子(ページ内リンク)を設定する
Movable Type のブログ記事の中でフラグメント識別子(ページ内リンク)を設定する方法を紹介します。
1.フラグメント識別子について
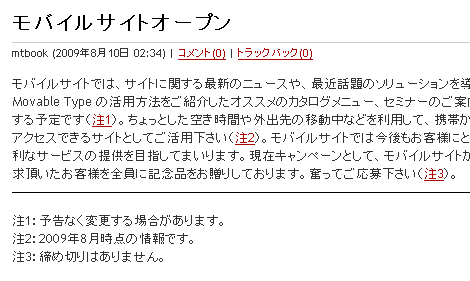
「フラグメント識別子」とは「文書の特定の場所へのリンク」のことです。例えば次の画面の「注1」~「注3」が、フラグメント識別子つきのリンクです。

下の例の青色部分がフラグメント識別子です。
<a href="post.html#note1">注1</a>上記のリンクをクリックすれば、post.html 文書の、次のように id 属性値が note1 という位置の内容を先頭になるようにを表示します。
<p id="note1">注1:~</p>以前は、この id 属性の代わりに name 属性を用いて、
<a name="note1">注1:~</a>という形式が一般的でしたが、現在は a 要素に特定しない、id 属性による設定が一般的です(a 要素の name 属性は XHTML1.1 以降では廃止されます)。
2.ブログ記事のフラグメント識別子について
Movable Type のブログ記事で「注1」のようなページ内リンクを付与するときに気をつけないといけないのは、「メインページ・アーカイブページで id 属性値が重複しないこと」です。ブログ記事ページでは他のブログ記事ページが表示されないので、id 属性を気にする必要がありませんが、メインページ・アーカイブページでは他のブログ記事も表示されるので、ブログ内のすべてのブログ記事で一意となる id 属性値を設定する必要があります。id 属性値を重複させないためには、ブログ記事の ID 番号を用いるのが簡単です。
つまり、ブログ記事内のフラグメント識別子は次のような形式が例として望ましいと考えます。
<a href="#note[ブログ記事ID]">~</a>具体的には、次のようにMTEntryID タグをフラグメント識別子に設定します。
<a href="#note<$mt:EntryID$>">~</a>1つのブログ記事に複数のフラグメント識別子を付与する場合は、さらに一意となる番号を付与します。
<a href="#note<$mt:EntryID$>1">~</a>なお、ブログ記事内でテンプレートタグを利用するには、予め各テンプレートの MTEntryBody タグに mteval モディファイアを追加しておきます。
<$mt:EntryBody mteval="1"$>3.番号付与を自動化する
ブログ記事内でフラグメントを複数設定する場合、2項で説明した「一意となる番号」についても、テンプレートタグを用いて次のようにを自動化する方法が考えられます。
まず、下の内容を「フラグメント」というテンプレートモジュールで保存します。
<mt:SetVarTemplate name="fragment"><mt:SetVar name="fragment_number" op="++" /><mt:GetVar name="fragment_number" /></mt:SetVarTemplate>
<mt:SetVar name="fragment_number" value="0" />そして、ブログ記事の初回のフラグメント識別子は次のように設定します。リッチテキストでは適正に保存できないため、リッチテキストで編集した後、フォーマットを「なし」または「改行を変換」に変更してから追加してください。
<a href="#note<$mt:EntryID$><mt:include module="フラグメント" /><mt:GetVar name="fragment" />">注1</a>動作概要は、MTInclude タグで、「フラグメント」テンプレートモジュールを呼び出し、変数 fragment の利用と、変数 fragment_number を初期化します。そして、MTGetVar タグで変数 fragment を取得することで、MTSetVarTemplate タグの内容が評価されます。つまり、変数 fragment_number をインクリメントし、fragment_number の値を出力します。これでフラグメント識別子の最後に 「1」が表示されます。また、MTInclude タグを別の行に記述すると冗長な空行が発生するため、フラグメント識別子に含めています。
2回目以降のフラグメント識別子は次のように MTGetVar タグで変数 fragment を取得するだけです。これでフラグメント識別子の最後に 「2」が表示されます。
<a href="#note<$mt:EntryID$><mt:GetVar name="fragment" />" />注2</a>このように、フラグメント識別子を付与するテンプレートモジュールを予め用意しておくことで、フラグメント設定の手間を省くことができます。
ちなみに、リンク先も次のようにしておけば、番号の対応を気にする必要がなくなります。
<div id="<mt:SetVar name="fragment_number" value="0" />note<$mt:EntryID$><mt:GetVar name="fragment" />">注1</div>
<div id="note<$mt:EntryID$><mt:GetVar name="fragment" />">注2</div>4.テキストも自動化する
「注n」の n の部分も、MTGetVar タグで変数 fragment_number の値を表示する手もあります。3項を例に書き直したものが以下です。
フラグメント識別子
<a href="#note<$mt:EntryID$><mt:include module="フラグメント" /><mt:GetVar name="fragment" />">注<mt:GetVar name="fragment_number" /></a>
<a href="#note<$mt:EntryID$><mt:GetVar name="fragment" />" />注<mt:GetVar name="fragment_number" /></a>リンク先
<div id="<mt:SetVar name="fragment_number" value="0" />note<$mt:EntryID$><mt:GetVar name="fragment" />">注<mt:GetVar name="fragment_number" /></div>
<div id="note<$mt:EntryID$><mt:GetVar name="fragment" />">注<mt:GetVar name="fragment_number" /></div>ただし、編集画面でリンク元とリンク先の対応が分かりにくくなるのが欠点です。
5.ウェブページについて
ウェブページは1つのアーカイブページに単一のウェブページしか表示しないので、ウェブページ内で id 属性が一意となっていれば大丈夫です。
- ブログ記事ページでその記事以外のブログ記事一覧を表示する方法
- MTEntriesタグをテンプレートで複数使う時に記事を重複させない方法
- Movable Type5.2のTinyMCEを5.1のボタンに戻す方法
- Movable Typeで製品情報のテーブルを作る
- Movable Typeのブログ記事ページのファイル名に日別の通番を振る
- 予定日を過ぎたブログ記事を「最近のブログ記事」に表示しない
- mt-csv2customfields v0.03
- 複数ブログのブログ記事を時間順に1件ずつ表示する
- 特定のカテゴリーに属するブログ記事一覧を表示する(改)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版・改)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版)
- 概要と本文を切り替える(Movable Type 4・デフォルトテンプレート版)
- Movable Type で画像挿入時の form 要素について

