Movable Typeのコメントで画像のアップロードができる「CommentCustomFieldプラグイン」
Movable Type のコメント投稿フォームに、テキストフィールド・テキストエリアのフィールド追加や、画像のアップロードを可能にするプラグインを公開します。
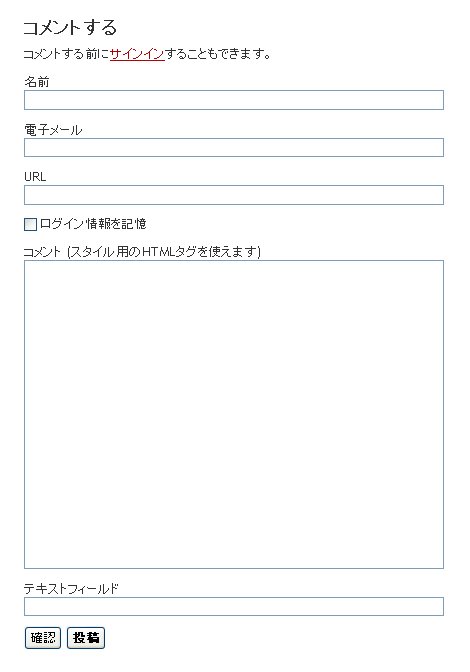
下の画像は、コメントに画像のカスタムフィールドを追加し、アップロードされた画像をブログ記事のコメントエリアに表示した例です。

1.機能
コメントに以下のフィールドの追加や追加したフィールドの表示がそれぞれ1つずつ可能です。
- テキストフィールド
- テキストエリア
- 画像のアップロード
- ラジオボタン
- チェックボックス
- セレクトボックス
画像の一番下にある「テキストフィールド」が、CommentCustomField プラグインで追加したフィールドです。コメントプレビュー画面にも対応します。

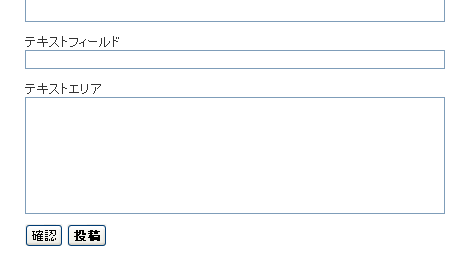
次のように、テキストエリアを表示することもできます(テキストエリアのみの表示も可能)。

画像のアップロードは次のようになります。

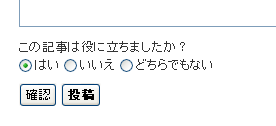
ラジオボタンは次のようになります。

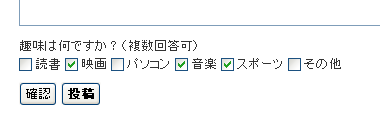
チェックボックスは次のようになります。

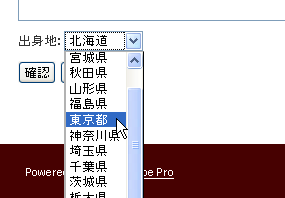
セレクトボックスは次のようになります。

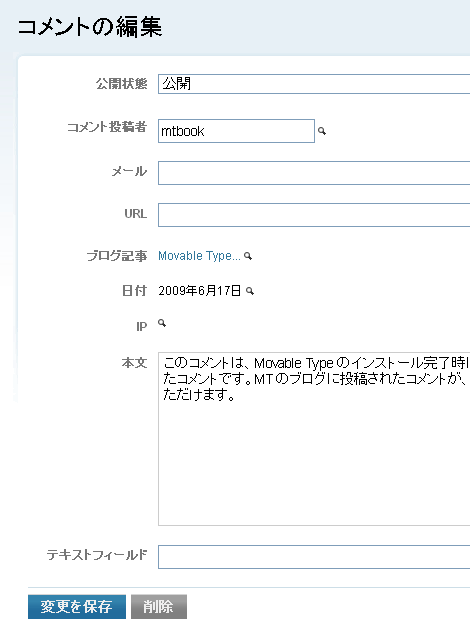
コメント編集画面は次のように表示します。画面はテキストフィールドのみですが、テキストエリアを表示することもできます。

本プラグインでは次の拡張テンプレートタグを提供します。
- MTCommentCustomFieldText
- 追加したテキストフィールドの内容を出力するファンクションタグ
- MTCommentCustomFieldTextarea
- 追加したテキストエリアの内容を出力するファンクションタグ
- MTCommentCustomFieldAsset
- アップロードした画像の情報を出力するブロックタグ。タグブロック内ではMTAsset関連のタグを利用できます
- MTPreviewCommentCustomFieldText
- コメントプレビュー画面で投稿前のテキストフィールドの内容を出力するファンクションタグ
- MTPreviewCommentCustomFieldTextarea
- コメントプレビュー画面で投稿前のテキストエリアの内容を出力するファンクションタグ
- MTCommentCustomFieldRadioInputValue
- ブログ管理画面で入力したラジオボタンの値をXHTMLで出力するファンクションタグ
- MTCommentCustomFieldCheckboxInputValue
- ブログ管理画面で入力したチェックボックスの値をXHTMLで出力するファンクションタグ
- MTCommentCustomFieldSelectInputValue
- ブログ管理画面で入力したセレクトボックスの値をXHTMLで出力するファンクションタグ
- MTPreviewCommentCustomFieldRadioInputValue
- ブログ管理画面で入力したラジオボタンの値とユーザの選択状態をコメントプレビュー画面でXHTMLで出力するファンクションタグ
- MTPreviewCommentCustomFieldCheckboxInputValue
- ブログ管理画面で入力したチェックボックスの値とユーザの選択状態をコメントプレビュー画面でXHTMLで出力するファンクションタグ
- MTPreviewCommentCustomFieldSelectInputValue
- ブログ管理画面で入力したセレクトボックスの値とユーザの選択状態をコメントプレビュー画面でXHTMLで出力するファンクションタグ
- MTCommentCustomFieldRadio
- コメント投稿フォームで選択したラジオボタンの値を出力するファンクションタグ
- MTCommentCustomFieldCheckbox
- コメント投稿フォームで選択したチェックボックスの値を出力するファンクションタグ
- MTCommentCustomFieldSelect
- コメント投稿フォームで選択したセレクトボックスの値を出力するファンクションタグ
次期バージョンの Movable Type 5 では、コメントのカスタムフィールドの機能追加があると思われますので、このプラグインは Movable Type 4 で使うことを想定しています。Movable Type 5 ではコメントのカスタムフィールドが機能追加されましたが、画像のアップロードは行えないため、画像のアップロードを行いたい場合は本プラグインをご利用ください。また、MTOSでコメントのカスタムフィールドを使いたい場合も本プラグインをご利用ください。本プラグインはMT6でも動作します。
2.価格
本プラグインの価格は次の通りです。
- 11,000円/1サーバ(税込み)
ご購入の場合、プラグインの動作確認後、下記から指定の金額をお支払いください。お支払い後に不具合が発覚しても払い戻しは致しかねますのでご注意ください。なお、銀行振り込みをご希望の場合は、大変ご面倒ですが、お問い合わせからご連絡ください。折り返し振り込み口座をご連絡致します。
3.プラグインのダウンロード
下記のリンクからプラグインアーカイブをダウンロードし、任意のフォルダに保存してください。
変更履歴
2009.08.14 初版 2009.08.17 v0.02 画像のアップロード機能を追加 2009.09.10 v0.03 画像のアップロード機能の不具合を修正 2009.10.02 v0.04 ラジオボタン・チェックボックス・プルダウンメニュー対応 2010.10.01 v0.10 MT5対応(プラグイン設定画面修正)、プラグイン定義ファイル変更(Perl→YAML) 2013.01.05 v0.11 再構築時にエラーになる不具合を修正 2014.06.28 MT6での動作確認済 2015.09.16 v0.12 MT6で"YAML::Tiny failed to classify line~"となる不具合を修正
- CommentCustomField_0_12.zip(MT5/MT6用)
- CommentCustomField_0_04.zip(MT4用)
4.インストール
プラグインアーカイブを解凍し、中にある CommentCustomField フォルダを plugins ディレクトリにアップロードしてください。
アップロードした後に管理画面にアクセスすると、次のようなアップグレード画面になりますので、「アップグレード開始」をクリックします。

サインインします。この後、アップグレードが開始します。

アップグレードが正常に完了すると次の画面になるので、「Movable Typeに戻る」をクリックし、管理画面に移動します。

ブログ管理画面より「システム」→「プラグイン」でプラグイン一覧を表示し、次のように表示されればOKです。

5.プラグインの設定
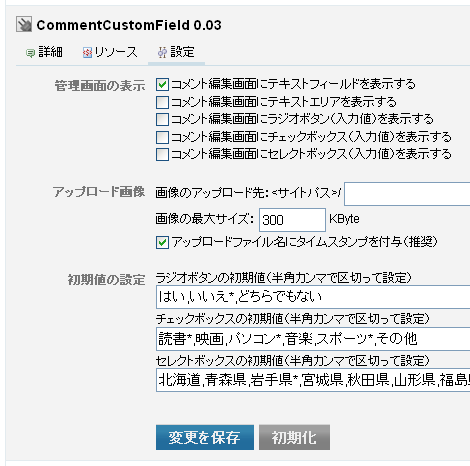
ブログ管理画面(システム管理画面ではありません)の「ツール」→「プラグイン」でプラグイン一覧画面を表示し、「CommentCustomField」→「設定」をクリックして、プラグインの設定を行ないます。

管理画面の表示
- コメント編集画面にテキストフィールドを表示する
- チェックすればコメント編集画面にテキストフィールドを表示します
- コメント編集画面にテキストエリアを表示する
- チェックすればコメント編集画面にテキストエリアを表示します
- コメント編集画面にラジオボタン(入力値)を表示する
- チェックすればコメント編集画面にラジオボタン(入力値)を表示します
- コメント編集画面にチェックボックス(入力値)を表示する
- チェックすればコメント編集画面にチェックボックス(入力値)を表示します
- コメント編集画面にセレクトボックス(入力値)を表示する
- チェックすればコメント編集画面にセレクトボックス(入力値)を表示します
アップロード画像
- 画像のアップロード先
- 画像のアップロード先のパスを指定します。指定したパスはサイトパス配下にディレクトリが作成され、その配下に画像がアップロードされます。パスを設定しない場合はサイトパス直下に画像をアップロードします。また、記述したパス末尾にスラッシュはあってもなくても大丈夫です。
- 画像の最大サイズ
- アップロード可能な画像の最大サイズをKB単位で設定します。デフォルトは300KBです。このサイズを超えた画像はアップロードされません(コメントは投稿されます)。
- アップロードファイル名にタイムスタンプを付与
- アップロードした画像ファイル名に「_comment+タイムスタンプ(年月日時分秒)」を付与します。このプラグインでは同名の画像の上書きチェックを行なわないので、先にアップロードした画像ファイルを後から投稿した同名の画像ファイルで上書きしたくない場合はチェックをいれてください。
アップロードした画像ファイルはアイテムとして管理されます。アイテムに関連つけたコメントを削除してもアイテムは削除されません。
初期値の設定
- ラジオボタンの初期値(半角カンマで区切って設定)
- ラジオボタンに表示する初期値を設定します。選択状態にしたい値は、値の直後にアスタリスクを記述してください。
- チェックボックスの初期値(半角カンマで区切って設定)
- チェックボックスに表示する初期値を設定します。選択状態にしたい値は、値の直後にアスタリスクを記述してください。
- セレクトボックスの初期値(半角カンマで区切って設定)
- セレクトボックスに表示する初期値を設定します。選択状態にしたい値は、値の直後にアスタリスクを記述してください。
6.テンプレートの修正(コメント投稿に必要な設定)
「既定のブログ」テンプレートセットを例に修正内容を解説します。
6.1 コメント(テンプレートモジュール)
ブログ管理画面の「デザイン」→「テンプレート」→「コメント」テンプレートモジュールをクリックし、以下の青色のサブテンプレートを追加します。この作業はコメント投稿フォームに、追加したいカスタムフィールドのPOSTデータを設定するためのものです。
テキストフィールドは次のようになります。追加する部分の input 要素の name 属性と id 属性は変更しないでください。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comment-form-custom-text">
<label for="comment-custom-text">テキストフィールド</label>
<input id="comment-custom-text" name="comment-custom-text" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comments-open-captcha"></div>
...後略...テキストエリアは次のようになります。追加する部分の textarea 要素の name 属性と id 属性は変更しないでください。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comment-form-custom-textarea">
<label for="comment-custom-textarea">テキストエリア</label>
<textarea id="comment-custom-textarea" name="comment-custom-textarea" rows="5" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comments-open-captcha"></div>
...後略...テキストフィールドとテキストエリアを両方表示させたい場合は、それぞれの青色部分を並べて記述してください。
画像の場合は次のようになります。form 要素にも enctype 属性の設定が必要です。追加する部分の input 要素の name 属性と id 属性は変更しないでください。
...前略...
<form method="post" enctype="multipart/form-data" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
...中略...
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div class="field-inner">
<label for="comment-custom-image">画像</label>
<input type="file" name="comment-custom-image" id="comment-custom-image" class="fi" />
</div>
<div id="comments-open-captcha"></div>
...後略...ラジオボタンの場合は次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comment-form-custom-radio" class="field-inner">
<div>この記事は役に立ちましたか?</div>
<mt:CommentCustomFieldRadioInputValue />
</div>
<div id="comments-open-captcha"></div>
...後略...チェックボックスの場合は次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comment-form-custom-checkbox" class="field-inner">
<div>趣味は何ですか?(複数回答可)</div>
<mt:CommentCustomFieldCheckboxInputValue />
</div>
<div id="comments-open-captcha"></div>
...後略...セレクトボックスの場合は次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comment-form-custom-select" class="field-inner">
出身地:<mt:CommentCustomFieldSelectInputValue />
</div>
<div id="comments-open-captcha"></div>
...後略...追加するサブテンプレートの挿入位置は既存のテキストエリアの直後でなくても構いませんが、サインイン時に表示される位置になるよう、気をつけてください。
6.2 コメントプレビュー(システムテンプレート)
ブログ管理画面の「デザイン」→「テンプレート」→「コメントプレビュー」システムテンプレートクリックし、以下の青色のサブテンプレートを追加します。この作業はコメントプレビュー画面にPOSTデータを引き継ぐためのものです。
テキストフィールドは次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント <mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtShowCaptcha()"><$mt:CommentBody autolink="0" sanitize="0" convert_breaks="0" encode_html="1"$></textarea>
</div>
<div id="comment-form-custom-text">
<label for="comment-custom-text">テキストフィールド</label>
<input id="comment-custom-text" name="comment-custom-text" size="30" value="<$mt:PreviewCommentCustomFieldText encode_html="1"$>" onfocus="mtShowCaptcha()" />
</div>
<div id="comments-open-captcha"></div>
...後略...テキストエリアは次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント <mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtShowCaptcha()"><$mt:CommentBody autolink="0" sanitize="0" convert_breaks="0" encode_html="1"$></textarea>
</div>
<div id="comment-form-custom-textarea">
<label for="comment-custom-textarea">テキストエリア</label>
<textarea id="comment-custom-textarea" name="comment-custom-textarea" rows="5" cols="50" onfocus="mtShowCaptcha()"><$mt:PreviewCommentCustomFieldTextarea encode_html="1"$></textarea>
</div>
<div id="comments-open-captcha"></div>
...後略...テキストフィールドとテキストエリアを両方表示させたい場合は、それぞれの青色部分を並べて記述してください。
画像データはプレビュー画面に引き継ぐことはできません。
ラジオボタンの場合は次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント <mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtShowCaptcha()"><$mt:CommentBody autolink="0" sanitize="0" convert_breaks="0" encode_html="1"$></textarea>
</div>
<div id="comment-form-custom-radio" class="field-inner">
<div>この記事は役に立ちましたか?</div>
<mt:PreviewCommentCustomFieldRadioInputValue />
</div>
<div id="comments-open-captcha"></div>
...後略...チェックボックスの場合は次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント <mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtShowCaptcha()"><$mt:CommentBody autolink="0" sanitize="0" convert_breaks="0" encode_html="1"$></textarea>
</div>
<div id="comment-form-custom-checkbox" class="field-inner">
<div>趣味は何ですか?(複数回答可)</div>
<mt:PreviewCommentCustomFieldCheckboxInputValue />
</div>
<div id="comments-open-captcha"></div>
...後略...セレクトボックスの場合は次のようになります。
...前略...
<div id="comments-open-text">
<label for="comment-text">コメント <mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtShowCaptcha()"><$mt:CommentBody autolink="0" sanitize="0" convert_breaks="0" encode_html="1"$></textarea>
</div>
<div id="comment-form-custom-select" class="field-inner">
出身地:<mt:PreviewCommentCustomFieldSelectInputValue />
</div>
<div id="comments-open-captcha"></div>
...後略...追加するサブテンプレートの挿入位置は既存のテキストエリアの直後でなくても構いませんが、サインイン時に表示される位置になるよう、気をつけてください。
6.3 スタイルシート(インデックステンプレート)
ブログ管理画面の「デザイン」→「テンプレート」→「スタイルシート」インデックステンプレートクリックし、以下の内容を追加します。
#comment-form-custom-text,
#comment-form-custom-textarea {
margin-bottom: 0.75em;
}
#comment-custom-text,
#comment-custom-textarea {
width: 80%;
}参考までに、デフォルトテンプレートの場合、次のような設定を行なえばきれいに表示されます。
.comments-open .input_radio_label,
.comments-open .input_checkbox_label {
display: inline;
}
.comments-open .input_radio_value,
.comments-open .input_checkbox_value {
margin-left: 3px;
}
.comments-open .input_radio,
.comments-open .input_checkbox {
vertical-align: middle;
}
#comment-form-custom-radio,
#comment-form-custom-checkbox,
#comment-form-custom-select {
margin: 10px 0;
}7.テンプレートの修正(追加したカスタムフィールド表示に必要な設定)
「既定のブログ」テンプレートセットを例に、修正内容を解説します。
ブログ管理画面の「デザイン」→「テンプレート」→「コメント」テンプレートモジュールをクリックし、以下の青色のサブテンプレートを追加します。この作業はブログ記事ページやウェブページのコメント一覧に、追加したカスタムフィールドのデータを表示するためのものです。
テキストフィールドは次のようになります。
...前略...
<mt:Comments>
...中略...
<div class="comment-content">
<$mt:CommentBody$>
<mt:if tag="CommentCustomFieldText">
<$mt:CommentCustomFieldText$>
</mt:if>
...中略...
</div>
</mt:Comments>
...後略...テキストエリアは次のようになります。
...前略...
<mt:Comments>
...中略...
<div class="comment-content">
<$mt:CommentBody$>
<mt:if tag="CommentCustomFieldTextarea">
<$mt:CommentCustomFieldTextarea$>
</mt:if>
...中略...
</div>
</mt:Comments>
...後略...画像は次のようになります。画像の表示バリエーションは色々ありますが、ここでは横幅200pxのサムネイル画像で表示する例です。
...前略...
<mt:Comments>
...中略...
<div class="comment-content">
<$mt:CommentBody$>
<mt:if tag="CommentCustomFieldAsset">
<p>
<mt:CommentCustomFieldAsset>
<mt:AssetThumbnailLink width="200" />
</mt:CommentCustomFieldAsset>
</p>
</mt:if>
...中略...
</div>
</mt:Comments>
...後略...ラジオボタンは次のようになります。
...前略...
<mt:Comments>
...中略...
<div class="comment-content">
<$mt:CommentBody$>
<mt:if tag="CommentCustomFieldRadio">
この記事は役にたった:<mt:CommentCustomFieldRadio />
</mt:if>
...中略...
</div>
</mt:Comments>
...後略...チェックボックスは次のようになります。
...前略...
<mt:Comments>
...中略...
<div class="comment-content">
<$mt:CommentBody$>
<mt:if tag="CommentCustomFieldCheckbox">
趣味:<mt:CommentCustomFieldCheckbox />
</mt:if>
...中略...
</div>
</mt:Comments>
...後略...セレクトボックスは次のようになります。
...前略...
<mt:Comments>
...中略...
<div class="comment-content">
<$mt:CommentBody$>
<mt:if tag="CommentCustomFieldSelect">
出身地:<mt:CommentCustomFieldSelect />
</mt:if>
...中略...
</div>
</mt:Comments>
...後略...- Movable Typeのカスタムフィールドで複数選択チェックボックスを実現する「MultiCheckboxプラグイン」
- Movable Typeのカスタムフィールドを一覧画面で作成・編集できる「CustomFieldEditorプラグイン」
グローバルテンプレートのメールテンプレートの中の「新しいコメント」の内容がメールで届きますが、この中にCommentCustomField プラグインで追加したフィールドの入力内容を記載するには、どのように記述すれば良いのでしょうか?
MovableType4.27を使用しています。
>ykataさん
こんばんは。
ご返事遅くなってすいません。
ソースコードに直接手を入れれば可能と思われます。
カスタマイズ方法は別途エントリーしたいと思いますので、すいませんがもうしばらくお待ち頂けますでしょうか。
それではよろしくお願い致します。
こちらのプラグインでセレクトを使った際、入力フォームには
出身地:と記載すると思うのですが、こちらを入れた際下記エラーになります。
failed loading package CommentCustomField:::Tags for routine CommentCustomField:::Tags::comment_customfield_checkbox_input_value: syntax error
ちなみにテキストエリアの場合は問題なし。ラジオ、チェック、セレクトの場合のみエラーになります…
「5.プラグインの設定」までは無事完了済みです。
現在、MTOS5.04でポータルサイト構築中なのですが、
貴作プラグイン導入でカスタマイズ検証すすめるなか、下記のエラーが表示されます。(テストとしてテキストフィールドのみ追加した場合)
幾つかの環境で試しましたが、同様でした。
「failed loading package CommentCustomField:::Tags for routine CommentCustomField:::Tags::comment_customfield_text: syntax error 」
と表示されます。
管理画面側を見ると、投稿受付はされているようですが、エントリー記事の表示部分でうまくいかないようです。
上記、問題に関しまして、アドバイスや応対あれば幸いです。
>yoshiさん
こんばんは。
ご利用&ご連絡ありがとうございます。
プラグインの不具合を調査致しますので、すいませんがお時間頂けますでしょうか。
それではよろしくお願い致します。
大変遅くなりましたがMT5版で再構築時にsyntax errorになる不具合を修正しました。
CommentCustomFieldの1.1を利用させて頂いています。
MT5.06使用時には問題ありませんでしたが、MT6.1.2にバージョンアップした所、MTのメニューのツール→プラグイン 選択時に下記のエラーが表示され、プラグイン一覧画面が表示されなくなりました。
「Error reading /var/www/html/mt/plugins/CommentCustomField/l10n_ja.yaml: YAML::Tiny failed to classify line 'Upload Path:: 画像のアップロード先:&lt;サイトパス&gt;'」
※&は実際には半角
CommentCustomFieldのバージョンを1.0にしたり、別環境のMT6.1.2でも試しましたが同様の現象が発生しました。
お手数お掛けしますが対処方法をご教示頂けないでしょうか。
よろしくお願いいたします。
>Isamu Tamakiさん
こんばんは。
プラグインご利用ありがとうございます。
不具合を解消したv0.12をリリースしましたのでお手数ですがダウンロードの上、ご確認願えますでしょうか。
それではよろしくお願い致します。
yujiro様
v0.12に差し替えたところ、エラーが発生しなくなったことを確認致しました。
迅速なご対応ありがとうございました。
Movable Type version 5.2.13なんですが、ファイルをアップロード後、ブログのプラグイン画面を開くとError reading /var/www/html/mtos/plugins/CommentCustomField/l10n_ja.yaml: YAML::Tiny does not support a feature in line '"Upload Path:": 画像のアップロード先:<サイトパス>/' と言ったエラーが出て進めませんでした。
ちなみにCommentCustomField_0_12.zipをダウンロードしております。
原因などわかればよろしくお願いします。
VPSだったのですが、YAML::Scykをインストールしたら、解決できました。(「$ sudo cpan YAML::Syck」を実行するだけでした)
お騒がせいたしました。
>小林さん
こんばんは。
ご返事遅くなり申し訳ありません。
自己解決されたようでよかったです。
ではでは!

