ブログ記事ページのサイドバーにブログ記事のコメント一覧を表示する
ブログ記事ページ・ウェブページに、その記事に投稿されたコメント一覧をサイドバーに表示するカスタマイズです。
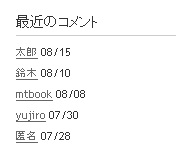
そもそもコメント一覧はブログ記事本文下に表示されるようになっていますが、記事本文が長文の場合、スクロールせずに最近投稿されたコメントを見たい場合に便利です。また、コメント投稿者名をクリックすれば、該当のコメントまで移動します。
デフォルトテンプレートの設定例

公開テンプレートの設定例

以下、設定方法です。
1.設定方法
ブログ管理画面の「デザイン」→「ウィジェット」をクリックし、次の画面で「ウィジェットテンプレートを作成」をクリック。

以下の内容を設定。
- ウィジェットの名前:ブログ記事のコメント
- ウィジェットの内容:以下のいずれかをペースト
デフォルトテンプレート
<mt:if name="entry_archive">
<mt:if tag="EntryCommentCount">
<mt:Comments lastn="10" sort_order="descend">
<mt:CommentsHeader>
<div class="widget-recent-comments widget">
<h3 class="widget-header">最近のコメント</h3>
<div class="widget-content">
<ul>
</mt:CommentsHeader>
<li><a href="<$mt:CommentLink$>" title="<mt:CommentEntry><$mt:EntryTitle$></mt:CommentEntry>へのコメント"><$mt:CommentAuthor$></a> <mt:commentDate format="%m/%d"$></li>
<mt:CommentsFooter>
</ul>
</div>
</div>
</mt:CommentsFooter>
</mt:Comments>
</mt:If>
</mt:If>公開テンプレートの場合
<mt:if name="entry_archive">
<mt:if tag="EntryCommentCount">
<mt:Comments lastn="10" sort_order="descend">
<mt:CommentsHeader>
<dt class="sidetitle">
Entry Comments
</dt>
<dd class="side">
<ul>
</mt:CommentsHeader>
<li>
<a href="<mt:entryLink$>#c<mt:commentID$>" title="c<mt:commentID$>"><mt:commentAuthor default="Anonymous"></a> <mt:commentDate format="%m/%d"$>
</li>
<mt:CommentsFooter>
</ul>
</dd>
</mt:CommentsFooter>
</mt:Comments>
</mt:if>
</mt:if>設定後、「保存」をクリック。
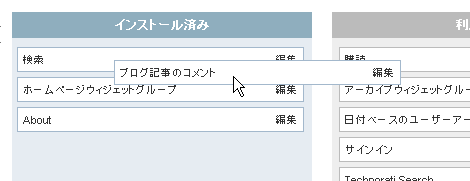
ブログ管理画面の「デザイン」→「ウィジェット」をクリックし、コメント一覧を表示させたい(任意の)ウィジェットセットの名前をクリック。ここでは例として「3カラムのサイドバー(サブ)」をクリックします。

「利用可能」にある「ブログ記事のコメント」を「インストール済み」にドラッグします。

設定後、「変更を保存」をクリックして全体を再構築すれば完了です。
Posted by yujiro このページの先頭に戻る
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
トラックバックURL
コメントする
greeting

