ReTweet プラグイン
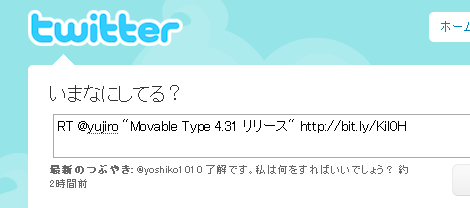
Movalbe Type のブログ記事に Twitter の Retweet 用のリンクを表示する「ReTweet プラグイン」を紹介します。例えば「Movable Type 4.31 リリース」の記事にある Retweet 用のリンクをクリックすれば、次のような画面に移動します。

ここでは、プラグイン配布元の「BSDあれこれ」さんの記事を参考に、以下カスタマイズ方法を紹介します。
1.プラグインのダウンロード
下記のページの後方にある「ReTweetMaker 0.2 (WWW::Shorten::Bitlyなし)」のすぐ下にあるリンクからプラグインアーカイブをダウンロードし、任意のフォルダに保存してください。
2.プラグインのインストール
プラグインアーカイブを解凍し、それぞれのファイルを次のようにアップロードしてください。
- retweetmaker.cgi をアプリケーションディレクトリにアップロードし、ファイルのパーミッションに実行権を付与
- lib フォルダ配下の ReTweetMaker.pm だけをアプリケーションディレクトリの lib にアップロード
- plugins フォルダ配下の ReTweet フォルダを丸ごと plugins ディレクトリにアップロード
ブログ管理画面より「システム」→「プラグイン」でプラグイン一覧を表示し、次のように表示されればOKです。

3.プラグインの設定
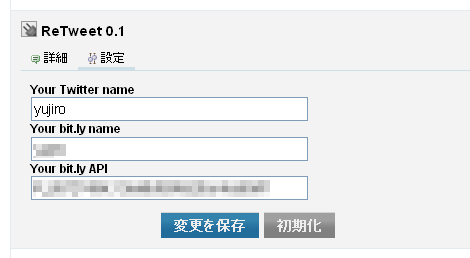
ブログ管理画面(システム管理画面ではありません)の「ツール」→「プラグイン」でプラグイン一覧画面を表示し、「Retweet」→「設定」をクリックして、プラグインの設定を行ないます。

設定項目の意味はそれぞれ次の通りです。
- Your Twitter name
- Twitter のユーザー名
- Your bit.ly name
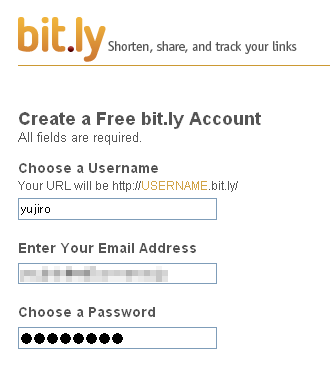
- bit.ly のユーザー名(アカウントを持っていない場合はbit.lyの右上にある Sign Up をクリックして、次の画面(下)でアカウントを作成してください)
- Your bit.ly API
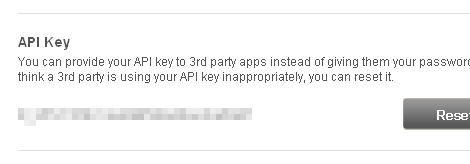
- bit.ly の API Key を設定します(API Key は bit.ly にサインイン後、画面右上の account をクリックした次の画面(下)に表示されます)
参考:bit.lyサインアップ画面

参考:bit.ly API Key

4.動作確認
ここまでの設定で、プラグインが正常に動作する(=記事冒頭の画面に遷移する)ことを確認します(必須の作業ではありません)。
Twitter にログイン後、アプリケーションディレクトリにアップロードした retweetmaker.cgi に、任意のブログ記事番号(公開されているもの)を付与した URL でアクセスします。
http://<アプリケーションディレクトリURL>/retweetmaker.cgi/<ブログ記事ID>- 当サイトの例:
- http://www.koikikukan.com/cgi-bin/koikikukan/retweetmaker.cgi/2822
アクセスした後、Twitter の力フォームに、
RT @<Twitterのユーザー名> "<ブログ記事タイトル>" <bit.lyのURL>が表示されればOKです。
私の場合は、最初の設定で「bit.ly のURL」が表示されなかったので、API Key を一度Reset したら正常に表示されるようになりました。
5.テンプレートの修正
ブログ記事ページに Retweet 用リンクを表示するため、テンプレートの修正を行ないます。
「既定のブログ」であれば、ブログ記事管理画面の「デザイン」→「テンプレート」をクリックし、アーカイブテンプレートの「ブログ記事」をクリックし、青色の部分を追加します。
...前略...
<span class="separator">|</span> <a href="<$mt:EntryPermalink$>#trackbacks"><$mt:EntryTrackbackCount singular="トラックバック(1)" plural="トラックバック(#)" none="トラックバック(0)"$></a>
</mt:IfPingsActive>
| <a href="<mt:CGIPath />retweetmaker.cgi/<mt:EntryID />" target="_blank" title="この記事をretweetする">ReTweet This!</a>
</div>
</div>
...後略...これで次のように表示されます。

あとはブログ記事を再構築すれば完成です。メインページやアーカイブページに表示する場合も同じテンプレートタグで大丈夫です。
- MTプラグインの重複配置は動作異常になる可能性があります
- 2014年にリリースしたMovable Type(MT)プラグイン一覧
- PageButeプラグインでcanonical属性を変更する「PageButeCanonicalChangerプラグイン」
- Movable Typeで作成したブログ記事をEvernoteにクリップする「ClipToEvernoteプラグイン」
- Movable Typeにインストールしたプラグインがプラグイン一覧に表示されない件について
- Movable Typeでアイテム画像を編集できる「Pixenateプラグイン」
- AssetExporter プラグイン v0.02
- Movable Type プラグインハンドラでのクエリーパラメータ取得方法
- Movable Type 5の記事編集画面に任意のボタンを追加する3つのプラグイン
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その3
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTweet」
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTwiOauth」
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その2
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その1
- Movable Type プラグイン一覧(MT5対応)
≫ ReTweetをプラグイン対応アプリケーションReTweetMaker Movable type用 from BSDあれこれ
ReTweetMaker WWW::Shorten::Bitlyなしバージョン ... [続きを読む]
≫ [Twitter]Retweetボタンを付ける。 from BPM135 BLOG
jsファイルを使ってRetweetボタンをつける。 [続きを読む]
ReTwitterMakerをご紹介くださってありがとうございます。
また、設置方法は私の記述したものよりはるかにわかりやすく、我ながら文章力のなさに落胆しております。
>BSDあれこれさん
こんにちは。
ナイスなプラグイン、ありがとうございました。
余計なお節介ですが、プラグインファイルの構成を工夫すれば、plugins/Retweetディレクトリにファイルをまとめられるかもしれません。
ではでは!

