Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
Movable Type 5.0 では、ブログ記事投稿画面に表示するカスタムフィールドを、カテゴリで振り分けることができるようになりました。
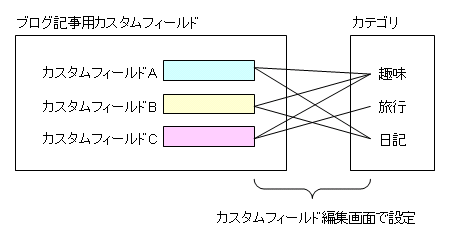
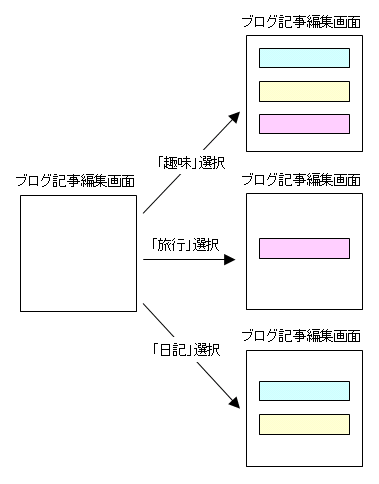
一言で説明するのは難しいので、まず概要を図で説明します。
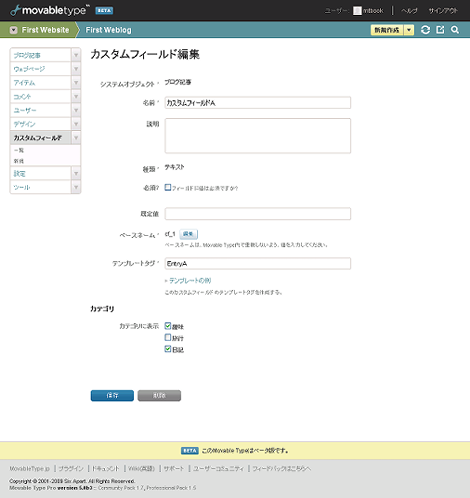
まず、ブログ記事用のカスタムフィールドをいくつか作成したと仮定します。カスタムフィールド作成後、カスタムフィールドとカテゴリをひもづけます。この図では、次のようにひもづけます。
- カスタムフィールドA:趣味、日記
- カスタムフィールドB:趣味、日記
- カスタムフィールドC:趣味、旅行

このひもづけを行うことで、ブログ記事投稿画面でカテゴリを選択した際、カテゴリごとに表示するカスタムフィールドを切り替えることができます。
- カテゴリから「趣味」を選択:カスタムフィールドA~Cを表示
- カテゴリから「日記」を選択:カスタムフィールドCを表示
- カテゴリから「旅行」を選択:カスタムフィールドA、Bを表示

実際の画面では次のようになります。
「趣味」選択時のカスタムフィールド
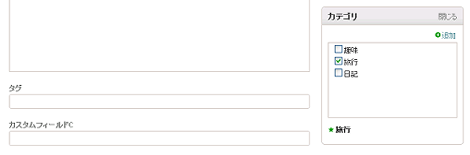
「旅行」選択時のカスタムフィールド
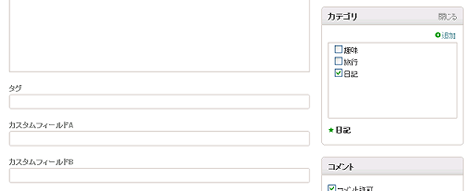
「日記」選択時のカスタムフィールド
複数選択しても適正に動作するようです。
2009.11.02 追記
ブログ記事のカスタムフィールドを追加すると、カテゴリ編集画面に「カスタムフィールド」というフィールドが追加され、追加したカスタムフィールドがすべて表示されます。
カスタムフィールド編集画面でひもづけたいカテゴリにチェックをすると、カテゴリ編集画面の「カスタムフィールド」に表示されたカスタムフィールドがチェックされた状態になります。
この状態であれば、本エントリーの動作になりますが、カテゴリ編集画面の「カスタムフィールド」に表示されたカスタムフィールドのチェックを外すと、ブログ記事編集画面で該当のカテゴリを選択しても、フィールドは表示されません。
ただし、上記の操作に関係なく、ブログ記事の「表示オプション」を使った表示・非表示の制御も行なえます。
Posted by yujiro このページの先頭に戻る
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02
トラックバックURL
コメントする
greeting