CSS で table に斜線を引く方法
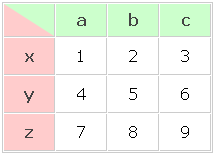
CSS で table に斜線を引いてみました。下の表の左上の斜線に CSS を使ってます。
Windows XP + IE6 / IE7 / Firefox3 / Safri3 / Google Chrome で確認しています。
ポイントは以下です。
- th 要素に position: relative; 斜線を引く要素(ここでは span)に position: absolute; を設定。
- 斜線(border)を適用する要素の前に を設定。 がなかったり、要素の後方に があると、th のスタイルが隠れてしまう。
- クロスブラウザにするため、font-size や line-height など、いくつかのプロパティを設定。
HTML
<table summary="data">
<thead>
<tr><th> <span class="arrow"></span></th><th class="column">a</th><th class="column">b</th><th class="column">c</th></tr>
</thead>
<tbody>
<tr><th class="record">x</th><td>1</td><td>2</td><td>3</td></tr>
<tr><th class="record">y</th><td>4</td><td>5</td><td>6</td></tr>
<tr><th class="record">z</th><td>7</td><td>8</td><td>9</td></tr>
</tbody>
</table>CSS
* {
margin: 0;
padding: 0;
font-family:Verdana,Arial,sans-serif;
}
table {
font-size:16px;
margin: 30px 0 0 30px;
border: 1px solid #ccc;
border-spacing: 1px;
line-height: 2;
}
th {
width: 50px;
color: #444;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
position: relative;
}
td {
padding: 2px 5px;
text-align: center;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
background-color: #fff;
}
.column {
background-color: #ccffcc;
}
.record {
background-color: #ffcccc;
}
.arrow {
width: 0;
height: 0;
line-height: 0;
border-top: 32px solid #ccffcc;
border-left: 50px solid #ffcccc;
border-right: none;
position: absolute;
/* ie6 */
top: 0px;
left: 0px;
}
html>body .arrow {
top: 32px;
left: 32px;
}
*:first-child+html .arrow { /* ie7 */
top: 0;
left: 0;
}以前、border プロパティを使ってふきだしを表現する方法が紹介されていましたが、ふきだしの三角形以外に使い道がないかと思ったのがきっかけです。
なお、サンプルでは span 要素の内容に何も入ってないので valid な XHTML ではありません。Another HTML-lint gateway では減点されます。あしからず。
2009.10.27
はてぶで指摘がありましたので最後の一文を修正しました。ご指摘ありがとうございます。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting