livedoor ブログテンプレート修正(カテゴリアーカイブの前後ページのリンク追加)
現在配布中の livedoor ブログテンプレートを修正しました。
1.修正内容
- カテゴリアーカイブでページ分割を行なった場合に前後ページへのリンクが表示されない不具合を修正
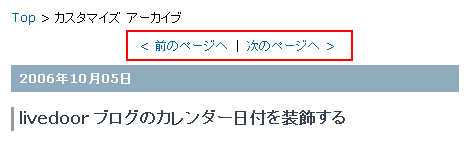
修正後は、カテゴリアーカイブページで下のように前後ページへのリンクが表示されます。

2.対処方法
利用中のテンプレートを直接修正する場合は、カテゴリアーカイブテンプレートに、以下の位置に青色の内容を追加してください。
...前略...
<div class="content-nav"><a href="<$BlogUrl$>">Top</a> > <$CategoryName$> アーカイブ</div>
<div class="page-nav"><IfPrevPage><a href="<$CurrentUrl$>?p=<$PrevPage$>">< 前のページへ</a></IfPrevPage><IfPrevPage><IfNextPage> | </IfNextPage></IfPrevPage><IfNextPage><a href="<$CurrentUrl$>?p=<$NextPage$>">次のページへ ></a></IfNextPage></div>
<!-- Loop Start -->
...後略...3.ダウンロード
livedoor ブログテンプレートは以下のリンクからダウンロードできます。
Posted by yujiro このページの先頭に戻る
- livedoor ブログテンプレート修正(ヘッダ情報の削除)
- livedoor ブログテンプレート修正
- livedoor テンプレート不具合のお知らせ(前後ページへのリンク追加)
- テンプレート不具合のお知らせ(カレンダーリンクの改善) for livedoor ブログ
- livedoor ブログテンプレート
トラックバックURL
コメントする
greeting

