Photoshop で角丸を作る
今更ネタですが、Photoshop で角丸を作る方法を備忘録で残しておきます。Photoshop は 6.0 でやや古いバージョンを使ってます。
サンプル画像は「EyesPic - フリー画像素材」を使わせてもらってます。
まず、角丸を作りたい画像を開きます。

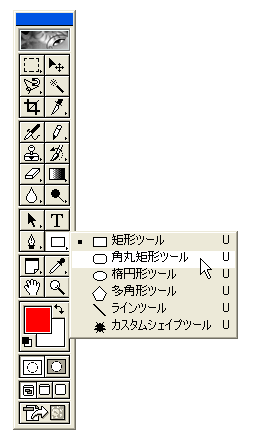
ツールボックスから「角丸矩形ツール」選択。

オプションバーの「新規作業用パスを作成」を選択し、適当な半径を入力。ここではわかりやすいように 30px にします。
![]()
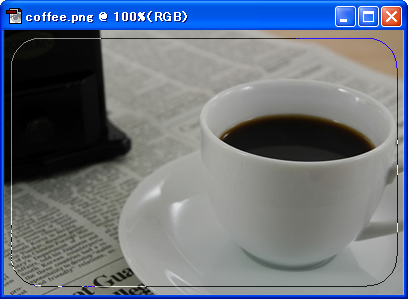
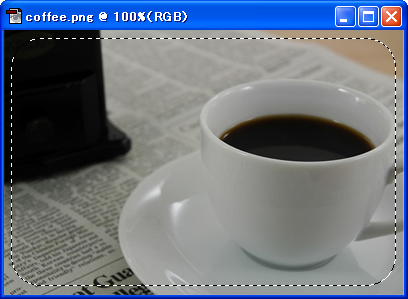
画像から切り抜きたい部分を選択。選択部分は枠線が表示されます。

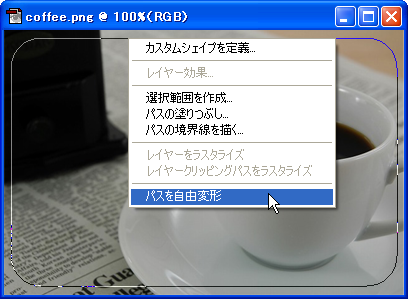
パスの上で右クリックして、「パスを自由変形」をクリックすれば、

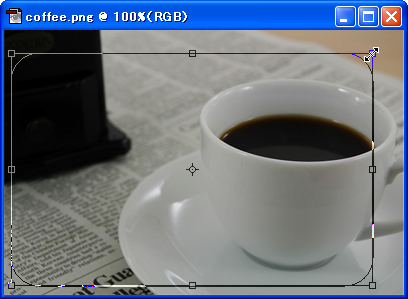
このように選択範囲を微調整できます。

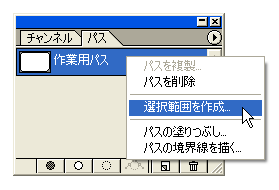
「パス」ウィンドウの「作業用パス」を右クリックして、「選択範囲を作成」をクリック。

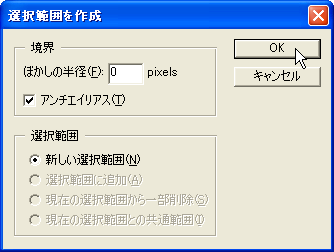
ウィンドウが開くので、そのまま「OK」をクリック。

パスが選択状態になるので、メニューバーの「編集」→「コピー」を選択、または Ctrl-c でコピーします。

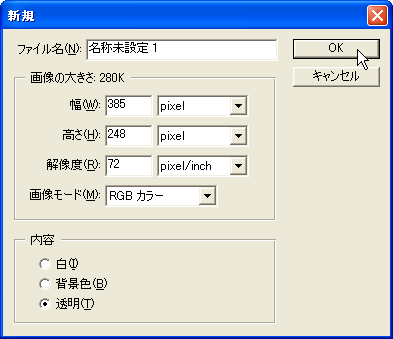
メニューバーの「ファイル」→「新しいウィンドウ」を選択。

選択したサイズのウィンドウが開きます。ここでは背景色を透明にしてOKをクリック。

こんな感じで開きます。

メニューバーの「編集」→「ペースト」を選択、またはCtrl-v でペーストすれば完成です。

Photoshop でもっと簡単に作成する方法がありましたらアドバイスお待ちしています。
2009.11.10 追記:Twitter 経由で KlingonEmpire さんに早速教えていただきました。矩形選択ツールで選択した後、メニューバーの「選択範囲」→「選択範囲を変更」→「滑らかに」を選択すれば簡単にできます(ただしアンチエイリアスは設定できません)。
Posted by yujiro このページの先頭に戻る
- Photoshopで一部分が暗い画像を明るくする方法
- Photoshopで画像をパノラマ風に合成する方法
- PhotoshopでInstagram風のエフェクトを適用する方法
- Photoshopの「Web用に保存」で「保存されるファイルの中に、ラテン文字以外の文字が含まれています。」というメッセージが表示される場合の対処
- Photoshopで暗い写真を明るくする方法
- photoshop でメニュータイトルの背景画像を作る
トラックバックURL
コメントする
greeting

