Ajax ハイブリッド月送りカレンダー
Movable Type 4 以降のバージョンで、ブログ記事が投稿されていない月のカレンダーも含めて月送りができるカレンダーのハイブリッド版です。
「Ajax ダイナミック月送りカレンダー」ではダイナミックパブリッシングを利用して、ブログ記事が投稿されていない月のカレンダーも含めた月送りカレンダーを紹介しましたが、ハイブリッド月送りカレンダーでは、該当月にブログ記事が存在する場合は、スタティックパブリッシングで生成されたカレンダーページを Ajax で読み込むようにしました。
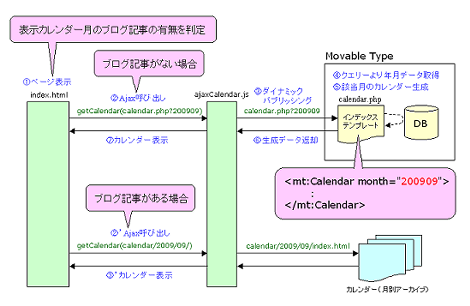
また、カレンダーの月送りのリンク部分にも同じロジックを適用して、ダイナミック・スタティックの振り分けを行っています。動作イメージを図に示します。
1.スクリプトのダウンロード・アップロード
下記のスクリプトをダウンロードします。
prototype.js("Download the latest version" のリンクをクリック)ajaxCalendar.js(ハイブリッド用)dayChecker.js(「2.ダウンロード」にある dayChecker.js をクリック)
ダウンロードした ajaxCalendar.js と dayChecker.js はメインページと同じディレクトリにアップロードしてください。
また prototype.js も、ダウンロードしたスクリプトをメインページと同じディレクトリにアップロードしてください。
2.プラグインのダウンロード・アップロード
下記のリンクをクリックして、GetQueryString プラグインをダウンロードします。このプラグインは、ダイナミックパブリッシングでカレンダーページを呼び出すときにクエリーを取得するためのものです。
ダウンロードしたアーカイブを展開し、中にある GetQueryString フォルダを plugins ディレクトリにアップロードします。
アップロード後、システム管理画面の「ツール」→「プラグイン」で GetQueryString が表示されていればOKです。

3.日別アーカイブの追加
この設定は、カレンダーに表示された日付のリンク先のページとして日別アーカイブを生成するためのものです。
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択。

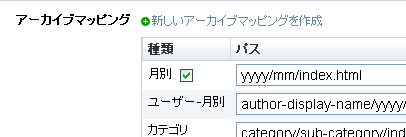
アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。

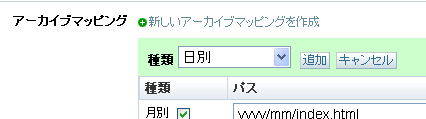
「日別」を選択して「追加」をクリック。

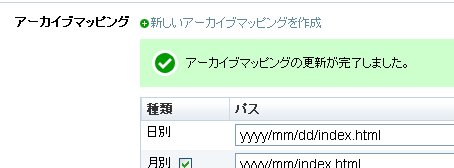
これで日別アーカイブが追加されました。

再構築アイコンをクリックして、日別アーカイブページを生成してください。
4.カレンダーテンプレート作成(ダイナミックパブリッシング用)
ダイナミックパブリッシング対応のカレンダーを作成します。管理メニューの「デザイン」→「テンプレート」→「インデックステンプレート」→「インデックステンプレートを作成」をクリック。

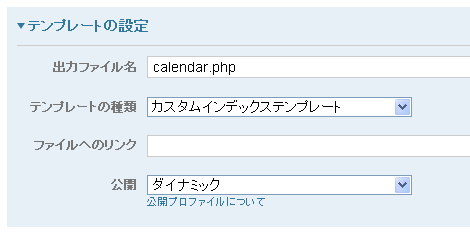
次画面で下記を設定してください。
- テンプレート名(一番上のテキストフィールド):カレンダー
- 出力ファイル名:calendar.php
- テンプレートの種類:カスタムインデックステンプレート
- ファイルへのリンク:(設定不要)
- 公開:ダイナミック
- テンプレートの内容(テキストエリア):下記
<mt:GetQueryString name="date" setvar="yearmonth" />
<mt:GetQueryString name="date" regex_replace="/^(\d\d\d\d).*/","\$1" setvar="year" />
<mt:GetQueryString name="date" regex_replace="/.*(\d\d)$/","\$1" setvar="month"/>
<mt:GetVar name="month" op="--" setvar="prev_month" />
<mt:GetVar name="year" setvar="prev_year" />
<mt:if name="prev_month" eq="0">
<mt:SetVar name="prev_month" value="12" />
<mt:SetVar name="prev_year" op="--" />
</mt:if>
<mt:if name="prev_month" lt="10">
<mt:GetVar name="prev_month" regex_replace="/(.*)/","0\$1" setvar="prev_month" />
</mt:if>
<mt:GetVar name="month" op="++" setvar="next_month" />
<mt:GetVar name="year" setvar="next_year" />
<mt:if name="next_month" eq="13">
<mt:SetVar name="next_month" value="1" />
<mt:SetVar name="next_year" op="++" />
</mt:if>
<mt:if name="next_month" lt="10">
<mt:GetVar name="next_month" regex_replace="/(.*)/","0\$1" setvar="next_month" />
</mt:if>
<mt:setVarBlock name="current_prev_ym"><mt:getvar name="prev_year" /><mt:getvar name="prev_month"></mt:setVarBlock>
<mt:setVarBlock name="current_next_ym"><mt:getvar name="next_year" /><mt:getvar name="next_month"></mt:setVarBlock>
<mt:setVar name="prev_flag" value="0" />
<mt:setVar name="next_flag" value="0" />
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveDate format="%Y%m" setvar="ym" />
<mt:if name="ym" eq="$current_prev_ym">
<mt:setVar name="prev_flag" value="1" />
</mt:if>
<mt:if name="ym" eq="$current_next_ym">
<mt:setVar name="next_flag" value="1" />
</mt:if>
</mt:ArchiveList>
<table summary="<mt:GetVar name="year" />/<mt:GetVar name="month" />">
<caption class="calendarhead">
<mt:if name="prev_flag">
<a href="javascript:void(0);" onclick="getCalendar_static('<mt:BlogArchiveURL />calendar/<mt:getvar name="prev_year" />/<mt:getvar name="prev_month">/');"><</a>
<mt:else>
<a href="javascript:void(0);" onclick="getCalendar_dynamic('<mt:BlogURL />calendar.php?date=<mt:getvar name="prev_year" /><mt:getvar name="prev_month">');"><</a>
</mt:if>
<mt:GetVar name="year" />年<mt:GetVar name="month" />月
<mt:if name="next_flag">
<a href="javascript:void(0);" onclick="getCalendar_static('<mt:BlogArchiveURL />calendar/<mt:getvar name="next_year" />/<mt:getvar name="next_month">/');">></a>
<mt:else>
<a href="javascript:void(0);" onclick="getCalendar_dynamic('<mt:BlogURL />calendar.php?date=<mt:getvar name="next_year" /><mt:getvar name="next_month">');">></a>
</mt:if>
</caption>
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<mt:Calendar month="$yearmonth">
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td><mt:CalendarIfBlank><mt:Else><span></mt:Else></mt:CalendarIfBlank><mt:CalendarIfEntries><mt:Entries lastn="1"><a href="<mt:EntryLink archive_type="Daily" />"><mt:CalendarDay /></a></mt:Entries></mt:CalendarIfEntries><mt:CalendarIfNoEntries><mt:CalendarDay /></mt:CalendarIfNoEntries><mt:CalendarIfBlank><mt:Else></span></mt:Else></mt:CalendarIfBlank></td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
</mt:Calendar>
</table>テンプレートの設定部分は次のようになります。

5.カレンダーテンプレート作成(スタティックパブリッシング用)
ブログ管理画面の「デザイン」→「テンプレート」→「アーカイブ」→「アーカイブテンプレートを作成:ブログ記事リスト」をクリックし、次画面で下記を設定してください。
- テンプレート名:カレンダー(名称は何でもOKです)
- このテンプレートにリンクするファイル:(設定不要)
- テンプレートの内容:下記
<mt:ArchiveDate format="%m" setvar="month">
<mt:GetVar name="month" op="--" setvar="prev_month" />
<mt:ArchiveDate format="%Y" setvar="prev_year" />
<mt:if name="prev_month" eq="0">
<mt:SetVar name="prev_month" value="12" />
<mt:SetVar name="prev_year" op="--" />
</mt:if>
<mt:if name="prev_month" lt="10">
<mt:GetVar name="prev_month" regex_replace="/(.*)/","0$1" setvar="prev_month" />
</mt:if>
<mt:GetVar name="month" op="++" setvar="next_month" />
<mt:ArchiveDate format="%Y" setvar="next_year" />
<mt:if name="next_month" eq="13">
<mt:SetVar name="next_month" value="1" />
<mt:SetVar name="next_year" op="++" />
</mt:if>
<mt:if name="next_month" lt="10">
<mt:GetVar name="next_month" regex_replace="/(.*)/","0$1" setvar="next_month" />
</mt:if>
<mt:setVarBlock name="current_prev_ym"><mt:getvar name="prev_year" /><mt:getvar name="prev_month"></mt:setVarBlock>
<mt:setVarBlock name="current_next_ym"><mt:getvar name="next_year" /><mt:getvar name="next_month"></mt:setVarBlock>
<mt:setVar name="prev_flag" value="0" />
<mt:setVar name="next_flag" value="0" />
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveDate format="%Y%m" setvar="ym" />
<mt:if name="ym" eq="$current_prev_ym">
<mt:setVar name="prev_flag" value="1" />
</mt:if>
<mt:if name="ym" eq="$current_next_ym">
<mt:setVar name="next_flag" value="1" />
</mt:if>
</mt:ArchiveList>
<table summary="<MTArchiveDate format="%Y/%m">">
<caption class="calendarhead">
<mt:if name="prev_flag">
<a href="javascript:void(0);" onclick="getCalendar_static('<mt:BlogArchiveURL />calendar/<mt:getvar name="prev_year" />/<mt:getvar name="prev_month">/');"><</a>
<mt:else>
<a href="javascript:void(0);" onclick="getCalendar_dynamic('<mt:BlogURL />calendar.php?date=<mt:getvar name="prev_year" /><mt:getvar name="prev_month">');"><</a>
</mt:if>
<mt:ArchiveDate format="%B %Y" />
<mt:if name="next_flag">
<a href="javascript:void(0);" onclick="getCalendar_static('<mt:BlogArchiveURL />calendar/<mt:getvar name="next_year" />/<mt:getvar name="next_month">/');">></a>
<mt:else>
<a href="javascript:void(0);" onclick="getCalendar_dynamic('<mt:BlogURL />calendar.php?date=<mt:getvar name="next_year" /><mt:getvar name="next_month">');">></a>
</mt:if>
</caption>
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td><MTCalendarIfBlank><MTElse><span></MTElse></MTCalendarIfBlank><MTCalendarIfEntries>
<MTEntries lastn="1"><a href="<$MTEntryLink archive_type="Daily"$>"><$MTCalendarDay$></a></MTEntries>
</MTCalendarIfEntries><MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries><MTCalendarIfBlank>
<MTElse></span></MTElse></MTCalendarIfBlank></td><MTCalendarWeekFooter></tr></MTCalendarWeekFooter></MTCalendar>
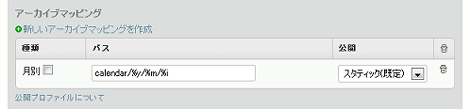
</table>保存後、アーカイブマッピングに「月別」を追加し、アーカイブのパスから「カスタム...」を選択し、「calendar/%y/%m/%i」を設定してください。「公開」は「スタティック」のままにしてください。
6.テンプレート修正
6.1 外部ファイルのインクルード
ブログ管理画面の「デザイン」→「テンプレート」→「テンプレートモジュール」→「HTMLヘッダー(公開テンプレートの場合は「ヘッダー」)」をクリックし、下記の内容を追加して「保存」をクリック。
<script type="text/javascript" src="<$MTBlogURL$>prototype.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>ajaxCalendar.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>dayChecker.js"></script>注:利用しているテンプレートによって設定位置が異なりますが、ブラウザでページを表示したときに <head>~</head> の間(</head> の直前を推奨)になるように設定します。
6.2 カレンダー表示部分の設定
「デザイン」→「ウィジェット」→ウィジェットテンプレートの「カレンダー」をクリックし、下記の内容に入れ替えたあと、「保存」をクリックします。「カレンダー」ウィジェットがない場合は、「ウィジェットテンプレートを作成」をクリックして以下の内容を設定してください。
<mt:Date format="%Y%m" setvar="current_month" />
<mt:setVar name="flag" value="0" />
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveDate format="%Y%m" setvar="month" />
<mt:if name="month" eq="$current_month">
<mt:setVar name="flag" value="1" />
</mt:if>
</mt:ArchiveList>
<div id="calendar"></div>
<script type="text/javascript">
<mt:if name="flag">
getCalendar_static("<$MTBlogArchiveURL$><MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="calendar/%Y/%m/" $></MTEntries>");
<mt:else>
getCalendar_dynamic("<$MTBlogURL$>calendar.php?date=<MTDate format="%Y%m" $>");
</mt:if>
</script>div は空要素ですが、Ajax によってこの部分にカレンダーが表示されます。
修正した「カレンダー」ウィジェットを利用していない場合は、ブログ管理画面の「デザイン」→「ウィジェット」をクリック、さらに利用しているウィジェットセットをクリックし、「インストール済み」にドラッグして「変更を保存」をクリックしてください。
7.CSS修正
「デザイン」→「テンプレート」→「スタイルシート」を選択し、下記の内容を追加して「保存および再構築」をクリックします。
#calendar {
margin: 5px 0 10px;;
color: #444444;
}
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
}
#calendar table {
padding: 0;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
text-align: center;
font-size: 9px;
width: 23px;
}
#calendar td {
padding: 2px 0;
text-align: center;
font-size: 10px;
line-height: 120%;
}
.today {
display: block;
border: 1px solid #444444;
}
.sunday,
.holiday,
.holiday a:link,
.holiday a:visited {
color: #e50003;
}
.saturday,
.saturday a:link,
.saturday a:visited {
color: #0000ff;
}公開テンプレートの場合、すでにカレンダー関係のスタイル設定が行われており、設定の競合を避けるため、古い設定(下)を削除またはコメントアウトしてください。
/* カレンダー */
.calendarhead {
padding-bottom: 5px;
text-align: center;
color: #333;
font-size: 9px;
background: none;
letter-spacing: 0.2em;
}
#calendar table {
text-align: center;
padding: 0px;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
font-size: 8px;
width: 23px;
}
#calendar td {
padding: 2px 0;
font-size: 9px;
line-height: 120%;
}
span.day {
text-align: center;
font-size: 9px;
}
span.saturday {
color: blue;
}
span.sunday {
color: #e50003;
}
td.today {
display: block;
border: 1px solid #333;
}8.再構築
全てのページを再構築します。これでメインページ等を表示してカレンダーが表示されれば完成です。
9.注意事項
日別アーカイブは先に再構築しておいてください。日別アーカイブがなくても再構築エラーにはなりませんが、日付のリンクから日別アーカイブに移動できません。
2010.01.27
5項にアーカイブマッピングの説明を追加しました。
2010.09.24
5項にアーカイブマッピングの画像を追加しました。
2011.02.04
GetQueryStringのバージョンを0.02にアップしました。
- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ダイナミック月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 日めくりカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
≫ MT5で月送りカレンダー from accoun.Diary!
ってタイトルでおかしくないのかどうかもわかりませんが、MT5.01をスタティックパブリッシングで公開している環境に、月送りカレンダーを導入しました。 利用... [続きを読む]
≫ Ajaxハイブリッド月送りカレンダー from Scatter12 Weblog
画面右側にやっとのことでカレンダーを設置できました。 って、もう結構経つのですが。 配付元の小粋空間のyujiro様にもご協力いただいての設置と相成りま... [続きを読む]
≫ Ajax月送りカレンダーをMT5に装備してみる from @WeB Cafe
正月休みも、残すところ、1日! さて、今日は先日入手した、テーマには、カレンダーがなかったので、小粋空間さんから、ハイブリッド月送りカレンダーを導入して... [続きを読む]
yujiroさん、いつもお世話になっています。
昨日(12月1日)さっそくテスト用のブログで使ってみました。
まだ今月の記事がない時にはうまくカレンダーが表示されたのですが、ひとつ記事を書いたら「File Not Find」になってしまいました。
それで、
カレンダーウィジェットの getCalendar_static の引数の中に <$MTBlogArchiveURL$> をつけたら無事表示できました。これでよかったでしょうか。
>s.fujinoさん
こんばんは。
ご確認&ご指摘ありがとうございました。
記事は別途修正致します。
ではでは!
スタティック用のカレンダーテンプレートですが、アーカイブマッピングの設定(calendar/%y/%m/%i)が抜けているような気がします。
分かる人には自明なのかもしれませんが…。
>sealionさん
こんばんは。
ご指摘ありがとうございました。
記事は修正いたしました。
無事設置して正常に動いているのですが、なぜかIE6/7およびIE8のIE7互換表示モードでは表示されません(MT4.27のデフォルトテンプレートをベースに改造しています)。
IE8のIE8モード(変な表現…)ではちゃんと表示されますので、IE6/7のcss解釈のバグというか仕様の影響とは思うのですが、もし解決法のアイデアをご存知でしたらご教示お願いします。
はじめまして。
こちらのカレンダーを利用しようと思いまして、指示通りにやったつもりなのですが、File not findの表示しかでません。
過去ログを見ると通信エラー??の際に表示するのでしょうか?
表示させることができますでしょうか?
宜しくお願いします。
>akihitoさん
こんばんは。
ご質問の件ですが、まずはダイナミックカレンダーのURLを直接ブラウザから起動して表示されるかどうか確認してみてください。URLのクエリーには「?201005」などを付与してください。
サイトのURLをご連絡いただければより適切な回答ができるかもしれません。
それではよろしくお願い致します。
こんにちは。
お手数おかけしてすんません。
URL 記しておきますので宜しくお願いします。
>akihitoさん
こんにちは。
サイト拝見致しました。
カレンダーが表示されないのは、「カレンダー」アーカイブテンプレートが再構築されていないか、アーカイブのパスの設定に誤りがあると思われます。
この記事の6項の直前2行に書かれている、
「保存後、アーカイブマッピングに「月別」を追加し、アーカイブのパスから「カスタム...」を選択し、「calendar/%y/%m/%i」を設定してください。」
について、再度ご確認ください。
なお、ダイナミックのカレンダーは正常に動作しています。
それではよろしくお願い致します。
どうもありがとうございます。
再度確認してみると間違っているところを発見しました。
「calendar/%y/%m/%i」calendarのすぐ後ろの/が抜けていました。それを加えると表示されました。
わざわざお越し頂きましてありがとうございました。
感謝申し上げます。
>akihitoさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
以前より何度かお世話になっております。
今回、MT5へバージョンupし、こちらのカレンダーを使わせていただいているのですが、翌月を表示しようとすると
「Unable to read database or username」
と表示されてしまいます。
また、
http://domain/calendar.php
http://domain/calendar.php?date=200909
などと入力しても 同じように
「Unable to read database or username」
と表示されます。
どこに原因があるのか、教えていただければ助かります。
よろしくお願いいたします。
>chi-さん
こんばんは。
ご返事遅くなってすいません。
ご質問の件につきまして、エラーの原因は、ダイナミックパブリッシングのチェックでひっかかっているようです。
具体的には、php/mt.phpの281行目です(以下抜粋)。
if ((strlen($cfg['database'])<1 || strlen($cfg['dbuser'])<1)) {
if (($cfg['dbdriver'] != 'sqlite') && ($cfg['dbdriver'] != 'mssqlserver')) {
die("Unable to read database or username");
}
}確認ですが、データベースはMySQLでしょうか。
また、メインページの内容を、他の新しいインデックステンプレートにコピーして、test.htmlなどのファイル名で保存し、そのページにアクセスして正常に表示されるかご確認ください。
それではよろしくお願い致します。
yujiroさま
お忙しいところ、お調べいただき、ありがとうございます。
データベースですが、MySQLです。
testページ(test.phpで保存しました。*.htmlではページ分割が作動しなく、全頁表示になってしまったため)での表示でも同じエラーがでました。
またまた、お手数をおかけしますが、よろしくお願いします。
いつも有益な情報をありがとうございます。以前ダイナミック月送りカレンダーを使用していた時には正常だったのですが、ハイブリッドに変えてから、月別アーカイブのリンクが/mt/archives/calendar/2010/06/のようになり、スタティックカレンダーを表示してしまいます。真ん中のcalendar/が無い状態が本来のページなのですが、何が原因なのかがわかりません。私だけの現象なのでしょうか。
yujiroさま
6月30日に質問させていただいたkirakuです。
月別ブログアーカイブのリンクがおかしくなっていた原因がわかりました。
5.カレンダーテンプレート作成(スタティックパブリッシング用)
のときに、保存後、アーカイブマッピングに「月別」を追加し、アーカイブのパスから「カスタム...」…で、月別の右横のチェックを外すと正常に作動しました。別のページにチェックを入れないようにとの事が書いてありました。お騒がせいたしました。
いつもお世話になっております。
Ajaxハイブリッドカレンダーを導入しようとしたのですが、
トップぺージでは何も表示されず、個別のエントリーページでは表示されます。しかしながら、個別のエントリーページから未来月のカレンダーを表示しようと矢印をクリックすると何も表示がされないようになってしまいます。
どうか、ご教授願えますでしょうか。
失礼いたします。
>chi-さん
こんばんは。
ブログ閉鎖されてしまったようですね。
こちらでは原因不明のため、お役に立てず申し訳ありません。
>kirakuさん
こんばんは。
ご連絡ありがとうございました。
ご質問の件、自己解決されたようで良かったです。
ではでは!
>yuichiさん
こんばんは。
ご質問の件ですが、まずはダイナミックパブリッシングの機能が正常に動作するかどうかご確認ください。
具体的には、メインページをダイナミックパブリッシングに変更してアクセスするか、インデックステンプレートで「Hello World」を表示させるだけの簡単なページを作って、そのページが正常に表示されることを確認してみてください。
それではよろしくお願い致します。
yujiro様、お忙しいところありがとうございます。
ご指摘いただいた『ダイナミックパブリッシングの機能が正常に動作するか』は正常に動作しているようです。HelloWorldも試しました。ブログ記事を書いてのテストもしてみました。ただ、メインページのサイドバーにあるアイテムの画像が表示されていませんでした。これはやはり何か問題があるということなのでしょうか。
よろしくお願いいたします。
>yuichiさん
こんばんは。
ダイナミックパブリッシングが正常に機能することは了解しました。メインページのサイドバーの件は不明ですが、それはおいといてください。
次に、カレンダー用のインデックステンプレートの3行目と4行目の間に以下の青色の行を追加して、ブラウザからこのインデックステンプレートに直接アクセスしてみてください(=テンプレート編集画面右の「公開されたテンプレートを確認」をクリックしてください)。赤色の部分が表示したいカレンダー「年」「月」になります。
<mt:GetQueryString name="date" setvar="yearmonth" />
<mt:GetQueryString name="date" regex_replace="/^(\d\d\d\d).*/","\$1" setvar="year" />
<mt:GetQueryString name="date" regex_replace="/.*(\d\d)$/","\$1" setvar="month"/>
<mt:SetVar name="year" value="2010" />
<mt:SetVar name="month" value="10" />
<mt:GetVar name="month" op="--" setvar="prev_month" />
<mt:GetVar name="year" setvar="prev_year" />
…後略…これでカレンダーが表示されるかどうか、ご確認ください。
また、トップページのカレンダー(スタティックカレンダー)が表示されないようであれば、原因はトップページのドメイン(weblog.scatter12.com)とスタティックカレンダーのドメイン(scatter12.com)が異なるためと思われます。Ajaxでは元ページのドメインと呼び出すページのドメインが一致している必要があります。
それではよろしくお願い致します。
> yujiro様
お忙しい中早速のお返事ありがとうございました。
ご指摘していただいた両方を実行させていただきましたところ、ちゃんと動作してくれました。
まったくの初歩的なミスで申し訳ございませんでした。
またよろしくお願いいたします。
はじめまして。
小粋空間様のカレンダーを導入しようと思い
ご説明どおりに設定したつもりなのですが、
いざ表示しようとすると「File Not Found」と
なってしまいます。
幾度か設定しなおしてみたのですが、うまくいかず困っています。
何が原因で表示されないのか、どうかご教授いただけますでしょうか。
お忙しいと思うのですが、どうぞよろしくお願いします。
>mi-koさん
こんにちは。
ご質問の件ですが、現段階では原因を突き止めてられておりません。
申し訳ありません。
差し支えなければご利用のレンタルサーバ名(+プラン)をご連絡願えますでしょうか。
それではよろしくお願い致します。
>yujiro様
お忙しい中ご返信ありがとうございました。
色々と試行錯誤した結果、ブログ記事がある状態では
カレンダーが表示されるようになりました。
利用しているレンタルサーバとプラン名なのですが
●レンタルサーバ :ラクーカン
●プラン名 :スタンダード
また蛇足かもしれませんが追記いたします。
●PHP :PHP5.×
●ディレクトリ構造
homepageフォルダ
・MT502
・saienフォルダ
・vegebloフォルダ
・index.html(メインページ)
・ajaxCalendar.js
・dayChecker.js
・prototype.js
・calendarフォルダ
・2010フォルダ
・07フォルダ
・08フォルダ
このような環境で作成しています。
どうぞよろしくお願いいたします。
>mi-koさん
こんばんは。
ご連絡ありがとうございました。
時間をみて、同じ環境で試してみたいと思います。
yujiro様、こんばんわ。
一日に2回も問い合わせなんてはた迷惑なヤツですみません。
カレンダーが正常に表示されなくて、ハイブリッド版にウワキしちゃいました。
ところがここでも表示されず、いろいろなページを見ていたら「ダイナミック版」の<div>タグで括ってある部分だけをウィジェットに入れてみると、1回目のコメントで言ったような「年」と「月」だけが?マークになる状態でした。
「ハイブリッド」と「ダイナミック」を照らし合わせてみる<div>のタグは全く同じなのですね。
そうするとハイブリッドの前の方に記述してあるmt:はなんの役目をはたしているのでしょうか?
mt:があるとカレンダーの呼び込みもできない状態なのですが・・・。
素人が聞いて解るかどうかは解りませんが、できれば同じページのカスタマイズをしたいので・・・
忙しいとは思いますが教えてください。
よろしくお願いいたします。
yujiro様。
やはりウィジェットに6の2項を入れると、カレンダー全体が表示されなくなるようです。
MT4の時もカレンダーの読み込みで躓くのですが、ご教授お願いできますか?
本にもハイブリッドの記事が出ていないので、yujiro様の知識だけが頼りなのです。
すみませんが教えて頂けないでしょうか?
>tsudukuさん
こんにちは。
ご質問の件ですが、不具合の発生しているページのURLをご連絡ください。
それではよろしくお願い致します。
yujiro様、お返事が遅くなって申し訳ありません。
Blogをいろいろと弄っているうちに、また新しいBlogが出来てしまいました。そのBlog名がBlogMascotです。
この間はカレンダーの表示は全くなかったのですが、今日改めて設置を試みた結果、カレンダーは表示されました。
しかし、前述のカレンダーの「年」と「月」はクエスチョンマークのままです。
あと、今は表示されているのであまり関係がないとは思いますが、カレンダーが表示された時は日曜日と土曜日も数字が黒くなっていました。
ファンクションをやっているうちに赤と青に変わりましたが・・・。
別件ですが、MT5に変えた事でwebページが出来ましたが、webページでもカレンダーなど、Blogと同じ工程は出来るのでしょうか?
すみません。本読めば解るのでしょうが。。。教えてください。
URLはhttp://tsuduku.lolipop.jp/pandora_box/blog_mascot/です。
yujiro様、こんにちは。
年月が出ないと喚いていましたが、test記事を掲載したところ、表示されるようになりました。
すみません(__)
webページの方はまだまだ未解決のままです。
お忙しい中恐れ入りますが、質問させてください。
GetQueryString.plがどうもひっかかってしまうようで、
サイトを再構築するときに下記エラーが出てしまいます。
Undefined subroutine &MT::Plugin::GetQueryString::UreDecode called
&UreDecodeというのがひっかかっているというでしょうか?
みなさん成功していらっしゃるようなので、
私が何かほかに間違えているような気もするのですが…。
申し訳ありませんがよろしくお願いします。
たびたびすみません。補足です。
エラーメッセージが出る時に
↑の4で作った、ブログテンプレートの「カレンダー」を
修正するように誘導されます。
ただし、calendar.phpは正常に出来上がっていて、
記事へのリンクも貼られています。
けれども、メインページにも記事にもカレンダー自体は表示されません。。。
本当にお手数ですが、お時間がありましたらよろしくお願いします。
たびたびすみません。補足です。
エラーメッセージが出る時に
↑の4で作った、ブログテンプレートの「カレンダー」を
修正するように誘導されます。
ただし、calendar.php は正常に出来上がっていて、
記事へのリンクも貼られています。
けれども、メインページにも記事にもカレンダー自体は表示されません。。。
本当にお手数ですが、お時間がありましたらよろしくお願いします。
>エミリーさん
こんばんは。
ご質問の件ですが、calendar.phpを作ったインデックステンプレートの「テンプレートの設定」にある項目の「公開」を「ダイナミック」にしてください。
なお、「UreDecode 」というエラーが出力されるのはプラグインの作成ミスでしたので、バージョンアップしました。
以下のリンクから最新版のプラグインをダウンロードしてご利用ください。
それではよろしくお願い致します。
大変お世話になります。
お返事とご対応をありがとうございました!
しかし、早速ためしてみたのですが、
今度はcalendar.phpが作成できず、
サーバーエラーが発生してしまいます。。。
テスト用ブログで再度試してみたのですが、
やっぱりうまくいかないようでした。
ご多忙中とは思いますが、再度ご対応いただけますでしょうか。
申し訳ありませんが、どうぞよろしくお願いいたします。
>エミリーさん
こんばんは。
エラーはどのようなものでしょうか。
もしかしたら以下の記事が参考になるかもしれません。
さくらインターネットで Movable Type のダイナミックパブリッシングによる500エラーを確実に解消する方法
なお、ダイナミックパブリッシングに設定しているので、「calendar.php」とうファイルは作られません。厳密には「templates_c」というディレクトリにある不規則な文字列のファイルがcalendar.phpに該当します。
それではよろしくお願い致します。
お返事ありがとうございます!
ブログのディレクトリごとアクセスできなくなるので、
yujiroさんのご説明通り、サーバの環境の問題かもしれませんね。
sakuraとgmoserver(お名前.com)両方とも同じ症状だったので
まずsakuraの方で再実験してみます。
うまくいきましたらご報告しますね。
ほんとうにどうもありがとうございます。
>エミリーさん
こんばんは。
ご返事ありがとうございます。
不具合があるようでしたらご連絡ください。
またまた失礼いたします。
なかなか成功しないので、あきらめていたのですが、
なんとなく、プログラムの中を見てみようとチェックしてみたところ
どうやら、
GetQueryString_0_02フォルダ
の中に入っているものが
config.yamlと
libフォルダとphpフォルダで、
GetQueryString のプログラムが入っていないようです。
お忙しい中申し訳ありませんがご対応いただけると
とても、とても、ありがたいです。
図々しくお願いばかりですみませんが
どうぞよろしくお願いいたします。
>エミリーさん
こんばんは。
ご質問の件ですが、libフォルダの下にGetQueryStringフォルダがあり、その下に「Tags.pm」というファイルが入ってませんでしょうか。
そのような状態になっていない場合は、2項のリンクから再度ダウンロードしてアーカイブを展開してみてください(念のため、2項のリンクからダウンロードしてみて展開したところ、上記のファイルが含まれていることは確認致しました)。
なお「成功しない」の原因は、もしかしたら上記の問題とは無関係かもしれません。理由はダイナミックパブリッシングではlibフォルダのファイルは不要で、phpフォルダの下にある「function.mtgetquerystring.php」を使っているためです。
不具合が継続して発生しているようであれば、お手数ですが詳細とURLをお知らせいただけますでしょうか。
それではよろしくお願い致します。