ウェブサイトとブログでグローバルナビゲーションを共有する
Movable Type 5 でウェブサイトとブログでグローバルナビゲーションを共有する方法です。
方法は色々あると思いますが、ここではウェブサイトのテンプレートモジュールをグローバルナビゲーションとして利用する方法を紹介します。
1.グローバルナビゲーションのメニューにウェブサイトのメインページとブログのメインページを含むケース
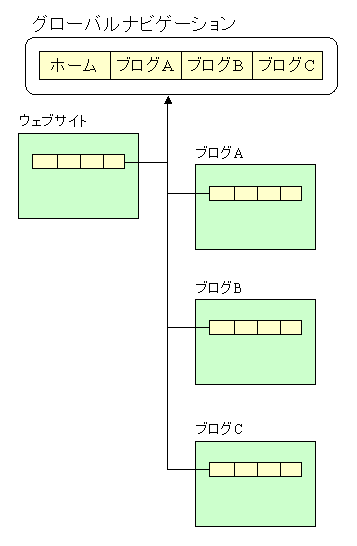
次のように、ウェブサイトのメインページ(ホーム)と、ウェブサイト配下のブログのメインページ(ブログ名を使用)をウェブサイトとブログで共有する例です。

1.1 ウェブサイトの「ナビゲーション」テンプレートモジュール
ウェブサイトのテンプレートモジュール「ナビゲーション」を新規作成し、次の内容を設定します。
<ul>
<li><a href="<mt:WebsiteURL />">ホーム</a></li>
<mt:Blogs include_blogs="children">
<li><a href="<mt:BlogURL />"><mt:BlogName></a></li>
</mt:Blogs>
</ul>mt:WebsiteURL タグでウェブサイトのURLを出力します。また、ブログの情報は mt:Blogs ブロックタグを利用して出力します。その際、include_blogs="children" を設定することで、ウェブサイト配下のすべてブログが出力対象となります。
1.2 ウェブサイトで「ナビゲーション」を利用する場合
ウェブサイトの各テンプレートから「ナビゲーション」テンプレートモジュールを呼び出すには、次のmt:Include タグを使用します。
<mt:Include module="ナビゲーション" />1.3 ウェブサイト配下のブログで「ナビゲーション」を利用する場合
ブログの各テンプレートから「ナビゲーション」テンプレートモジュールを呼び出すには、mt:Include タグを、mt:BlogParentWebsite タグで括ります。また、mt:Include タグに blog_id モディファイアを設定し、ウェブサイトのIDを設定します。
<mt:BlogParentWebsite>
<mt:WebsiteID setvar="website_id">
<mt:Include blog_id="$website_id" module="ナビゲーション" />
</mt:BlogParentWebsite>mt:Include タグを mt:BlogParentWebsite タグで括ることで、mt:Include タグはブログが属するウェブサイトのコンテキストで動作します。つまり、「ナビゲーション」テンプレートモジュールに設定したテンプレートタグは、ウェブサイトのコンテキストで評価されます。
2.グローバルナビゲーションのメニューにウェブサイトのメインページ・ウェブページとブログのメインページ・ウェブページを含むケース
2.1 ウェブサイトの「ナビゲーション」テンプレートモジュール
ウェブサイトのテンプレートモジュール「ナビゲーション」を新規作成し、次の内容を設定します。
<ul>
<li><a href="<mt:WebsiteURL />">ホーム</a></li>
<mt:Pages>
<li><a href="<mt:PagePermalink />"><mt:PageTitle /></a></li>
</mt:Pages>
<mt:Blogs include_blogs="children">
<li><a href="<mt:BlogURL />"><mt:BlogName /></a></li>
<mt:Pages>
<li><a href="<mt:PagePermalink />"><mt:PageTitle /></a></li>
</mt:Pages>
</mt:Blogs>
</ul>ウェブサイトのウェブページも、ブログのウェブページも、mt:Pages タグを利用します。ブログのウェブページは mt:Blogs タグを使ってブログのコンテキストで動作させます。
実際にはプライベートタグなどを使ってウェブページのフィルタリングを行なうと思いますが、ここでは説明を割愛します。
2.2 ウェブサイトで「ナビゲーション」を利用する場合
1.2 と同様です。
2.3 ウェブサイト配下のブログで「ナビゲーション」を利用する場合
1.3 と同様です。
- Movable Type検索結果画面のMTIncludeタグでファイルを読み込む方法
- Movable Typeの月別コンテンツアーカイブリスト用テンプレート
- コンテンツデータでMTEntriesWithSubCategoriesの代替テンプレートタグ
- MTContentFieldタグの使い方
- Movable Typeでブログ記事一覧をカスタムフィールドでソートする方法
- MTの本文フィールドからimg要素のURLを取得する方法
- MTEntriesタグで指定した数の記事を除外して表示する方法
- Movable Typeのテンプレートタグの中でテンプレートタグを使う方法
- Movable Typeのテンプレートタグをテンプレートで生成する方法
- Movable TypeのMTEntriesタグで特定の複数ブログ記事を出力する方法
- Movable TypeでCSVデータからtable要素を作る方法
- MTIncludeタグのnameモディファイア
- Movable Type(MT)の特殊変数の入れ子
- ブロックタグにelseタグを組み込んで判定する
- Movable Type 5 におけるウェブサイトとブログの複数指定方法
≫ 一部のモジュールを統一化してみた from HashiMのたわごと(?)
MT5以降限定ですが,テンプレートを他のブログで共有することが出来ます.その方法やカスタマイズの仕方などを書いておきます. [続きを読む]

