ウェブページの一覧をウェブページで表示する
「Movable Type 5 プロフェッショナルガイド」のサポートサイトを作成中ですが、その中で、ウェブページの一覧をウェブページで表示するというカスタマイズを行っているので、紹介します。
概要
サポートサイトのサンプルデータのページは次のような構成になっています。
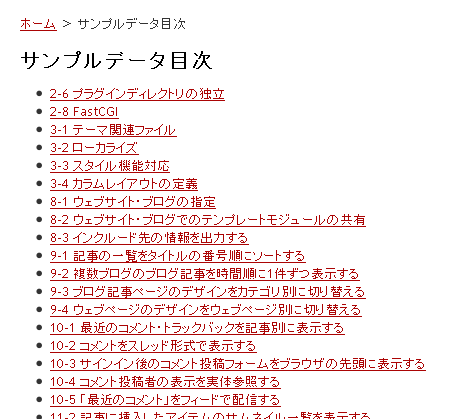
- サンプルデータ目次一覧をウェブページで作成(①)
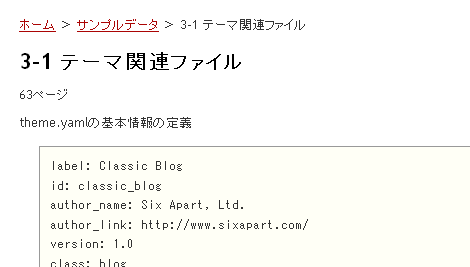
- サンプルデータのページをウェブページで作成(②)
①のサンプルデータ目次一覧は、次のようになっています。

②のサンプルデータのページは、次のようになっています。

このような構成にする場合のポイントは次の4つです。
- A.①のサンプルデータ目次一覧には自ウェブページや他のウェブページを表示しない
- B.①のサンプルデータ目次一覧は節番号順に表示
- C.①のパンくずリストには「ホーム > サンプルデータ目次 」だけを表示
- D.②のパンくずリストには「ホーム > サンプルデータ > ×××××」と表示
Aの「他のウェブページ」というのは、サンプルデータ以外にも、書籍内のリンクページや、訂正情報などをウェブページで作成しており、それらのページを指しています。
以下、A~Dの実現方法を簡単に説明します。
Aの実現方法
ウェブページ一覧を出力する際、次のように、folderモディファイアで、サンプルデータ以外のウェブページを除外しています。さらに、unlessタグで「サンプルデータ目次」のウェブページを省いています。
<mt:pages folder="サンプルデータ">
<mt:unless tag="pageTitle" eq="サンプルデータ目次">
…中略…
</mt:unless>
</mt:pages>①②のウェブページは「サンプルデータ」というフォルダに出力するようにし、それ以外のウェブページは「サンプルデータ」フォルダに含まないように設定しておきます。
Bの実現方法
「Aの実現方法」のPageタグ、Unlessタグの中に、次のように、節番号でソートするサブテンプレートを記述します(もう少しエレガントな方法があるかもしれませんが)。
<mt:pages folder="サンプルデータ">
<mt:unless tag="pageTitle" eq="サンプルデータ目次">
<mt:if tag="pageTitle" like="^\d-\d\s.*$">
<mt:setvarblock name="key"><mt:pageTitle regex_replace="/(\d)-(\d).*/","0$1-0$2" /></mt:setvarblock>
</mt:if>
<mt:if tag="pageTitle" like="^\d\d-\d\s.*$">
<mt:setvarblock name="key"><mt:pageTitle regex_replace="/(\d\d)-(\d).*/","$1-0$2" /></mt:setvarblock>
</mt:if>
<mt:if tag="pageTitle" like="^\d-\d\d\s.*$">
<mt:setvarblock name="key"><mt:pageTitle regex_replace="/(\d-\d\d).*/","0$1-$2" /></mt:setvarblock>
</mt:if>
<mt:if tag="pageTitle" like="^\d\d-\d\d\s.*$">
<mt:setvarblock name="key"><mt:pageTitle /></mt:setvarblock>
</mt:if>
<mt:setvarblock name="val"><li><a href="<mt:pagePermalink />" title="<mt:pageTitle />"><mt:pageTitle /></a></li></mt:setvarblock>
<mt:setvar name="list{$key}" value="$val" />
</mt:unless>
</mt:pages>
<ul>
<mt:loop name="list" sort_by="key numeric">
<mt:getVar name="__value__" />
</mt:loop>
</ul>また、テンプレートタグを評価するために「ウェブページ」アーカイブテンプレートのPageBodyタグにmtevalモディファイアを追加しています。
<$mt:PageBody mteval="1"$>実際には、次のように、プライベートタグを使って、「@eval」を設定したウェブページのみ、テンプレートタグを評価するようにしています。
<mt:PageIfTagged tag="@eval">
<$mt:PageBody mteval="1"$>
<mt:else>
<$mt:PageBody$>
</mt:PageIfTagged>CとDの実現方法
パンくずリストのサブテンプレートを「ウェブページ」アーカイブテンプレートに追加し、次のようにしています。
<p class="breadcrumbs">
<a href="<mt:blogURL />">ホーム</a> >
<mt:setVar name="folder_flag" value="0" />
<mt:unless tag="PageBasename" like="^index">
<mt:parentFolders glue=" > ">
<mt:setVar name="folder_flag" value="1" />
<a href="<mt:folderLink />"><mt:folderLabel /></a>
</mt:parentFolders>
</mt:unless>
<mt:if name="folder_flag"> > </mt:if>
<mt:pageTitle />
</p>出力ファイル名が「index」で始まらない場合、つまり②のウェブページの場合だけ、パンくずリストにフォルダ名を出力するようにしています。
- Movable TypeでMTPagesタグとMTEntriesタグを入れ子にして動作させる方法
- 記事タイトルを番号順に並べる for Movable Type 4.2
- ウェブページのデザインを切り替える

