Movable Typeのコメントにimg要素を許容する
Movable Typeの投稿コメントに、例えば「この画像です」みたいな感じで、別サイトにある画像のimg要素を挿入されても、デフォルトの設定ではコメントに反映されません。
コメント

投稿されたコメント

本エントリーでは、次のように、コメントに設定したimg要素を反映する方法を紹介します。
投稿されたコメント

1.img 要素を許容する
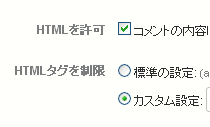
img 要素を許容するには、管理画面のナビゲーションから「設定」→「コミュニケーション」をクリックし、移動したページにある「HTMLを許可」がチェックされていることを確認し、さらに「HTMLタグを制限」の項目から「カスタム設定」を選択します。

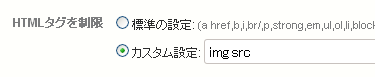
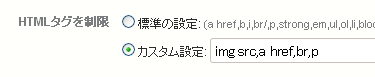
そして「カスタム設定」のテキストフィールドに「img src」を設定し、「変更を保存」をクリックします。

「標準の設定」にある内容をコピーすれば、他のHTML要素も許容されるので、必要な要素をカンマ区切りで追加します。下はa要素、br要素、p要素を設定した例です。

属性が必要な要素は、要素名の後に属性名を設定します。
2.img 要素を(X)HTML validにする
「img src」という記述だけではalt属性が許容されないため、コメント投稿者がalt属性を記述しても除去されてしまい、ページが(X)HTML validになりません。
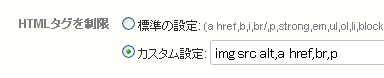
(X)HTML validにするには、「カスタム設定」の設定内容を「img src alt」にします。

3.他の属性も追加する
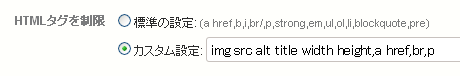
width属性、height属性を追加しておけば、コメント投稿者が画像サイズを指定することもできます。title属性も追加しておくとよいでしょう。

Posted by yujiro このページの先頭に戻る
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)
トラックバックURL
コメントする
greeting

