画像を鮮明に拡大するフリーソフト「SmillaEnlarger」の使い方
画像を鮮明に拡大するように見せてくれるフリーソフト、「SmillaEnlarger」と、その使い方を紹介します。
拡大画像(処理前)

拡大画像(処理後)

SmillaEnlargerは、1年前の2009年8月頃にライフハッカーで話題になったのですが、2010年4月にバージョンアップされて0.9.0になり、画面の構成や操作方法が旧バージョンよりかなり変わったようなので、改めて紹介したいと思います。
ここではWindows Vista を利用した方法が解説しますが、Macやlinuxでも利用可能です。
1.ダウンロード
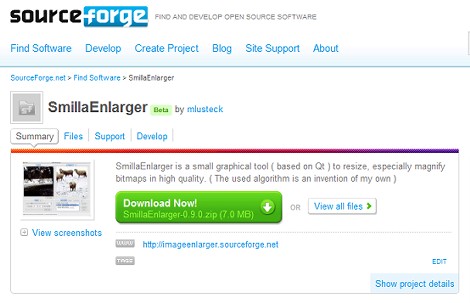
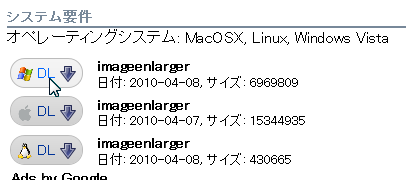
SourceForge.JPのSmillaEnlargerのページにある「ダウンロード」をクリック。

ダウンロードページに進むので、Windows用のダウンロードリンクをクリック。

なお、SourceForgeの本家のダウンロードページは以下です。
2.インストールと実行
Windowsの場合、ダウンロードしたアーカイブを展開すれば完了です。
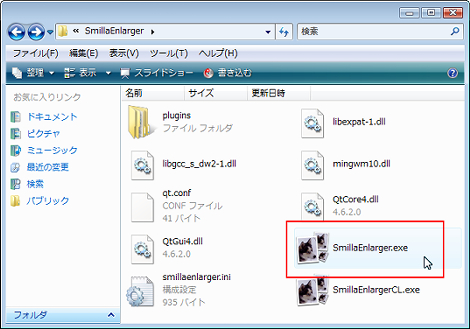
展開したフォルダの中にある、SmillaEnlarger.exe(拡張子を表示していない場合はSmillaEnlarger)をダブルクリック。
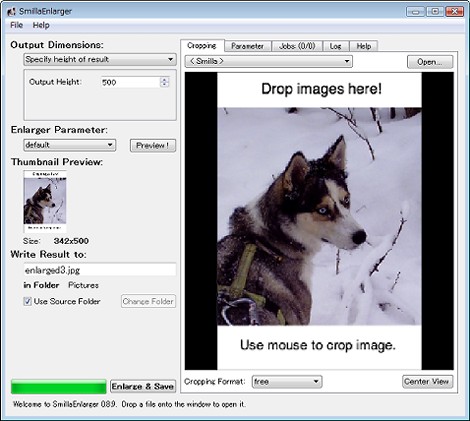
これで起動します。起動時は冒頭に示した犬の画像がサンプルで表示されるようです。
3.基本操作
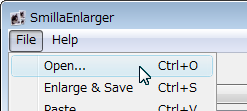
拡大する画像を指定するには、メニューバーの「File」→「Open」で指定します。

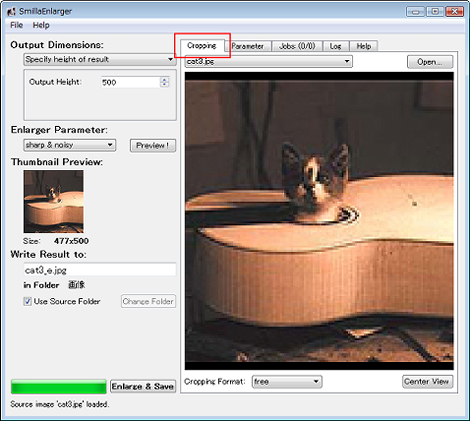
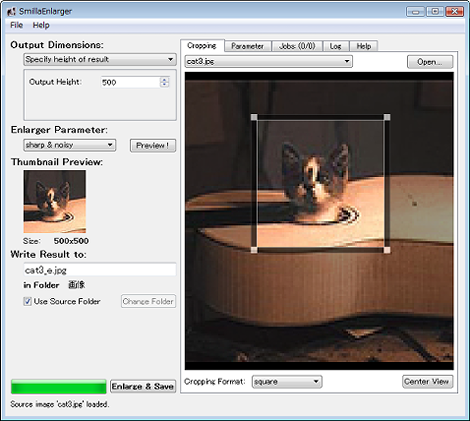
ここでは当サイトの猫の画像を使ってみます。画像を開いた直後は次のような状態になります。右上のタブは「Cropping」を選択しておいてください。
右の画像上でマウスをドラッグすれば、拡大したい範囲を選択できます。ここでは猫の顔の部分を選択します。選択範囲は太い罫線で区切られ、未選択部分と区別しやすくなっています。さらに、
- 罫線の上でマウスをポイントして左クリックすれば選択範囲を変更可能
- 選択範囲上で左クリックすれば、選択した矩形の移動が可能
という機能があります。
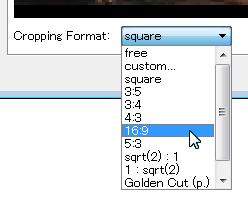
矩形のスタイルは、右画面の下にある「Cropping Format:」のプルダウンメニューで変更できます。「free」を選択すれば、選択範囲を自由に変更できます。

選択範囲は左側の「Thumbnail Preview:」にサムネイルとして反映されます(実サイズでのプレビューについては後述)。

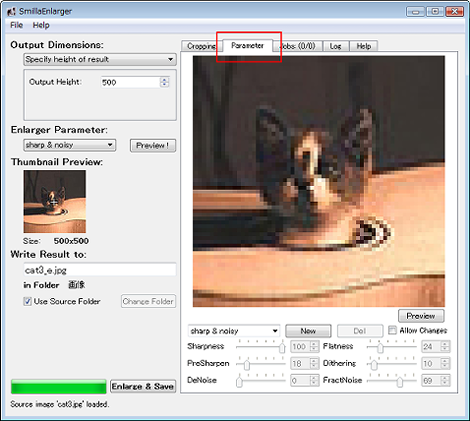
選択範囲が決まったら、右上の「Parameter」タブをクリックします。これで選択範囲の実サイズでのプレビューが表示されます。プレビュー画面に選択範囲がすべて表示されていない場合は、右クリックで表示内容をスライドすることができます。
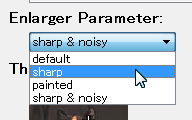
ウィンドウ左にある「Enlarger Parameter」、または「Parameter」タブ右下にあるプルダウンメニューで、拡大する際のおおざっぱなスタイルを決めることができます。

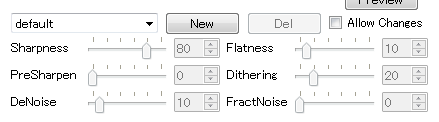
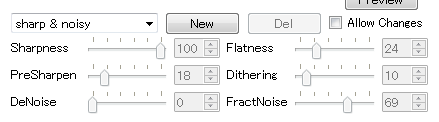
スタイルを変更すれば、「Parameter」タブの右下の各パラメータが自動的に変わります。
defaultの場合

sharp & noisy の場合

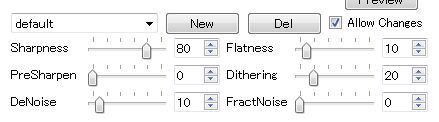
さらにパラメータをカスタマイズしたい場合は、「Allow Changes」をチェックします。

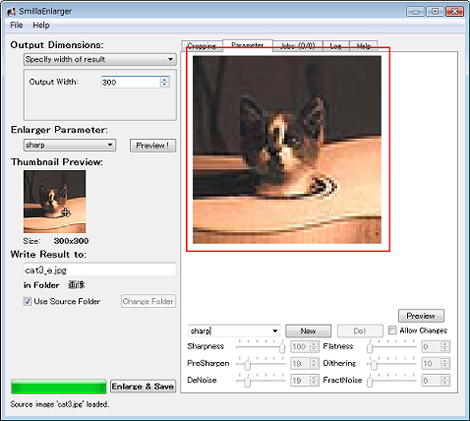
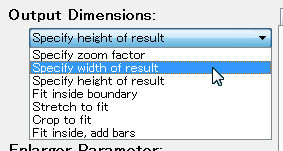
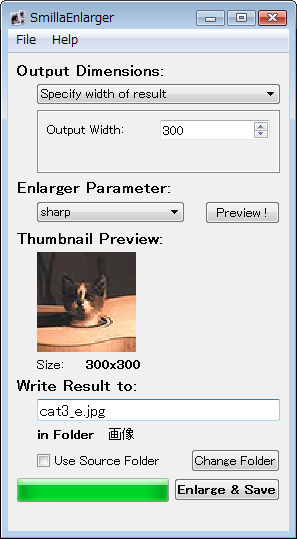
出力するファイルサイズはウィンドウ左上の「Output Dimensions:」で設定します。まず、値を設定する対象(画像の幅・高さなど)をプルダウンで選択します。

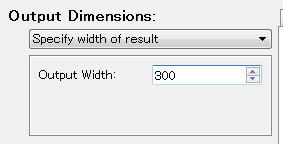
選択した後、値を設定します。

値を変更すると、プレビュー画面に表示されている画像のサイズも変更されます。
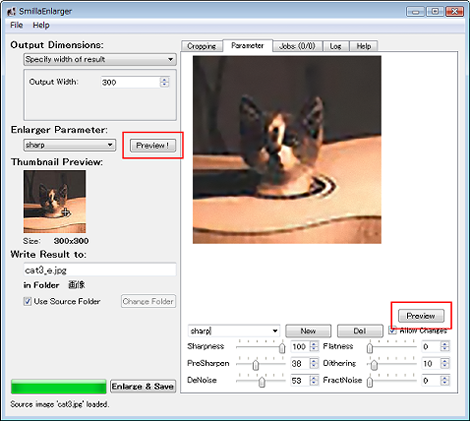
ウィンドウの左にある「Parameter!」、または「Parameter」タブ右下にある「Preview」をクリックすれば、拡大画像のプレビューが行なえます。ちなみに、キャプチャ画像の元画像サイズは122px × 128px で、その一部分を350pxに拡大しているので、結構なめらかになっていると思います。
パラメータを変更して「Preview」をクリックすれば何度でもやり直しが可能です。
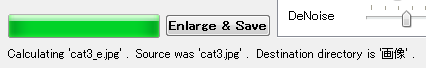
ファイルに保存するには、ウィンドウ左下にある「Enlarge & Save」をクリックします。

ファイル名は「Write Result to:」に表示されます。

デフォルトの設定では、開いた画像ファイルと同じフォルダに出力します。フォルダを変更する場合は、「Use Source Folder」のチェックをはずして、「Change Folder」をクリックして任意のフォルダを選択します。

出力状況は、「Enlarge & Save」の左側にある緑色のプログレスバーなどで表示されます。

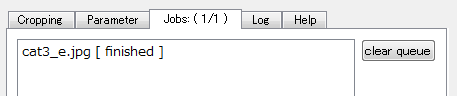
それぞれの実行は「キュー」として登録されます。キューが完了すれば出力完了です。「Jobs:」タブをクリックすればキューの実行状況が分かります。キューに「finished」が表示されていれば出力完了です。右側の「clear queue」をクリックすればキューをクリアできます。

右下にある「remove Job」や「clean up」も、同様の操作が行なえます。

4.その他
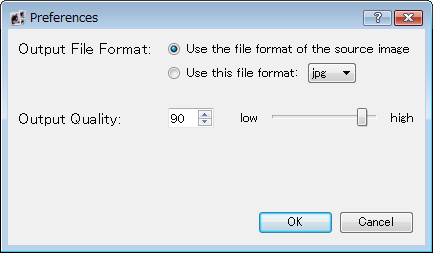
「File」→「Preferences...」でオプションを表示します。0.90では、出力ファイル形式の選択とファイル品質の選択のみです。

「File」→「Mini Mode」を選択すれば、ウィンドウを縮小表示します。

- ThinkPad X390購入
- LANの速度が遅くなったときの対処まとめ
- ルータ接続で「WAN:DHC: Non DHCPOFFER message from server.」というエラーになる場合の対処
- VDSL(モデム)からPCに直接インターネット接続する方法
- VDSLアダプタの「VDSL LINK/ACT」ランプがゆっくり点滅したらNTTフレッツ・サポートセンタへ連絡
- 筆ぐるめで年賀状の受信履歴を残す方法
- IA5(INTERNATIONAL ALPHABET No.5)について
- JINS PC購入レポート
- ブラウザでトップに戻る(一番下に移動する)方法いろいろ
- 1ページのPDFファイルを2ページに分割する方法
- PDFを拡大縮小せずに印刷する方法
- 筆ぐるめで年賀状送信履歴を表示する
- ブロードバンドルータ NetGenesis SuperOPT100E(MR-OPT100E)
- ELECOM Bit Grast 巻き取り式3ボタン光学式マウス
- Wireless Notebook Optical Mouse 3000