PowerEdit プラグインでカスタムフィールドを表示する(MT5:テキスト編)
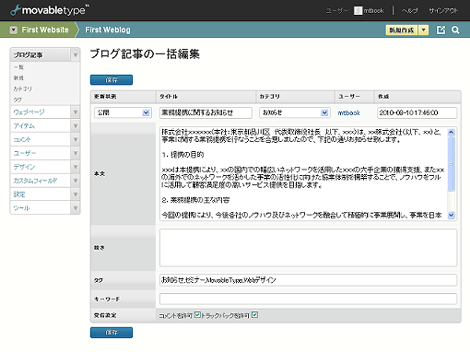
Movable Type 5.0x のブログ記事一括編集画面に複数のフィールドを表示する PowerEdit プラグインをカスタマイズして、カスタムフィールドを表示する方法を紹介します。
以前、「PowerEdit プラグインでカスタムフィールドを表示する(テキスト編)」でMT4版でのカスタマイズ方法をエントリーしていましたが、MT5でプラグインの実装や代替テンプレートの記載内容が変わったため、改めてエントリー致します。
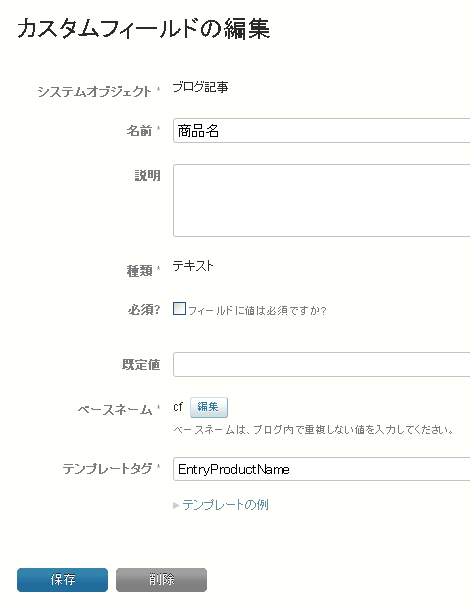
1.カスタムフィールドを作成する
次のような「テキスト」カスタムフィールドを作成します。

ベースネームはシステムで生成した「cf」という値を用います(ベースネームがプラグインカスタマイズのキモになります)。
以下、この設定を例に説明します。
2.entry_table.tmpl の編集
alt-tmpl/include/entry_table.tmpl の 245 行目あたりに青色のサブテンプレートを追加します。
...前略...
<mt:ignore>===================================</mt:ignore>
<mt:if name="is_power_edit">
<tr class="<mt:if name="__odd__">odd<mt:else>even</mt:if>">
<th><__trans phrase="Text"></th>
<td colspan="9"><textarea style="width:630px;height:200px" type="text" name="text_<$mt:var name="id"$>"><mt:PowerEditEntries class_type="$object_type" id="$id"><mt:entryBody no_asset_cleanup="1" convert_breaks="0" escape="html" /></mt:PowerEditEntries></textarea></td>
</tr>
<tr class="<mt:if name="__odd__">odd<mt:else>even</mt:if>">
<th><__trans phrase="Extended"></th>
<td colspan="9"><textarea style="width:630px;height:80px" type="text" name="text_more_<$mt:var name="id"$>"><mt:PowerEditEntries class_type="$object_type" id="$id"><mt:entryMore no_asset_cleanup="1" convert_breaks="0" escape="html" /></mt:PowerEditEntries></textarea></td>
</tr>
<mt:ignore>
<tr class="<mt:if name="__odd__">odd<mt:else>even</mt:if>">
<th><__trans phrase="Excerpt"></th>
<td colspan="9"><textarea style="width:630px;height:80px" type="text" name="excerpt_<$mt:var name="id"$>"><mt:PowerEditEntries class_type="$object_type" id="$id"><mt:entryExcerpt convert_breaks="0" no_generate="1" escape="html" /></mt:PowerEditEntries></textarea></td>
</tr>
</mt:ignore>
<tr class="<mt:if name="__odd__">odd<mt:else>even</mt:if>">
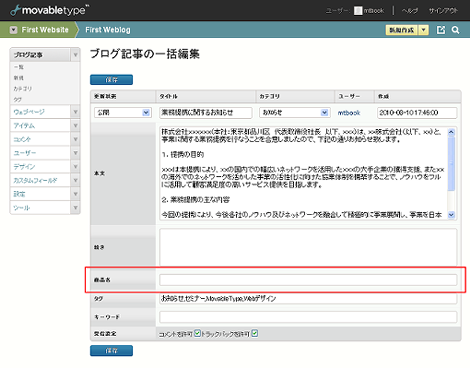
<th><__trans_section component="PowerEdit"><__trans phrase="EntryProductName"></__trans_section></th>
<td colspan="9"><input style="width:630px" type="text" name="customfield_cf_<$mt:var name="id"$>" value="<mt:PowerEditEntries class_type="$object_type" id="$id"><mt:EntryProductName /></mt:PowerEditEntries>" /></td>
</tr>
</mt:if>
...後略...追加したタグの意味は次の通りです。
- <__trans phrase="EntryProductName">:見出しになります。phrase 属性の値はなんでもかまいません。見出しの日本語ローカライズを行なう場合は4項を参照してください。
- input 要素の name 属性:値に「customfield_cf_<$mt:var name="id"$>"」を設定します。「cf」の部分がベースネームに対応します。作成したカスタムフィールドのベースネームに適宜書き換えてください。その他の部分は固定です。
- input 要素の value 属性:カスタムフィールドのテンプレートタグ、MTEntryProductName タグを記述して、MTPowerEditEntriesタグで括ります。
3.CMS.pm の修正1
plugins/PowerEdit/lib/PowerEdit/CMS.pm の 5行目あたりに、青色のコードを追加します。
...前略...
package PowerEdit::CMS;
use strict;
use warnings;
use CustomFields::Util qw( save_meta );
sub _power_edit_entries {
...後略...4.CMS.pm の修正2
plugins/PowerEdit/lib/PowerEdit/CMS.pm の 81 行目(save_power_edit 関数の中)あたりに、青色のコードを追加します。
...前略...
sub save_power_edit {
my ($cb, $app, $entry, $org) = @_;
my $q = $app->param;
my $id = $entry->id;
if ($id) {
...中略...
unless ($q->param('allow_pings')) {
if ($q->param('allow_pings_' . $id )) {
$entry->allow_pings(1);
} else {
$entry->allow_pings(0);
}
}
unless ($q->param('customfield_cf')) {
my $meta;
if ($q->param('customfield_cf_' . $id )) {
$meta->{cf} = $q->param('customfield_cf_' . $id );
} else {
$meta->{cf} = '';
}
&save_meta($entry, $meta);
}
}
return 1;
}
...後略...赤色で示す部分がベースネームに対応します。ベースネームはご自身のカスタムフィールドのベースネームに適宜書き換えてください。
5.見出しのローカライズ
この作業は必須ではありませんが、見出しを日本語で表示したい場合、plugins/PowerEdit/config.yaml に、青色の1行を追加してください。
...前略...
l10n_lexicon:
ja:
Power Edit.: 拡張した一括編集画面の保存を有効にします。
Extended entry: 続き
EntryProductName: 商品名
...後略...「EntryProductName」は、2項で追加したth要素にある、「phrase="EntryProductName"」に対応しています。英語表記を変更したい場合は、config.yamlのハッシュキー(EntryProductName)と「phrase="EntryProductName"」の2箇所を変更してください。
6.テキストのカスタムフィールドを複数表示する場合
2項と4項の内容を、必要なカスタムフィールド分、追加してください(ベースネームはそれぞれ異なります)。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ