WordPressの記事に挿入した画像のサムネイルを表示する「QF-GetThumb プラグイン」
WordPressの記事に挿入した画像のサムネイルを表示する「QF-GetThumb プラグイン」について紹介します。
1.プラグインの機能
プラグインを適用することで、記事に挿入した画像から自動的にサムネイル(キャッシュ)を生成します。

1つの記事に対して作成するサムネイルは1つだけです。記事中に複数の画像がある場合、何番目の画像をサムネイルにするか、指定することもできます。
2.ダウンロード・インストール
QF-GetThumbのページ右にある「Download Version 1.1.3(2010年9月現在のバージョン)」をクリック。
ダウンロードしたアーカイブを展開して、中にある「qf-getthumb」フォルダをwp-content/pluginsディレクトリにアップロードします。
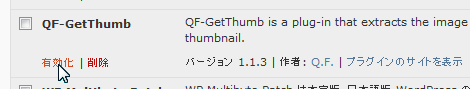
管理画面左メニューの「プラグイン」をクリックして、次の画面で「QF-GetThumb」の「有効化」をクリックすればインストール完了です。

別の手順として、次のようにプラグイン検索によるインストールもあります。
まず、管理画面左メニューの「プラグイン」をクリックして、次の画面で「新規追加」をクリック。

キーワードに「QF-GetThumb」を入力して「プラグインの検索」をクリック。

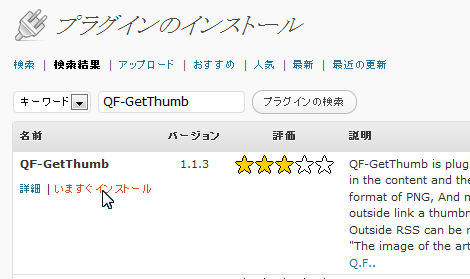
QF-GetThumbの「いますぐインストール」をクリック。

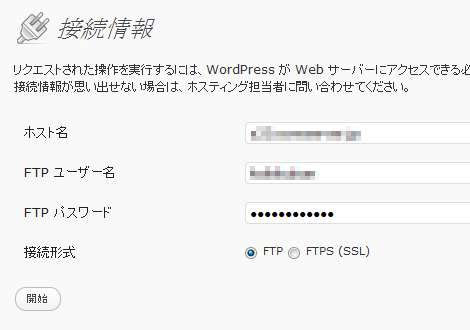
接続情報を設定して開始をクリック。

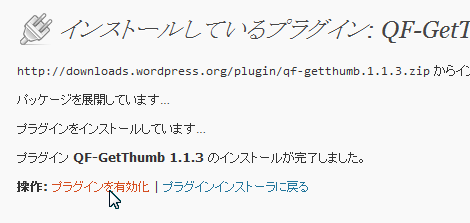
インストールが完了したら「プラグインの有効化」をクリック。

3.設定画面
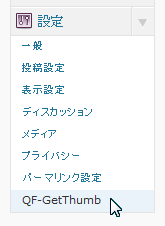
有効化すると管理画面左の「設定」メニューに「QF-GetThumb」が表示されるので、クリック。

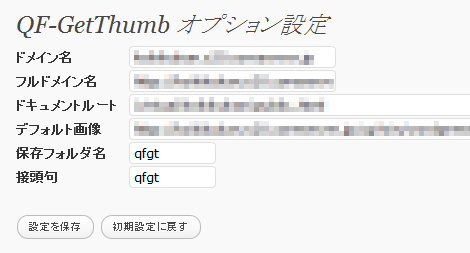
次の各オプションを設定します。なおオプションの値はデフォルトで設定されるようなので変更する必要がなければそのままでいいと思います。

- ドメイン名:ドメインを設定。「www」などのサブドメインは設定しません。
- フルドメイン名:サブドメインを含めたドメインをURL形式で記述。末尾にスラッシュを設定します。
- ドキュメントルート:サーバのドキュメントルート(ブラウザに上記の「フルドメイン名」を入力したときにアクセスされるパス)を設定します。
- デフォルト画像:画像がない場合の代替画像。デフォルトはプラグインで用意されている画像のパスが設定されます。
- 保存フォルダ名:サムネイルを保存するフォルダ名を設定します。
- 接頭句:サムネイルファイル名の先頭に付与する文字列を設定します。
4.テンプレートタグ
テンプレートタグ「the_qf_get_thumb_one」をテンプレートに記述することで、冒頭のようなサムネイルが表示されます。
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permalink a <?php the_title_attribute(); ?>"><?php echo the_qf_get_thumb_one('num=0&width=75','/wp-content/plugins/qf-getthumb/default_image.png'); ?></a>the_qf_get_thumb_oneの形式と各パラメータの意味は次の通りです。
関数の形式
function the_qf_get_thumb_one($gt_settings = "", $default_image = "", $source = Null) {...}
パラメータの意味
- $gt_settings(設定値は&で区切ります):
- num:何番目の画像を取り出すかを指定。省略可。デフォルトは「0」
- width:サムネイルの幅を指定。デフォルトは「0」
- height:サムネイルの高さを指定。デフォルトは「0」
- tag:「1」を設定すればimg要素を出力。「0」を設定すれば画像のURLを出力。デフォルトは「1」
- global:「0」を設定すれば、画像を同一サーバ内のデータに限定。「1」を設定すれば限定しない。場合デフォルトは「0」
- crop_w:クロップ時の横幅を指定。デフォルトは「0」
- crop_h:クロップ時の縦幅を指定。デフォルトは「0」
- find=string:検索文字列を指定(全文検索一致データの画像指定)
- $default_image:画像がない場合は、ここに指定された値を返却します(それもなければfalseを返却)
- $source:ソース取得先の指定(なければ the_content を参照)
5.正方形のサムネイルを表示する場合
このプラグインはデフォルトの状態では正方形のサムネイルを出力することができません。正方形のサムネイルを表示するには、以下の記事を参考に、ソースコードを修正してください。
ソースコード修正後、正方形で出力するには、次のようなパラメータを設定します。
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permalink a <?php the_title_attribute(); ?>"><?php echo the_qf_get_thumb_one('width=75&crop_h=75&height=75&crop_w=75','/wp-content/plugins/qf-getthumb/default_image.png'); ?></a>6.その他
サムネイルを作成するプラグインとして、「Post Thumbs plugin」もあります
- WordPressのファイルアップロードでファイル名をリネームする方法
- WordPress「アイキャッチ画像」の使い方
- WordPressの「QF-GetThumb」プラグインがPHPのセーフモード環境で動作しない問題の対処

