Movable Type 5でのMTCommentsタグの動作
当ブログのサイドバーなどに表示している「最近のコメント」は、「「最近のコメント」をネイティブタグのみで適正に表示する」で紹介している方法で、
- 新着コメントがあるエントリーを降順に表示
- エントリー内のコメントを昇順に表示
としているのですが、Movable Type 5にバージョンアップしてから上記の規則にしたがった表示にならなくなりました。
1.問題
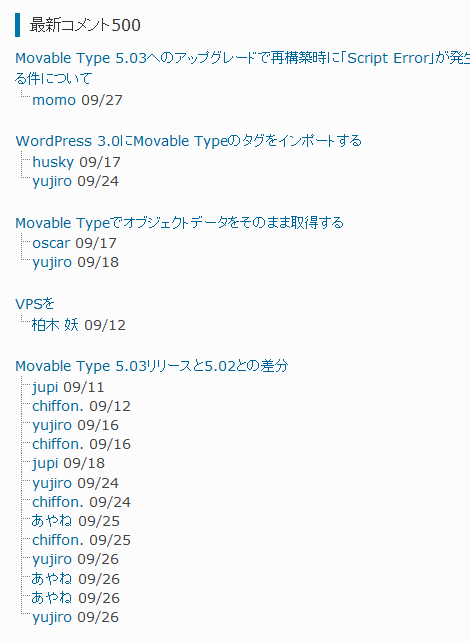
下の画像は、バージョンアップ後の「最新コメント500」のページのコメント表示です。一番下のコメント(9月26日投稿)よりも、それ以前に投稿されたコメントがあるエントリーが上に表示されています。

2.原因
ソースコードを確認したところ、Movable Type 5でのMTCommentsタグの動作が変更されていました。Movable Type 4では、MTCommentsタグにsort_orderモディファイアを設定していない場合、sort_orderモディファイアは「descend」がデフォルト値となりますが、Movable Type 5では「ascend」がデフォルト値となるようです。
例えば、以下のサブテンプレートは、Movable Type 4ではコメントが降順に出力されますが、Movable Type 5では昇順に出力されます。
<mt:Comments lastn="10">
・・・
</mt:Comments>Movable Type 4でこのようなサブテンプレートを利用している場合、Movable Type 5にバージョンアップした後、異なる出力になる可能性があります。
冒頭の「最近のコメント500」のサブテンプレートにはsort_orderモディファイアを設定していなかったため、適正に表示されていませんでした。
3.対処方法
コメントを降順に出力する必要がある場合、次のように、MTCommentsタグに「sort_order="descend"」を付与してください。
<mt:Comments lastn="10" sort_order="descend">
・・・
</mt:Comments>テンプレート修正後の表示は次の通りです。

- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)

