コメント投稿にTwitterのOAuth認証を導入
当ブログ(Movable Type)のコメント投稿にtwitterのOAuth認証を導入しました。

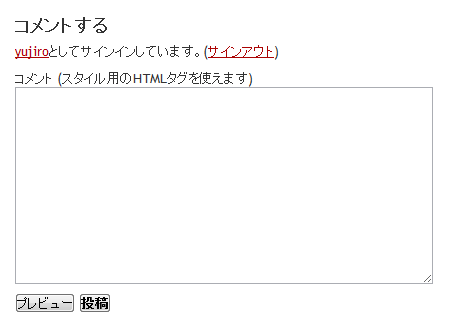
投稿コメントにはTwitterのロゴやユーザー名が反映されます。リンクをクリックすれば、Twitterのユーザーページにジャンプします。

当ブログのコメント欄では次のように表示されます。
1.考え方
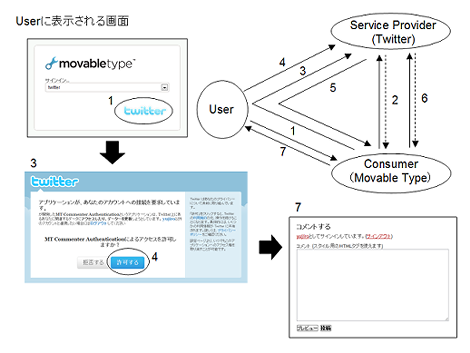
OAuth認証は、サービスプロバイダが提供しているAPIを利用することが前提と思われますが、OpenIDのようなユーザー認証としても使えるのではないかと思い、プラグインを開発してみました。
処理イメージは次の通りです。図の右上はよくあるOAuthの処理イメージです。2でリクエストトークン取得、6でアクセストークンを取得します。このあとAPIを利用は行わず、認証されたユーザーとみなして、7でサインインしたブログ記事ページにリダイレクトさせています。
2.認証方法
冒頭の繰り返しになりますが、クラシックブログテーマを用いた認証手順を紹介します。まず、「サインイン」のリンクをクリック。

「twitter」を選択して、ロゴをクリックします。

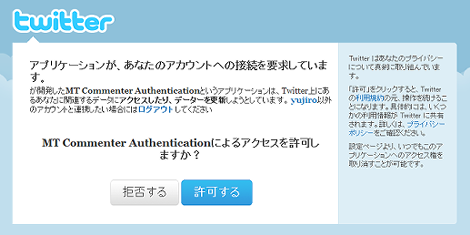
アカウントへの接続要求画面にリダイレクトするので、「許可する」をクリックします。
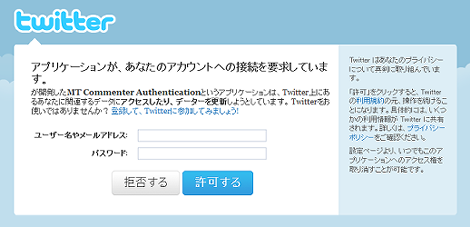
利用しているブラウザでTwitterにログインしていない状態であれば、ユーザー名・パスワードを入力する画面が表示されます。
これでサインインできました。

以上です。OAuthでこういう使い方はおかしいのでは?ということであればご指摘ください。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)
これって WordPress でも実現できますか?可能であれば(きっと可能でしょうけど・・・)、どうやって実現するのでしょうか?
>zerochacoolさん
こんばんは。
早速のコメントありがとうございます。
WordPressのコメント機能がどうなっているのか分からないのですが、ポンチ絵のような流れで処理をさせれば可能と思われます。
適切な回答になっておらず申し訳ありません。