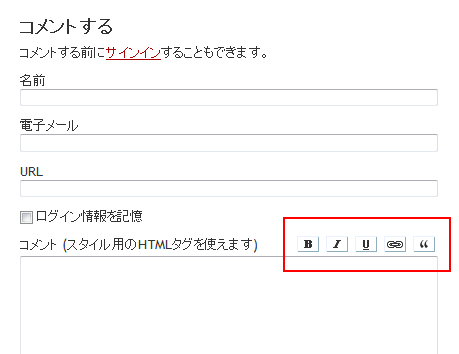
コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
Movable Typeのブログ記事のコメント欄にHTMLタグの挿入ボタンを表示するカスタマイズです。

このカスタマイズは、MT3の時代にエントリーした「コメントにHTMLタグ挿入ボタンをつける(改)」のMT4/MT5版です。ご質問を頂きましたので本エントリーにて紹介致します。
以下、「クラシックブログ」テーマをサンプルに、カスタマイズ方法を説明します。
1.HTMLタグ挿入ボタンのダウンロード
以下のファイルをダウンロードして展開します。
次に、ブログのサイトパス(index.html があるディレクトリ)直下に images ディレクトリを作り、展開した中にある以下の画像ファイルを images 配下にアップロードしてください。
- html-bold.gif
- html-italic.gif
- html-underline.gif
- html-link.gif
- html-quote.gif
2.JavaScriptファイルの作成
以下のリンクを右クリックして、commentButton.jsというファイル名で保存してください。
保存後、ブログのサイトパス直下にアップロードしてください。
3.テンプレートの修正(JavaScriptファイルのインクルード追加)
ブログ記事アーカイブに下記の青色で示した1行を追加します。
…前略…
<$mt:Include module="HTMLヘッダー"$>
<script type="text/javascript" src="<mt:BlogURL />commentButton.js" ></script>
…後略…4.テンプレートの修正(HTMLタグ挿入ボタンの設定)
「デザイン」→「テンプレート」をクリックし、「テンプレートモジュール」一覧にある「コメント」をクリックして、青色で示した内容を追加します。
…前略…
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<div class="field-buttons">
<a title="太字" href="#" onclick="return formatStr(document.comments_form.text, 'strong')"><img class="button" src="<mt:BlogURL />images/html-bold.gif" alt="太字" width="22" height="16" /></a>
<a title="イタリック" href="#" onclick="return formatStr(document.comments_form.text, 'em')"><img class="button" src="<mt:BlogURL />images/html-italic.gif" alt="イタリック" width="22" height="16" /></a>
<a title="アンダーライン" href="#" onclick="return formatStr(document.comments_form.text, 'u')"><img class="button" src="<mt:BlogURL />images/html-underline.gif" alt="アンダーライン" width="22" height="16" /></a>
<a title="ハイパーリンク" href="#" onclick="return insertLink(document.comments_form.text)"><img class="button" src="<mt:BlogURL />images/html-link.gif" alt="ハイパーリンク" width="22" height="16" /></a>
<a title="引用" href="#" onclick="return formatStr(document.comments_form.text, 'blockquote')"><img class="button" src="<mt:BlogURL />images/html-quote.gif" alt="引用" width="22" height="16" /></a>
</div>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
…後略…5.編集ボタン表示スタイルの追加
スタイルシートに下記を追加してください。
.field-buttons {
width: 415px;
height: 20px;
margin-top: -17px;
text-align: right;
}
.field-buttons img {
border: 0;
margin-left: 3px;
}6.コメント欄でのHTMLタグの使用を有効にする
最後に、管理画面の「設定」→「コミュニケーション」にある「HTMLを許可」をチェックし、「HTMLタグを制限」から「カスタム設定」を選択し、テキストフィールドに下記の内容を設定します。この設定を行っておかないと、HTMLタグ挿入ボタンを使って挿入したHTMLタグが、投稿コメントに反映されません。
a href,strong,br /,p,em,u,ul,li,blockquoteこれで全体を再構築して、HTMLタグ挿入ボタンが表示されれば完成です。
Posted by yujiro このページの先頭に戻る
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)
トラックバックURL
コメントする
greeting

